使用VSCode编译调试IAR的stm32工程
相对于IAR和Keil上世纪水平的代码编辑器,巨硬出品的VSCode简直就是太香了,可惜毕竟不是专门为嵌入式开发设计的,不一翻折腾也就只能当当代码编辑器用,要编译调试软件还是得打开IAR,每次写stm32还得在两个软件直接来回切换,多少有点麻烦,于是这几天花点时间好好研究了下VSCode的各种插件,总算可以只依靠VSCode实现编写+编译+调试的一条龙服务了,我觉得有必要写这篇文章整理一下,一方面是可能能为有相同需求的人提供点参考帮助,另一方面就是我这个人实在记性不怎么样,指不定哪天就要靠这篇文章来自己教自己了(笑~,这才是主要原因)。
笔者假设看到这篇文章的人已经在电脑上装好了VSCode、IAR、STM32CubeMX、STLink驱动这些东西,并且有基本的使用经验,如果没有装好,可以参考下别人的博客先把他们装好,并且查查基本用法,再回过头来看这篇文章。
一、解决代码编写和编译问题
首先需要解决的是怎么在VSCode下愉快的编写代码并且把调试用的目标文件编译出来。这个还是比较简单的。
首先给VSCode安装两个插件:
- C/C++,这个插件主要提供对C/C++语言的自动补全、函数跳转、动态语法检查等功能,一般使用VSCode写C/C++代码的开发者都会装它。
- IAR For Visual Studio Code,这个插件用于解决编译问题,它会根据IAR工程内的配置文件来自动生成VSCode的相关配置文件,同时还可以在VSCode内调用IAR的编译工具来编译打开的工程。
接下来这些步骤,是每次使用VSCode打开新工程时需要做的,只需要在第一次打开新工程时配置就好了。直接在使用STM32CubeMX生成的IAR工程文件夹右键使用VSCode打开。
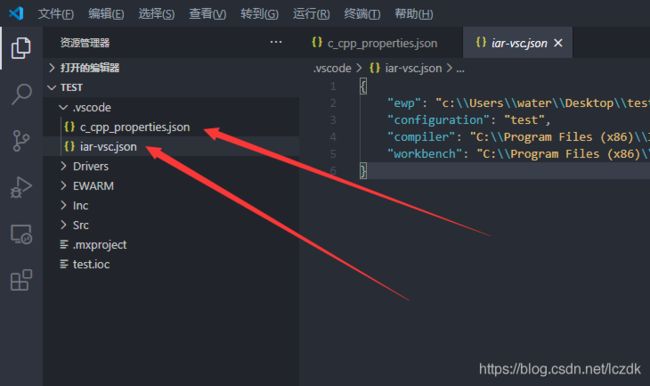
第一次打开工程时, IAR For Visual Studio Code 插件会自动扫描工程内的IAR配置文件,并自动在.vscode目录内生成c_cpp_properties.json以及iar-vsc.json这两个配置文件,前者主要是定义了各种IAR特有的宏以及工程的头文件包含目录,使得C/C++插件的代码补全、函数跳转等功能可以正常工作;后者主要配置了IAR编译工具链所在的目录以及工程的ewp配置文件所在目录,保证编译工作的正常进行。如下图所示:
一般来说是不会出问题的,谨慎点的话可以检查下iar-vsc.json下的对应各个目录是不是正确。
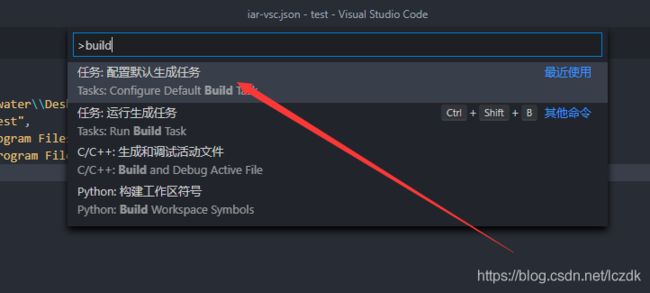
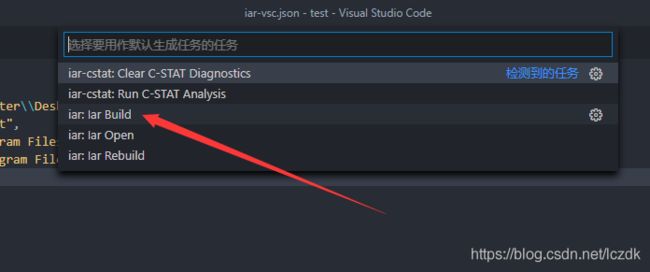
按Ctrl+Shift+P快捷键调出命令窗口,配置下生成任务,如下图所示:
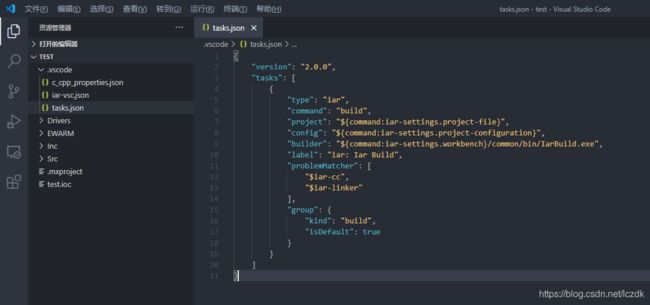
此时会在.vscode目录下生成tasks.json,里面是编译相关的配置,如下图所示:
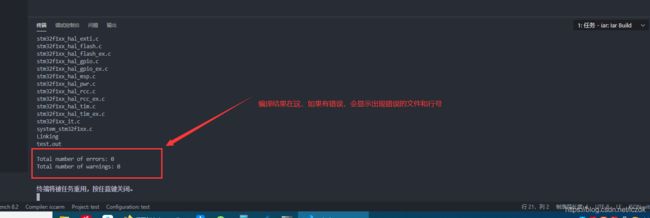
一般来说,这之后直接按Ctrl+Shift+B快捷键就可以编译当前工程了,如果没有报错的话,此时工程就已经编译好了,编译结果如下所示:
此时在工程的编译结果目录下(STM32CubeMX生成的工程为 工程目录\EWARM\工程名\Exe)就可以找到生成的.hex与.out文件了,前者可以直接串口烧录到stm32,后者在之后的调试会用到。
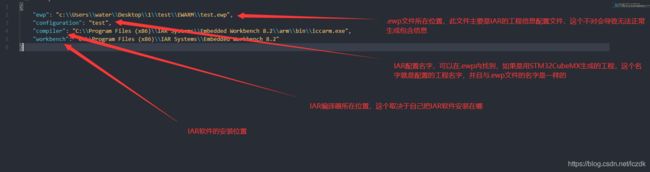
如果不幸编译失败了(一般不会),一般是由于注册表信息或者系统环境变量PATH有问题,导致找不到IAR编译工具链的位置,此时可以手动配置下,按照如下图配置 iar-vsc.json文件 :
对于只是想要使用VSCode编辑代码以及编译,并不需要在线调试的人来说,到这就可以了,如果希望使用STLink或者Jlink进行调试,请继续往下看。
二、解决在线调试问题(STLink)
一般在VSCode下,是通过GCC工具链的GDB调试器配合对应的GDB Server来进行代码调试。我们可以简单理解为GDB Server负责通过调试器驱动跟底层做硬件调试的调试器打交道,然后VSCode再通过GDB跟GDB Server打交道,所以解决在线调试问题要分两步走:首先要解决GDB,之后解决GDB Server。
1、安装GDB
首先是安装GNU Arm Embedded Toolchain这套开源的ARM平台编译工具链,当然,这里不用它编译工程,只是为了使用其中的GDB来进行调试。点击我跳转到下载地址
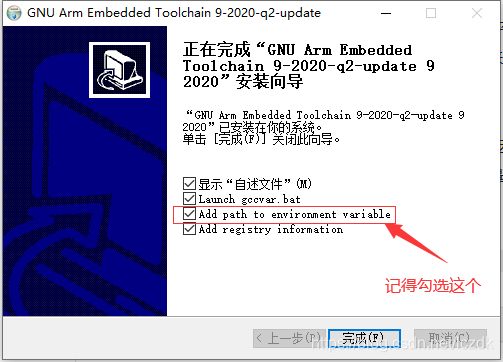
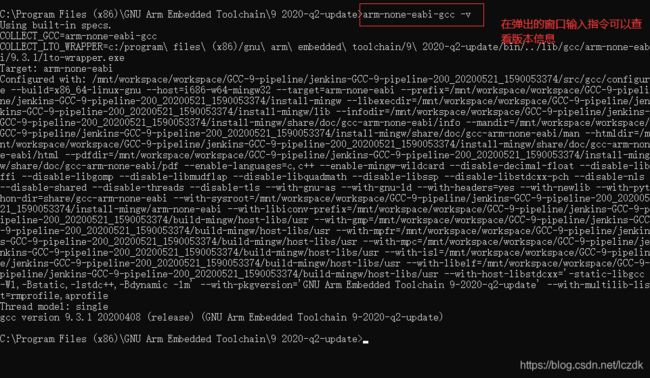
下载好安装包后一路下一步,不过最后记得勾选上更新PATH,因为VSCode的 IAR For Visual Studio Code 插件要靠这个环境变量来识别GDB所在的位置。下载和安装参考下图:
2、安装GDB Server
我们需要找个东西来提供GDB Server,它将会接收GDB下发的指令,然后负责实际操作STLink进行硬件调试。在进行其后的操作前,请先确保你已经安装好了STLink的USB驱动以及STM32 ST-LINK Utility,这些安装流程都很简单,这里不赘述,自行查找参考官方的文件或者其他博客。插好你的STLink,连接好硬件,然后继续。
STLink有一个很麻烦的地方,其没有提供官方的GDBServer程序,然后网上比较多人用的是OpenOCD,可惜这个玩意儿,笔者从来没有成功用它连接上板子过,这里有一个可以用,但不是很好的方法,如果你的STLink固件版本在V2.J31.M21以上,可以使用这个方法。
我们需要从一个叫做TrueSTUDIO的IDE内提取出它的STLink GDB Server来用作调试服务器,文件笔者已经提取好了,这里给出百度网盘的下载链接:
链接:https://pan.baidu.com/s/1kaNeLoPYJc0CEsKli2qx2A
提取码:nl5q
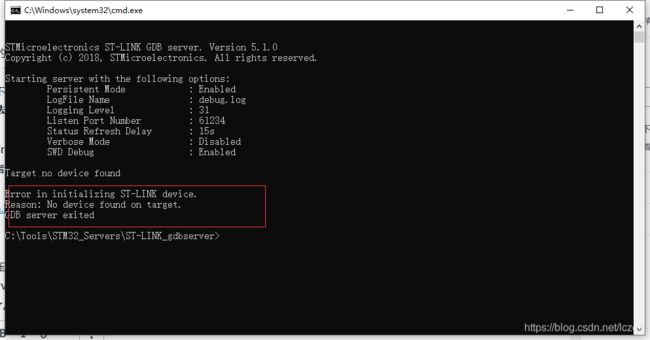
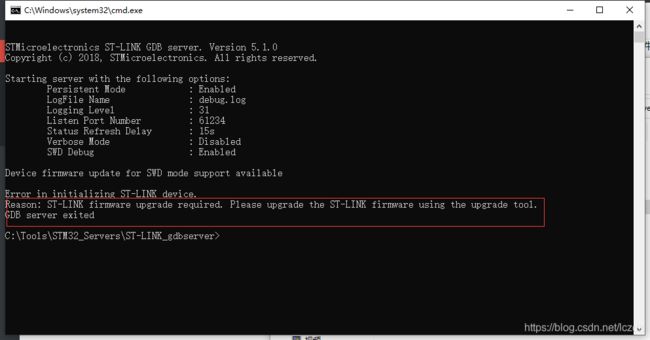
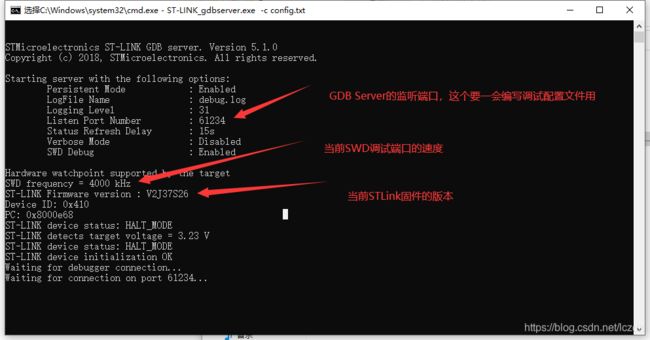
将下载好的压缩包解压到你想放的地方,之后确定自己硬件连接没问题后,进入其中的ST-LINK_gdbserver文件夹,运行其中的ST-LINK_gdbserver.bat批处理文件来启动GDB Server,以后每次调试前,都需要先启动这个文件方可。这时你可能会遇到三种情况:
- 情况1:检测不到STLink,这时需要检查STLink到电脑,以及要调试的硬件到STLink的连接是否正确,当然也可能是当前硬件的调试引脚被配置为了其他模式导致,这个只能串口烧录一个启用了SWD调试端口的hex固件,然后再试、提示如下图:
- 情况2:STLink版本太低,这时可以尝试去升级STLink固件版本到V2.J31.M21以上再试 ,在同一目录下提供了升级软件ST-LinkUpgrade.exe,可以尝试使用它升级试试,提示如下图所示:
情况3:一切正常,这正是我们需要的,提示会如下图,有些关键的参数已经在图中标记:
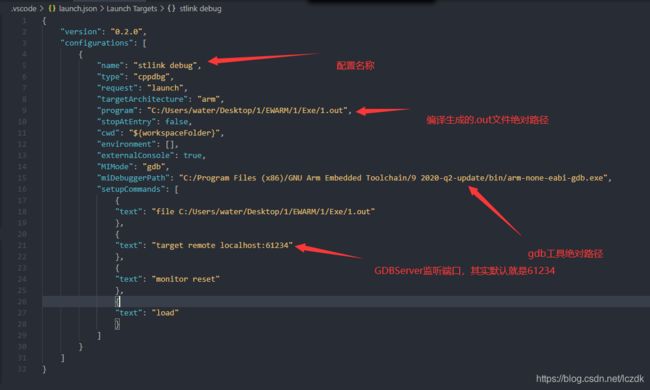
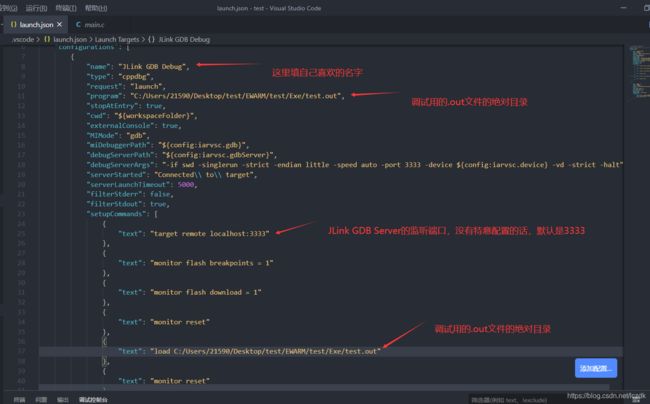
成功搞定服务器后,我们还需要配置一个工程中的调试配置文件,在工程的.vscode文件夹下新建一个名为launch.json的文件,然后复制下面内容填入。
{
"version" : "0.2.0",
"configurations" : [
{
"name" : "\\提示:这里填自己喜欢的名字",
"type" : "cppdbg",
"request" : "launch",
"targetArchitecture" : "arm",
"program" : "\\提示:填编译生成的.out文件的绝对路径",
"stopAtEntry" : false,
"cwd" : "${workspaceFolder}",
"environment" : [],
"externalConsole" : true,
"MIMode" : "gdb",
"miDebuggerPath" : "\\提示:填gdb工具的绝对路径",
"setupCommands" : [
{
"text" : "file \\提示:填编译生成的.out文件的绝对路径"
},
{
"text" : "target remote localhost:\\提示:填GDBServer的监听端口号"
},
{
"text" : "monitor reset"
},
{
"text" : "load"
}
]
}
]
}以下给出笔者自己配置的例子,可以作为参照:
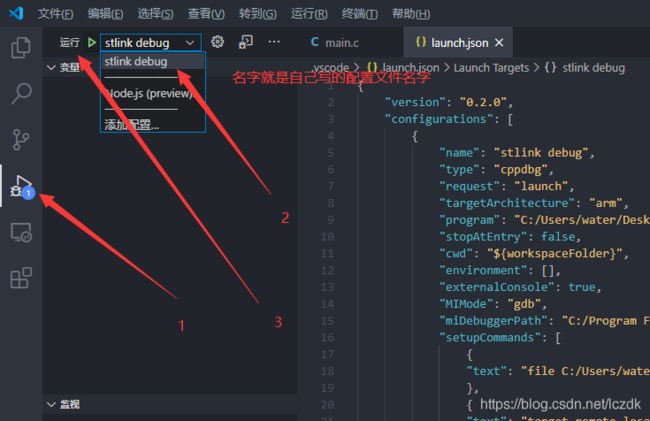
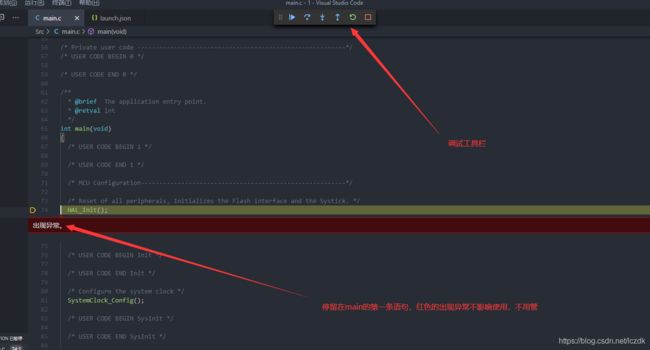
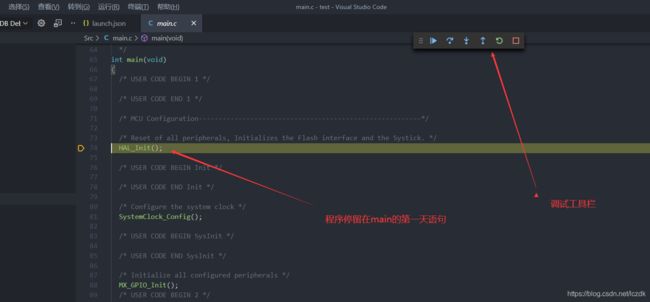
这时就可以开始调试了,每次调试前,连接好JLink与目标设备,先 Ctrl+Shift+B编译一下工程,之后在调试界面选择自己的调试配置文件执行就可以进行调试了。程序会在执行后自动停留在main函数的入口处。启动流程如下图所示:
这里可能是有个bug,停留后会报异常,不过不影响正常使用。
如果你手头有JLink,笔者强烈建议参照第三章使用JLink进行调试,STLink在VSCode下使用起来还是没有具有官方GDB Server支持的JLink用起来舒心的。
三、解决在线调试问题(JLink)
如果手头有JLink,那VSCode下的调试将会比STLink愉快轻松太多,因为JLink的官方工具自带GDBServer。在这里,笔者使用的是基于STLink V2.1刷成的JLink-OB。其他JLink的使用方法应该是一致的,在开始往下之前,请先确保已经安装好了JLink的相关驱动与工具( J-Link Software and Documentation pack for Windows ),安装地址点我。安装过程很简单,这里不赘述。连接好调试硬件继续往下。
首先同样需要参考第二章的第1节来安装GDB,之后开始配置JLink GDB Server,JLink的官方套件自带两个GDB Server工具,JLinkGDBServer.exe以及JLinkGDBServerCL.exe,后者是前者的命令行工具,我们这里主要使用后者。
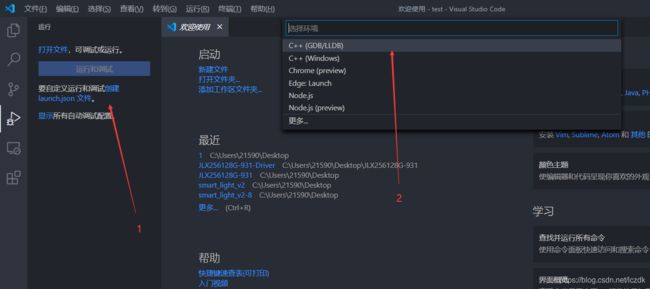
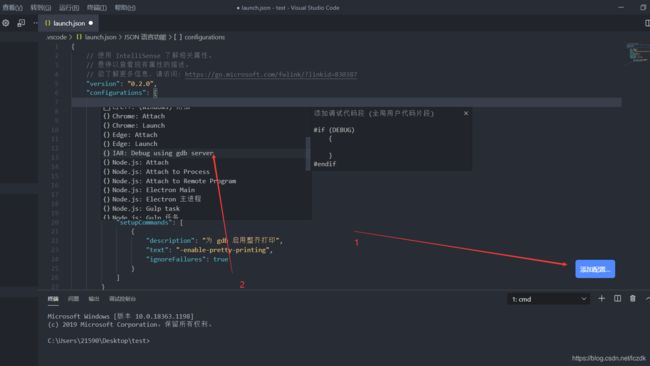
按下图所示在.vscode目录下生成并配置VSCode的调试配置文件launch.json
如果配置过程中没有.out文件,直接Ctrl+Shift+B编译一下就能生成了。
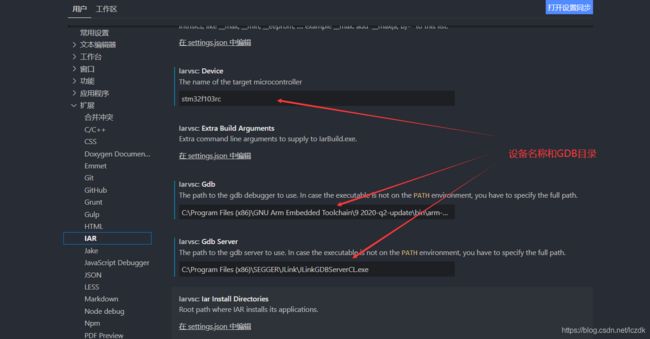
解决完配置文件后,打开左上角菜单:文件->首选项->配置,检查以下IAR插件的配置参数是否正确,一般保持默认即可,需要注意,设备名称可能需要手动修改。这个设备名称应该设置成与IAR工程选项下的target名称一样。
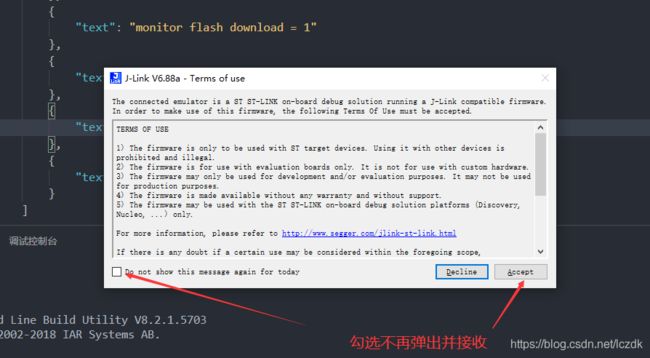
这时就可以开始调试了,每次调试前,连接好JLink与目标设备,先 Ctrl+Shift+B编译一下工程,之后在调试界面选择自己的调试配置文件执行就可以进行调试了。程序会在执行后自动停留在main函数的入口处。第一次执行可能会弹出JLink的确认信息,勾选不再弹出并确认即可。
如果启动调试时报错找不到.out文件,请检查 launch.json 内的.out文件目录配置或者尝试重新编译工程以生成.out文件。找不到.out文件一般的报错信息如下:
四、一些缺陷
目前这套方法,在涉及到工程文件的添加与删除,或者修改IAR工程的一些编译配置时(比如编译优化等级、包含目录等),还是需要打开IAR进行配置,如果对IAR的工程配置文件.ewp文件比较熟悉,也可以直接通过修改文件的方式在VSCode中进行(这是笔者当前的方法)。不过以上操作毕竟不用频繁进行,所以这套方法目前还是比较实用的。