- vue3中实现高德地图地址搜索自动提示(附源码)
年纪轻轻就扛不住
VUE开发语言vue.js前端框架前端
Vue3实现高德地图搜索自动提示功能引言上一篇文章详细讲解了如何在Vue3项目中集成高德地图,本文将重点介绍地址搜索自动提示功能的实现。1.功能介绍搜索提示(AutoComplete)是一种实时提示功能,当用户输入关键字时,可以智能地给出相关的提示信息,帮助用户快速找到目标位置。2.插件初始化首先在插件列表中添加AMap.AutoComplete:AMapLoader.load({plugins:
- H5 新增表单属性
目录placeholder属性min、max和step属性autofocus属性autocomplete属性required属性pattern属性multiple属性form属性placeholder属性作用:提供一种输入提示,描述输入域所期待的值代码示例min、max和step属性作用:max属性规定输入域所允许的最大值。min属性规定输入域所允许的最小值。step属性为输入域规定合法的数字间隔
- H5新增属性
小胖同学~
html5
✅一、表单相关新增属性(FormAttributes)这些属性增强了表单功能,提升用户体验和前端验证能力。1.placeholder描述:在输入框为空时显示提示文本。示例:2.required描述:规定输入字段必须填写才能提交表单。示例:3.autofocus描述:页面加载后自动聚焦到该输入框。示例:4.autocomplete描述:是否启用浏览器的自动完成功能。可选值:on/off示例:5.pa
- autocomplete=“off“
autocomplete=“off”是一个HTML表单元素的属性,用于禁用浏览器的自动填充功能。当设置了这个属性时,浏览器通常不会自动填充输入字段,这对于某些敏感信息或特定应用场景很有用。例如,如果您有一个登录表单,您可能希望禁用自动填充,以确保用户自己输入用户名和密码,而不是从浏览器的保存密码列表中自动填充。这可以增加安全性,因为浏览器自动填充可能会泄漏用户的敏感信息。以下是一个示例:htmlC
- 【element-ui】el-autocomplete实现 无数据匹配
益达是我
vue前端vue
文章目录方法一:使用default插槽方法二:使用empty-text属性(适用于列表类型)总结在使用ElementUI的el-autocomplete组件时,如果你希望在没有任何数据匹配的情况下显示特定的内容,你可以通过自定义模板或者通过插槽(slot)来实现。下面我将提供两种方法来实现当没有数据匹配时显示自定义内容。方法一:使用default插槽el-autocomplete组件提供了一个de
- 前端开发与LangChain深度集成指南
小赖同学啊
人工智能jquerylangchain
前端开发与LangChain深度集成指南一、架构设计模式前端应用APIGatewayLangChain服务层LLM接口向量数据库工具链集成二、核心集成方案智能表单增强//自动填写增强(React示例)import{useLangChain}from'./langchain-client';functionSmartForm(){const{autocomplete}=useLangChain();
- Vagrant常用命令
super_1301
vagrant运维ruby
Usage:vagrant[options][]-h,--helpPrintthishelp.Commoncommands:autocompletemanagesautocompleteinstallationonhostboxmanagesboxes:installation,removal,etc.cloudmanageseverythingrelatedtoVagrantClouddestr
- IntelliJ IDEA 实用 AI 插件:效率提升的秘密武器
Hello-ZHE
intellij-idea人工智能驱动开发
在软件开发领域,效率至关重要。IntelliJIDEA作为一款强大的集成开发环境(IDE),深受Java开发者喜爱。随着人工智能(AI)技术的快速发展,越来越多的AI插件涌现出来,为IntelliJIDEA带来了全新的可能性。本文将介绍10个实用的AI插件,助力开发者提升效率,编写更高质量的代码。1.TabnineAIAutocomplete:智能代码补全Tabnine是一款基于深度学习的代码自动
- vue亲测阻止谷歌360等浏览器默认填充密码都无效
zouyingyong
vuevue阻止默认密码填充inputelementui
开发项目,并没有保存密码的习惯,后来测试提了bug,搜一搜,网上的方法都无效。无效方法如下:1.autocomplete=“off”2.先将type="password"改成text,聚焦变password,会有下拉账号密码选项3.autocomplete=“new-password”无效4.前面放置隐藏input框,360浏览器无效。5.from表单前面加隐藏input框,无效。心累,最后折中,
- JavaScript实战 - 百度搜索框提示的实现
逍遥Sean
javascript
作者:逍遥Sean简介:一个主修Java的Web网站\游戏服务器后端开发者主页:https://blog.csdn.net/Ureliable觉得博主文章不错的话,可以三连支持一下~如有疑问和建议,请私信或评论留言!前言在Web开发中,搜索框提示(autocomplete)是提升用户体验的重要功能之一。本文将介绍如何使用JavaScript和百度搜索API实现一个简单的搜索框提示功能,让用户在输入
- vue项目中解决谷歌浏览器默认填充账号密码问题
慕芃
elementuichromevue.js
vue项目中解决谷歌浏览器默认填充账号密码问题前言解决1.普通input设置autocomplete="new-password"2.密码框设置autocomplete="on"前言在使用elementUI开发后台管理系统时,避免不了使用大量的el-form表单,但是如果chrome打开了自动填充密码并且保存过密码之后,再使用el-form的时候就会随机填充用户名密码(普通的输入框也会被随机填充用
- html5学习16:表单
八十岁老将
#html5html
1、制作基本表单制作一个基本的表单需要三个元素:form、input和button元素。Submitvote1.1定义表单1)form元素可以流元素的元素的子元素,但form元素不能是其他form元素的后代元素。属性:acton,method,enctype,name,accept-charset,novalidate,target,autocomplete2)input元素其用途是收集用户输人数
- Vue 监听器、过滤器、生命周期
HarkerYX
【Web前端开发】
我是表哥Harker,表妹我来咯~继续讲解Vue常用特性监听器、过滤器、生命周期监听器(watch)1、侦听器的应用场景###数据变化时执行异步或开销较大的操作###注意,不应该使用箭头函数来定义watcher函数(例如searchQuery:newValue=>this.updateAutocomplete(newValue))。理由是箭头函数绑定了父级作用域的上下文,所以this将不会按照期望
- jQuery Autocomplete 揭秘:从原理到实践
lsx202406
开发语言
jQueryAutocomplete揭秘:从原理到实践引言随着互联网的快速发展,用户对于网页交互体验的要求越来越高。为了提高用户体验,许多网页都采用了自动补全(Autocomplete)功能。jQueryAutocomplete是一款流行的JavaScript库,它可以帮助开发者轻松实现自动补全功能。本文将深入探讨jQueryAutocomplete的原理、使用方法以及在实际项目中的应用。jQue
- 疯狂安卓入门,crayandroid
耶耶耶耶耶~
其它androidjava
系列文章目录文章目录系列文章目录第一组ViewGroup为基类帧布局约束布局第二组TextView及其子类button时钟AnalogClock和TextClock计时器第三组ImageView及其子类第四组AdapterView及其子类AutoCompleteTextView的功能和用法ExapndaleListViewAdapterViewFlipperRecyclerView组件第五组UIP
- AppCompatAutoCompleteTextView 传入降序数据下拉框不显示
烽火聊员
android
/***如果返回的是ture数字出现降序将会不显示,降序显示时需手动将其改为false*@return*/@OverridepublicbooleanenoughToFilter(){returnfalse;}
- element ui 组件el-autocomplete的使用方法(输入建议,利用filter和include)
liuyang___
uivue.jsjavascriptelementui前端
我们首先要先将标签写出来,其次写入一些属性,这个直接去官网粘贴即可!我们可以看到,这个代码,需要写一个函数,也就是querySearch,所以我们在methods里面写入这个方法,这个方法要传入两个值,一个query(这个随便写),还有一个cb,这个不是随便写的,接下来看代码实现吧exportdefault{data(){return{coffees:[{value:'1星巴克咖啡'},{valu
- vscode配置C/C++常用插件,亲测好用
沐风_ZTL
c++开发语言vscode
1>C/C++,必选;2>C/C++ExtensionPack,C/C++扩展包;3>C/C++Snippets,C/C++重用代码块;4>C/C++AdvancedLint,C/C++静态检测;5>BetterC++Syntax,C/C++语法高亮;6>CodeRunner,代码运行;7>IncludeAutoComplete,自动头文件包含;8>GBKtoUTF8,自动将GBK转换为UTF8;
- 2019-07-09 AutoCompleteTextView 问题
皮皮铭
实现自定义Adapter要实现Filterable接口,不然会报错重写getFilter()方法performFiltering()方法实现过滤数据的操作publishResults()用来接收performFiltering()的返回值,发布。
- 使用vue3+ts封装一个自动补全输入框Autocomplete组件
温暖前端
javascript前端vue.js
创建一个名为Autocomplete.vue的文件,在这个组件中,使用了Vue3的CompositionAPI,包括ref、watch、onMounted等。组件接收placeholder、debounce和clearable作为props,并根据这些props来渲染输入框和下拉菜单{{item}}import{defineComponent,ref,watch,onMounted}from'vu
- vue 高德地图api爬坑之路(三)Autocomplete 和 PlaceSearch
小C_cao
vue高德地图API
添加页面控件搜索初始化插件编辑方法/**初始化搜索工具*/mapSearchInit(){letthat=this;//绑定自动提示AMap.plugin(['AMap.Autocomplete','AMap.PlaceSearch'],function(){varautoOptions={input:"tipInput",//值为界面上input空间idcity:'北京',}varautoCom
- 下拉提示(GoogleSuggest)
xedcoing
技术autocompletefunctionjavascriptstringjqueryclass
样式:.autocomplete{width:200px;border:1pxsolid#999;background:white;position:absolute;overflow:hidden;list-style-type:none;padding-left:0;margin-left:0px;margin-top:0;}JS:(Jquery)var$autocomplete=$("").
- 禁止浏览器默认填充密码 vue
lzr请早点睡觉~
前端javascriptvue.js
禁止浏览器默认填充密码会和我的样式冲突所以禁止第一种:通过给表单元素添加autocomplete="off"属性,可以防止浏览器自动填充表单中的账号和密码。可以在input标签或整个form标签上使用:exportdefault{data(){return{username:'',password:''};}};为密码输入框动态设置name属性有时仅仅使用autocomplete="off"不能完
- 【Vue】el-autocomplete禁用时仍会触发下拉的问题
益达是我
vuevue.jsjavascript
文章目录问题解决问题el-autocomplete禁用时,点击后仍会触发下拉,导致出现bug解决试了一下官方disabled属性、@focus、@click.stop均不起作用,最后无奈只能在查询方法那里做处理functionqueryAsync(queryString,cb){//重点if(!queryString||isDis.value){cb([])return}constdata={}q
- vue element input让浏览器不保存密码
niesiyuan000
vue.jselementuijavascript
从网上看了很多,比如auto-complete="new-password"比如autocomplete="off"这是真的用不了啊,最后用css可以实现1、html2、datareach__vioSecretkey:'',//违纪秘钥reach__seePwd:false,3、methodsseePwd(){this.reach__seePwd=!this.reach__seePwd},4、cs
- autocomplete 完成功能
曾经也是个少年
链接定义和用法autocomplete属性规定输入字段是否应该启用自动完成功能。自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。注释:autocomplete属性适用于,以及下面的类型:text,search,url,telephone,email,password,datepickers,range以及color。提示:在某些浏
- 前端input密码自动填充问题解决方案,React项目
猛踹瘸子那条好腿の
前端
在input上写入autoComplete='new-password'可以禁止浏览器的自动填充密码1定义一个变量const[inputType,setInputType]=useState('text')2进入页面的是否将密码输入框的type设置为text3再jsx函数体内声明onchange函数constonChangePass=(e)=>{setInputType('password')}只
- vue+高德,百度地图
友人!
vue.js百度前端
1,npm安装vue-amapnpminstallvue-amap--save2,main.js引入importVueAMapfrom'vue-amap';Vue.use(VueAMap);VueAMap.initAMapApiLoader({key:'',plugin:['AMap.Autocomplete','AMap.PlaceSearch','AMap.Scale','AMap.OverV
- C#如何实现一个输入框输入,匹配提示数据
狂人开飞机
C#c#
在C#中可以使用AutoCompleteStringCollection类来实现输入框的自动完成功能。首先需要创建一个包含所有候选项的字符串集合(List)或者从文件、数据库等地方获取到这些候选项。然后将该集合传递给TextBox控件的AutoCompleteCustomSource属性。下面是一个示例代码:usingSystem;usingSystem.Collections.Generic;u
- VS Code 配置第三方库 类似pygame
chinaherolts2008
python基础教程python基础教程
打开终端用pip安装pygamepipinstallpygame显示上图信息就说明安装成功安装完成之后在Python的安装目录中可以找到\Pythonxx\Lib\site-packages打开VSCode->文件->首选项->设置->用户->扩展->Python->AutoComplete:ExtraPaths->在settings.json中编辑在json中添加代码如下(将路径换位你的Pyth
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st
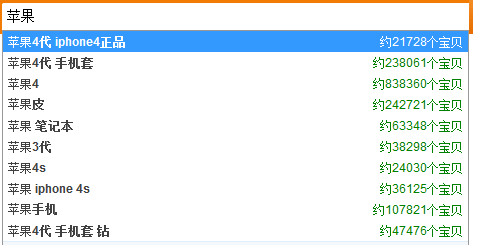
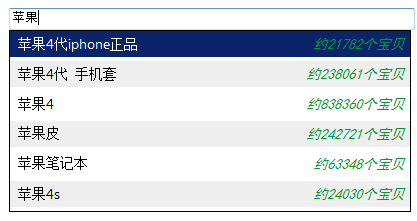
 下面来使用 autocomplete插件来实现类似效果。
下面来使用 autocomplete插件来实现类似效果。 3. autocomplete 参数说明
3. autocomplete 参数说明