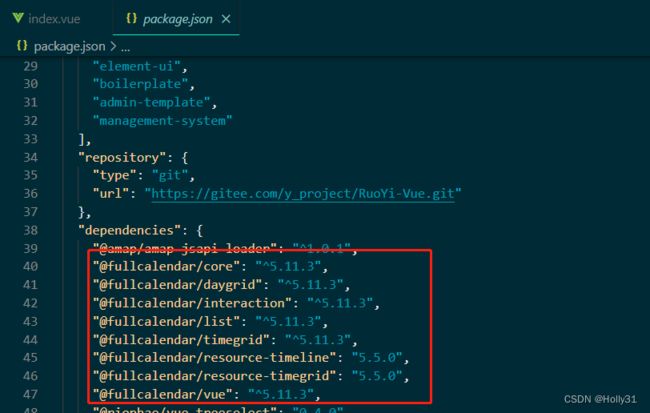
- VsCode使用
keep one's resolveY
前端vscodeide编辑器
vscode前端vue项目启动:Vue项目的创建启动及注意事项-CSDN博客vscode使用教程:史上最全vscode配置使用教程-夏天的思考-博客园vscode如何从git拉取代码:vscode如何从git拉取代码•Worktile社区
- 【前端】【vue-i8n】【element】Element 框架国际化配置指南:从 element-ui 到 element-plus
患得患失949
面试考题专栏(前后端)前端组件前端系统功能vue.js前端uii18nvue-i18nelment
Element框架国际化配置指南:从element-ui到element-plus在全球化的大背景下,构建支持多语言的应用程序变得愈发重要。Element作为一款广泛使用的前端UI框架,为开发者提供了便捷的国际化(i18n)解决方案。本文将详细介绍在element-ui和element-plus中如何进行按需加载里的i18n定制。一、element-ui的i18n定制(一)官方文档指引elemen
- vue框架使用
asuka613
前端基础知识汇总前端javascriptvue.js
1.vue基础1.1特点渐进式框架国人开发、易学、易上手Vue的核心库只关注视图层声明式渲染组件系统1.2开发模式比较常见的三种开发模式:MVC、MVP、MVVMMVVM模式M:(model)数据对象,数据层V:(view)前端展示页面,显示层VM:(ViewModel)vue对象,逻辑层所谓的mvvm模式,通过vm层可以将v层和m层的数据进行双向绑定1.3设计模式设计模式:开发模式、发布订阅模式
- 132java ssm springboot基于大数据的吉林省农村产权交易数据分析可视化平台系统(源码+文档+运行视频+讲解视频)
QQ2279239102
springboot大数据数据分析开发语言mavenvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架springboot前端框架vue持久层框架MyBaitsPlus系统测试四、代码参考源码获取目的摘要:本文介绍了基于JavaSSM和SpringBoot开发的吉林省农村产权交易数据分析可视化平台系统,为农村产权交易市场提供决策支持。系统前端利用HTML、CSS和JavaScript构建直观的可视化界面,后端运用Ja
- 【Swift 算法实战】判断数组中是否存在重复元素
网罗开发
Swiftvue.jsleetcode算法
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 前端笔记:vscode Vue nodejs npm
彳亍261
前端vscode
1VSCode终端中默认cmd默认使用cmd(CommandPrompt),不使用PowerShell解决方式:【vscode配置】:vscode配置终端为cmd1命令面板(Ctrl+shift+p)2输入Terminal:SelectDefaultProfile之后回车3选择cmd(CommandPrompt)即可2npm镜像源配置在中国使用npm时,由于网络问题,经常需要配置镜像源以提高下载速
- Swift语言的Web开发
邵晨熙
包罗万象golang开发语言后端
Swift语言的Web开发引言随着移动互联网的快速发展,Web开发的需求日益增长。传统上,Web开发主要使用JavaScript、Python、PHP等语言,但近年来,Swift作为一种新兴语言,也逐渐进入了Web开发的视野。Swift最初由苹果公司推出,主要用于iOS和macOS的应用开发。随着它的开源化,Swift逐步被应用于服务器端开发,形成了一种新的Web开发趋势。在本文中,我们将深入探讨
- 添加按钮活蹦乱跳,子组件的Mounted 却装死?Vue 子组件的生命周期探秘!
小丁学Java
产品资质管理系统vue2
父组件index.vue,使用子组件ave-form.vue。子组件ave-form.vue,负责添加、查看、编辑、表单的显示。点击父组件中的添加按钮,子组件中的Mounted函数没有执行!!!“点击添加没反应?Vue子组件Mounted之谜大揭秘!”作者:小丁|日期:2025-03-04嘿,各位前端探险家!今天我们要一起破解一个让人抓狂的小谜题:为什么我在Vue子组件里辛辛苦苦写的mount
- 从 ISO 到 GMT+8:Vue 前端时间格式的奇妙之旅!
小丁学Java
产品资质管理系统vue.js前端javascript
“从ISO到GMT+8:Vue前端时间格式的奇妙之旅!”作者:小丁|日期:2025-03-04嘿,各位前端探险家!今天我要带你们走进一个时间格式的“变形记”:从前端的ISO格式("2025-03-04T07:28:17.058Z")到后端期待的GMT+8"yyyy-MM-ddHH:mm:ss"("2025-03-0415:28:17"),我如何在Vue项目中搞定这个“时间旅行”的小挑战?别急,
- Getter 和 Setter 的秘密:为什么 Location 不翼而飞?
小丁学Java
产品资质管理系统状态模式
标题:Getter和Setter的秘密:为什么Location不翼而飞?️♂️嘿,各位技术探险家!欢迎来到今天的博客,今天我们要聊一个既基础又充满戏剧性的问题:为什么我的location字段没有getter方法就没法返回给前端?这是一个发生在Java和JSON序列化世界中的小小“悬案”,让我们戴上侦探帽,一起揭开它的神秘面纱吧!故事的开端:Location的失踪案想象一下,你是一个勤奋的后端开发
- Svelte vs Vue:前端框架的深度对比与应用场景分析
赵大仁
Vue.js前端大语言模型vue.js前端框架javascript
SveltevsVue:前端框架的深度对比与应用场景分析1.引言前端开发领域的框架选择一直是开发者关注的重点。在现代Web开发中,Vue和Svelte都是备受瞩目的框架,各自拥有不同的架构设计和适用场景。本文将从核心架构、性能对比、开发体验、生态系统、适用场景等多个维度,深入对比Vue和Svelte,帮助开发者做出更明智的选择。2.VuevsSvelte:基础概述特性VueSvelte发布年份20
- 若依前后端不分离登录大致代码
m0_71908411
okhttp
前端:地址:ruoyi-ui/src/views/login.vue中的方法下面这个就是登陆方法,看我注解。this.$store.dispatch是调用vuex中actions中的方法,是vuex相关知识。handleLogin(){this.$refs.loginForm.validate(valid=>{if(valid){this.loading=true;//判断是否勾选记住密码的操作i
- TypeScript系列01-类型系统全解析
Mr.NickJJ
Typescript系列typescript前端javascript
本文总结了TypeScript的类型系统基础,涵盖了:TypeScript的价值:静态类型检查为JavaScript添加了类型安全保障基本类型系统:从原始类型到特殊类型(any、unknown、never)的完整介绍类型注解与推断:理解何时依赖自动推断,何时显式标注类型类型兼容性:掌握TypeScript结构类型系统的核心规则1.TypeScript介绍1.1与JavaScript的关系TypeS
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- 基于Vue&Axios制作音乐播放器(bilibili黑马程序员Vue入门学习记录)
xxxrsongseven
前端javascriptvuevue.js前端css
目录使用Vue制作一个音乐播放器前言VueVue导入Vue挂载Vue指令v-textv-htmlv-onv-showv-ifv-bindv-forv-modelaxiosaxios导入axios使用音乐网站代码HTMLCSSJS使用Vue制作一个音乐播放器前言第一次写,如有不足请指正!音乐播放器效果展示音乐播放器(密码:He371226)(域名出了点问题,临时使用)学习链接:黑马程序员vue前端基
- Es5 javascript实现继承的5种方式及对应缺点(超详细)
没资格抱怨
JS核心javascript前端
1.原型链原型链作为实现继承的主要方法,其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。简单理解为:将父类构造函数的实例对象作为子类构造函数的原型对象,通过修改原型的方式实现继承另一个引用类型的属性和方法。代码演示:functionParent(name){this.name=name;this.children=["a","b"];}functionChild(){}Child
- [前端笔记——HTML介绍] 3.<head>标签里有什么?
弓早早o_O
前端#前端html
[前端笔记——HTML介绍]3.head标签里有什么?1.标题2.元数据:元素3.在站点增加自定义图标4.HTML中应用CSS和JavaScript5.为文档设定主语言元素的内容不会再浏览器中显示,它的作用是保存页面的一些元数据。接下来介绍几个head中重要的常用元素:1.标题元素可以为文档添加标题。注意和的区别:元素在页面加载完毕时显示在页面中,是为body添加标题的,通常只出现一次,用来标记页
- 前端入门HTML篇
JackHell.
前端学习前端html
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- Vue.js 学习笔记
剑走偏锋o.O
vue.js学习笔记
文章目录前言一、Vue.js基础概念1.1Vue.js简介1.2Vue.js的特点1.3Vue.js基础示例二、Vue.js常用指令2.1双向数据绑定(`v-model`)2.2条件渲染(`v-if`和`v-show`)2.3列表渲染(`v-for`)2.4事件处理(`v-on`)2.5表单绑定(`v-model`)三、Vue.js组件化开发3.1组件的概念3.2创建组件3.2.1全局注册3.2.
- 前端vue面试题
微微的猪食小窝
vue面试题ajaxnode.jsvue.js
一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是
- 【Vue】Vue入门--双向绑定,Vue的组件,Axios异步通信,计算属性,插值,自定义事件
a碟
vuevue前端
目录1.Vue双向绑定2.Vue的组件3.Axios异步通信3.1.什么是Axios3.2.为什么要使用Axios3.3.第一个Axios应用程序4.Vue的生命周期5.计算属性6.插槽7.自定义事件8.Vue入门小结1.Vue双向绑定Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会同步变化。这就是Vue.js的精髓之处了。可
- 鸿蒙5.0实战案例:基于Search组件实现搜索栏
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发移动开发组件化ArkUISearch页面布局
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 鸿蒙5.0实战案例:基于ArkUI的验证码实现
敢嗣先锋
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发openharmony移动开发ArkUI
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- UniApp设备适配
uniapp
UniApp是一个使用Vue.js开发跨平台应用的框架,它支持将同一套代码编译发布到多个平台,如H5、小程序、iOS、Android等。设备适配是UniApp开发中的关键环节,旨在确保应用在不同设备和操作系统上都能提供良好的用户体验。以下是UniApp设备适配的主要策略和技巧:1.使用自适应单位rpx(ResponsivePixel):定义:rpx是UniApp提供的自适应单位,1rpx等于屏幕宽
- HTML面试题
没资格抱怨
HTML面试题html前端
1.前端页面有哪三层构成,分别是什么?作用是什么?前端页面主要由三层构成,分别是结构层、表示层和行为层。这三层各自的作用如下:1.HTML(HyperTextMarkupLanguage):结构层,它是网页的基础,用于定义网页的内容结构,如标题、段落、列表、图像等元素。HTML标签告诉浏览器如何组织和呈现这些内容。2.CSS(CascadingStyleSheets):样式层,CSS负责为HTML
- 【前端】Node.js使用教程
m0_74825172
面试学习路线阿里巴巴前端node.jsvim
目录一、?Node.js开发环境和编译1.1安装Node.js1.2创建一个Node.js项目1.3编写Node.js程序1.4运行Node.js程序1.5使用Node.js模块二、高级的Node.js编程概念和示例2.1异步编程2.2错误处理2.3网络请求2.4构建Web服务器2.5数据库交互三、Node.js开发中重要方面和概念3.1环境变量和配置文件3.1.1使用环境变量3.1.2使用配置文
- 带你深入了解前端【HTML+JavaScript】
软件技术NINI
前端htmljavascript
DeepSeek-R1满血版思考完成嗯,用户想要深入了解前端中的HTML和JavaScript,所以我需要整理相关的信息,参考提供的搜索结果,特别是和,因为它们直接提到了HTML和JavaScript的结合使用。首先,确定HTML和JavaScript的基本关系,然后看看各个搜索结果里的内容有什么可以整合的。比如,搜索结果详细介绍了src和href的区别,而则讲解了如何在HTML中使用sc
- AI生成的web框架 包含前后端 k8s管理等
LCY133
人工智能前端kubernetes
好的,我现在需要根据用户提供的技术栈来设计一个Web平台的搭建方案。用户提到的技术包括前端、后端、算法,GitLab、Jenkins,阿里云ACK和ECS,MongoDB、Redis,Docker、K8s、Nginx。我需要综合考虑这些技术的整合,确保整个架构的高效、可靠和可扩展。首先,用户之前已经得到了一个架构方案,现在可能希望进一步细化或者调整。我需要回顾之前的方案,看看是否有遗漏或可以优化的
- 【异常】商城H5首页接口调用慢开发踩坑日记
本本本添哥
003-中间件redis缓存数据库
一、业务功能描述最近业务提出了修改首页UI功能的需求,原来首页都是通过店铺装修功能来实现的,但是原来店铺装修功能,通过接口/mallapi/pagedevise?pageType=1返回给前端数据是存在局限性,返回的都是在店铺装修后数据的缓存值,即返回的内容是用户点击确认之后,记录的是系统商品当时的瞬时值。下面让我们来看看这段代码,代码很简单,主要做了如下事情(1)校验页面分类pageType(1
- 解锁 ES6 访问器属性 Getter & Setter
代码里的小猫咪
前端访问器属性GetterSetter
在JavaScriptES6及其后续版本中,可以使用访问器属性(AccessorProperties)来定义getter和setter,从而拦截对象属性的访问和赋值。这种机制不仅提供了更灵活的属性管理方式,还能增强数据的封装性和安全性。1.访问器属性(Getters和Setters)在ES6的class语法中,可以使用get和set关键字定义访问器属性,这样可以像访问普通属性一样调用方法,而不需要
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
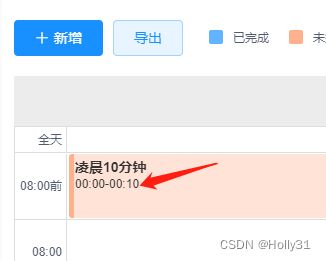
 纵坐标时间轴处理:
纵坐标时间轴处理: