ES6基础语法
目录
解构
数组解构
对象解构
基本数据解构
对象
对象简写
箭头函数
扩展运算符
函数参数解构
对象API拓展
Object.is()
Object.assign()
Object.getPrototypeOf()
Object.setPrototypeOf()
Object.keys() Object.values() Object.entries()
Object.fromEntries()
数组方法拓展
解构
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构,解构的本质属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。如果解构不成功,变量的值就等于undefined。
数组解构
// 等号左右两侧模式匹配才可以进行解构
// 完全解构
let [a,b,c] = [1,2,3];
console.log(a,b,c);
let [d,e,f,g,h] = [1,2,3,[4,5],6];
console.log(d,e,f,g,h);
// 不完全解构
let [i,j,[k],l] = [1,2,[3,4,5],6];
console.log(i,j,k,l);
// 集合解构
let [m,...n] = [1,2,3,4,5];
console.log(m,n);
// 默认值解构
let [o,p=1,q] = [];
// let [o,p=1,q] = [1,2,3];
console.log(o,p,q);
// 默认值可以是函数
function test(){
console.log('hello');
}
let [r=test(),s] = [1,2];
console.log(r,s);
let [t=test(),u] = [];
console.log(t,u); //函数没有返回值 是undefined对象解构
// 等号左右两侧模式匹配才可以进行解构
// 对属性解构 变量名和函数名必须相同
// 1
// let {name,age} = {name:'jemmy',age:21};
// console.log(name,age);
// 完全写法
// let {name:name,age:age} = {name:'jemmy',age:21};
// console.log(name,age);
// 变量名和属性名不同 给属性名重命名
// let {name:name1,age} = {name:'jemmy',age:21};
// console.log(name1,age);
// 嵌套解构
// let obj = {p:['hello',{y:"world"}]};
// let {p:[a,{y:b}]} = obj;
// console.log(a,b);
// 默认值解构
// let {x:y=3} = {}
// console.log(y);
// 集合解构
// let {a,b,...c} = {a:1,b:2,d:3,e:4};
// console.log(a,b,c);
// 练习
const [a,b,c,...d] = [1,2,3,11,999];
const {e,f,f1,g,...h } = {f:4,g:5,i:6,j:7};
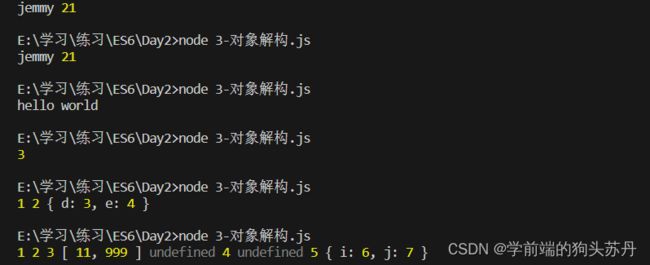
console.log(a,b,c,d,e,f,f1,g,h);
结果:1,2,3,[11,999],undefined,4,undefined,5,{i:6,j:7}基本数据解构
// 字符串
let [a,b,c,d,e] = 'hello';
console.log(a,b,c,d,e);
let [...arr] = 'world';
console.log(arr);
let {toString,valueOf,length} = 'hello';
console.log(toString,valueOf,length);
// 数字
// let {toString,valueOf} = 10;
// console.log(toString,valueOf);
// 布尔值
// let {toString,valueOf} = true;
// console.log(toString,valueOf);对象
对象简写
ES6中规定可以直接在对象中写入变量和函数作为对象的属性和方法,此时属性名为变量名, 属性值为变量的值。对象简写在未来的使用频率极其高。
let name='larry';
let age=12;
let obj={
name,
age,
//es5 sayName:function(){}
// sayName(){
// console.log(this.name) --按照这种形式写this依然指向调用者
// },
// sayName:()=>{
// console.log(this)
// }
sayName(){
//this-->obj
return ()=>{
console.log(this)
}
}
}
obj.sayName()();
----------------------------------------------------------
let name='larry';
let age=12;
let sayName=()=>{
console.log(this)
}
let obj={
name,
age,
//es5 sayName:function(){}
// sayName(){
// console.log(this.name)
// },
// sayName:()=>{
// console.log(this)
// }
sayName(){
return sayName
}
}
// obj.sayName()()
//箭头函数没有自己的this,内部this指向声明箭头函数时外部作用域中的this。
obj.sayName()()箭头函数
es5函数内部属性有this和arguments,箭头函数内arguments不再保存实参,如果想接受实参,可以使用rest参数
let test=(a,...b)=>{
//console.log(this,arguments);
console.log(a,b); //a--1 b--[2,3,4,5]
}
test(1,2,3,4,5)扩展运算符
let arr = [1,2,3,4,5];
let [...a] = arr;
console.log(a);
// 用到左侧是聚合 用到右侧是展开
let obj = {
name:'jemmy',
age:27,
gender:'male'
}
let {...b} = obj;
let temp = {...obj};
// 不影响原来的obj
delete temp.name;
console.log(b,temp,obj);函数参数解构
function test1({name,age,...gender}){
console.log(name,age,gender);
}
test1({name:'jemmy',age:21,gender:'male'});
function test2({name,age=21,...gender}){
console.log(name,age,gender);
}
test2({name:'jemmy',gender:'male'});
// ES6 允许为函数的参数设置默认值,即直接写在参数定义的后面。通常情况下,定义了默
// 认值的参数, 应该是函数的尾参数,函数的length属性,将返回没有指定默认值的参数个数
function log1(a,b,c,d=1,e,f,g){}
console.log(log1.length);
function log2(h,i,j,k,l,m,n){}
console.log(log2.length);
对象API拓展
Object.is()
Object.assign()
Object.getPrototypeOf()
Object.setPrototypeOf()
Object.keys() Object.values() Object.entries()
Object.fromEntries()
详细看下面代码
// Object.is() 判断两值是否相等或全等
// 特殊案例
console.log(+0 === -0); //true
console.log(Object.is(+0,-0)); //false
console.log(NaN === NaN); //false
console.log(Object.is(NaN,NaN)); //true
// Object.assign()
// 参数两个或三个 两个为复制对象 三个为合并对象 返回目标对象
// 复制是基本数据类型是值的复制,即深拷贝:引用数据类型是值的引用,即浅拷贝
// 复制对象
let o = {};
let obj = {
name:'jemmy',
age:21,
gender:'male',
address:{
home:'1703'
}
}
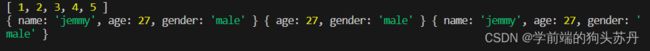
var res = Object.assign(o,obj);
console.log(res,obj);
res.name = 'JP';
res.address.home = '1702'
console.log(res,obj);
// 合并对象
let obj1 = {
name:'cammy',
age:18,
}
let obj2 = {
gender:'female'
}
let obj3 = {
home:'1703'
}
var res1 = Object.assign(obj1,obj2,obj3);
console.log(res1,obj1,obj2,obj3);
// 访问原型对象 Object.getPrototypeOf() 参数:目标对象
console.log(obj.__proto__);
console.log(obj.constructor.prototype);
console.log(Object.getPrototypeOf(obj));
// 设置原型对象 Object.setPrototypeOf() 参数:目标对象 新原型
Object.setPrototypeOf(obj,obj2)
console.log(obj.__proto__);
console.log(obj.constructor.prototype);
console.log(Object.getPrototypeOf(obj));
// Object.keys() Object.values() Object.entries()
// 将属性名 属性值 属性名和属性值(二维数组) 转为数组
console.log(Object.keys(obj));
console.log(Object.values(obj));
console.log(Object.entries(obj));
// Object.fromEntries() 将二维数组变为对象
var res = Object.entries(obj);
console.log(Object.fromEntries(res));
数组方法拓展
// 静态方法
// Array.from() 将类数组变为数组 Array.of() 创建数组
// 实例方法
// find() 参数回调函数 返回第一个满足条件的元素/undefined 不修改原数组
// let arr = [1,2,3,4,5,4,3,2,1];
// let res = arr.find((item,index,arr)=>{
// return item > 3;
// })
// console.log(res,arr);
// findIndex() 参数回调函数 返回第一个满足条件的元素的下标/-1 不修改原数组
// let arr = [1,2,3,4,3,1,2];
// let res = arr.findIndex((item,index,arr)=>{
// return item > 2;
// })
// console.log(res,arr);
// includes() 参数查找的数组元素 返回true/false 不修改原数组
// let arr = [1,2,3,4];
// let res = arr.includes(2);
// console.log(res,arr);
// fill() 用于填充数组 参数要填充的数组元素 修改原数组
// let arr = [1,2,3,2,1];
// let res = arr.fill(4);
// console.log(res,arr);
// keys() values() entries() 参数无 返回一个可迭代对象 不修改原数组
// let arr = [1,2,3,4,5];
// let keys = arr.keys();
// let values = arr.values();
// let entries = arr.entries();
// console.log(keys,values,entries,arr);
// flat 参数可写可不写 n/Infinity 返回展开后的数组 不修改数组
// let arr = [1,2,[3,4,[5,6,[7]]]];
// let res1 = arr.flat();
// console.log(res1);
// let res2 = arr.flat(Infinity);
// console.log(res2);
// console.log(arr);
// flatmap flat和map集合 参数回调函数 返回展开并被操作的结果 不修改原数组
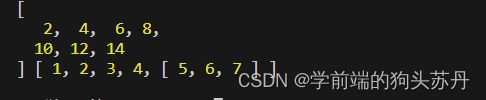
let arr = [1,2,3,4,[5,6,7]];
let res = arr.flatMap((item)=>{
if(typeof item === 'number'){
return item*2;
}else{
// return item.map((item)=>{return item*2})
return item.map(item=>item*2);
}
})
console.log(res,arr);