- npm 切换 node 版本 和npm的源
爱敲代码的小冰
npm前端node.js
在开发过程中,不同项目可能需要不同版本的Node.js,同时于由XX原因,我们需要切换npm的源。这时如果需要切换node版本或者npm的源,我们可以使用以下方法。使用nvm切换Node版本1、安装npminstallnvm-g2、使用#列出所有可用版本nvmlist-remote#安装指定版本nvminstall16.15.1#使用指定版本nvmuse16.15.1#查看当前使用的版本nvmcu
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- NodeJS VM2沙箱逃逸漏洞分析【CVE-2023-29199】
R3s3arcm
NodeJS漏洞分析node.js安全安全威胁分析
NodeJSVM2沙箱逃逸漏洞分析【CVE-2023-29199】简介Node.js是一个基于V8引擎的开源、跨平台的JavaScript运行环境,它可以在多个操作系统上运行,包括Windows、macOS和Linux等。Node.js提供了一个运行在服务器端的JavaScript环境,使得开发者可以编写并发的、高效的服务器端应用程序。Node.js使用事件驱动、非阻塞I/O模型来支持并发运行。它
- mac系统升级node版本
晨枫阳
npmvuevue.js
1、sudonpmcacheclean-f清除node.js的cache2、sudonpminstall-gn使用npm安装n模块3、npmviewnodeversions查看node所有版本4、sudonlatest升级到最新版本5、sudonstable升级到稳定版本6、sudon22.3.0升级到指定的版本号,这里是示例,该命令代表升级到版本22.3.07、node-v查看当前安装的版本号8
- web 系统对接飞书三方登录完整步骤实战使用示例
慧一居士
架构总结架构系统架构
下面我将详细说明Web系统对接飞书三方登录的完整步骤,并提供实战示例(基于Node.js/Express):一、完整对接流程注册飞书开放平台应用登录飞书开放平台创建企业自建应用→获取AppID和AppSecret配置安全域名和重定向URL(如https://yourdomain.com/auth/feishu/callback)OAuth2.0授权流程sequenceDiagram用户->>你的应
- node.js、npm是什么?服务器脚本语言有哪些?
文章目录1.node和nodejs有区别吗:2.Node.js是什么3.NPM4.安装Node.js和npm5.使用appium之前为什么安装node.js?6.Vue.js一定要安装node.js吗?7.开发环境:1.node和nodejs有区别吗:node和nodejs之间没有区别,node全称就是nodejs。nodejs是一个基于ChromeV8引擎的JavaScript运行环境,一个让J
- CentOS7安装nvm与node
在我们的日常开发中经常会遇到这种情况:手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的NodeJS运行环境。如果没有一个合适的工具,这个问题将非常棘手。由此nvm应运而生。nvm是一个node管理工具。使用nvmNode版本管理器安装Node.JS。nvm允许您在同一台计算机上安装多个Node.JS版本。并且自由切换node版本。1.安装安装指令,这个是一键式的,这个如果执行成功
- Node.js安装及环境配置完全指南(手把手保姆级教程)
Cyb3rMagnet
node.js其他
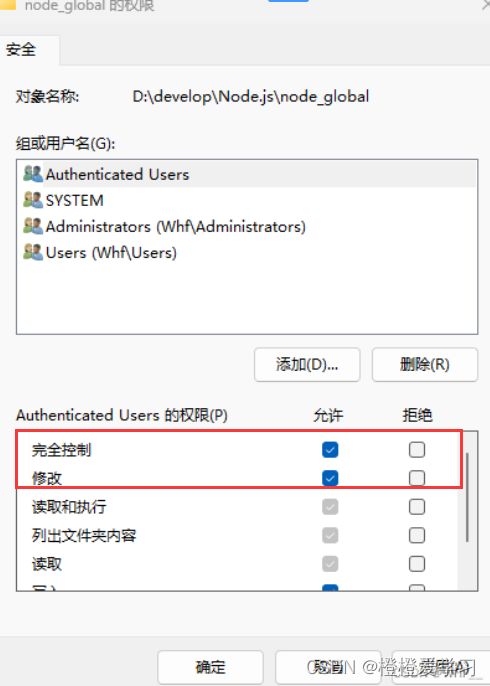
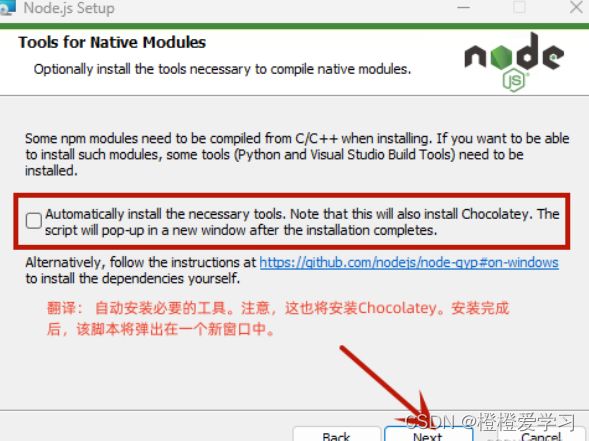
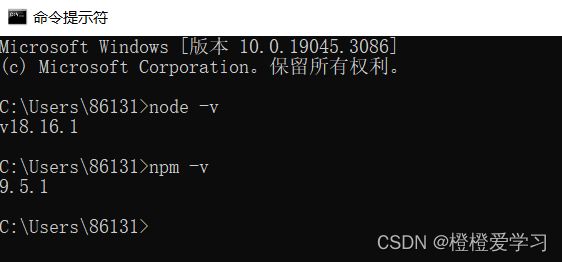
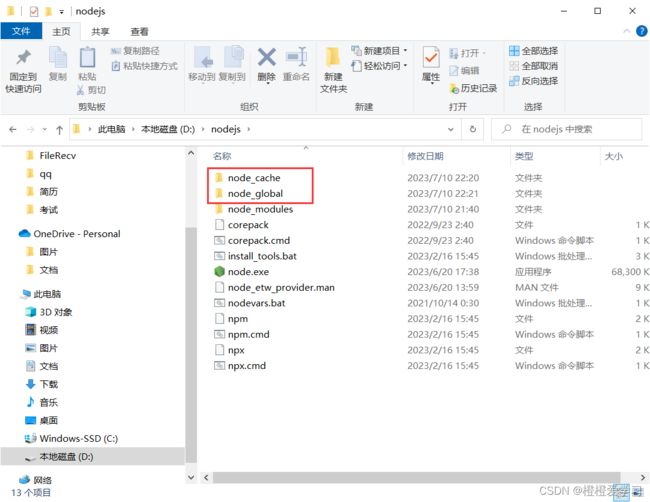
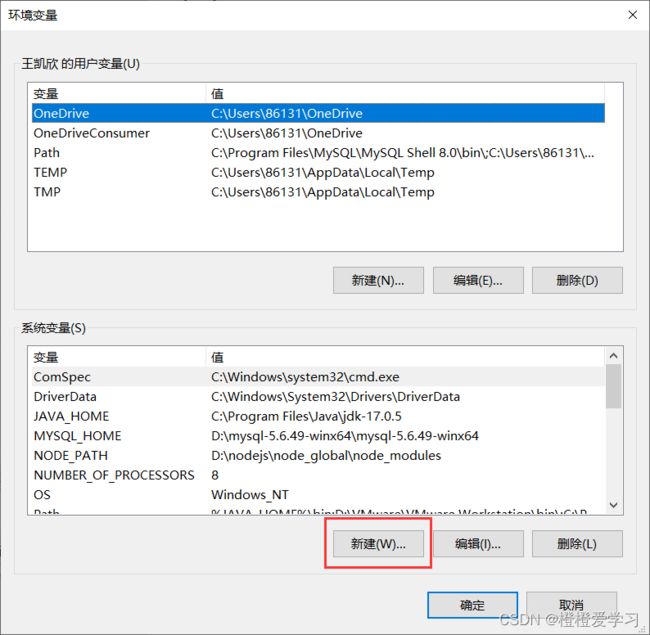
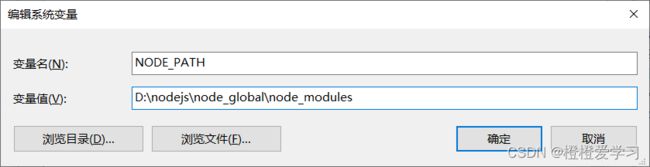
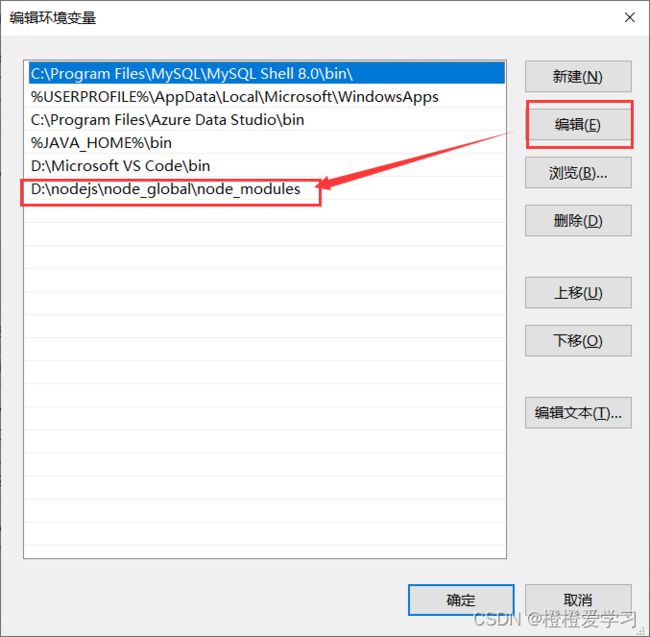
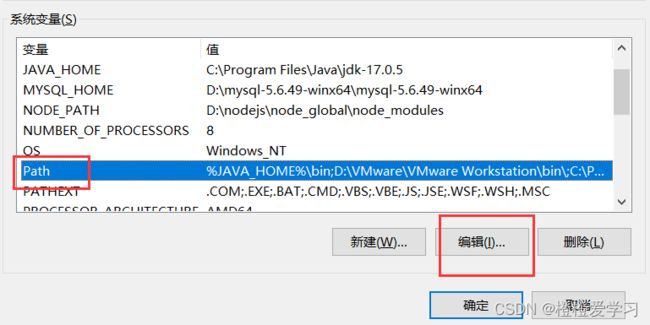
文章目录一、为什么你的开发环境总出问题?二、安装包去哪下才靠谱?1.Windows用户看这里2.Mac用户专属通道3.Linux用户命令行秘籍三、环境配置防坑指南1.PATH变量自查(重要!)2.Windows环境变量手动配置3.Mac/Linux用户看这里四、npm加速大法1.换国内镜像源(速度提升10倍!)2.安装cnpm(可选)五、版本管理神器nvm1.安装nvm2.常用命令六、常见报错急救
- PM2: 一个强大的Node.js进程管理器
静安的尾巴
前端基础篇node.jsnpm
PM2简介PM2是一个强大的Node.js进程管理器,它可以帮助开发者管理和保持应用程序在线。PM2提供了自动重启、负载均衡和进程监控等功能,适用于开发和生产环境,简化了Node.js应用程序的管理和维护。PM2主要特性内建负载均衡:使用Nodecluster集群模块,可以使用服务器上的所有CPU。后台运行:Nodeapp.js这种命令是直接在前台运行的,不稳定,很容易断。0秒停机重载:应该是上线
- node.js历史版本
白负一
node.js
有时候下载node.js某个版本后不能正常使用,可以在下面地址找到对应版本的文件进行覆盖使用!地址:添加链接描述
- Node.js版本管理工具nvm使用教程
licy__
vimarcgis编辑器
目录Node.js版本管理工具nvm使用教程引言1.常用命令及示例1.1列出所有可用的Node.js版本1.2安装特定版本的Node.js1.3列出已安装的Node.js版本1.4使用特定版本的Node.js1.5设置默认Node.js版本1.6卸载特定版本的Node.js1.7查看当前使用的Node.js版本1.8安装最新LTS版本的Node.js1.9安装最新稳定版的Node.js1.10切换
- 【亲测免费】 如何构建适用于Android的Node.js:从零到实践
陈宜旎Dean
如何构建适用于Android的Node.js:从零到实践build-nodejs-for-androidBuildnodejsforandroid(arm,arm64,x86,x64,mipsel)perfectlyandprovideprebuiltbinaries,andadockerimageasworkbench.项目地址:https://gitcode.com/gh_mirrors/bu
- Node最佳实践:为什么生产环境必须使用Node.js LTS版本
娄佳淑Floyd
Node最佳实践:为什么生产环境必须使用Node.jsLTS版本nodebestpractices:white_check_mark:TheNode.jsbestpracticeslist(December2023)项目地址:https://gitcode.com/gh_mirrors/no/nodebestpractices什么是Node.jsLTS版本Node.js的LTS(LongTermS
- android nodejs
cike110120
本文参照了http://www.blogjava.net/jelver/articles/143082.html,http://www.blogjava.net/athrunwang/archive/2011/09/28/359680.html,《androidSDK开发范例大全(第2版)》上次做了一个demo,试验如何用node.js响应getpost请求,http请求使用的浏览器。我现在正在学
- 【亲测免费】 在Android上运行Node.js:Node on Android
咎旗盼Jewel
在Android上运行Node.js:NodeonAndroid项目地址:https://gitcode.com/gh_mirrors/no/node-on-android在这个数字化的时代,移动开发已经成为不可或缺的一部分。使用Node.js构建应用程序因其高效和灵活性而备受开发者喜爱。现在,借助开源项目NodeonAndroid,你可以在Android设备上无缝地运行Node.js应用,无需复
- 「史上最通俗」Express 框架入门到实战:前端也能轻松学会的 Node.js 后端神器!
三年前,我作为一名纯前端开发者,被迫临时接手一个Node.js后端项目,那个绝望的下午我几乎崩溃。六小时后,我却笑着对同事说:“原来后端这么简单?”。这不是魔法,而是因为遇见了Express——一个让前端开发者也能轻松驾驭的后端框架。据StackOverflow2022年调查,87%的Node.js开发者都在使用它,这不是没有原因的。为什么你必须掌握Express?想象一下,如果React是前端的
- 如何升级Node.js版本:详细指南
川星弦
node.js
Node.js作为JavaScript运行时环境,广泛应用于服务器端开发。随着Node.js的不断更新,及时升级到最新版本可以带来新特性、性能提升以及安全漏洞的修复。本文将详细介绍几种常见的Node.js升级方法,帮助你轻松完成版本更新。方法一:使用Node.js官方安装程序访问Node.js官方网站:打开Node.js官网,下载适合你操作系统的最新版本安装程序。运行安装程序:双击下载的安装程序,
- Node.js是什么?应用场景分析 编程
静谧星光
node.js编程
Node.js是一个基于ChromeV8JavaScript引擎构建的开源、跨平台的运行时环境。它允许开发者使用JavaScript语言进行服务器端编程,实现高效的网络应用程序。Node.js采用事件驱动、非阻塞I/O模型,使得它能够处理大量并发请求,适用于构建高性能、可扩展的网络应用。Node.js的应用场景非常广泛,以下是一些常见的使用场景:服务器端应用程序开发:Node.js提供了一种高效的
- Node.js 是什么?
yuanlnet
nods.jsnode.js
Node.js是什么?简单的说Node.js就是运行在服务端的JavaScript。Node.js是一个基于ChromeJavaScript运行时建立的一个平台,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js使用事件驱动,非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google
- Node.js是什么? 能做什么?
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它使用事件驱动、非阻塞式I/O模型,使得JavaScript能够在服务器端运行。Node.js允许JavaScript脱离浏览器,直接在服务器和计算机上使用,极大地扩展了JavaScript的应用范围。Node.js由RyanDahl开发,最初发布于2009年5月,现已成为与PHP、Python、Perl、Ruby等服
- JSZip 使用详解
啃火龙果的兔子
开发DEMO前端javascript
JSZip使用详解JSZip是一个用于创建、读取和编辑ZIP文件的JavaScript库,完全在浏览器中运行,也支持Node.js环境。安装浏览器环境Node.js环境npminstalljszip#或yarnaddjszip基本使用1.创建一个ZIP文件constJSZip=require("jszip");//Node.js中需要constzip=newJSZip();//添加文本文件zip.
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- 快速启动静态网络服务器的Run工具使用指南
闫泽华
本文还有配套的精品资源,点击获取简介:本文介绍了如何使用run工具,一个通过npm全局安装的Node.js包,来启动一个简单的静态文件服务器。介绍了npm的作用,以及如何全局安装run。随后,文章解释了run工具的用途,包括从任何目录快速启动静态网站服务器的能力,并讨论了它在开发、测试和演示中的应用。还涉及了使用run工具时涉及的一些基本任务,如处理HTTP请求和返回静态资源,以及提供了源代码文件
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- 250706-在局域网中搭建 SvelteKit 项目并允许其他设备访问
GuokLiu
WebLinuxNPMSvelte
本文记录了如何从零开始创建一个SvelteKit项目,并配置使得局域网内的其它设备可以访问开发服务器(如用于移动设备调试)。一、准备开发环境1.安装Node.js和npmSvelte项目依赖Node.js(建议版本≥16)。#macOS安装方式brewinstallnode#或者官网下载:https://nodejs.org/验证是否安装成功:node-vnpm-v二、创建SvelteKit项目S
- Node.js特训专栏-实战进阶:14.JWT令牌认证原理与实现
爱分享的程序员
Node.js前端node.jsjavascript
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情Node.jsJWT令牌认证原理与实现:从理论到实战的深度解析一、JWT认证概述1.1什么是JWT?JSONWebToken(JWT)是一种开放标准(RFC7519),用于在网络应用间安全地传输信息。它以JSON对象的形式包含声明&#x
- 使用 Node.js 调用 DeepSeek API:一个简单示例
CDOG程序狗
node.js
好的!以下是一篇简洁的文章,介绍如何使用前端JavaScript(以Node.js为例)调用DeepSeekAI框架,并提供一个具体的代码示例。文章面向初学者,涵盖基本步骤和注意事项。使用Node.js调用DeepSeekAPI:一个简单示例DeepSeek是一个强大的AI平台,提供类似OpenAI的API接口,开发者可以通过JavaScript轻松集成其语言模型,实现智能问答、文本生成等功能。本
- JavaScript 性能优化秘籍:从代码压缩到懒加载的技巧
数字魔方操控师
《JavaScript通关指南:从新手到高手的蜕变》javascript性能优化开发语言
引言在当今的Web开发领域,JavaScript无疑是最核心的技术之一。从简单的网页交互到复杂的单页应用(SPA),从前端界面渲染到后端服务器逻辑处理(如Node.js应用),JavaScript无处不在。然而,随着应用程序的功能日益丰富,代码规模不断膨胀,性能问题逐渐凸显。性能不佳的JavaScript代码会导致网页加载缓慢、交互卡顿,严重影响用户体验,甚至可能导致用户流失。因此,掌握JavaS
- Nuxt.js 静态生成中的跨域问题解决方案
m0_73882020
javascript开发语言ecmascript
当您运行npmrungenerate生成静态页面时,Vite的代理服务器确实无法使用,因为生成阶段是在Node.js环境中执行的构建过程。但别担心,我将为您提供一套完整的解决方案来处理构建阶段的跨域问题。核心解决方案1.构建阶段:使用服务端中转API(推荐)在构建阶段通过Nuxt的server路由中转请求,避开跨域限制://server/api/products.tsexportdefaultde
- yarn、npm和cnpm区别差异和使用场景、详解配置
夲奋亻Jay
vue2.0vue3reactnpm前端node.js
yarn、npm和cnpm是Node.js应用程序的包管理器,它们用于安装和管理项目依赖。以下是它们的区别、差异和使用场景的详解:npm(NodePackageManager)官网:https://www.npmjs.com/默认:Node.js默认的包管理器。速度:直接连接到npm官方源,速度可能因地区而异。功能:提供了丰富的包生态和插件支持。使用场景:适用于大多数Node.js项目,特别是当需
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri