Vue生态及实践 - SSR(上)
目录
目标
理论
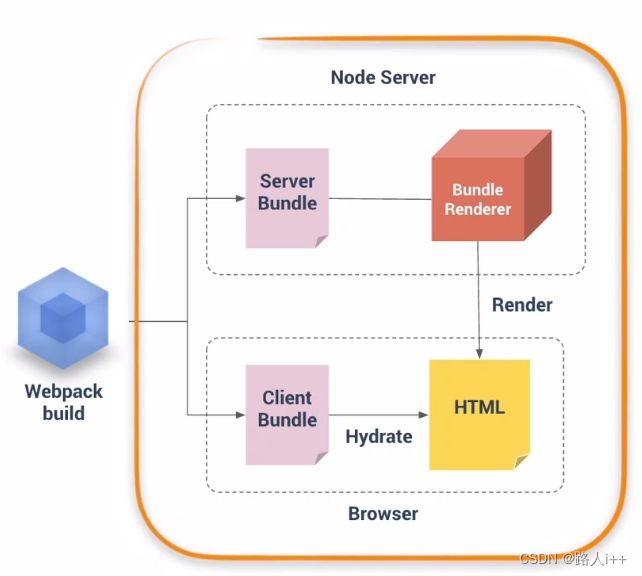
Rendering
你真的需要SSR亦或是同构吗?
同构实践
通用代码
同构第一步:避免单例
src/app.js
src/store.js
src/router.js
同构第二步:Server entry【服务端进入】;Client entry【客户端进入】
src/entry-server.js
src/entry-client.js
同构第三步:打包部署
build/webpack.client.config.js
build/webpack.server.config.js
package.json
createBundleRenderer
修改server.js
build/setup-dev-server.js【一个给server.js使用的工具函数】
src/index.template.html
【Vue SSR API参考】
https://ssr.vuejs.org/zh/api/#createrenderer
【Node相关】
http://nodejs.cn/api/path.html
http://nodejs.cn/api/fs.html
【Webpack相关】
https://www.npmjs.com/package/webpack-node-externals
https://www.npmjs.com/package/webpack-dev-middleware
目标
- 理论
- 实践
理论
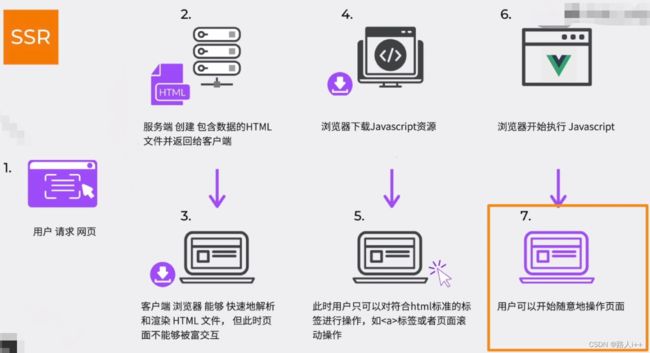
Rendering
SSR:
- 更好的SEO:由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面;
- 更快的内容到达时间(time-to-content):特别是对于缓慢的网络情况或运行缓慢的设备;
- 每次页面跳转都需要重新加载,体验不佳。
CSR:
- 随着单页应用(SPA)的流行而流行;比较适合不强的SEO的中后台富交互应用;
- 首次页面加载要等到资源都加载执行完,用户才可以进行操作;
- 单页应用页面跳转无刷新,用户体验丝滑。
同构中1,2,3,4属于SSR;5,6,7属于CSR
你真的需要SSR亦或是同构吗?
2B和2C有什么差别?
2B:企业对企业
2C:商家对用户
2C是直接面向实际真实客户的,而2B是面向服务真实客户的客户的,例如销售、采购、交付、人事、财务等,B端产品可能包含各个端口的,不仅仅是后台,例如给销售使用的CRM微信小程序或App,这也是B端产品。
2B/中后台:对SEO需求不强,不需要SSR、同构
2C/强SEO需求:需要SSR、同构
页面数据静态:不推荐SSR【ssr服务端渲染有一定的性能损耗】,建议用Prerendering
页面数据动态:需要用SSR【主要是对SEO需求强烈】
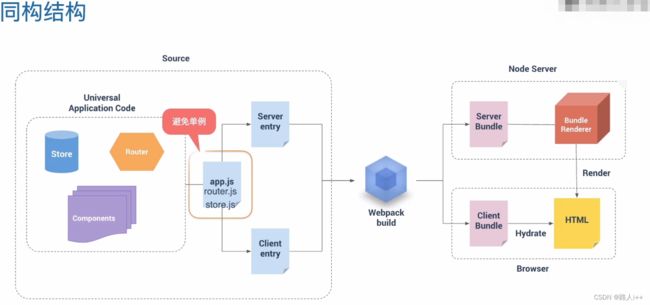
同构实践
通用代码
- 数据响应
在纯客户端应用程序(client-only app)中,每个用户会在他们各自的浏览器中使用新的应用程序实例
将数据进行响应式的过程在服务器上是多余的,所以默认情况下禁用。还可以避免将【数据】转换为【响应式对象】的性能开销。
- 生命周期钩子函数
只有beforeCreate和created会在服务器渲染(SSR)过程中被调用
避免在beforeCreate和created生命周期时产生全局副作用的代码,例如在其中使用setInterval
- 访问特定平台
禁止使用window或者document
共相于服务端和客户端,但用于不同平台API的任务(task),建议使用能兼容二者的三方库。例如,axios
- 自定义指令
推荐使用组件作为抽象机制,并运行在【虚拟DOM层级(Virtual-DOM level)】(例如,使用渲染函数(render function)
如果自定义指令,不容易替换为组件,则可以在创建服务器renderer时,使用directives选项所提供”服务器端版本(server-side version)
同构第一步:避免单例
src/app.js
// src/app.js
import Vue from "vue";
import App from "./App.vue";
import { createStore } from "./store";
import { createRouter } from "./router";
import intersect from "./directive/intersect";
import { init as themeInit } from "./config/theme";
import { init as languageInit } from "./config/language";
import { init as permissionInit } from "./config/permission";
// 注册指令
Vue.directive("intersect", intersect);
// app.$mount("#app");
// SSR + CSR 同构,第一步
// 创建一个createApp、createStore、createRouter【避免单例】
export function createApp() {
const store = createStore();
const router = createRouter({ store });
// 配置
themeInit();
languageInit();
permissionInit();
const app = new Vue({
store,
router,
render: (h) => h(App),
});
return {
app,
store,
router,
};
}src/store.js
// 全局单例store
import Vue from "vue";
import Vuex from "vuex";
import { store as topic } from "./module/topic/store";
Vue.use(Vuex);
// 同构,把单例的export default new Vuex.Store ——>
// 工厂模式 export function createStore() {}
export function createStore() {
return new Vuex.Store({
state: {
user: {
role: "CEO",
},
},
modules: {
topic,
},
});
}src/router.js
import Vue from "vue";
import VueRouter from "vue-router";
import { routes as topic } from "./module/topic/router";
import { PERMISSION_MAP, getPermissionByRole } from "./config/permission";
// import store from "./store";
import { compose } from "./util/compose";
Vue.use(VueRouter);
// 同构,把单例的export default new VueRouter ——>
// 工厂函数 export function createRouter() {}
export function createRouter({ store }) { // 注入store
// 权限判断
const getRole = () => store.state.user.role;
const getPermission = (permission) =>
compose((obj) => obj[permission], getPermissionByRole, getRole)();
return new VueRouter({
mode: "history",
routes: [
...topic,
{
name: "about",
path: "/about",
component: () =>
import(/* webpackChunkName:"about" */ "./views/UAbout.vue"),
beforeEnter(to, from, next) {
getPermission(PERMISSION_MAP.ABOUT_PAGE) ? next() : next("403");
},
},
{
name: "403",
path: "/403",
component: () => import(/* webpackChunkName:"403" */ "./views/403.vue"),
},
{
path: "/",
redirect: "/hot",
},
],
});
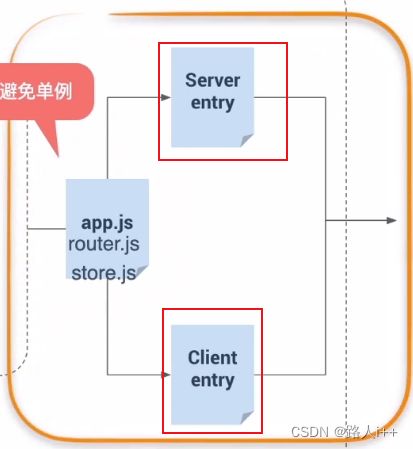
}同构第二步:Server entry【服务端进入】;Client entry【客户端进入】
src/entry-server.js
// 【服务端】入口文件:
import { createApp } from "./app";
//------------------------------------------------------------
const isDev = process.env.NODE_ENV !== "production";
import Vue from "vue";
import ULink from "./components/ULink.server.vue";
Vue.component("u-link", ULink);
//------------------------------------------------------------
export default (context) => { // nodejs 或 web server服务,返回一些对象
return new Promise((resolve, reject) => {
const { app, router, store } = createApp(); // 解构,获得app,router,store
const s = isDev && Date.now();
// url in router ? 判断一下当前请求的url是否在路由列表中
const { url } = context;
// 解构出route.fullPath
const { fullPath } = router.resolve(url).route;
if (fullPath !== url) {
return reject({ // 报错
url: fullPath,
});
}
// 路由跳转
router.push(url);
router.onReady(() => { // 路由触发后
//------------------------------------------------------------
// 1. 根据路由表信息获得路由组件信息
const matchedComponents = router.getMatchedComponents();
if (!matchedComponents.length) {
return reject({ code: 404 });
}
// /a/b/c
// /a => A asyncData
// /b => B asyncData
// /c => C asyncData
Promise.all(
matchedComponents.map(
({ asyncData }) =>
asyncData && asyncData({ store, route: router.currentRoute })
)
)
.then(() => {
isDev && console.log(`data-fetched in: ${Date.now() - s}ms`);
context.state = store.state;
resolve(app);
})
.catch(reject);
});
//------------------------------------------------------------
});
};src/entry-client.js
// 客户端【浏览器端】入口文件:
// 1.只需创建应用程序,
// 2.还要挂载到dom当中,
// 3.还要做客户端激活操作,服务端数据和客户端后续要进行的操作有机结合起来
import { createApp } from "./app";
import Vue from "vue";
const { app, router, store } = createApp();
// ---------------------------------------------------
import ULink from "./components/ULink.client.vue";
Vue.component("u-link", ULink);
if (window.__INITIAL_STATE__) {
store.replaceState(window.__INITIAL_STATE__);
}
Vue.mixin({
beforeRouteUpdate(to, from, next) {
const { asyncData } = this.$options;
if (asyncData) {
asyncData({
store: this.$store,
route: to,
})
.then(() => next)
.catch(next);
} else {
next();
}
},
});
//-------------------------------------------------------
// 1. 路由加载完成执行app.$mount操作;
router.onReady(() => {
app.$mount("#app");// 3.app.$mount("#app", true)强制客户端激活操作
});
// 保证在服务端和客户端渲染完全一致,这样才可以激活,否则会有客户端激活失败的情况
//
//
同构第三步:打包部署
Server Bundle 【服务端打包配置文件】
Client Bundle 【客户端打包配置文件】
同构SSR Render工具结合起来
build/webpack.client.config.js
const webpack = require("webpack");
const merge = require("webpack-merge");
const base = require("./webpack.base.config");
const path = require("path");
const PrerenderSPAPlugin = require("prerender-spa-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
// 1.先安装个插件 npm i vue-server-renderer -D
const VueSSRClientPlugin = require("vue-server-renderer/client-plugin");
const config = merge(base, {
entry: {
// 3.入口文件由app.js—改为—>entry-client.js
app: "./src/entry-client.js",
},
resolve: {
alias: {},
},
plugins: [
// strip dev-only code in Vue source
new webpack.DefinePlugin({
"process.env.NODE_ENV": JSON.stringify(
process.env.NODE_ENV || "development"
),
"process.env.VUE_ENV": '"client"',
}),
// 2.加入到webpack插件里面去就可以了。
new VueSSRClientPlugin(),
],
});
// client webpack => html js css
// PrerenderSPAPlugin headless chrome puperteer
if (process.env.NODE_ENV === "production") {
config.plugins.push(
new HtmlWebpackPlugin({
template: "src/prerender.template.html",
}),
new PrerenderSPAPlugin({
staticDir: path.join(__dirname, "../dist"),
routes: ["/about"],
})
);
}
module.exports = config;build/webpack.server.config.js
// 新建个server配置文件,然后copy一份client的配置文件
const webpack = require("webpack");
const merge = require("webpack-merge");
const base = require("./webpack.base.config");
// 2.client-plugin ——> server-plugin;VueSSRClientPlugin ——> VueSSRServerPlugin
const VueSSRServerPlugin = require("vue-server-renderer/server-plugin");
// 5. 安装一个插件 npm i webpack-node-externals -D
// 通过这个插件在服务端打包的时候去排除node-modules下面相应的一些模块内容,
// 从而使我们server端打包输出内容尽可能纯净
const nodeExternals = require("webpack-node-externals");
const config = merge(base, {
entry: {
// 1.entry-client.js ——> entry-server.js
app: "./src/entry-server.js",
},
resolve: {
alias: {},
},
target: "node", // 7.打包输出制定的运行环境
output: { // 8.输出的文件的格式,打包出来的服务端js,能正常运行在express web服务器当中,引用执行
filename: "server-bundle.js",
libraryTarget: "commonjs2",
},
// 6.配置排除对应module下面的内容,node下面的fs,path
externals: nodeExternals({}),
plugins: [
// strip dev-only code in Vue source
new webpack.DefinePlugin({
"process.env.NODE_ENV": JSON.stringify(
process.env.NODE_ENV || "development"
),
// 4.client ——> server
"process.env.VUE_ENV": '"server"',
}),
// 3.VueSSRClientPlugin ——> VueSSRServerPlugin
new VueSSRServerPlugin(),
],
});
module.exports = config;package.json
{
"name": "demo-juejin-base",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "node server",
"start": "cross-env NODE_ENV=production node server",
"build": "rimraf dist && npm run build:client && npm run build:server",
// 1.对客户端代码打包
"build:client": "cross-env NODE_ENV=production webpack --config build/webpack.client.config.js --progress --hide-modules",
// 2.对服务端代码打包
"build:server": "cross-env NODE_ENV=production webpack --config build/webpack.server.config.js --progress --hide-modules"
},
"author": "",
"license": "ISC",
"dependencies": {
"axios": "^0.19.2",
"express": "^4.17.1",
"prerender-node": "^3.2.5",
"vue": "^2.6.11",
"vue-router": "^3.1.6",
"vue-server-renderer": "^2.6.11",
"vuex": "^3.3.0"
},
"devDependencies": {
"@babel/core": "^7.9.0",
"babel-loader": "^8.1.0",
"chokidar": "^3.3.1",
"cross-env": "^7.0.2",
"css-loader": "^3.5.2",
"file-loader": "^6.0.0",
"html-webpack-plugin": "^4.3.0",
"lru-cache": "^5.1.1",
"memory-fs": "^0.5.0",
"mini-css-extract-plugin": "^0.9.0",
"prerender-spa-plugin": "^3.4.0",
"speed-measure-webpack-plugin": "^1.3.3",
"url-loader": "^4.1.0",
"vue-loader": "^15.9.1",
"vue-template-compiler": "^2.6.11",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11",
"webpack-dev-middleware": "^3.7.2",
"webpack-hot-middleware": "^2.25.0",
"webpack-manifest-plugin": "^2.2.0",
"webpack-merge": "^4.2.2",
"webpack-node-externals": "^1.7.2"
}
}npm run build // 打包
进入dist/vue-ssr-server-bundle.json
搜索document,window,在打包前的文件中排除这两个方法的使用。
createBundleRenderer
它是vue-server-renderer组件提供的API
- 内置sourcemap支持
- 支持开发以及部署环境的热重载
- 自动内联在渲染过程中使用到组件CSS
- 使用clientManifest进行计算推断preload和prefetch
修改server.js
const fs = require("fs");
const path = require("path");
const express = require("express");
const LRU = require("lru-cache");
const setUpDevServer = require("./build/setup-dev-server");
const isProd = process.env.NODE_ENV === "production";
// 4.修改一下页面模板地址
const HTML_FILE = path.join(__dirname, "./src/index.template.html");
// 1. 安装个插件 npm i vue-server-renderer
const { createBundleRenderer } = require("vue-server-renderer");
const app = express();
const microCache = new LRU({
max: 100,
maxAge: 1000 * 60,
});
// ---------------------------------------------------------------------
// 2. 定义一个函数
// bundle :webpack打包输出的一个bundle
// options 参数传递
const createRenderer = (bundle, options) =>
createBundleRenderer(
bundle,
Object.assign(options, {// 对options参数加强,加入一些其它参数,如:自定义指令,对服务端版本的处理
// cache: LRU({
// max: 100,
// max: 60 * 1000,
// }),
shouldPrefetch: (file, type) => false,
})
);
let renderer;
// ---------------------------------------------------------------------
const resolve = (file) => path.resolve(__dirname, file);
const serve = (path, cache) =>
express.static(resolve(path), {
maxAge: cache && isProd ? 1000 * 60 * 60 * 24 * 30 : 0,
});
app.use("/dist", serve("./dist", true));
app.use("/public", serve("./public", true));
// ---------------------------------------------------------------------
// 3. app:node server 的app信息
// templatePath: 页面模板
// cb: 回调函数
const serverReady = setUpDevServer(app, HTML_FILE, (bundle, options) => {
// cb:回调函数里,给renderer通过createRenderer赋一下值
renderer = createRenderer(bundle, options);
});
// ---------------------------------------------------------------------
const json = require("./mock.json");
app.get("/api/lists", function (req, res) {
res.send(json);
});
// 5.---------------------------------------------------------------------
app.get("*", (req, res) => {
serverReady.then((clientCompiler) => {
const s = Date.now();
// clientCompiler.outputFileSystem.readFile(HTML_FILE, (err, result) => {
// if (err) {
// return next(err);
// }
// res.set("content-type", "text/html");
// res.send(result);
// res.end();
// });
// const hit = microCache.get(req.url);
// if (hit) {
// if (!isProd) {
// console.log(`whole request in: ${Date.now() - s}ms`);
// }
// return res.end(hit);
// }
// 5. 生成一个字符串模板
renderer.renderToString(
{
url: req.url, // 访问的页面
},
(err, html) => {
if (err) { // 报错
res.status(404).send("404 | Not Found");
} else { // 正常
microCache.set(req.url, html);
res.send(html); // send html模板
if (!isProd) {
console.log(`whole request in: ${Date.now() - s}ms`);
}
}
}
);
// const stream = renderer.renderToStream({
// url: req.url,
// });
// let html = "";
// stream.on("data", (chunk) => {
// html += chunk.toString();
// res.write(chunk.toString());
// });
// stream.on("end", (chunk) => {
// microCache.set(req.url, html);
// res.end();
// if (!isProd) {
// console.log(`whole request in: ${Date.now() - s}ms`);
// }
// });
// stream.on("error", (err) => {
// if (err) {
// res.status(404).send("404 | Not Found");
// }
// });
});
});
let port = process.env.PORT || 9090;
app.listen(port, () => {
console.log(`server started at localhost:${port}`);
});build/setup-dev-server.js【一个给server.js使用的工具函数】
const fs = require("fs");
const path = require("path");
const MFS = require("memory-fs");
const webpack = require("webpack");
const chokidar = require("chokidar");
const clientConfig = require("./webpack.client.config");
const serverConfig = require("./webpack.server.config");
const readFile = (fs, file) => {
try {
return fs.readFileSync(path.join(clientConfig.output.path, file), "utf-8");
} catch (e) {}
};
// app:node server 的app信息
// templatePath: 页面模板
// cb: 回调函数
module.exports = function setupDevServer(app, templatePath, cb) {
let bundle;
let template;
let clientManifest;
let ready;
const readyPromise = new Promise((r) => {
ready = r;
});
// 这个函数会在服务端和客户端打包,bundle && clientManifest都生成以后再去执行
const update = () => {
if (bundle && clientManifest) {
ready();
cb(bundle, {
template,
clientManifest,
});
}
};
// read template from disk and watch
template = fs.readFileSync(templatePath, "utf-8");
chokidar.watch(templatePath).on("change", () => {
template = fs.readFileSync(templatePath, "utf-8");
console.log("index.html template updated.");
update();
});
// modify client config to work with hot middleware
clientConfig.entry.app = [
"webpack-hot-middleware/client",
clientConfig.entry.app,
];
clientConfig.output.filename = "[name].js";
clientConfig.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
);
// dev middleware
const clientCompiler = webpack(clientConfig);
clientCompiler.hooks.done.tap("wow", (stats) => {
stats = stats.toJson();
stats.errors.forEach((err) => console.error(err));
stats.warnings.forEach((err) => console.warn(err));
if (stats.errors.length) return;
clientManifest = JSON.parse(
readFile(devMiddleware.fileSystem, "vue-ssr-client-manifest.json")
);
update();
});
const devMiddleware = require("webpack-dev-middleware")(clientCompiler, {
publicPath: clientConfig.output.publicPath,
noInfo: true,
});
app.use(devMiddleware);
// hot middleware
app.use(
require("webpack-hot-middleware")(clientCompiler, { heartbeat: 5000 })
);
// watch and update server renderer
const serverCompiler = webpack(serverConfig);
const mfs = new MFS();
serverCompiler.outputFileSystem = mfs;
serverCompiler.watch({}, (err, stats) => {
if (err) throw err;
stats = stats.toJson();
if (stats.errors.length) {
console.error(stats.errors.join("\n"));
return;
}
// read bundle generated by vue-ssr-webpack-plugin
bundle = JSON.parse(readFile(mfs, "vue-ssr-server-bundle.json"));
update();
});
return readyPromise;
};src/index.template.html