vue3实战项目安装各种插件时候报错问题和解决
文章目录
- 1.安装:npm install -D sass
- 报错问题1.npm install失败,报错如下
- 引入使用echarts 相关
- 问题1. vue3中npm install echarts --save报错
- 但是这个地方有报提示,问题待解决...........
- 3.开发遇到的问题
- 问题1: The template root requires exactly one element.eslint-plugin-vue报错
- 2. 模块 ""element-plus"" 没有导出的成员 "ElMessage"。你是想改用 "import ElMessage from "element-plus"" 吗?
- 待更新......
1.安装:npm install -D sass
注释: 多种安装方法
2.vue中局部引用,也可以设置全局css文件引入使用(使用场景全局的主题颜色更改等)
<style lang="scss" scoped>
overflow: hidden;溢出模块隐藏
visibility: hidden;隐藏全部
报错问题1.npm install失败,报错如下
https://www.baidu.com/s?ie=UTF-8&wd=npm%20ERR!%20Fix%20the%20upstream%20dependency%20conflict,%20or%20retry%20npm%20ERR!%20this%20command%20with%20–force,%20or%20–legacy-peer-deps%20npm%20ERR!%20to%20accept%20an%20incorrect%20(and%20potentially%20broken)%20dependency%20resolution.%20npm%20ERR!%20npm%20ERR!%20See%20D%3A%5Cnode%5Cnode_cache%5Ceresolve-report.txt%20for%20a%20full%20report.%20npm%20ERR!%20A%20complete%20log%20of%20this%20run%20can%20be%20found%20in%3A%20npm%20ERR!%20D%3A%5Cnode%5Cnode_cache%5C_logs%5C2023-03-03T04_20_57_593Z-debug-0.log
解决: npm install --legacy-peer-deps 即可成功安装 node_modules
引入使用echarts 相关
问题1. vue3中npm install echarts --save报错
npm WARN ERESOLVE overriding peer dependency npm WARN While resolving:
@element-plus/[email protected] npm WARN Found: [email protected] npm
WARN node_modules/vue npm WARN peer vue@“3.0.0-beta.14” from
@vue/[email protected] npm WARN
node_modules/@vue/compiler-sfc npm WARN peer
@vue/compiler-sfc@“^3.0.0-alpha.4” from [email protected]
npm WARN node_modules/vue-cli-plugin-vue-next npm WARN 1 more
(the root project) npm WARN 5 more (vue-cli-plugin-vue-next,
vue-demi, …) npm WARN npm WARN Could not resolve dependency: npm
WARN peer vue@“^3.2.0” from @element-plus/[email protected] npm WARN
node_modules/@element-plus/icons-vue npm WARN
@element-plus/icons-vue@“^1.1.4” from [email protected] npm WARN
node_modules/element-plus npm WARN npm WARN Conflicting peer
dependency: [email protected] npm WARN node_modules/vue npm WARN peer
vue@“^3.2.0” from @element-plus/[email protected] npm WARN
node_modules/@element-plus/icons-vue npm WARN
@element-plus/icons-vue@“^1.1.4” from [email protected] npm WARN
node_modules/element-plus npm ERR! code ERESOLVE npm ERR! ERESOLVE
could not resolve npm ERR! npm ERR! While resolving:
@vue/[email protected] npm ERR! Found:
[email protected] npm ERR! node_modules/eslint-plugin-vue npm
ERR! npm ERR! Could not resolve dependency: npm ERR! peer
eslint-plugin-vue@“^5.2.3 || ^6.0.0” from
@vue/[email protected] npm ERR!
node_modules/@vue/eslint-config-typescript npm ERR! dev
@vue/eslint-config-typescript@“^5.0.2” from the root project npm ERR!
npm ERR! Conflicting peer dependency: [email protected] npm ERR!
node_modules/eslint-plugin-vue npm ERR! peer
eslint-plugin-vue@“^5.2.3 || ^6.0.0” from
@vue/[email protected] npm ERR!
node_modules/@vue/eslint-config-typescript npm ERR! dev
@vue/eslint-config-typescript@“^5.0.2” from the root project npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this
command with --force, or --legacy-peer-deps npm ERR! to accept an
incorrect (and potentially broken) dependency resolution. npm ERR! npm
ERR! See D:\node\node_cache\eresolve-report.txt for a full report.npm ERR! A complete log of this run can be found in: npm ERR!
D:\node\node_cache_logs\2023-03-03T04_29_35_204Z-debug-0.log
解决: npm install echarts --legacy-peer-deps
之后在App.vue中引入
import * as echarts from 'echarts'
import { provide } from 'vue'
export default {
name: 'App',
setup(){
provide('echarts',echarts)
},
components: {
}
}
之后在新建echart.ts文件
import * as echarts from "echarts/core";
// 引入折线图、饼状图、柱状图
import { LineChart, PieChart, BarChart } from "echarts/charts";
// 引入提示框、标题、直角坐标系、数据集、内置数据转换器组件
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
LegendComponent,
} from "echarts/components";
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from "echarts/features";
echarts.use([LineChart, PieChart, BarChart, TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, LegendComponent, LabelLayout, UniversalTransition]);
export default echarts;
引入使用
<div id="main" style="width: 100%; height: 400px"></div>
import echarts from '../../utils/echart';
//注意这里引入了onMounted这个钩子,等会有用
import { onMounted, nextTick } from "vue";
export default {
name: '',
setup() {
onMounted(() => {
nextTick(() => {
console.log(document.getElementById('hom_chart'))
const myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
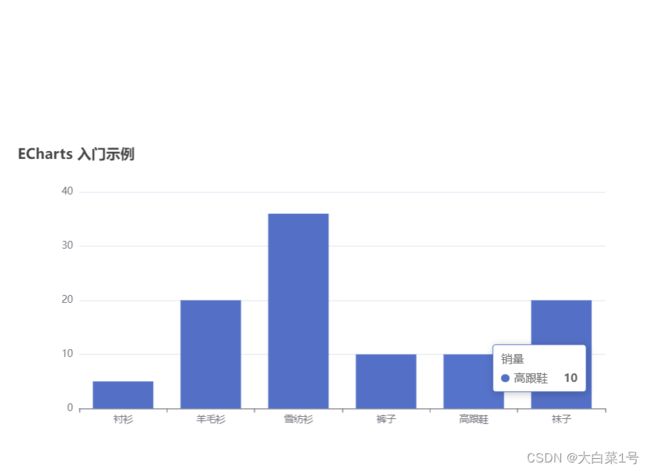
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
})
})
return {
}
}
}
但是这个地方有报提示,问题待解决…
3.开发遇到的问题
问题1: The template root requires exactly one element.eslint-plugin-vue报错
原因: 是安装的vetur扩展插件导致的,因为它有验证规则,提示开发者注意规范。但这个规范只适用vue2,所以插件是固定,还没有兼容vue3写法,但框架可能随时在更新。
解决 : 修改扩展插件验证规则,去掉vue3支持。

重新启动v-s-code就可以了
2. 模块 ““element-plus”” 没有导出的成员 “ElMessage”。你是想改用 “import ElMessage from “element-plus”” 吗?
Ts的配置文件,tsconfig.json
"moduleResolution": "Node"
关闭vscode重启就好了