Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<一>---Spring Boot项目搭建
前言:
接下来又得被迫开启新的一门课程的学习了,上半年末尾淘汰又即将拉开序幕【已经记不清经历过多少次考试了】,需要去学习其它领域的技术作为考试内容,我选了spring boot相关技术,所以。。总之作为男人,不能轻易言败,尽力而为,抱怨解决不了任何问题,逆境使人进步,我坚信这点,
效果:
在正式学习之前,需要让自己有动力坚持把它学完,所以提前知道一下最终做出来的产品效果会比较好,这块可以点击此链接进行体验:web,项目比较“简单”,当然你要将它做出来也不是那么简单的,对于一个纯小白来说,用业务简单一点的项目进行学习反倒更好,因为让你坚持的动力更足,其实springboot这块的入门在之前android架构中接触过:
这也是为啥我选择用它进行考试的原因,压力小点,多少有一点点小基础,不过,一年过去了,基本上又忘得差不多了,因为我平常的工作是移动开发。。所以正好也可以利用这次公司考试的机会再对它进行一个巩固扩展,先简单贴几张效果图:
1、首页:
2、用户管理:
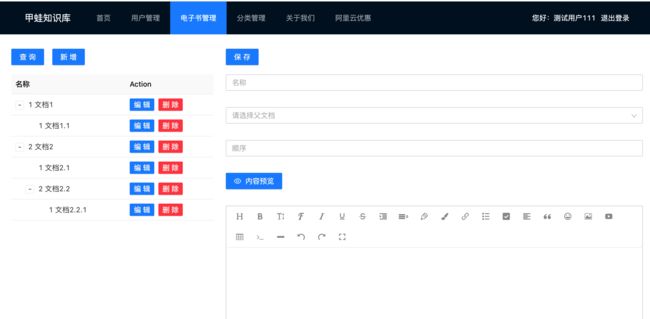
3、电子书管理:
对于纯小白的我来说,要真的前后端都自己搞,有点难~~所以接下来准备攻克它。
新建SpringBoot项目:
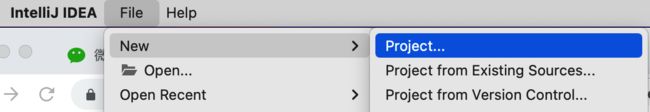
接下来就直接开始创建项目了,没有啥好说的,打开IntelliJ IDEA:
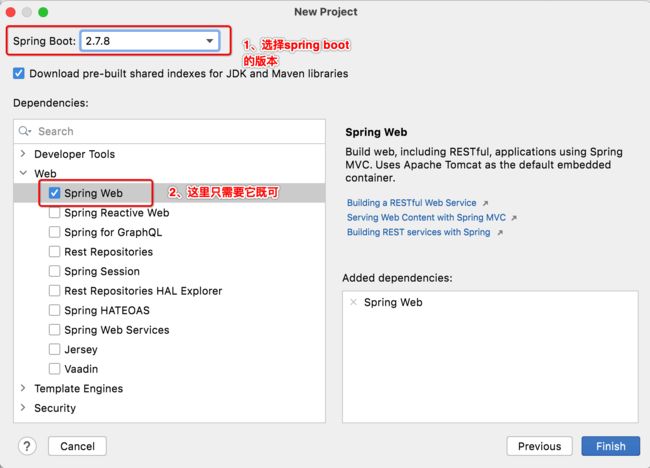
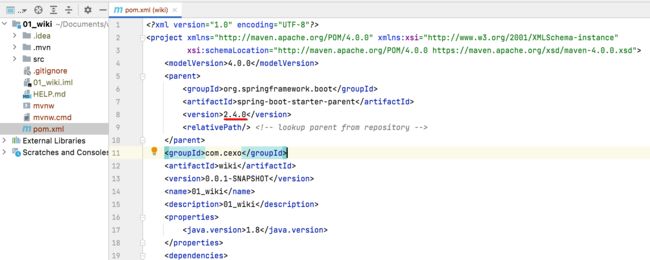
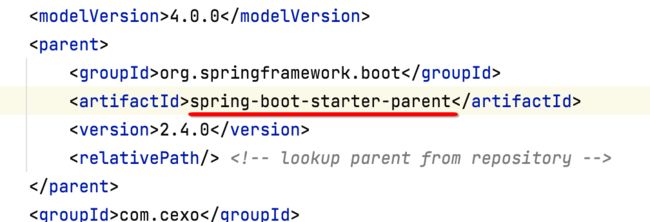
接下来SpringBoot工程就创建好了,其中为了保证跟课程的版本一致,这里先来将springboot的版本号改一下:
其中它有一个启动类,直接点击运行就可以了:
接下来在浏览器访问一下:
如果能看到它说明SpringBoot的工程就创建成功了,由于目前还木有写相关的接口,所以报404了。
想当初学习“SSH”来搭建后台项目时是多么的麻烦,现在用Spring Boot来搭建,真是秒秒钟,其中连tomcat服务器都给内嵌好了,真是方便:
项目初始配置:
在正式进行Spring boot开发之前,先有一些项目配置相关的工作需要做一下,下面一一来看一下。
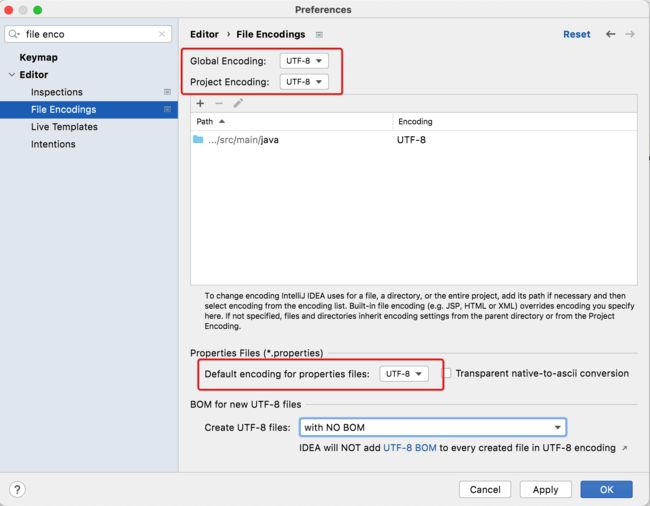
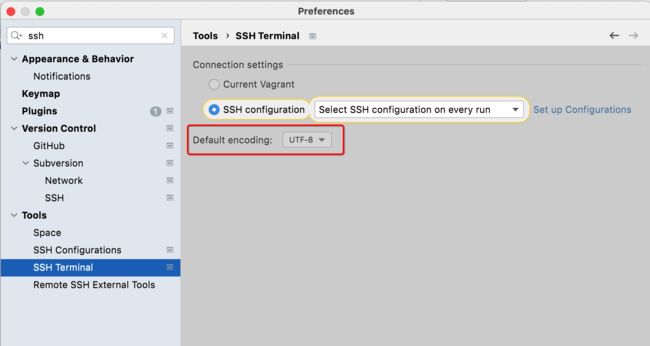
编码配置:
需要将所有的编码都改成utf-8,具体改的地方如下:
Maven配置:
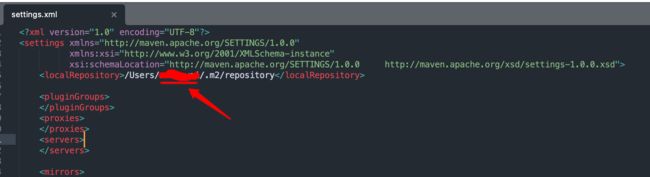
对于Maven来说,我们可以配置阿里云的镜像,下载jar则会更加快速,就像Android中的gradle通常我们也会引入一些国内的资源镜像,这里需要准备一个settings.xml文件,文件的内容如下:
/Users/你自己的用户名/.m2/repository
alimaven
central
aliyun maven
http://maven.aliyun.com/nexus/content/repositories/central
alimaven
aliyun maven
http://maven.aliyun.com/nexus/content/groups/public
central
central
Maven Repository Switchboard
http://repo1.maven.org/maven2
central
repo2
central
Human Readable Name for this Mirror.
http://repo2.maven.org/maven2
ibiblio
central
Human Readable Name for this Mirror.
http://mirrors.ibiblio.org/pub/mirrors/maven2
jboss-public-repository-group
central
JBoss Public Repository Group
http://repository.jboss.org/nexus/content/groups/public
google-maven-central
Google Maven Central
https://maven-central.storage.googleapis.com
central
maven.net.cn
one of the central mirrors in china
http://maven.net.cn/content/groups/public
central
jdk-1.8
true
1.8
1.8
1.8
1.8
repository_set
false
public
Public Repository
http://maven.aliyun.com/nexus/content/groups/public
never
false
public
Public Repository
http://maven.aliyun.com/nexus/content/groups/public
其中注意,需要将这个改成你自己的用户名:
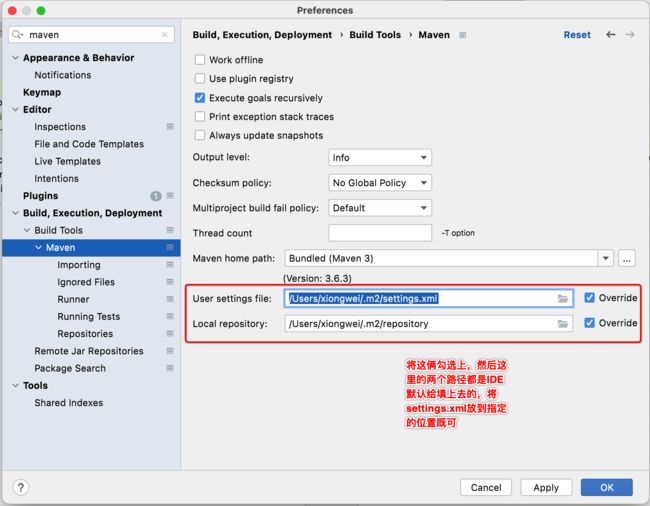
接下来则需要到这块进行设置:
这样配置之后,以后下载jar包就可以走国内的阿里云的镜像,会比较快。
启动日志优化:
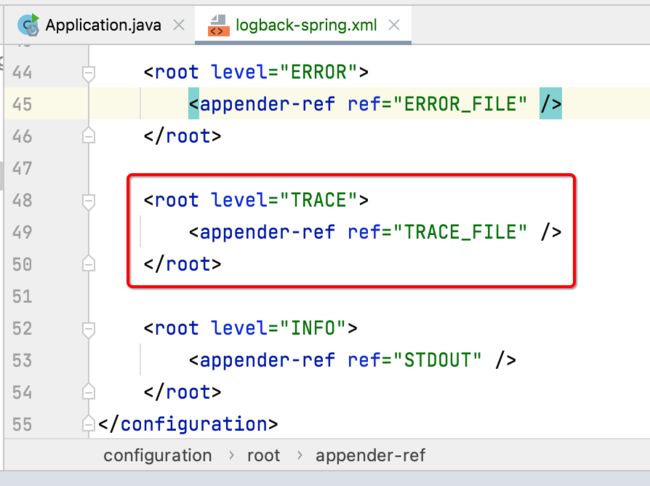
logback日志样式修改:
%d{ss.SSS} %highlight(%-5level) %blue(%-30logger{30}:%-4line) %thread %green(%-18X{LOG_ID}) %msg%n
${PATH}/trace.log
${PATH}/trace.%d{yyyy-MM-dd}.%i.log
10MB
%d{yyyy-MM-dd HH:mm:ss.SSS} %-5level %-50logger{50}:%-4line %green(%-18X{LOG_ID}) %msg%n
${PATH}/error.log
${PATH}/error.%d{yyyy-MM-dd}.%i.log
10MB
%d{yyyy-MM-dd HH:mm:ss.SSS} %-5level %-50logger{50}:%-4line %green(%-18X{LOG_ID}) %msg%n
ERROR
ACCEPT
DENY
它主要是干了这么几下事:
1、将日志输出风格做了精简:
很明显就跟默认创建SpringBoot的日志输出不一样了,更加精简。
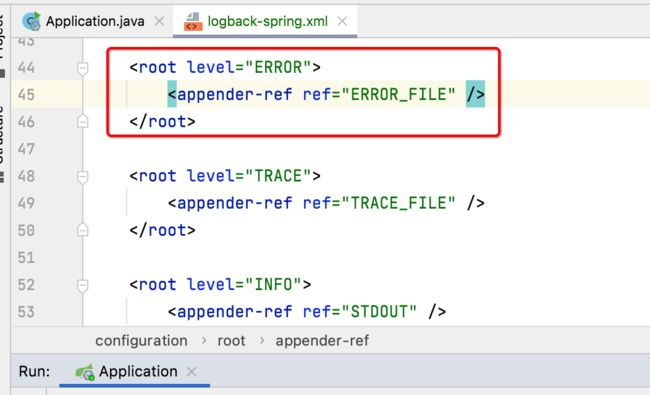
2、error级别的日志会生成本地log文件:
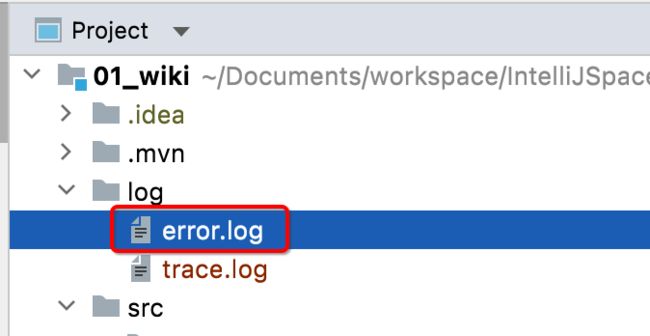
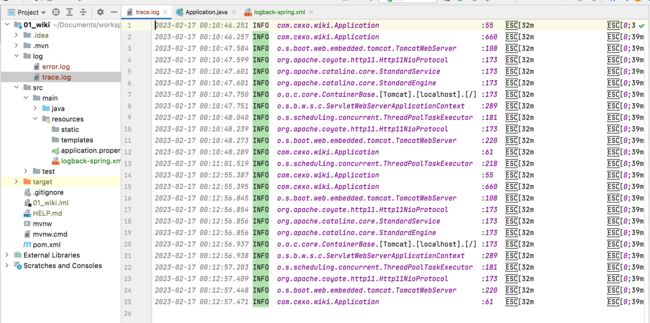
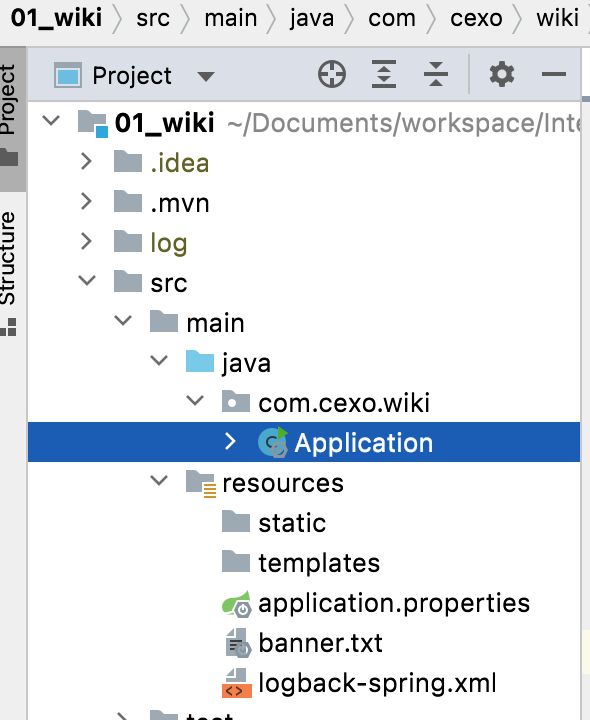
输出的位置在工程的这个目录:
此时运行就可以看到这工程的这块多了相关的文件了:
3、日志的堆栈信息也写入文件:
这个文件其实在上面就已经看到了,就是它:
也就是把控制台上看到的信息原封不动的写到日志文件里了。
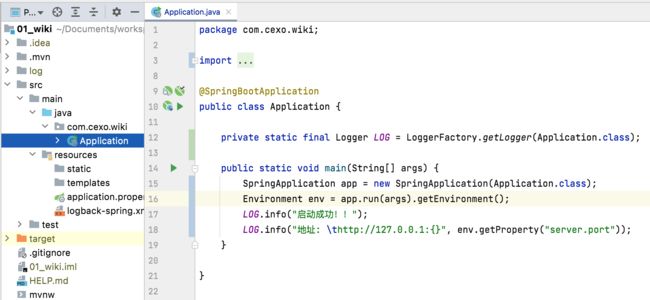
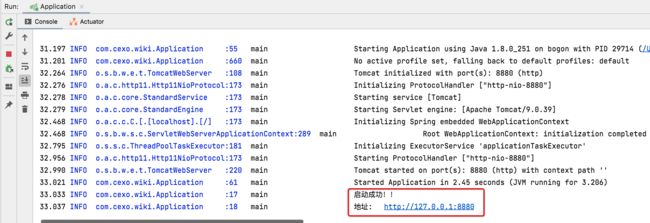
增加启动成功日志:
所以,接下来修改一下启动类,加入如下代码行:
package com.cexo.wiki;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.core.env.Environment;
@SpringBootApplication
public class Application {
private static final Logger LOG = LoggerFactory.getLogger(Application.class);
public static void main(String[] args) {
SpringApplication app = new SpringApplication(Application.class);
Environment env = app.run(args).getEnvironment();
LOG.info("启动成功!!");
LOG.info("地址: \thttp://127.0.0.1:{}", env.getProperty("server.port"));
}
}
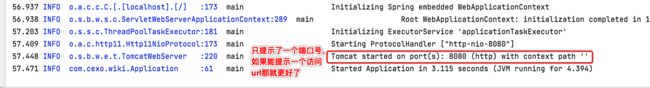
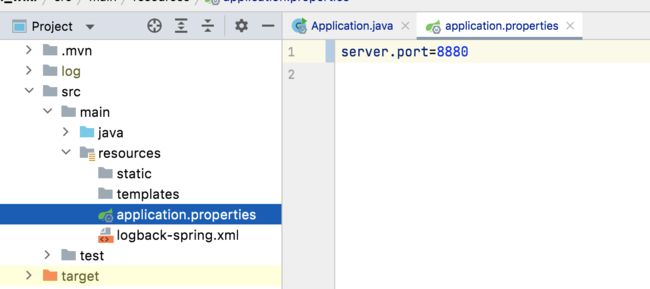
然后在这块配置一下服务器的端口号:
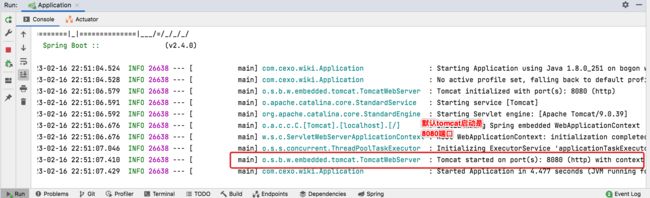
此时再启动,就变得人性一些了:
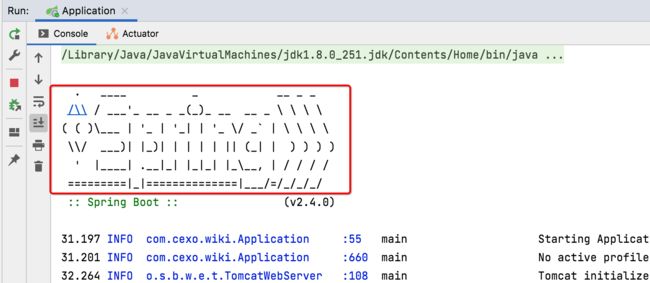
修改启动图案:
最后,修改一下图案,经常看到后端的开发人员在IDE启动时看到默认启动的提示文案不是目前看到的这个:
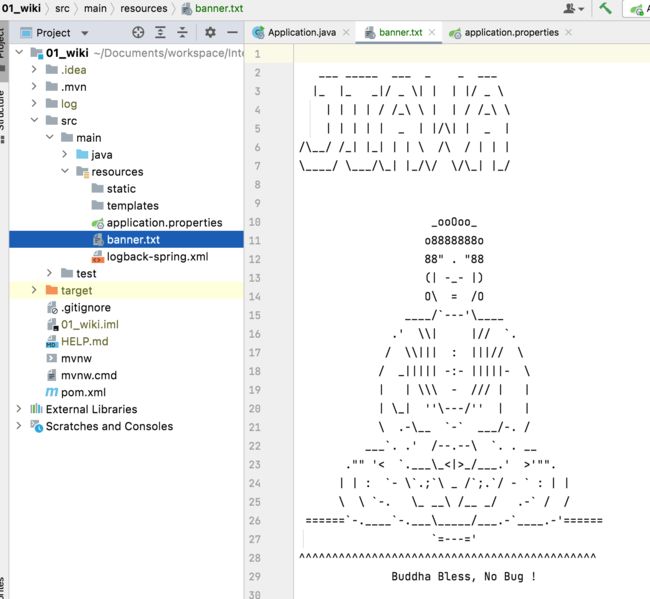
而是那个阿弥陀佛,永远bug那个,其实这块是可以改的,接下来就是改一个比较人性化一点的图案,做法也比较简单,就是在这个位置新建一个文件:
其中这个图案的内容如下:
___ _____ ___ _ _ ___
|_ |_ _|/ _ \| | | |/ _ \
| | | | / /_\ \ | | / /_\ \
| | | | | _ | |/\| | _ |
/\__/ /_| |_| | | \ /\ / | | |
\____/ \___/\_| |_/\/ \/\_| |_/
_ooOoo_
o8888888o
88" . "88
(| -_- |)
O\ = /O
____/`---'\____
.' \\| |// `.
/ \\||| : |||// \
/ _||||| -:- |||||- \
| | \\\ - /// | |
| \_| ''\---/'' | |
\ .-\__ `-` ___/-. /
___`. .' /--.--\ `. . __
."" '< `.___\_<|>_/___.' >'"".
| | : `- \`.;`\ _ /`;.`/ - ` : | |
\ \ `-. \_ __\ /__ _/ .-` / /
======`-.____`-.___\_____/___.-`____.-'======
`=---='
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
Buddha Bless, No Bug !
而这个图案可以上Text to ASCII Art Generator (TAAG)网站动态生成,比如:
关于这个图案网上可以找,下面运行看一下效果:
注意:如果发现没有生效,记得重新编译一下工程既可。
开发Hello World接口:
前面完成了一些项目的基本配置之后,接下来就可以开发了,由于是纯小白,所以从写一个Hello World接口开始。
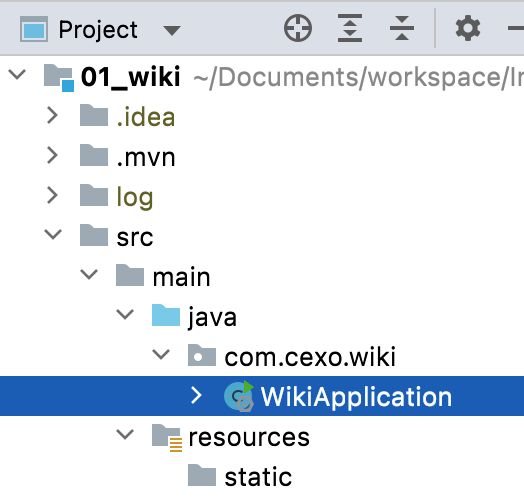
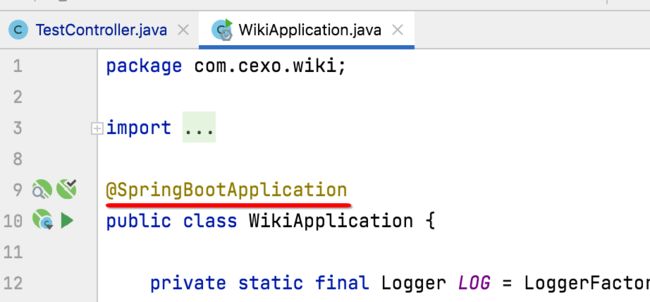
1、Application更换一个名称:
也就是它准备改一个名称:
改成带项目前缀的见名之义一点:
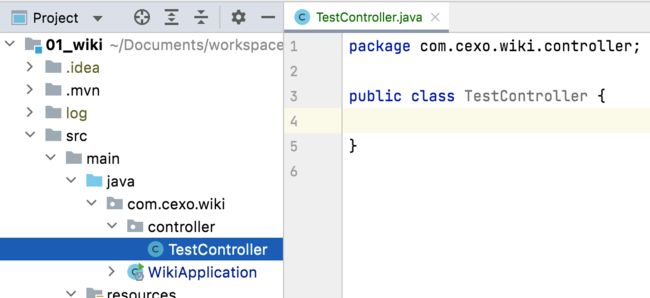
2、新建Controller:
对于Spring Boot中接口的实现都是放到Controller中对吧,所以:
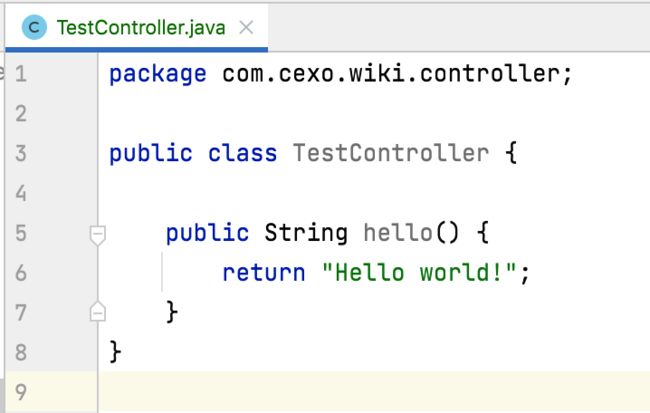
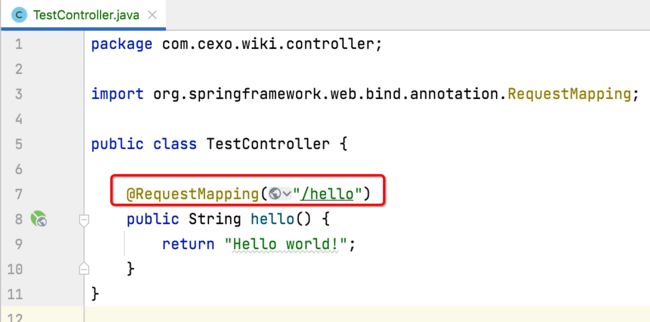
里面定义一个简单的测试方法:
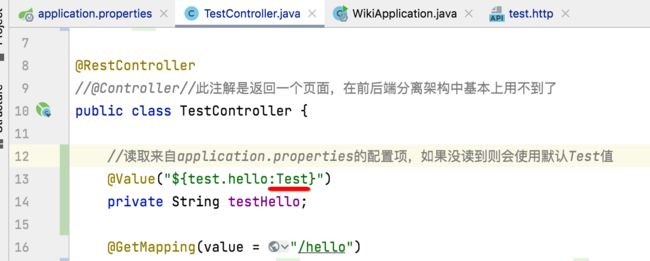
而要想让此方法变成一个接口,则需要加注解@RequestMapping,如下:
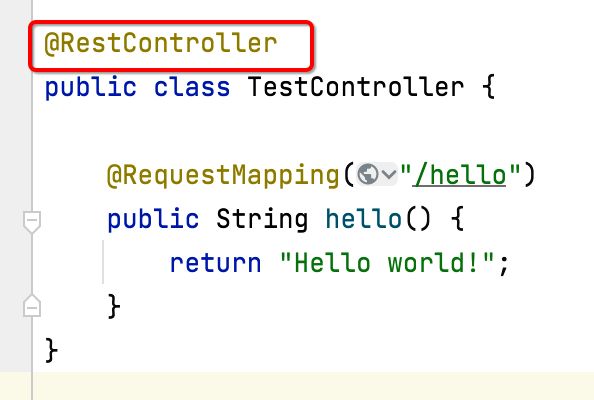
有了这个注解还不够,还需要在类上加个注解@RestController声明它是一个Controller:
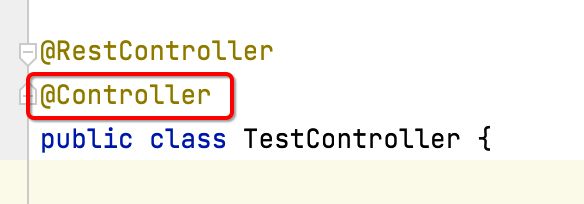
其中还有另一个类似的注解:@Controller:
它其实是返回一个页面,而不是一个字符串,由于现在的前后端都是分离的,所以这个注解通常用不到,基本都是用@RestController来返回接口请求的结果字符串,这里做个了解。
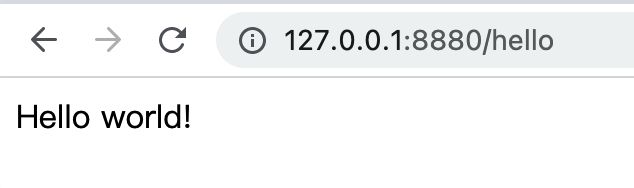
3、运行:
接下来运行看一下:
4、底层探究:
在这个controller编写中用到了两个注解,下面来进一步了解它们。
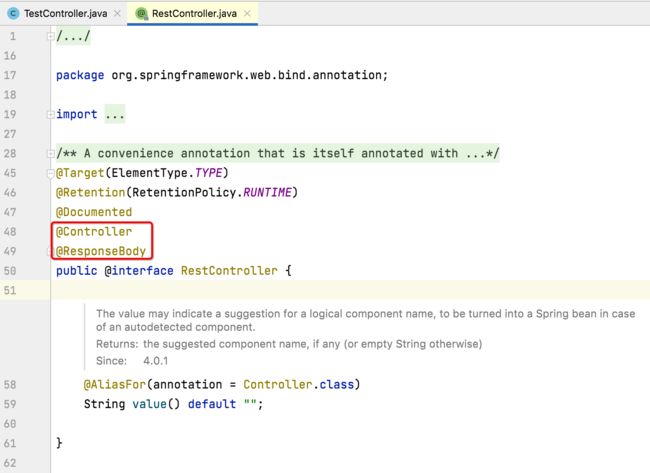
@RestController:
点开查看一下,发现可以发现它跟@Controller注解是有关系的:
也就是其实我们也可以用标红的这俩注解来代替它,而其中@RequestBody它表示的是用来返回字符串或者JSON对象,所以这也是为啥@RestController它返回的是字符串类型了。
@RequestMapping:
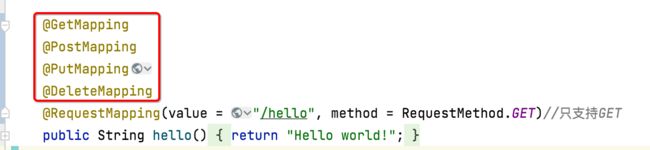
对于一个请求通常来说是分为这四种:GET、POST、PUT、DELETE对吧,那这个注解表示的是所有方式都支持,如果说只想支持GET请求,则需要这样来写:
而其它的方式改下method既可,另外还有一种写法,就是不同的注解对应不同的方式,如下:
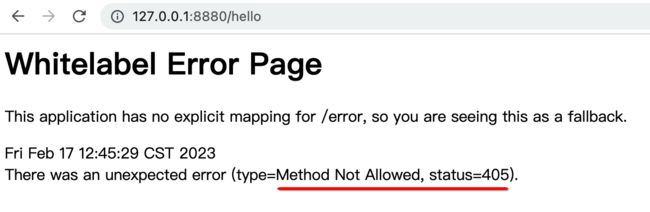
这里如果我们改成post请求,在浏览器访问就会报405错了,如下:
这里还是将其还原成GET方式。
@ComponentScan:
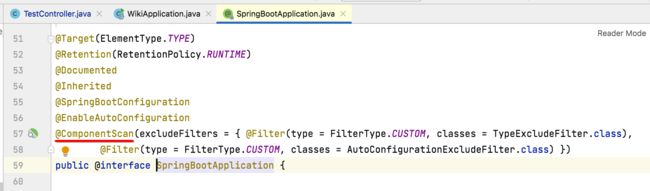
有木有想过这么一个问题,就是我们自己写的Controller是如何被Spring给扫描到的呢?其实是这个注解内部有相关的扫码注解:
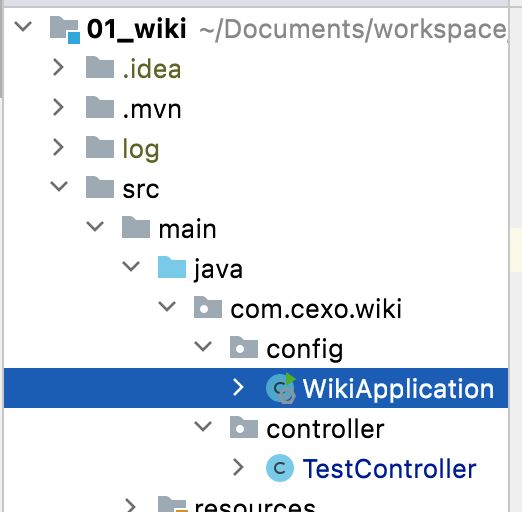
接下来做一个实验,来体会一下该注解的用处,就是将Appliation的这个类放到一个新的包名中,如下:
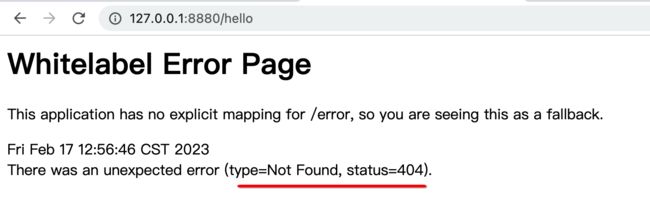
也就是controller不是在WikiApplication所在层级的子包中了,运行再来访问咱们的这个接口,报错了。。
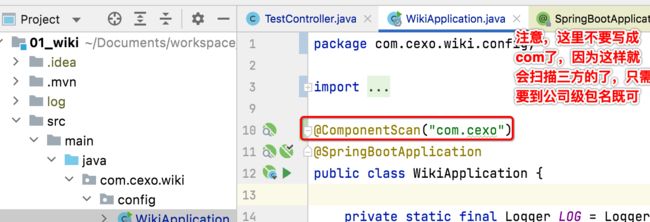
原因就是由于默认只会扫码Application同一级的类及子包的类,而要想解决此问题,就需要用到这个注解了,如下:
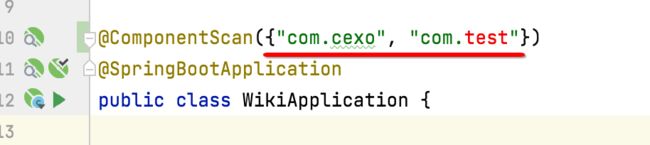
而如果有多个包名需要加入扫描,可以这样写:
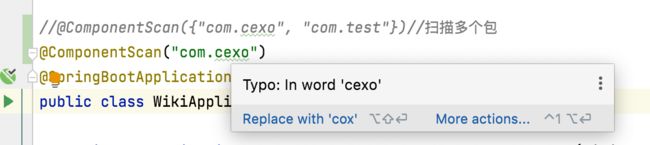
这里还是将其还原一下,其中还有一个细节,就是这块报警告了:
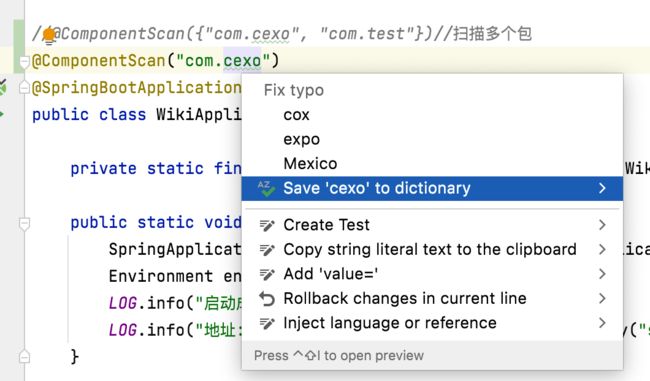
这是因为IDE识别不了这个“cexo”的单词,为了不报警告,咱们可以将其加到字典库中,如下:
这样警告就消除了。
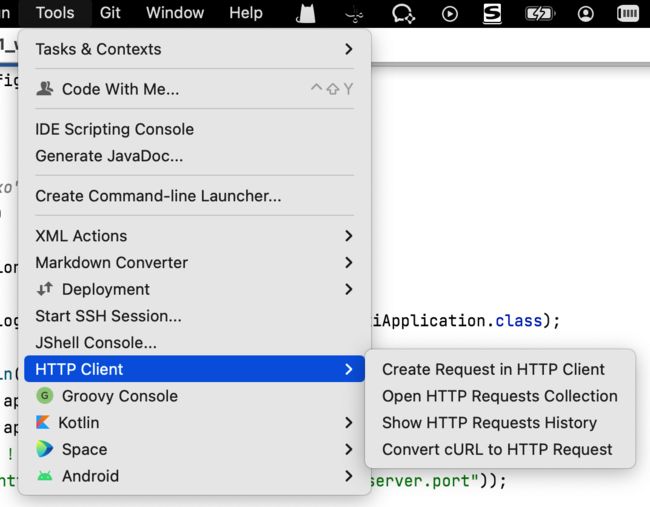
使用HTTP Client测试接口:
概述:
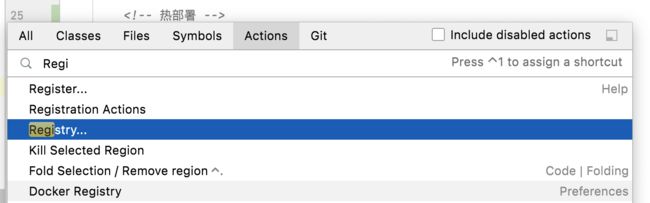
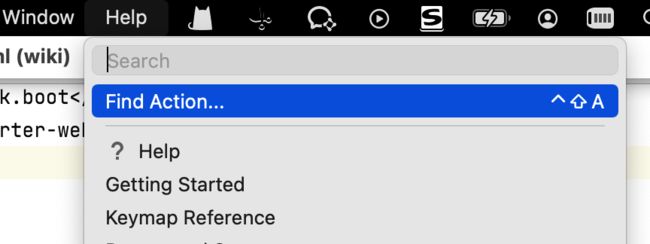
目前我们在测试接口时是需要切到浏览器进行访问,另外也可能使用PostMan进行模拟请求,而且浏览器测试只支持get方式,对于post就无法用浏览器来访问了,那有木有一种直接在IDEA中进行接口测试而不用切到其它工具呢?有的,那就是使用它:
如果你熟悉Android,一看到这个HttpClient,就非常的面熟对吧,因为对于Android的网络如果不使用三方框架来写的话也是用的HttpClient。
测试Get请求:
接下来咱们来使用它来测试一下咱们写的Get请求,这里其实可以不用上述的菜单来打开Http Client,其实直接可以这样:
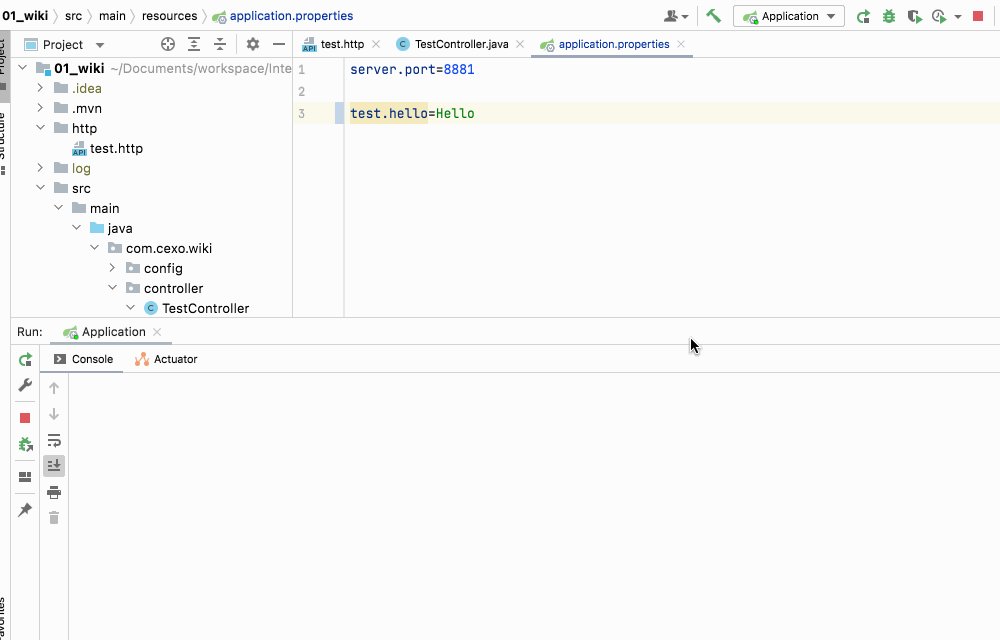
也就是在工程中创建一个http结尾的文件IDE就可以自动识别它是一个http client测试文件,咱们来在里面发起一个GET请求,如下:
测试Post请求:
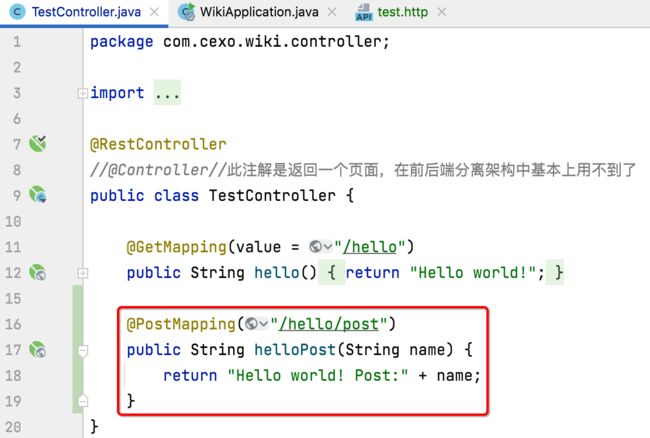
好,接下来再来模拟一下post请求,先来改一下测试接口:
然后此时重启一下服务器,再来编写测试代码:
![]()
输出日志及断言:
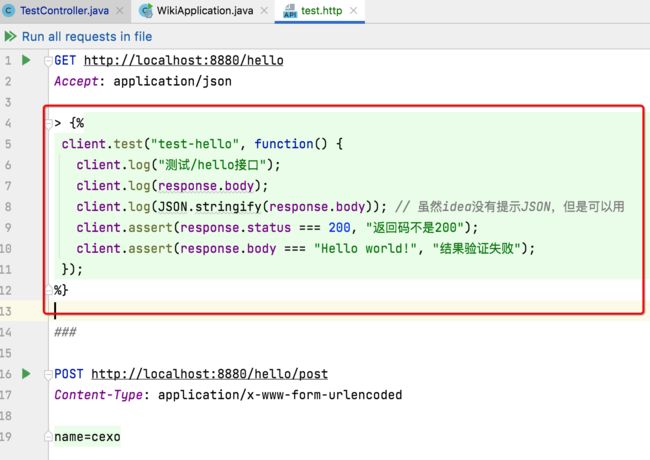
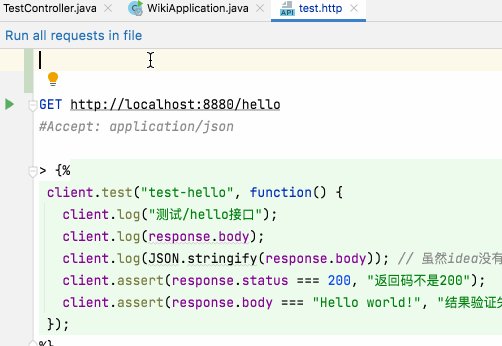
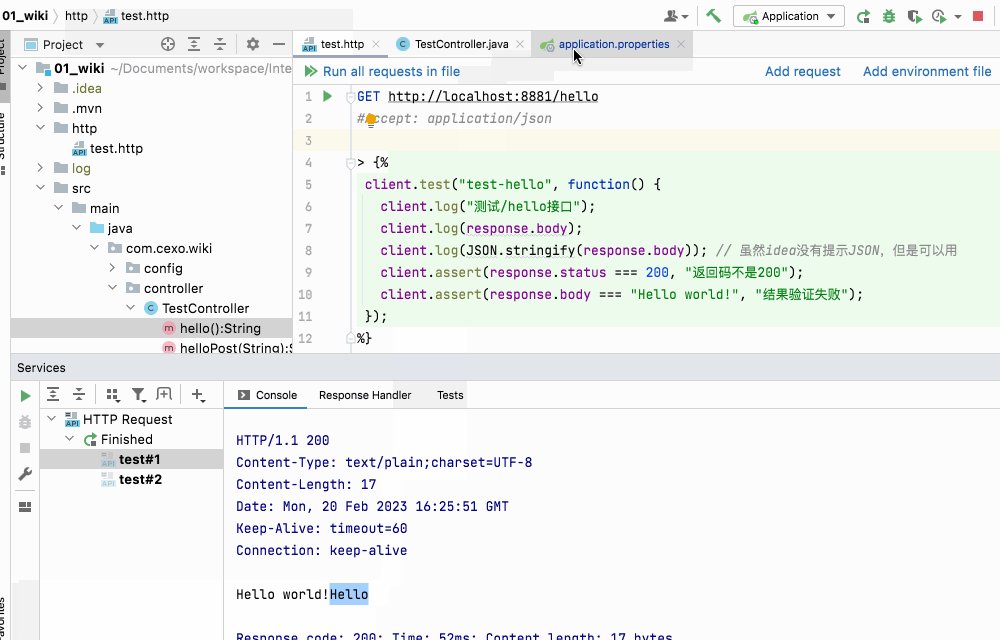
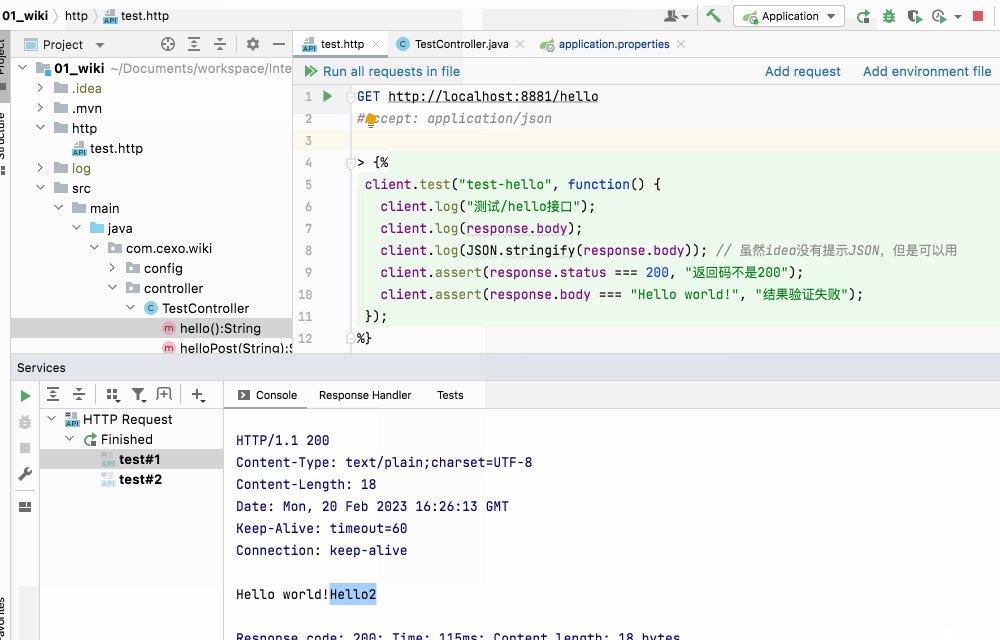
其实还有一种用法,就是可以进行日志输出及断言,具体测试代码是如下编写的:
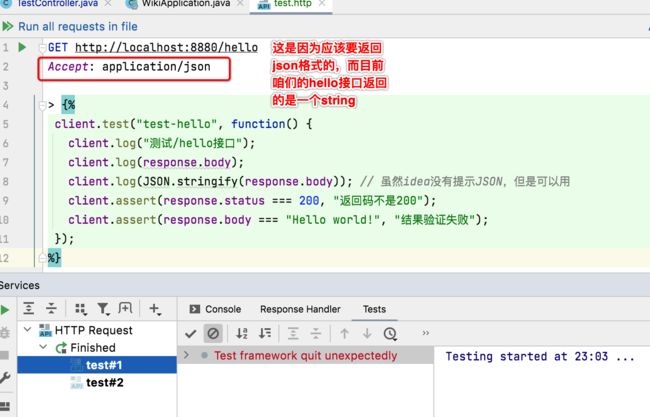
运行貌似报错了:
其实原因是:
所以,这里将Accept给去掉再执行一下:
整个测试成功,是不是非常之方便。
Live Template效率加快利器:
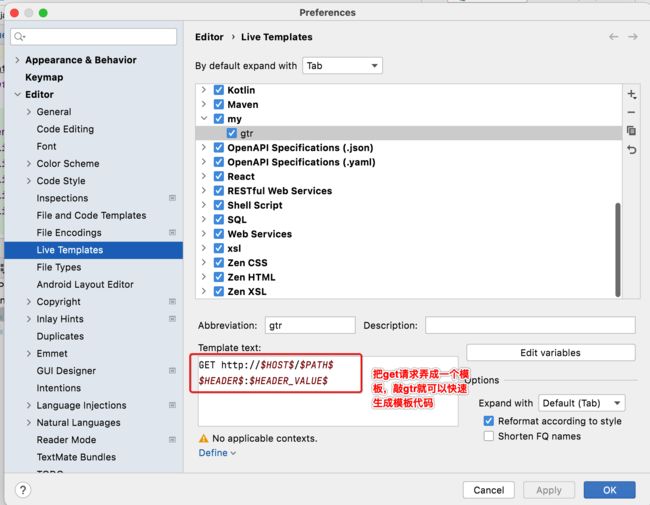
对于这样的测试用例编写,是不是你不一定记得住,而且比较麻烦,其实有一种高效输入测试用例的办法,就是使用IDE的Live Template,也就是将常见的测试代码给弄成一个快捷键:
这里新建一个:
试试效果:
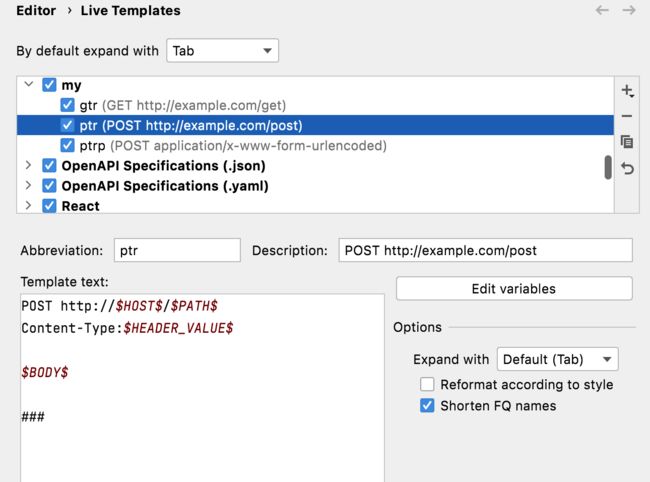
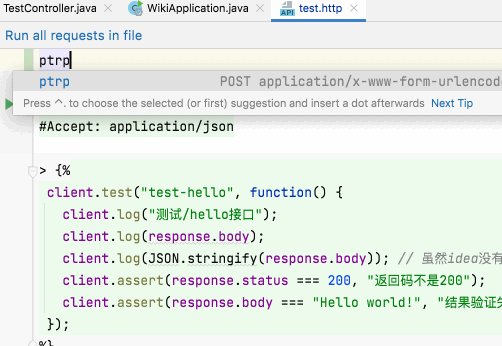
是不是非常方便,下面再来把POST请求也弄成一个快捷方式:
POST http://$HOST$/$PATH$
Content-Type:$HEADER_VALUE$
$BODY$
###
效果:
![]()
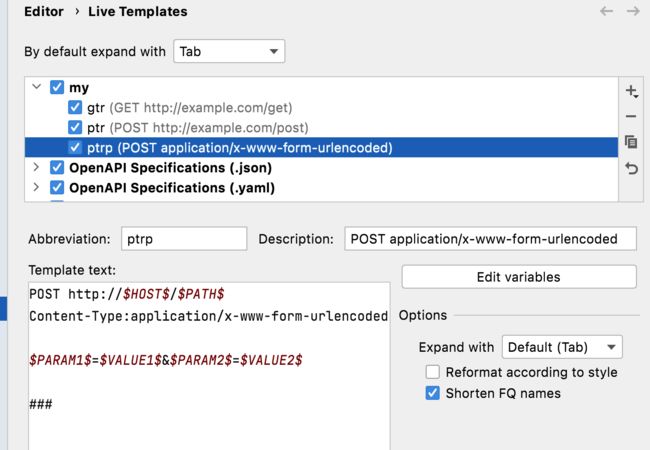
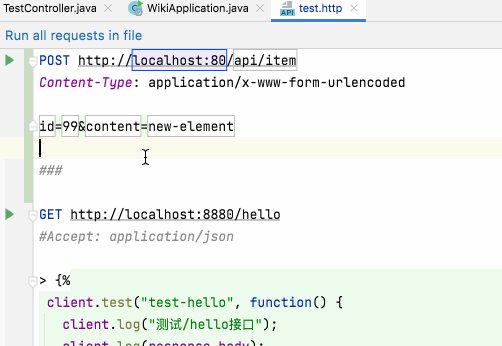
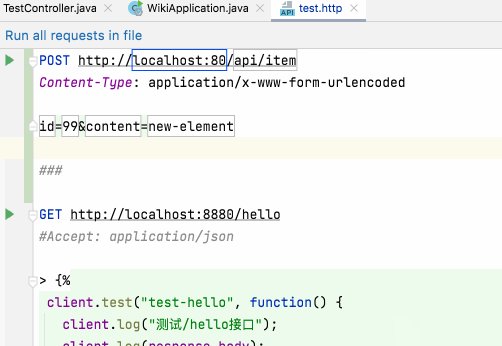
另外对于post请求还有个传参的,这个用得会比较多,所以也将其加入:
POST http://$HOST$/$PATH$
Content-Type:application/x-www-form-urlencoded
$PARAM1$=$VALUE1$&$PARAM2$=$VALUE2$
###
效果:
也就是如果未来对于经常要用的代码,就可以利用这功能将其定义成快捷键,可以大大增加开发效率,这个就看个人的爱好了。
SpringBoot配置文件【自定义配置项】:
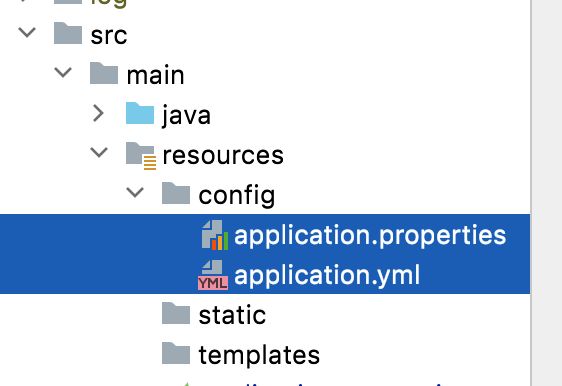
默认支持的配置文件:
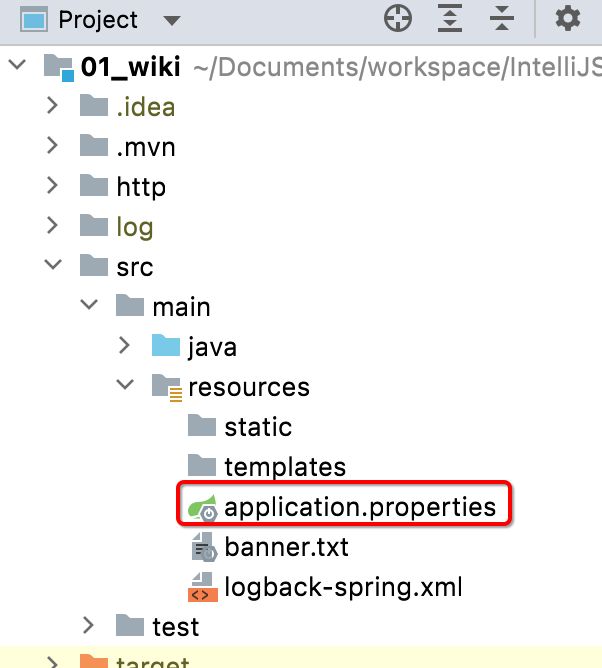
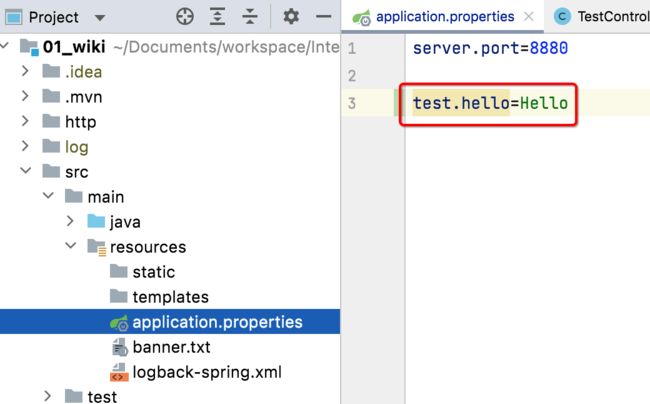
对于咱们新建的SpringBoot工程中有这么一个配置文件:
接下来就来对这种配置文件进行一个全面的了解,其实不止这么一种配置。
SpringBoot:
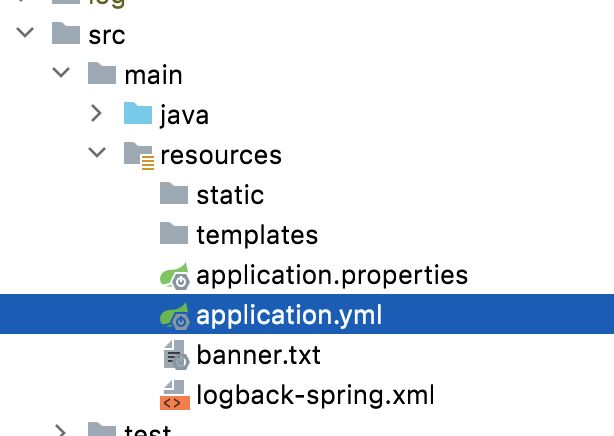
application.properties/yml:
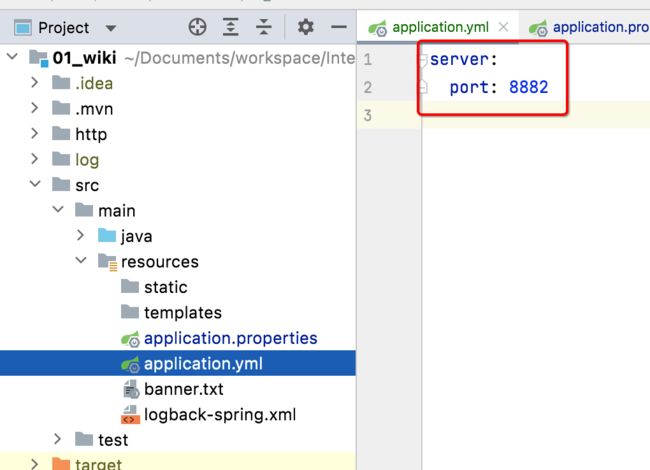
而它里面的配置内容格式就不是之前preperties的那种了,需要改成它:
为了测试效果,我们将application.perperties中的配置内容给注掉,然后启动看一下这个yml配置文件配置的内容有木有生效:
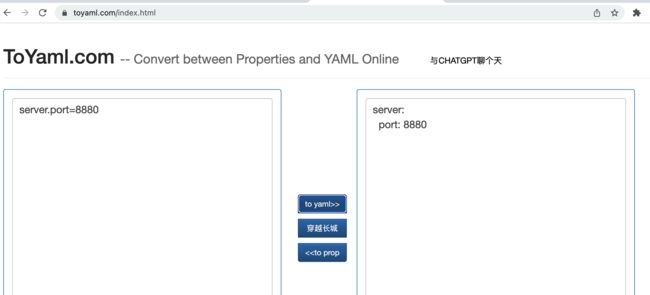
生效了,那问题来了,对于properties目前只有一个简单的端口配置改成yml格式的比较简单,那如果配置非常复杂,转成yml的工作量就很大了,有木有一种能相互转换的工具呢?有的:在线yaml转properties-在线properties转yaml-ToYaml.com,
这样,对于两种风格的配置那就写起来无压力的~~
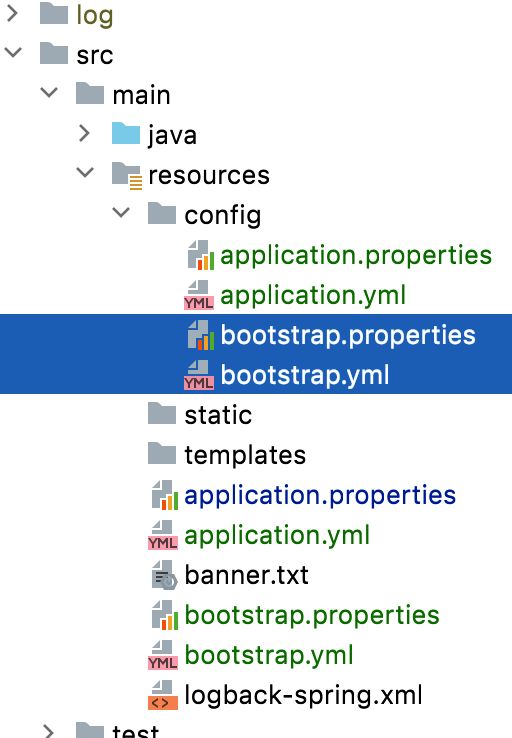
config/application.properties/yml:
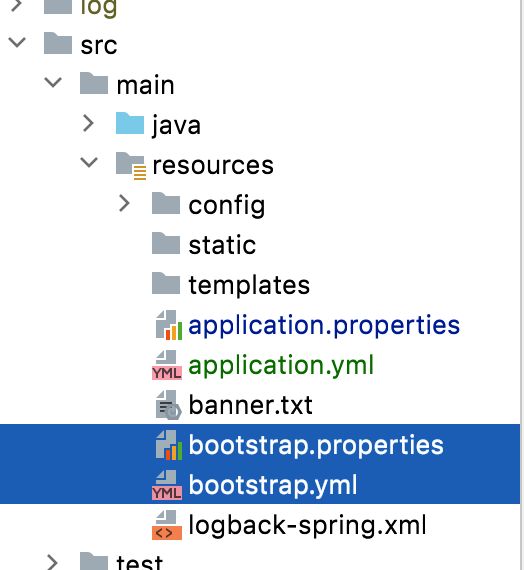
SpringCloud:
另外对于SpringCloud架构下的SpringBoot应用,还可以读以下四种配置:
自定义配置项:
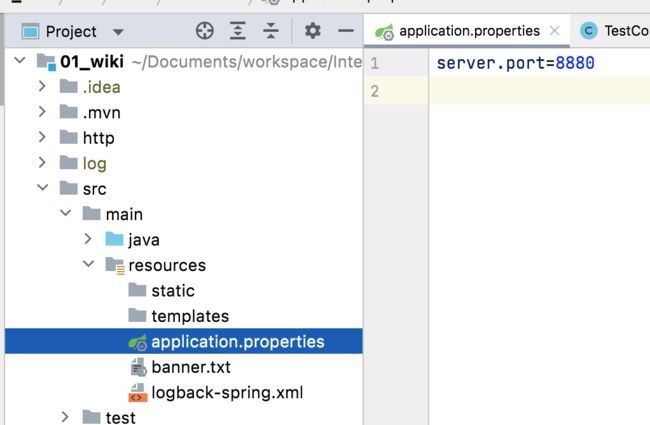
对于目前的配置项只配了一个服务器的端口属性对吧:
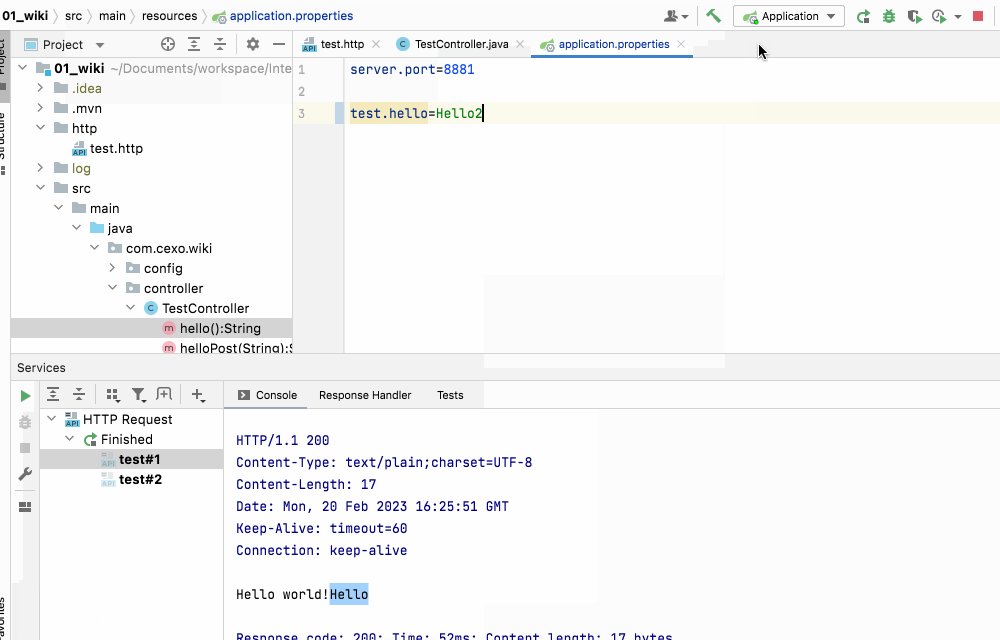
它是SpringBoot内置的配置项,那我如果定义一个自定义的配置项呢,比如:
那在程序中如何能读到该配置内容呢?其实可以这样用:
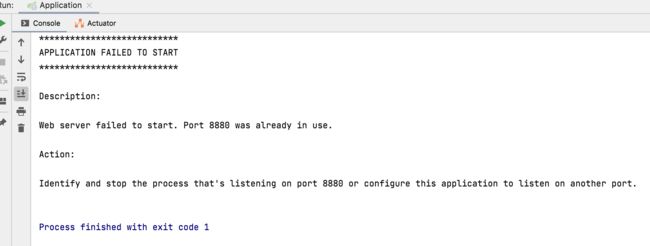
下面咱们来测试一下看是否真的能读到?启动一下服务器,发现我本机8880端口已经被其它程序占用了:
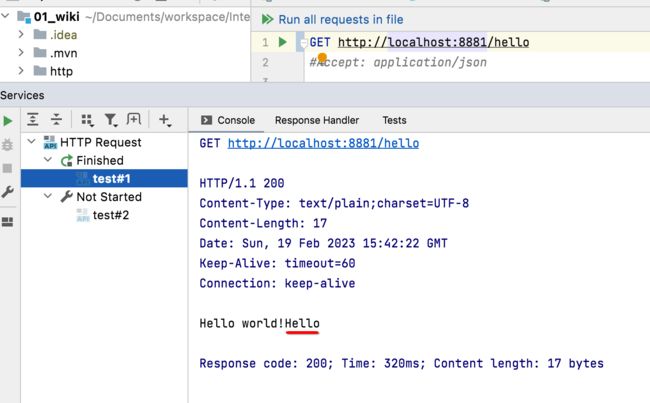
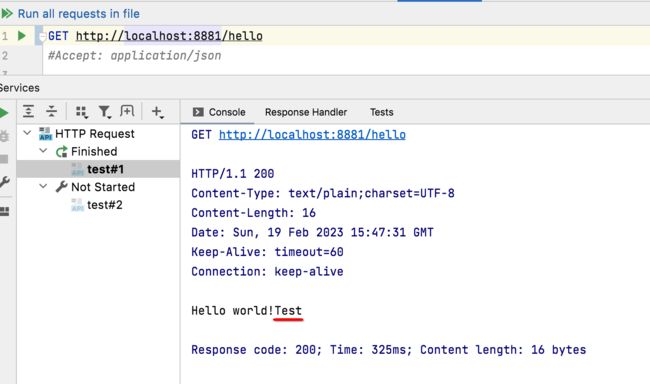
所以,咱们将端口号改一下,改为8881,再重启貌似就好了,咱们来访问一下:
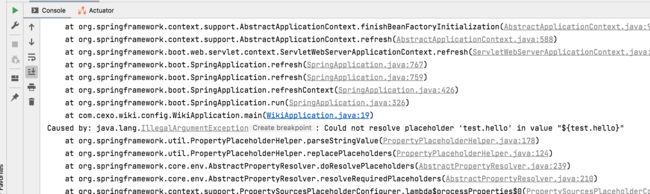
另外,对于配置项如果没有读到,在启动时则会报错,比如我们将刚才咱们定义的自定义项给注释掉:
启动服务器时就会报:
所以,为了解决自定义配置木有读到时报错的问题,这里其实可以加个默认值,如下:
集成热部署:
目前有一个问题,就是我们只要改动一点小代码,都需要重启服务器才能够生效对吧,很明显这种方式很影响效果,有木有一种方式能不用重启代码也能生效呢?答案就是集成热部署,下面来看一下如何集成。
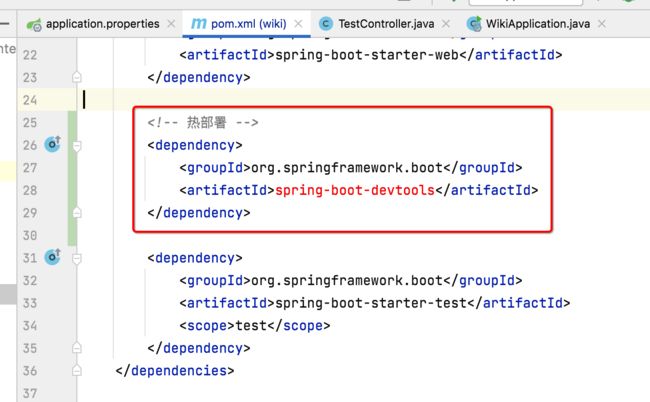
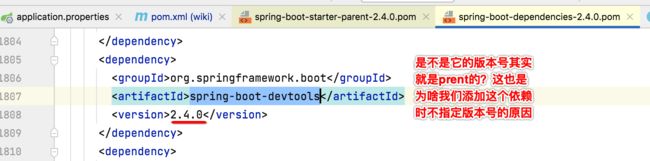
引入依赖包:
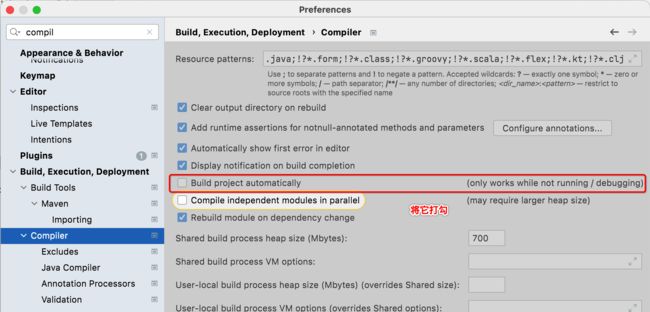
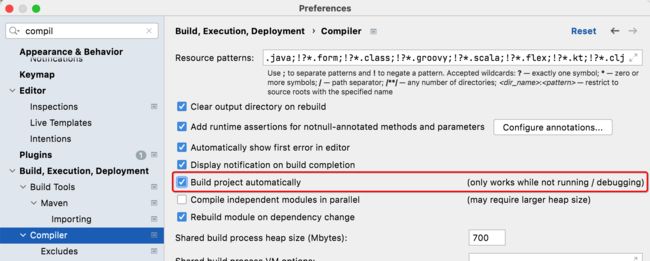
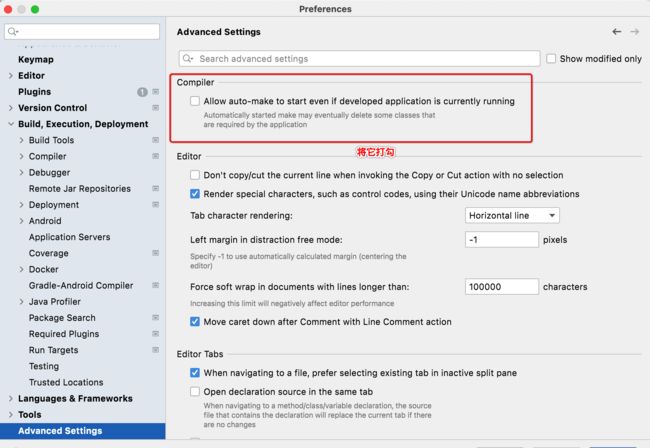
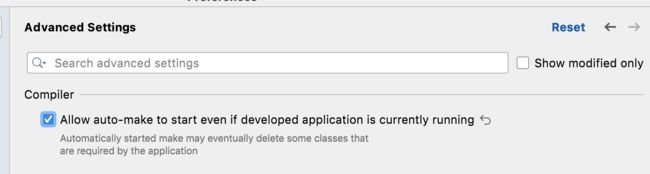
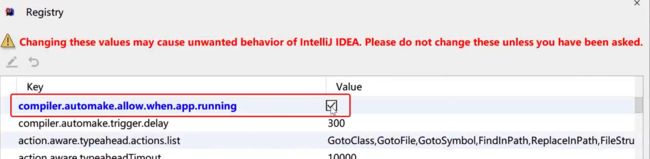
开启静态自动编译:
总结:
这次Springboot的入门篇主要是在搞环境配置了,具体接口的编写就放到下次继续了。