翻译Sencha Touch Mobile Javascript Framework 第八章 The Flickr Finder Application
电子书封面图
电子书下载网站 http://www.wowebook.com
书中代码下载 http://www.packtpub.com/code_download/8075
翻译第八章实例,The Flickr Finder Application Web App 案例
Flickr查找应用
到目前为止,我们通过一些小的,简单的例子学习了Sencha Touch 各个组件。在这章里, 我们将使用Tencha Touch构建一个结构完整,内容详细的应用,将包含以下:
1 介绍MVC 设计模式
2 建立更强大 的文件目录结构
3 建立主程序文件
4 使用Flickr API
5 注册组件
6 建立搜索图片组件
7 建立保存图片组件
8 添加touches 后发布应用
基本的应用
我们应用是要通过Flickr 的api 找到我们附近的图片。我们也可以保存感兴趣的图片,以后查看。
当你刚刚开始创建一个应用的时候,最好是先画出界面草图。
它将清晰的告诉你需要构建什么, 并且告诉你在多个界面间切换的感觉。
草图不需要画的很精细,它只需要列出在应用中需要构建的所有模块的基本概念。
为了简单,就像这样
然后, 你想在草图界面上通过流程,就像一个真实应用一样。想用户会怎么按每个地方,有没有少点什么, 有没有会让用户有疑惑的地方。
我们的应用最基本的需要展示图片列表和单张照片详情页,我们还需要能够回退到首页。
当我们看到我们喜欢的照片,我们要能保存它,我们需要一个保存图片按钮,并同样需要照片的详情页。
当我们开心的画完草图后,我们可以组织代码,将我们的草图做成这样
介绍 MVC
在写代码之前,我们花点时间来讨论下代码结构和组织。
这个理念看上去是走了弯路,但其实对应用来说是很关键的
首先以单页应用为例,所有的东西都在一个文件里。
这听起来很疯狂,但是你会发现成百上千个应用都是这们干的。
调试这样的应用真是恶梦。想想在750行代码里找到一个没有闭合的花括号吧,,呸!
现在的问题是怎么将这个文件按逻辑分开。
MVC 按代码功能组织应用文件
Models 负责你的数据和存储
Views 负责您 的数据怎么表现
Controllers 告诉Model 和view 如何 根据 用户的输入,进行响应
这意味着你的应用将按这三部份划分开。
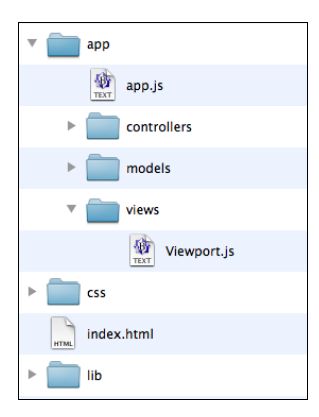
让我们看看这个结构吧
css文件夹, 包含本地样式文件, lib 文件夹包含Sencha Touch 库文件
在我们的app 文件里有models controller, views 目录
model 文件包含创建 我们的模型和包含数据的集合
每个不同的数据数据都会有一个单独的模型文件(我们将在下一节讨论如何划分数据类型)
controller 文件包含程序的大多数功能,将数据载入store, 获得数据显示, 监听用户的输入。
这些控制器也会被拆分为不同的文件
通过拆分文件,这样就很容易在不同的应用中利用代码
例如, 举例, 你创建了一个用户的模型,视图,控制器。只要拷贝所有这些文件,代码将会像那个项目一样运行
如果我们创建的是单页应用,你就要在代码里找,在新的应用里使用。这将会很慢,也痛苦。通过功能将我们的代码分开,易于
在项目间共用代码
构建基础
在我们构建应用之前, 我们需要建立 index.html,引入其它文件
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Flickr Findr</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<link rel="apple-touch-icon" href="apple-touch-icon.png" />
<link rel="stylesheet" href="lib/resources/css/sencha-touch.css" type="text/css">
<link rel="stylesheet" href="css/flickrfindr.css" type="text/css">
</head>
<body>
<script type="text/javascript" src="lib/sencha-touch-debug-w-comments.js"></script>
<div id="sencha-app">
<script type="text/javascript" src="app/app.js"></script>
<!-- Place your view files here -->
<div id="sencha-views">
<script type="text/javascript" src="app/views/Viewport.js"></script>
<script type="text/javascript" src="app/views/SearchPhotos.js"></script>
<script type="text/javascript" src="app/views/PhotoDetails.js"></script>
<script type="text/javascript" src="app/views/SavedPhotos.js"></script>
<script type="text/javascript" src="app/views/SavedPhotoDetails.js"></script>
</div>
<!-- Place your model files here -->
<div id="sencha-models">
<script type="text/javascript" src="app/models/SearchPhoto.js"></script>
<script type="text/javascript" src="app/models/SavedPhoto.js"></script>
</div>
<!-- Place your controller files here -->
<div id="sencha-controllers">
<script type="text/javascript" src="app/controllers/SearchPhotos.js"></script>
<script type="text/javascript" src="app/controllers/SavedPhotos.js"></script>
</div>
</div>
</body>
</html>
这个基本的html文件构建了我们各种Javascript 文件和Sencha Touch 框架文件的链接
在index.html的body里, 我们有三部份,model,view ,controller, 你要在这部分为你建立的每个文件建立连接
在body 里放置model, views 和controllers
在一个传统的HTML页面,JS放在<head></head>标签里。 当浏览器加载这个页面,必需在加载其它部分前,先
加载完head里的内容。当头部的内容加载完后, <body>标签里的内容开始渲染。我们可以先加载用户先看到的见容, 在我们的列表顶部
这会让我们的加载看上去快一些。
接着,我们需要触发应用的初始化程序 , 一个放我们基本视图的结构
这个由两个文件来完成 viewport.js 在views 目录, 还有一个是app.js 在app主目录 , 让我们来看下这些文件
app.js 文件很简单