My97DaePicker 用js实现文本框日期相减求天数

<tr>
<td align="center" style="background-color: #cccccc;font-size:16px;">
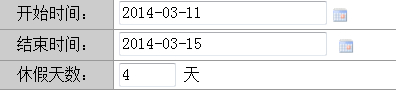
开始时间:</td>
<td style="padding-left: 5px; background-color: #ffffff">
<asp:TextBox ID="txtStartDate" runat= "server" Width="20%" Font-Size="16px" onclick="WdatePicker({el:'txtStartDate',dateFmt:'yyyy-MM-dd'})"></asp:TextBox>
<img align="absmiddle" height="22" onclick="WdatePicker({el:'txtStartDate',dateFmt:'yyyy-MM-dd'})" src="../My97DatePicker/skin/datePicker.gif" width="16" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server"
ControlToValidate="txtStartDate" ErrorMessage="*不能为空"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="center" style="height: 25px; background-color: #cccccc;font-size:16px;">
结束时间:</td>
<td style="padding-left: 5px; background-color: #ffffff">
<asp:TextBox ID="txtEndDate" runat="server" Width="20%" Font-Size="16px"
onclick="WdatePicker({el:'txtEndDate',dateFmt:'yyyy-MM-dd',onpicked:PickedFunc2})"></asp:TextBox>
<img align="absmiddle" height="22" onclick="WdatePicker({el:'txtEndDate',dateFmt:'yyyy-MM-dd',onpicked:PickedFunc2})"src="../My97DatePicker/skin/datePicker.gif" width="16" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator5" runat="server"
ControlToValidate="txtEndDate" ErrorMessage="*不能为空"></asp:RequiredFieldValidator>
</td>
</tr>
第一种:jquery
<script type="text/javascript">
function PickedFunc2(){
$dp.$('txtEndDate').value=$dp.cal.getP('y')+"-"+$dp.cal.getP('M')+"-"+$dp.cal.getP('d');
if($("input[id$='txStartDate']").val()!= ""&&$("input[id$='txtEndDate']").val() != "")
{
var arrDate,objDate1,objDate2,intDays;
arrDate=$("input[id$='txtStartDate']").val().split("-");
objDate1=new Date(arrDate[1]+'-'+arrDate[2]+'-'+arrDate[0]);
arrDate=$("input[id$='txtEndDate']").val().split("-");
objDate2=new Date(arrDate[1] + '-'+arrDate[2]+'-'+arrDate[0]);
$("input[id$='txtTotalDays']").val(parseInt(Math.abs(objDate2-objDate1)/1000/60/60/24));
}
}
</script>
第二种:
<script type="text/javascript">
var getOffDays = function(startDate, endDate) {
var mmSec = (endDate.getTime() - startDate.getTime()); //得到时间戳相减得到以毫秒为单位的差
return (mmSec / 3600000 / 24); //单位转换为天并返回
};
alert(getOffDays(new Date(2010,10,24), new Date(2010,12,3)));
第三种:
<script type="text/javascript">
function DateDiff(sDate1,sDate2)
{
var arrDate,objDate1,objDate2,intDays;
arrDate=sDate1.split("-");
objDate1=new Date(arrDate[1]+'-'+arrDate[2]+'-'+arrDate[0]);
arrDate=sDate2.split("-");
objDate2=new Date(arrDate[1] + '-'+arrDate[2]+'-'+arrDate[0]);
intDays=parseInt(Math.abs(objDate1-objDate2)/1000/60/60/24);
return intDays;
}
function check()
{
var beginday = document.getElementByIdx_x("Text1").value;
var lastday = document.getElementByIdx_x("Text4").value;
var DayNum = DateDiff(beginday,lastday);
alert(DayNum);
//就可以判断出相差的天数,然后你再判断时间,如果结束时间的小时数,小于开始时间的小时数,那么天数就减一天,开始小时数加24,
}
</script>