【第四章 flutter学习之flutter基础组件】
文章目录
- 一、目录结构
- 二、创建一个flutter项目
- 三、创建自定义组件
- 四、Container组件 就是div
-
-
-
- alignment 内容对齐方式
- decoration 类似border 为BoxDecoration的类
-
-
- 五、Text属性
- 六、image组件
- 六、icon组件
- 总结、
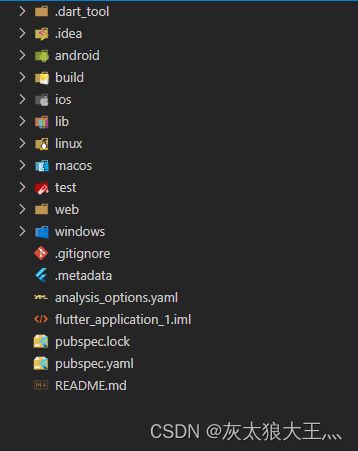
一、目录结构

android、ios各自平台的资源文件
lib 项目目录
linux macos PC平台资源文件
web web平台资源文件
其他的基本上是一些配置文件
pubspec.yaml 配置文件类似vue中的json

二、创建一个flutter项目
核心文件是main.dart文件
- 首先我们先清空main.dart文件
- 引入主题
import ‘package:flutter/material.dart’;- 定义入口方法 用来调用组件
void main() {
runApp(app);//引入组件
}
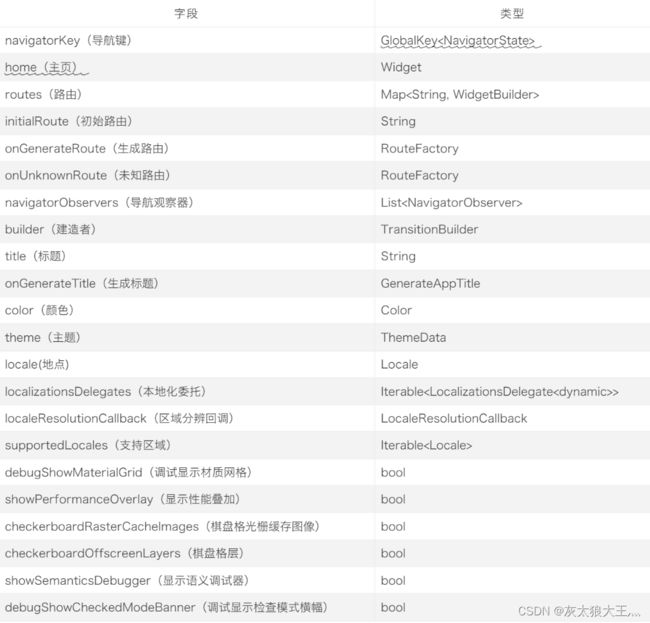
三、创建自定义组件
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("你好、我是狼堡")),
body: const Load(),
),
));
}
class Load extends StatelessWidget {
const Load({super.key});
@override
Widget build(BuildContext context) {
// TODO: implement build
return const Center(
child: Text(
"你好、我是灰太狼",
textDirection: TextDirection.ltr,
style: TextStyle(color: Colors.red, fontSize: 40),
),
);
}
}
//appBar 头部文本
//body 内容
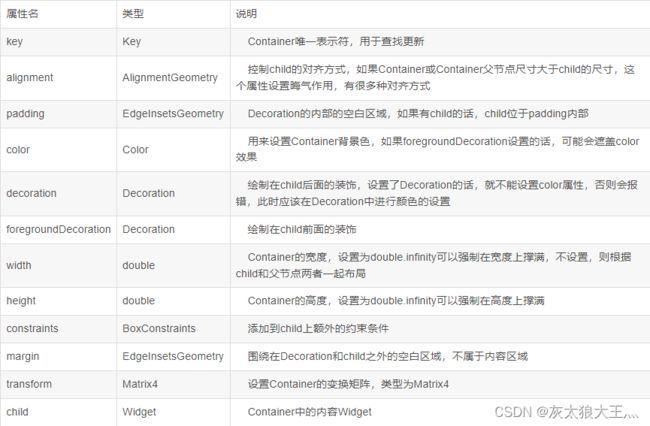
四、Container组件 就是div
alignment 内容对齐方式
- topCenter:顶部居中对齐;
- topLeft:顶部左对齐;
- topRight:顶部右对齐;
- center:水平垂直居中对齐;
- centerLeft:垂直居中水平居左对齐 ;
- centerRight:垂直居中水平居右对齐 ;
- bottomCenter 底部居中对齐 ;
- bottomLeft:底部居左对齐 ;
- bottomRight:底部居右对齐;
decoration 类似border 为BoxDecoration的类
color: 颜色;
border: 边框;
borderRadius: 倒圆色;
其他的大致和js一样就不做赘述了
五、Text属性
- textAlign 文本对齐方式;
center 居中;
left 左对齐;
right 右对齐;
justfy 两端对齐; - textDirection 文本方向
ltr 从左至右
rtl 从右至 左 - overflow 文字超出屏幕之后的处理方式
clip 裁剪 fade 渐隐 ellipsis 省略号
- textScaleFactor 字体显示倍率
- maxLines 文字显示最大行数
- style 字体的样式设置
TextStyle 属性值有
①decoration ----none lineThrough overline underline (没有线、删除线、上划线、下划线)
②decorationColor 文字装饰线颜色
③decorationStyle 文字装饰线风格----dashed dotted double solid wavy (虚线、原点虚线、双虚线、实线、波浪) - wordSpacing 间隙随值而变
- letterSpacing 字母间隙

- fontStyle 文字样式----italic normal (斜体 正常体)
- fontSize 大小
- color 颜色
- fontWeight 粗细
六、image组件
-
常用属性
-
alignment 对齐方式
-
color 颜色
-
colorBlendMode 颜色混合模式
-
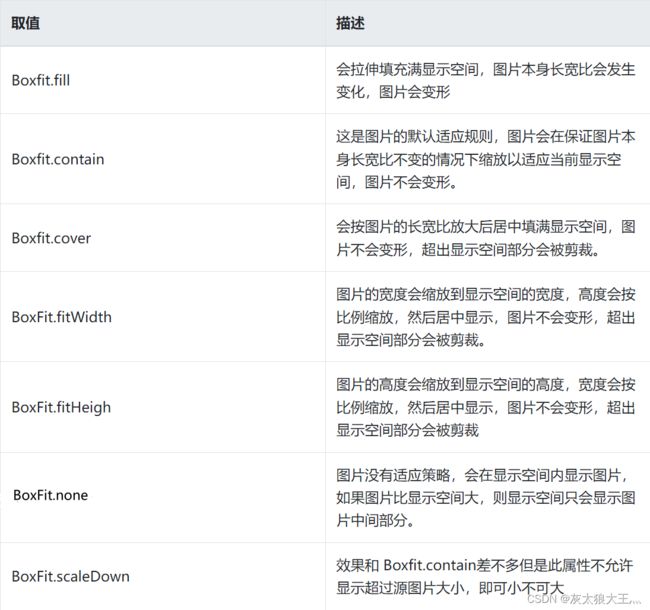
fit 图片的填充方式
- BoxFit.fill 全图显示充满
- BoxFit.contain 全图显示 显示原比例
- BoxFit.cover 图片充满 可能裁切 不变形
- BoxFit.fitWidth 宽度横向充满
- BoxFit.fitHeight 高度竖向充满
- BoxFit.scaleDown 全图显示不超过原图
-
repeat 平铺
- ImageRepeat.repeat 横向和纵向都重复 铺满盒子
- ImageRepeat.repeatX 横向重复
- ImageRepeat.repeatY 纵向重复
-
-
Image 组件的构造函数
new Image:从 ImageProvider 获取图像 。
new Image.asset:加载资源图片。
new Image.file:加载本地图片文件。
new Image.network:加 载网络图片 。
new Image.memory:加载 Uint8List 资源图片 。
//方式一:加载本地图片
return MaterialApp(
body: Center(
child: Image(
image:AssetImage("图片地址"),
//AssetImage的父类是AssetBundleImageProvider
//abstract class AssetBundleImageProvider extends ImageProvider 故:AssetImage是ImageProvider的实现类
width: 100,
height: 100,
),
));
// ||
return MaterialApp(
body: Center(
child: Image.asset("图片地址",
width: 200,
height: 200,),
));
// 方式二:添加网络远程图片
import 'package:flutter/material.dart';
///...略
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context ){
return MaterialApp(
title:'Text widget',
home:Scaffold(
body:Center(
child:Container(
child:new Image.network(
'图片地址',
scale:1.0,
),
width:300.0,
height:200.0,
color: Colors.lightBlue,
),
),
),
);
}
}
六、icon组件
常用属性
Icon(
Icons.favorite,//设置图标
size: 300,//大小
color: Colors.red,//颜色
textDirection:TextDirection.rtl ,//设置用于渲染图标的文本方向
semanticLabel: "语义标签",
)
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Icon 组件 - FontAwesome'),
),
body: const Icon(
Icons.favorite,
color: Colors.red,
fill: 0.2,
size: 300.0,
shadows: [
Shadow(
offset: Offset(15.0, 15.0),
blurRadius: 50,
color: Color.fromARGB(225, 0, 0, 255)
),
],
semanticLabel: '哒哒哒哒哒',
textDirection: TextDirection.rtl,
),
)
);
总结、
未完待续