layui树形菜单的实现
前言
继续上一篇博客的内容,在原来代码的基础上实现树形菜单功能
一. 树形菜单是什么?
在layui中,树形菜单是通过 Tree 组件实现的。Tree 组件提供了一种树形结构展示数据的方式,常用于显示层级结构的菜单、目录等。开发者可以通过配置项和方法对树形菜单进行定制和操作。
树形菜单是一种常见的UI组件,用于呈现层级结构的导航菜单、目录结构或树状数据。它通过递归的方式展示数据,每个节点可以拥有子节点,形成层级关系。
二. 树形菜单的应用场景
导航菜单:树形菜单可以用于构建具有多级层次的导航菜单。用户可以通过点击菜单项进行导航或展开/折叠子菜单。
目录结构:树形菜单常用于展示文件系统或目录结构,使用户可以方便地浏览和管理文件或文件夹。
组织架构:树形菜单可以展示组织机构的层级结构,例如公司的部门、团队或分支机构,方便用户了解组织的层级关系。
分类标签:树形菜单可以用于展示分类或标签的层级关系,使用户能够选择或筛选特定的分类或标签。
三. 树形菜单的交互功能
展开/折叠:用户可以点击节点来展开或折叠其子节点,以显示或隐藏更深层次的菜单项。
点击事件:用户可以通过点击节点触发相关的事件或动作,如导航到特定页面、展开/折叠子菜单、选择分类等。
右键菜单:某些树形菜单支持右键操作,可以弹出上下文菜单,提供更多的操作选项。
四. 代码实现【模拟】
实体类【Permission】
package com.zking.entity;
public class Permission {
private long id;
private String name;
private String description;
private String url;
private long pid;
private int ismenu;//控制当前系统的权限是菜单还是按钮
private long displayno;
public Permission() {
// TODO Auto-generated constructor stub
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) {
super();
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid="
+ pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
dao层【PermissionDao】
package com.zking.dao;
import java.util.ArrayList;
import java.util.List;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao {
public List list(Permission permission, PageBean pageBean) throws Exception {
String sql = "select *from t_easyui_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
// 将数据库查询出的平级数据,转换成父子关系的数据
public List> menus(Permission permission, PageBean pageBean) throws Exception{
List> lst = new ArrayList>();
List list = this.list(permission, pageBean);
for (Permission p : list) {
TreeVo vo = new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());
vo.setParentId(p.getPid()+"");
lst.add(vo);
}
return BuildTree.buildList(lst, "0");
}
}
工具类【TreeVo】
package com.zking.util;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
public class TreeVo {
/**
* 节点ID
*/
private String id;
/**
* 显示节点文本
*/
private String text;
/**
* 节点状态,open closed
*/
private Map state;
/**
* 节点是否被选中 true false
*/
private boolean checked = false;
/**
* 节点属性
*/
private Map attributes;
/**
* 节点的子节点
*/
private List> children = new ArrayList>();
/**
* 父ID
*/
private String parentId;
/**
* 是否有父节点
*/
private boolean hasParent = false;
/**
* 是否有子节点
*/
private boolean hasChildren = false;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map getState() {
return state;
}
public void setState(Map state) {
this.state = state;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public Map getAttributes() {
return attributes;
}
public void setAttributes(Map attributes) {
this.attributes = attributes;
}
public List> getChildren() {
return children;
}
public void setChildren(List> children) {
this.children = children;
}
public boolean isHasParent() {
return hasParent;
}
public void setHasParent(boolean isParent) {
this.hasParent = isParent;
}
public boolean isHasChildren() {
return hasChildren;
}
public void setChildren(boolean isChildren) {
this.hasChildren = isChildren;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public TreeVo(String id, String text, Map state, boolean checked, Map attributes,
List> children, boolean isParent, boolean isChildren, String parentID) {
super();
this.id = id;
this.text = text;
this.state = state;
this.checked = checked;
this.attributes = attributes;
this.children = children;
this.hasParent = isParent;
this.hasChildren = isChildren;
this.parentId = parentID;
}
public TreeVo() {
super();
}
}
后端Action【PermissionAction】
package com.zking.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.PermissionDao;
import com.zking.entity.Permission;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
public class PermissionAction extends ActionSupport implements ModelDriver {
private Permission permission = new Permission();
private PermissionDao pd = new PermissionDao();
public void menus(HttpServletRequest req, HttpServletResponse resp) {
try {
List> menus = pd.menus(null, null);
ResponseUtil.writeJson(resp, menus);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public Permission getModel() {
return permission;
}
}
前端jsp界面【main.jsp】
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
Insert title here
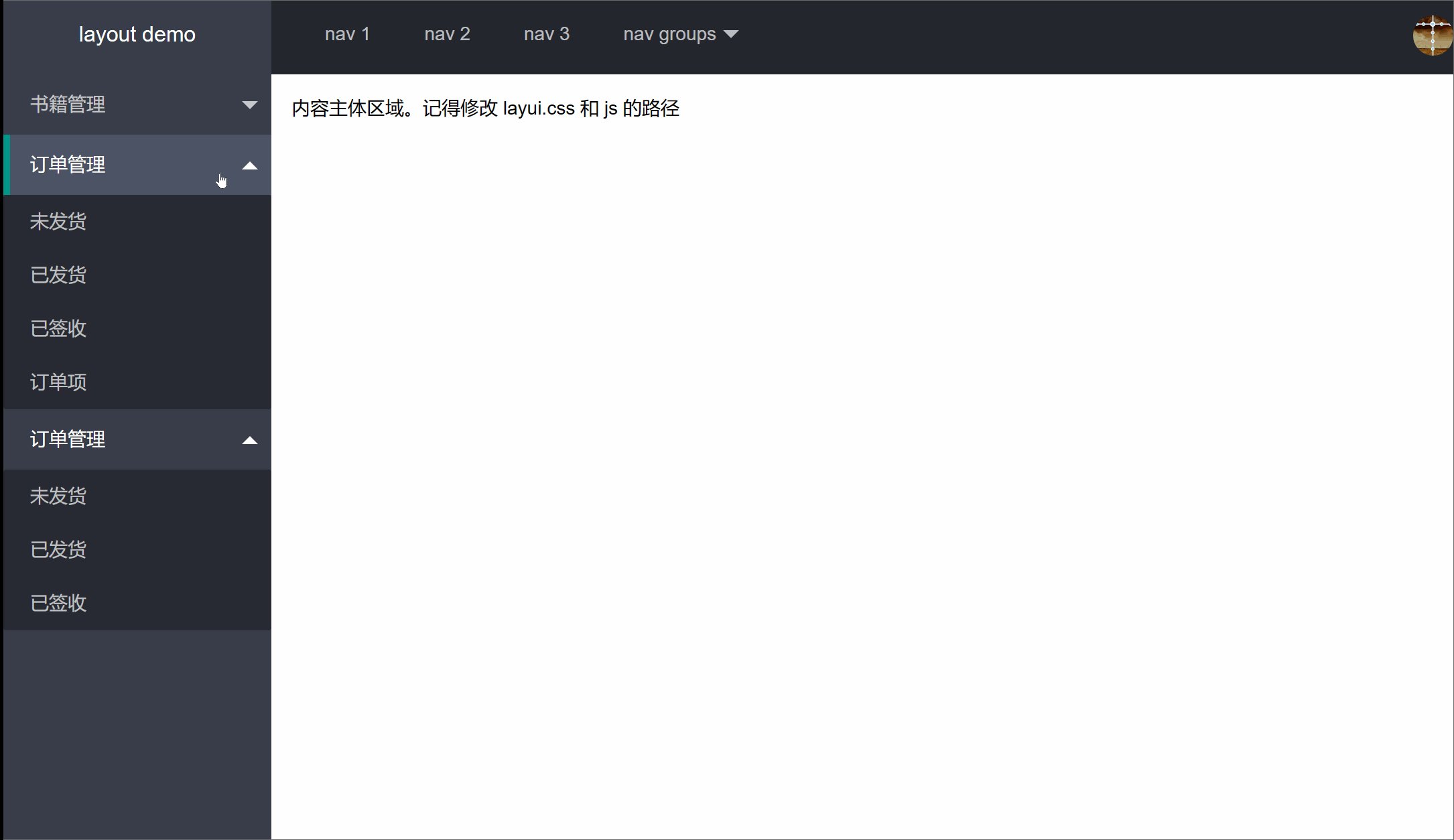
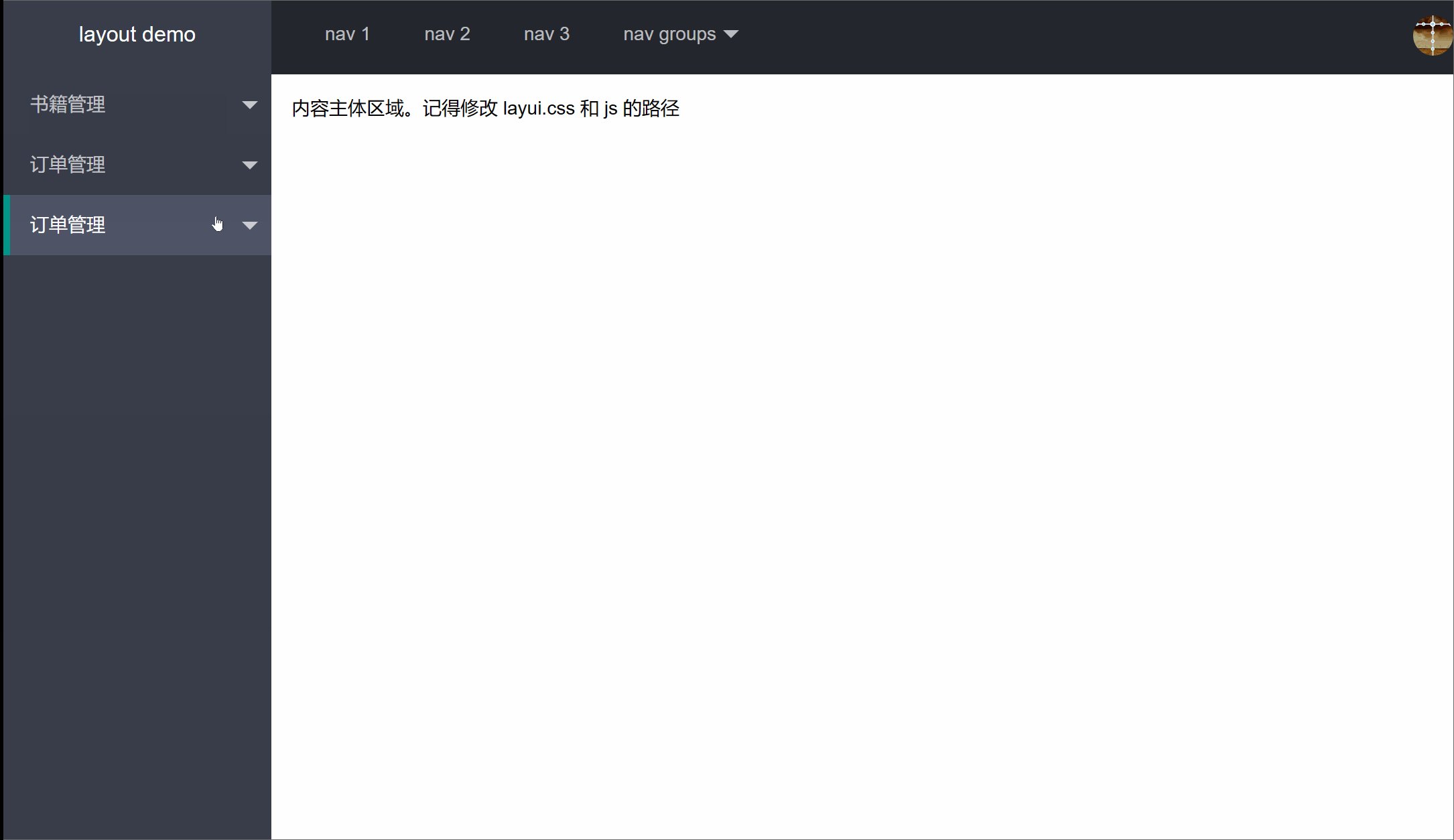
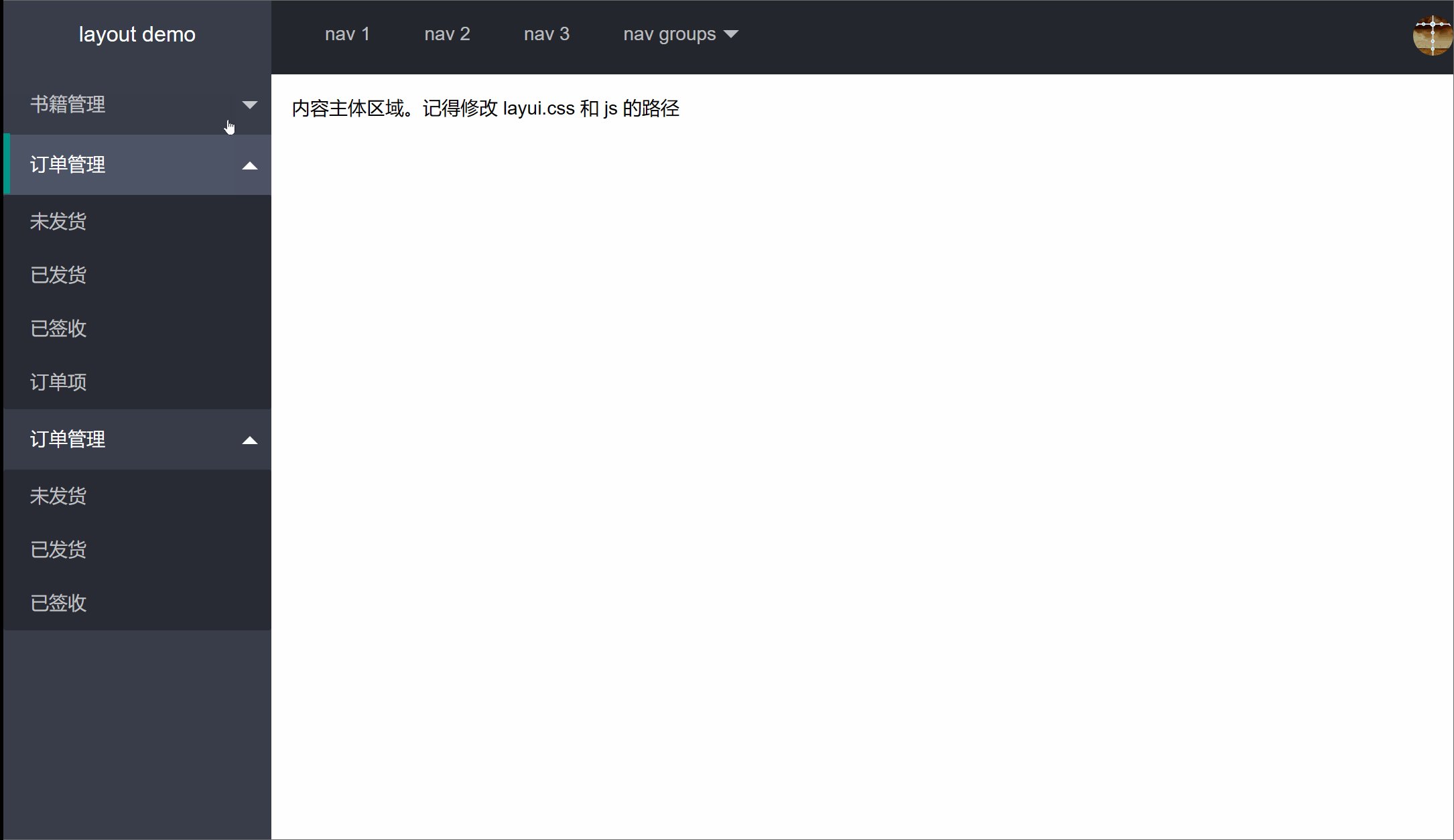
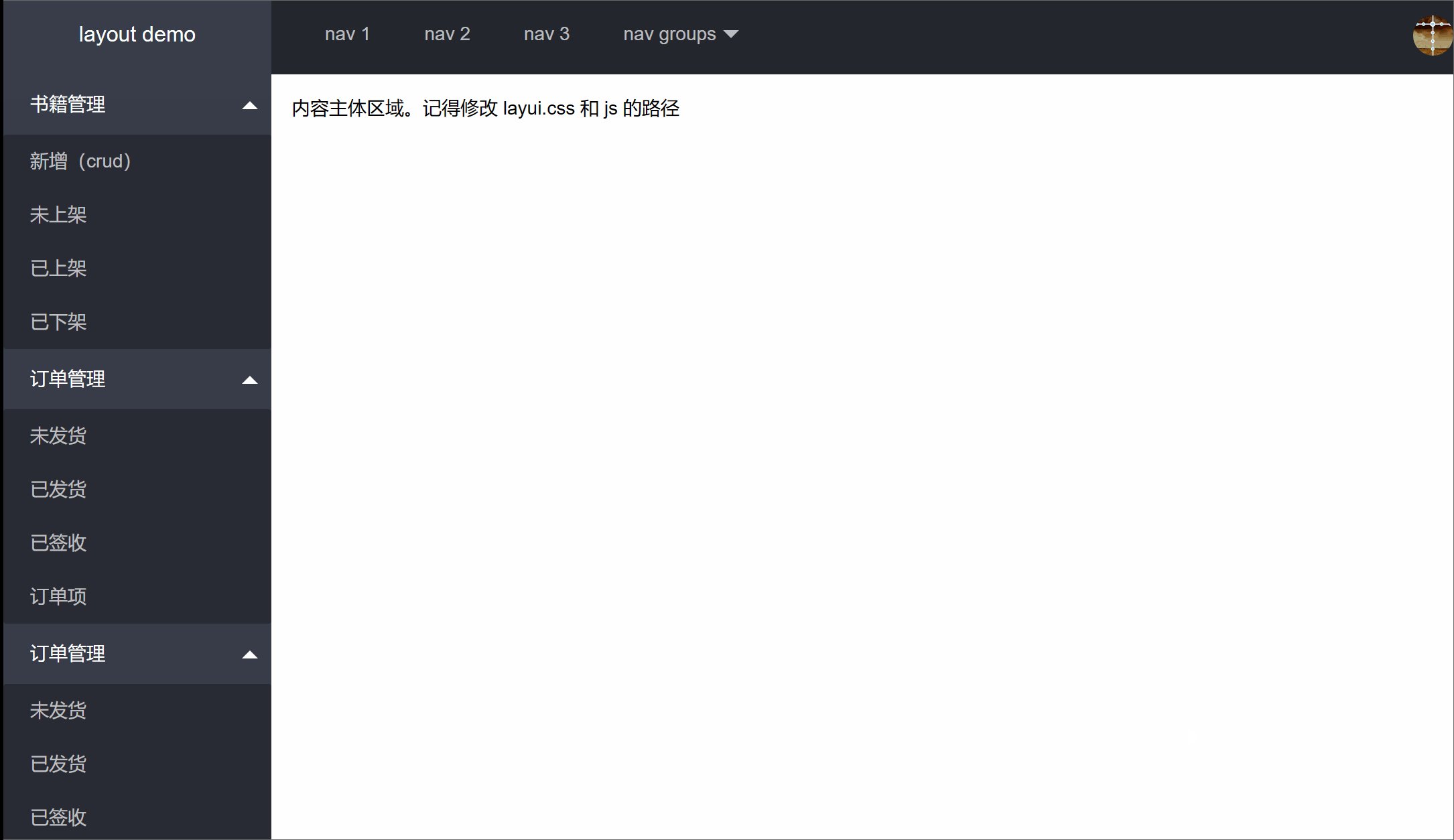
内容主体区域。记得修改 layui.css 和 js 的路径
运行结果如下:
五. TreeVo工具类作用
TreeVo(Tree Value Object)就是一种用于封装树状数据的工具类,它的作用是简化对树状数据的操作和处理。
TreeVo通过将树状数据封装为一个带有特定属性的对象,方便开发者对树状结构进行遍历、操作、展示等操作。通常,TreeVo类会包含以下属性:
- id:节点的唯一标识符,用于标识树节点
- parentId:父节点的唯一标识符,用于建立父子关系
- children:子节点列表,包含当前节点的所有子节点
- otherAttributes:其他自定义的属性,可以根据实际需求灵活添加
今天的分享就到这了,希望可以帮助到你!
 tester
tester