毕业设计-基于微信小程序的答题系统
目录
前言
课题背景与简介
实现设计思路
一、方案结构设计
二、方案逻辑设计
三、结 论
实现效果样例
更多帮助
前言
大四是整个大学期间最忙碌的时光,一边要忙着备考或实习为毕业后面临的就业升学做准备,一边要为毕业设计耗费大量精力。近几年各个学校要求的毕设项目越来越难,有不少课题是研究生级别难度的,对本科同学来说是充满挑战。为帮助大家顺利通过和节省时间与精力投入到更重要的就业和考试中去,学长分享优质的选题经验和毕设项目与技术思路。
对毕设有任何疑问都可以问学长哦!
选题指导: https://blog.csdn.net/qq_37340229/article/details/128243277
大家好,这里是海浪学长微信小程序毕设专题,本次分享的课题是
基于微信小程序的答题系统
课题背景与简介
实现设计思路
一、方案结构设计
本次小程序的设计基于微信小程序开发平台,通过自部 署后台服务器实现数据加工、整理及分析功能,数据库使用 MySQL,接口整体规范遵循 RESTful 方式,通过一套统一 的接口为客户端提供服务,实现前后端分离开发,此外,利 用微信原生 API 简化用户信息的获取、本地存储以及支付等 开发步骤的同时还提高了系统的安全性。
系统功能模块设计
为使该答题小程序可以实现宣传营销的业务需求,本方案设计了挑战赛、排行榜、好友对战、组队对战、闯关赛、 限时赛、知识库、系统公告及个人中心九个模块,在答题的 基础上还实现了社交拓展及其他玩法拓展,即在增加用户可 玩度的同时也确保程序有足够的社交元素,系统功能结构如图所示:
系统页面截图如图所示:
小程序各模块功能如下:
(1)挑战赛:随机匹配对手,从题库中随机抽取 10 道 题,在限时 10 秒内且题目全回答正确的前提下,按照用户 的答题速度判定得分,速度越快获得的分数越高,在比赛结 束后优胜用户可以获得相应的积分。
(2)排行榜:排行榜提供实时查看当前用户积分排名 情况的功能,便于用户实时查询当前排名信息。
(3)好友对战:创建一个临时房间,用户单击“邀请 好友”按钮后,页面会跳转到微信好友拉取界面,确认后会 给好友发送小程序链接,好友即可进入比赛房间进行对战。
(4)组队对战:创建一个临时房间,随机匹配两个队 友,以三人一组的形式与另一组进行对抗,计分形式不变, 各队员回答正确后将积分累加计入队伍总分中,比赛结束后 评选出获胜队伍,并在结束界面展示双方各队员的得分情况。
(5)闯关赛:不限时间,给每一关设定 10 道题,用户 答对的题目越多,获得的积分越多,若用户答对的题目过少 则不能获得积分。
(6)限时赛:限定 60 秒时间,随机抽取 20 道题目, 用户在规定时间内答对的题目越多,获得的积分越多,若用 户答对的题目过少则不能获得积分。
(7)知识库:将题库分为督察、核安、环评、监测、 污防、信息中心、社会常识及其他八个模块。模块可自定义 设计,便于用户根据模块进行练习,如果用户完成练习的成 绩优秀则可以得到一定的积分奖励。
(8)系统公告:是用户查看管理员发布消息的渠道, 为实现用户及时看到管理员所发布最新消息的功能,允许用 户将小程序主页面的浮动通知作为入口进入系统公告。
(9)个人中心:用户进入个人中心后可看到自己在小 程序中的用户编号、答题数量、正确答题数量、答题正确率 以及当前积分等信息,还可看到程序根据知识库对知识点进 行划分的八个模块而绘制的雷达图,使用户能更直观地查看 自己对某个知识模块知识的掌握情况。
后台管理设计
后台管理根据后台管理人员权限进行设计如图所示, 具体包含系统信息、系统公告管理、浮动通知管理、用户管 理、题库管理、分类管理、头衔管理、统计报表、系统设置 九个模块,尽可能地简化了管理人员通过后台对程序进行维 护的工作。
二、方案逻辑设计
总体设计思路
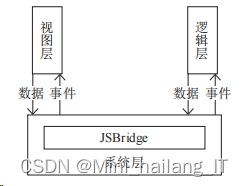
系统总体设计如图所示,答题小程序分为视图层、 逻辑层与系统层三个部分。由于微信小程序自身的独特性, 视图层和逻辑层分别为两个独立运行的线程,两个线程间 可通过系统层的 JSBridge 实现信息的交互。视图层使用 WebView 对小程序的各个界面进行渲染。
视图层设计
在微信小程序中,视图层由 WXML 构建页面,再配合 WXSS 实现页面样式 。利用 WXML 实现数据绑定、列表渲 染、条件渲染,模板、引用、事件绑定功能及简单的运算利用 WXSS 来描 述 WXML 的组件样式,决定组件的显示方式。
逻辑层设计
微信小程序的逻辑层开发基于 JavaScript,逻辑层主要 用于接收相应视图层传递的事件请求,通过 API 和自定义函 数可将处理后的数据经系统层发送至视图层。
系统层设计
系统层主要为数据传输与事件触发系统,承载小程序依 赖的具体操作,如页面的数据缓存、运行过程中的文件存储 及使用 tbs 内核等,此外,由于视图层与逻辑层为两个独立 线程,不能直接共享数据。
系统安全设计
系统安全设计如图所示,从系统登录、API 访问及数 据库三方面进行安全设计。对于后台管理系统登录,需要使 用正确的账号及密码;对于 API 访问,使用基于 Auth2.0 的 安全验证,访问接口资源时使用全局唯一凭据 token 调用相 应的 API,进一步保证接口安全;对于数据库访问,使用独 立的非 root 用户账户,密码设置为足够强度的加密密码,并 对访问数据库地点进行限制,且只能通过内网访问,每天定 时备份数据库,进一步确保数据安全。
项目渲染优化
由于小程序基于双线程模型,有别于传统的 Web 页面, 视图层与逻辑层并不能直接共享数据,所以每当小程序页面 需要更新时,逻辑层就会调用宿主的 setData 方法,将数据 从逻辑层传送到视图层,经过渲染后实现页面更新。
项目性能优化
从三个方面开展项目性能优化。首先是小程序加载速度 优化,对相应的图片资源也由自建图床提供,定期清理无用代码日志,整体上减小代码包大小;其次是首屏加载优化,在前置页面跳转时就预 请求当前页的核心异步请求,实现提高首屏加载速度优化的 效果;最后是对项目中各功能模块加载速度的优化,在分包 加载的基础上实现分包预加载,实现各功能之间加载速度的优化
三、结 论
微信小程序凭借其免安装、效率高、成本低等优势而被 广泛采用,未来势必会得到快速发展。本方案通过微信小程 序平台搭建了一款在线答题小程序,满足了攀枝花市生态环 境局新型答题业务的需求,实现了通过新媒体方式对相关环 保知识进行宣传的目的。
实现效果样例
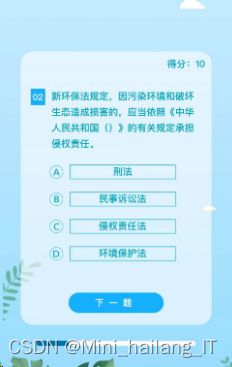
答题系统的界面:
我是海浪学长,创作不易,欢迎点赞、关注、收藏、留言。
毕设帮助,疑难解答,欢迎打扰!