- 【 前端优化】Vue 3 性能优化技巧
Passion不晚
前端vue.jsjavascript前端
Vue3性能优化技巧:让你的应用飞起来!大家好!今天我想跟大家分享一些关于Vue3性能优化的实用技巧。Vue3带来了很多新的特性和改进,但只有了解并应用这些优化技巧,我们才能真正发挥它们的优势,打造更高效的应用。接下来,我将深入探讨一些有效的性能优化策略,希望对你有所帮助!引言Vue3的发布让我们迎来了一个更加高效和灵活的前端框架。虽然Vue3本身已经进行了一些性能优化,但在实际开发中,我们仍然需
- Redhat8 搭建Zabbix6-03之前端优化及常用测试工具
知名“矿工”
系统集成#安装部署zabbix
取消URL后缀默认URL为:http://serverip/zabbix修改URL为:http://serverip##修改路径nano/etc/httpd/conf/httpd.conf#DocumentRoot"/var/www/html"DocumentRoot"/usr/share/zabbix"##重启web与zabbixserver服务systemctlrestarthttpdsyst
- 分别从前端、后端、数据库阐述web项目的性能优化
jinjin1009
前端优化:1、减少http请求、例如制作精灵图2、html和CSS放在页面上部,javascript放在页面下面,因为js加载比HTML和Css加载慢,所以要优先加载html和css,以防页面显示不全,性能差,也影响用户体验差后端优化:1、缓存存储读写次数高,变化少的数据,比如网站首页的信息、商品的信息等。应用程序读取数据时,一般是先从缓存中读取,如果读取不到或数据已失效,再访问磁盘数据库,并将数
- Webpack中 SplitChunks 插件用法详解
明天也要努力
Webpack前端webpack
前言SplitChunks插件是什么呢?简单的来说就是Webpack中一个提取或分离代码的插件,主要作用是提取公共代码,防止代码被重复打包,拆分过大的js文件,合并零散的js文件。提到前端优化,提取公共代码是必不可少的手段。在Webpack出现前,提取公共代码是人为去处理,而SplitChunks插件的作用就是通过配置让Webpack去帮你提取公共代码。Webpack创始人的初衷也是希望能有更多时
- AI编译器的后端优化策略
Briwisdom
硬件与芯片人工智能AI编译器算子TVM指令优化
背景工作领域是AI芯片工具链相关,很多相关知识的概念都是跟着项目成长建立起来,但是比较整个技术体系在脑海中都不太系统,比如项目参与中涉及到了很多AI编译器开发相关内容,东西比较零碎,工作中也没有太多时间去做复盘与查漏补缺。但是最近比较闲,发现了一个宝藏级的B站博主,系统的讲了很多AI芯片领域的知识,并把课程资源开源维护,极力推荐大家多多关注。在这里当个搬运工,传播一下。总结后端优化与前端优化的区别
- 前端面试篇,应届生面试时被问项目经验不用慌,按这个步骤回答成功率高达95%
沐子李青
一、html51、html常见面试题2、艺术喵2年前端面试心路历程(字节跳动、YY、虎牙、BIGO)|掘金技术征文3.前端100问:能搞懂80%的请把简历给我4、前端优化二、css1.CSS基础面试题2.如何居中div?3.CSS3新特性4.清除浮动5.media媒体查询6.讲一讲Flex布局,以及常用的属性?7.BFC8.pxrememvhvw之间的区别到底是啥?9.0.5px的线10.12px
- 如何在前端优化中减少页面加载时间?
恒创HengHost
前端
在前端优化中,减少页面加载时间是至关重要的,因为快速加载的页面可以提高用户体验,减少跳出率,从而提升网站的整体性能。本文将介绍一些实用的前端优化技巧,以帮助您减少页面加载时间。一、优化图片图片是页面加载的主要因素之一。因此,优化图片是减少页面加载时间的关键。以下是一些优化图片的技巧:压缩图片:使用图片压缩工具,如TinyPNG或JPEGmini,可以有效地减少图片文件的大小,从而加快页面加载速度。
- 项目实战之理解代码一(vue.config.js)
我年薪百万
升级记javascriptvue.js前端
文章目录CDN面经天天背,今天总算见到真的了。OK,接下来让我们走进前端优化性能方式之一:CDNCDNCDN(ContentDeliveryNetwork,内容分发网络)是用于存储和传输静态资源(如JavaScript、CSS、图片等)的服务。CDN能够减少服务器负载,提高内容的访问速度。官网是这么介绍的哈哈我也看不懂使用CDN资源来减少打包体积和提高页面加载速度的原理:减少打包体积:在构建应用的
- 海量运维、运营规划之道
SkTj
网站访问速度:3秒内image.pngimage.png影响网站速度的因素image.png优化:动静分离、多级缓存、服务器资源优化、gzip压缩、LINUX内核优化前端优化:首屏优化、减少HTTP请求、多域名、脚本放页面底部、延迟加载、cookie隔离图片重点处理image.pngimage.pngimage.pngimage.png页面的监控image.png360网站安全监测工具XSS攻击i
- 乾坤微前端优化 (二)
best-toby
webpack微前端webpack
在乾坤微前端优化(一)的基础上再次进行了优化,本次优化的是子模块共同的配置,以及dll包。DllReferencePlugin配置直接上dll配置的代码:constpath=require('path');constwebpack=require('webpack');const{CleanWebpackPlugin}=require('clean-webpack-plugin');constBu
- network
寻亦追忆
TCP/IP、UDP/IPTCP、UDP详解https://www.cnblogs.com/visily/archive/2013/03/15/2961190.htmlDNSDNS原理入门http://www.ruanyifeng.com/blog/2016/06/dns.html写给前端工程师的DNS基础知识http://www.sohu.com/a/142592873_274163前端优化:D
- 一文读懂java性能优化(最全干货篇)
一只IT攻城狮
《Java高并发编程》系列java性能优化后端
java性能优化篇-序一、概述二、技术优化之中间件优化三、技术优化之高并发优化四、技术优化之后端优化五、技术优化之架构优化一、概述性能优化:是指针对计算机系统或应用程序的性能进行改善的一系列技术和方法。性能优化的目标:是提高系统或应用程序的响应时间、吞吐量、效率和可伸缩性等方面的性能指标。性能优化需要有一些技巧:对于一个整个产品或项目而言,比如可以从前端优化、后端优化、架构优化、高并发优化、Lin
- 如何有效提高ThinkPHP5.1的应用性能
kseven_steve
说到应用性能,涉及到的方方面面实在是太多了,关于服务器优化和前端优化的文章网上很多,所以就不再累述了。本文仅抛砖引玉浅述下ThinkPHP5.1应用开发中(尤其是部署环境)可能涉及的一些性能优化手段和注意事项。首先要强调一点:框架并不是应用性能的瓶颈,架构设计、数据库和人才是。框架在设计之初,出于通用性考虑,不会特意针对某个应用做深入优化,但提供了一些可能的手段和配置参数让你进行针对性的调优,下面
- 前端优化 之 图片预加载和懒加载
Sco_Jing1031
笔记HTML+CSScss预加载懒加载前端前端优化
欢迎学习交流!!!持续更新中…文章目录预加载什么是预加载为什么要用预加载预加载的实现懒加载什么是懒加载为什么要用懒加载懒加载的实现懒加载优化预加载和懒加载的比较预加载什么是预加载资源预加载是另一个性能优化技术,我们可以使用该技术来预先告知浏览器某些资源可能在将来会被使用到。预加载简单来说就是将所有所需的资源提前请求加载到本地,这样后面在需要用到时就直接从缓存取资源。为什么要用预加载在网页全部加载之
- html dns预读取,前端优化系列之一:dns预获取 dns-prefetch 提升页面载入速度
SN和Pulsar
htmldns预读取
问题:怎么做到dns域解析?用于优化网站页面的图片问题:怎么提升网站性能?dns域解析,是提升网站的一个办法。DNSPrefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与DNS有关的有两点:一.是减少DNS的请求次数二.是进行DNS预获取目前大多数浏览器已经支持此属性,支持版本如下:–Safari:5+–Chrome:All–Firefox:3.5+–Opera:Unkno
- 06_前端优化系列之一_DNS预获取dns-prefetch提升页面载入速度
vsyour
VKSEC前端firefoxsafari
title:前端优化系列之一:DNS预获取dns-prefetch提升页面载入速度urlname:06_前端优化系列之一_DNS预获取dns-prefetch提升页面载入速度date:2017-04-2703:03:03tags:[web]categories:网络安全DNSPrefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与DNS有关的有两点:一个是减少DNS的请求次数
- 前端优化系列:DNS预获取 dns-prefetch 提升页面载入速度
langyu1021
前端优化前端dns
DNSPrefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与DNS有关的有两点:一个是减少DNS的请求次数,另一个就是进行DNS预获取。DNS作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费20-120毫秒,减少DNS解析时间和次数是个很好的优化方式。DNSPrefetching是让
- 前端优化:DNS预获取dns-prefetch提升页面载入速度
想想就很棒
前端前端优化DNS
DNSPrefetch,即DNS预获取,是前端优化的一部分.一般来说,在前端优化中与DNS有关的有两个方法:一个是减少DNS的请求次数,另一个就是进行DNS预获取。DNS作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费20-120毫秒,减少DNS解析时间和次数是个很好的优化方式。DNSPrefetching
- 前端优化之一:dns预获取 dns-prefetch 提升页面载入速度
zqzgng
前端优化前端
问题:怎么做到dns域解析?用于优化网站页面的图片问题:怎么提升网站性能?dns域解析,是提升网站的一个办法。DNSPrefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与DNS有关的有两点:一.是减少DNS的请求次数二.是进行DNS预获取目前大多数浏览器已经支持此属性,支持版本如下:–Safari:5+–Chrome:All–Firefox:3.5+–Opera:Unkno
- 编译原理 - 编译优化
turbolove
编译原理编译原理
文章目录编译优化基本概念不存在完全优化正确的观点前端优化常量折叠代数化简不可达删除中间表示上的优化常量传播拷贝传播死代码删删除编译优化基本概念代码优化是对被优化的程序进行的一种语义保持的变换语义保持:程序的可观察行为不能改变变换的目的是让程序能够比变换前:更小更快cache行为更好更节能等等不存在完全优化等价于停机问题给定一个程序p,把opt§和下面的程序比较:L:jmpL编译器从业者永不失业定理
- 前端优化 - 防抖和节流
前端讲堂-鸿蒙课堂
vue前端vue.jsjavascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言防抖(debounce)节流(throttle)✨结语✨前言在前端开发中,我们经常需要绑定处理函数到一些频繁触发的事件上,如scroll、resize、input等。如果事件处理函
- JS图片懒加载——前端性能优化
Aven丶
js懒加载:简单粗暴实现方法意义懒加载(LazyLoad)是前端优化的一种有效方式,能极大的提升用户体验,图片加载是其重点,如果加载图片过多将大大增http请求次数或大小,然而更多时候用户并不会浏览到全部加载进来的图片,这种代价是非常不值得的,所以当用户浏览到当前视口时再去加载相应的图片无疑是两全其美的选择原理:只有img标签中的src写入了图片的地址,加载页面时才会请求图片,所以使用懒加载时在s
- 前端优化之一:避免不必要的下载
蟹老板爱写代码
检查点1、检查网页上的自有资源和第三方资源。2、评估每个资源:其价值及其技术性能。3、确定这些资源是否提供了足够的价值。最快速并且优化最充分的资源是不需要发送的资源。您应当从您的应用中消除不必要的资源。与您的团队一起,对隐式和显式的假设提出问题并定期重检,这不失为一种好的做法。比如以下几个例子:您的网页上一直包含资源X,但它提供给用户的价值能否抵消下载并显示它的开销呢?您是否能够评估并证明其价值?
- 关于前端优化面试题
欣欣l
1.应该怎样优化css提高性能?加载性能(主要是从减少文件体积,减少阻塞加载,提高并发方面入手),选择器性能,渲染性能,可维护性。1、尽量将样式写在单独的css文件里面,在head元素中引用。(1)内容和样式分离,易于管理和维护(2)减少页面体积(3)css文件可以被缓存、重用,维护成本降低。2、不使用@import。3、避免使用复杂的选择器,层级越少越好。4、精简页面的样式文件,去掉不用的样式。
- 前端优化总结
igor_d140
前端优化总结优化用户体验文字图片动效错误页占位图占位图,大小,清晰度流畅度,展示效果展示效果,信息告知优化响应时间静态资源cssjshtml图片音/视频配置cdn,瘦身压缩同css同css同css同css抽象公用模版,去除冗余,选择性缓存同css同css字体图标,CSSSprite,本地缓存(选择性加密)本地缓存(选择性加密)拆分,按需加载拆分,按需加载预渲染首屏(服务器)数据接口渲染/应用初始化
- [前端优化]项目优化--Lighthouse
三知之灵
前端前端
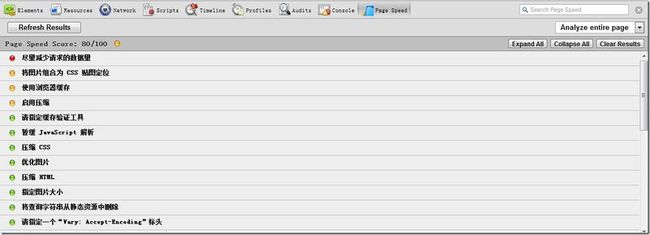
[前端优化]项目优化--Lighthouse前端优化的分类Lighthouse优化工具优化维度--性能(Performance)性能指标概览白屏时间--FP首字节时间--TTFB首次输入延迟--FID累积布局偏移--CLS性能指标分析Lighthouse的性能优化方案性能优化实战解析Serveimagesinnext-genformatsEnabletextcompressiongzip压缩项目打
- 前端优化--用js压缩图片
愿往事如风
```代码如下:XMLHttpRequest上传文件使用js对图片进行压缩/*三个参数file:一个是文件(类型是图片格式),w:一个是文件压缩的后宽度,宽度越小,字节越小objDiv:一个是容器或者回调函数photoCompress()*/functionphotoCompress(file,w,objDiv){varready=newFileReader();/*开始读取指定的Blob对象或F
- 前端优化之二:资源压缩
蟹老板爱写代码
除了避免不必要的资源下载,在提高网页加载速度上您可以采取的最有效措施就是,通过优化和压缩其余资源来最大限度减小总下载大小。方法一:去除文件无用字符(可通过在线工具或者npm工具压缩)例如:/*awesome-containerisonlyusedonthelandingpage*/.awesome-container{font-size:120%}.awesome-container{width:
- 前端优化浏览器缓存
谢大见
原文:https://zhuanlan.zhihu.com/p/44789005前端缓存/后端缓存我们先进入定义环节:什么是前端缓存?与之相对的什么又是后端缓存?基本的网络请求就是三个步骤:请求,处理,响应后端缓存主要集中于“处理”步骤,通过保留数据库连接,存储处理结果等方式缩短处理时间,尽快进入“响应”步骤。当然这不在本文的讨论范围之内而前端缓存则可以在剩下的两步:“请求”和“响应”中进行。在“
- 接口的性能优化(从前端、后端、数据库三个角度分析)
CrankZ
性能优化前端数据库
接口的性能优化(前端、后端、数据库)主要通过三方面进行优化前端后端数据库前端优化接口拆分不要搞一个大而全的接口,要区分核心与非核心的接口,不然核心接口就会被非核心接口拖累或者一个接口中大部分返回都很快,但是被其中某个逻辑拖累,导致整个接口都很慢,这时候就可以把这个慢的逻辑抽出来,单独做一个接口什么是核心呢?比如你是视频或者直播网站,那么你的视频、直播的内容就是核心,要先调用视频、直播的接口,保证核
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出