ES6基本知识点
目录
1.对象优化
1.1 新增API
1.2 object.assign方法的第一个参数是目标对象,后面的参数都是源对象
1.3 声明对象简写
1.4 对象的函数属性简写
1.5 对象拓展运算符
2.map和reduce
2.1 数组中新增的map和reduce方法
3 promise
3.1 promise封装异步操作
4.模块化
4.1 什么是模块化
4.2 export
4.3 import
4.4 测试代码
1.对象优化
1.1 新增API
ES6给Object新增了很多的新方法
如:
keys(obj):获取对象的所有key形成的数组
values(obj):获取对象的所有value形成的数组
entries(obj):获取对象的所有 key和 value形成的二维数组。格式:'[[k1,v1],[k2,v2]..]·
assign(dest....src):将多个src.对象的值拷贝到 dest中。(第一层为深拷贝,第二层为浅拷贝)
代码示例:
const person={
name:"jack",
age:18,
language:['java','js','css']
}
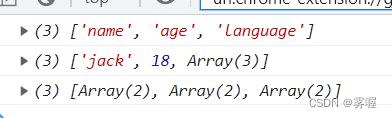
console.log(Object.keys(person));
console.log(Object.values(person));
console.log(Object.entries(person));1.2 object.assign方法的第一个参数是目标对象,后面的参数都是源对象
const target={a:1};
const source1={b:2};
const source2={c:3};
Object.assign(target,source1,source2);
console.log(target);1.3 声明对象简写
const age=18;
const name='wangzezheng';
const person1={age,name};
console.log(person1);![]()
1.4 对象的函数属性简写
//对象的函数属性简写
let person3 = {
name: "jack",//以前:
eat: function (food) {
console.log(this.name +"在吃"+ food);
},
//箭头函数this不能使用,对象.属性
eat2: food => console. log(person3.name +"在吃"+food),
eat3(food){
console. log(person3.name +"在吃"+food)
}
}
person3.eat("香蕉");
person3.eat2("苹果");
person3.eat3("栗子");1.5 对象拓展运算符
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
//拷贝对象
const person={
name:"jack",
age:18,
language:['java','js','css']
}
//合并对象
let someone={...person};
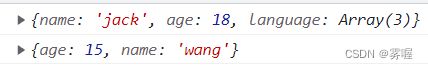
console.log(someone);
let age={age:15}
let name={name:'wang'}
let person2={...age,...name}
console.log(person2);2.map和reduce
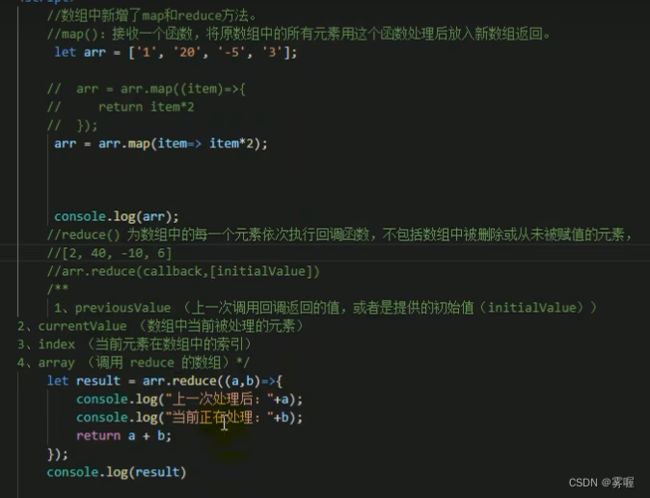
2.1 数组中新增的map和reduce方法
let arr=['1','20','30','-1','89'];
arr=arr.map(item=>item*2);
console.log(arr);//[2, 40, 60, -2, 178]
let result=arr.reduce((a,b)=>{
console.log('上一次处理的:'+a);
console.log('当前正在处理的:'+b);
return a+b;
});
console.log(result);3 promise
3.1 promise封装异步操作
4.模块化
4.1 什么是模块化
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:
要使用一个包,必须先导包。
而Js 中没有包的概念,换来的是模块。
模块功能主要由两个命令构成:‘export`和`import'。
- 'export`命令用于规定模块的对外接口。 出口命令用于规定模块的对外接口。
- 'import'命令用于导入其他模块提供的功能。 “进口”命令用于导入其他模块提供的功能。
4.2 export
// const util={
// sum(a,b){
// return a+b;
// }
// }
// export{util}
export const util={
sum(a,b){
return a+b;
}
}
//util不仅可以导出对象,一切js变量都可以导出,比如:基本类型变量,函数,数组,对象。
4.3 import
import util from '../js/hello'
4.4 测试代码
import util from '../js/hello'
var a=util(1,2);
console.log(a);