【前端】网页开发精讲与实战 CSS Day 1
Write In Front
个人主页:令夏二十三
欢迎各位→点赞 + 收藏⭐️ + 留言
系列专栏:前端
总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流
文章目录
目录
文章目录
前言
一、CSS初体验
概念
书写位置
二、CSS引入方式
1. 内部样式表
2. 外部样式表
3. 行内样式表
三、选择器
基础选择器
1. 标签选择器
2. 类选择器
3. id选择器
4. 通配符选择器
画盒子
四、文字控制属性
1. 字体大小
2. 字体粗细
3. 字体样式(是否倾斜)
4. 行高
行高 - 垂直居中
5. 字体族
6. font复合属性
7. 文本缩进
8. 文本对齐方式
水平对齐方式 - 图片
9. 文本修饰线
10. 文字颜色
前言
![]()
今天是学习网页开发的第三天,前两天初步学习了HTML,学会了使用标签在网页上摆放内容,而今天开始要学习的CSS则可以美化展示的内容, 能够呈现更精致的效果。
一、CSS初体验
概念
CSS,全称为层叠样式表(Cascading Style Sheets),是一种样式表语言,用来美化HTML的呈现内容。
书写位置
HTML代码中,在title标签的下方添加style双标签,在style标签里书写CSS代码。
实际上,CSS是写给浏览器看的,浏览器将CSS代码翻译过来,在网站中呈现出美化的效果。
CSS和HTML是两种语言,要让两者配合实现网页内容,有一种方法就是将CSS写在style标签里面。
CSS代码有统一的格式,如上图所示,格式为:
选择器 { 属性名:属性值; }
这里的选择器其实就是要优化的HTML标签,图中选择的是 p-段落标签,属性名为color,属性值为red,就可以按照字面意思理解,将p中的文字颜色设置为红色。
初识CSS
体验CSS
二、CSS引入方式
1. 内部样式表
如上面的代码,CSS代码写在title标签下的style标签里,在学习时使用比较方便。
2. 外部样式表
CSS代码写在单独的CSS文件中(.css),在HTML文件中使用link标签引入,在开发中普遍使用。
3. 行内样式表
配合JavaScripe使用,CSS写在标签的style属性值里。
CSS引入方式
这是p标签
这是div标签
/* 这个文件放CSS代码 */
/* 选择器{CSS 属性} */
p{
color:red;
}三、选择器
作用:查找标签,设置样式。
基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
1. 标签选择器
使用标签名作为选择器→选择同名标签设置相同的样式。
例如:p,h1,div,a,img ……
标签选择器
这是p标签
1111
2222
2. 类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
- 定义类选择器→.类名
- 使用类选择器→标签添加class="类名"
开发习惯:类名见名知意,多个单词可以用,例如:news-hd
类选择器
111111
div标签
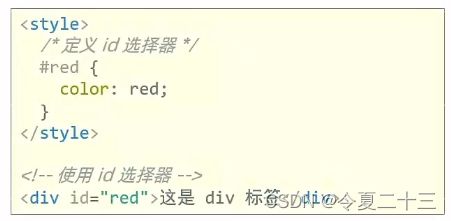
3. id选择器
作用:查找标签,差异化设置标签的显示效果。
场景:id选择器一般配合JavaScript使用,很少用来设置CSS样式
步骤:
- 定义id选择器 → #id名
- 使用id选择器 → id="id名"
规则:同一个id选择器在一个页面只能使用一次
id选择器
div标签
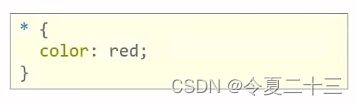
4. 通配符选择器
作用:查找页面所有标签,设置相同样式。
符号: * ,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
通配符选择器
p标签
div标签
h1标签
- li
- li
- li
画盒子
目标:使用合适的选择器画盒子
新属性:
画盒子
div1
div2
四、文字控制属性
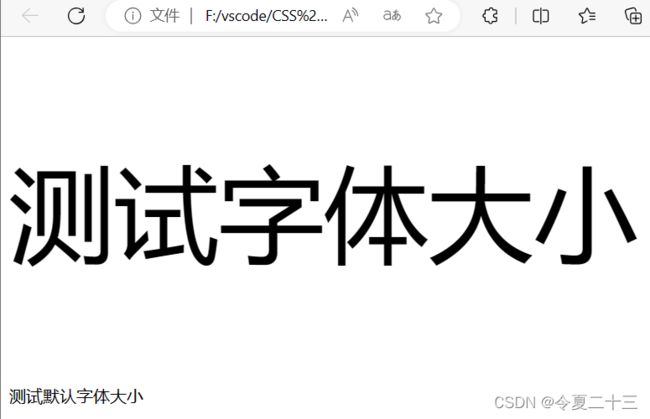
1. 字体大小
属性名:font-size
属性值:文字尺寸,PC端网页最常用的单位是 px
字体大小
测试字体大小
测试默认字体大小
2. 字体粗细
属性名:font-weight
属性值:
- 数字(开发使用)
| 正常 | 400 |
| 加粗 | 700 |
- 关键字
| 正常 | normal |
| 加粗 | bold |
字体粗细
p 段落标签
h3 标题
div 标签
3. 字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值:
| 正常 | normal |
| 倾斜 | italic |
注意:em标签中的文字默认是倾斜的,而div标签里的默认是正常的。
字体倾斜
em 标签
div 标签
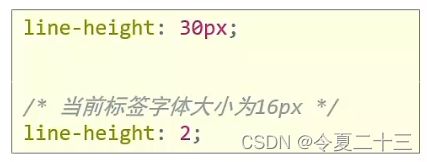
4. 行高
作用:设置多行文本的间距
属性名:line-height
属性值:
- 数字 + px
- 数字(当前标签font-size属性值的倍数)
行高的测量方法:从一行文字的最顶端量到下一行文字的最顶端。
行高
在这个系列中,我会记录下从Crush Course系列的计算机速成课中学到知识和有趣的解释。在这里,虽然没有视频独有的具象化解释,但在阅读的过程中,你会有足够的时间来思考,不会像看视频那样囫囵吞枣,顾此失彼。不过,如果你的英语水平足够,理解能力也好的话,还是建议你去看看视频课程。但如果耐心有限,就继续看我的文章吧,这个系列的文章就足以让你初步了解计算机啦!在这个系列中,我们会学习 Bits(位),Bytes(字节),晶体管, 逻辑门,一直到操作系统,虚拟现实和机器人!这里的一些概念你可能闻所未闻,但我们会一一掰开揉碎讲给你听,所以也不用太担心!虽然我们要了解很多东西,但预先说明,这个系列的文章 不会教你怎么编程,我会打开格局,从更高层次和更底层的细节中讨论一系列计算机话题,为你搭建出一个清晰的计算机体系。
行高 - 垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值
垂直居中
文字
5. 字体族
属性名:font-family
属性值:字体名
拓展:font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找。
字体族
测试文字
6. font复合属性
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font:是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
注意:字号和字体值必须书写,否则font属性不生效。
font 属性
测试 font 属性
7. 文本缩进
属性名:text-indent
属性值:
- 数字+px
- 数字+em(推荐:1em=当前标签的字号大小)
文本缩进
在这个系列中,我会记录下从Crush Course系列的计算机速成课中学到知识和有趣的解释。在这里,虽然没有视频独有的具象化解释,但在阅读的过程中,你会有足够的时间来思考,不会像看视频那样囫囵吞枣,顾此失彼。不过,如果你的英语水平足够,理解能力也好的话,还是建议你去看看视频课程。但如果耐心有限,就继续看我的文章吧,这个系列的文章就足以让你初步了解计算机啦!在这个系列中,我们会学习 Bits(位),Bytes(字节),晶体管, 逻辑门,一直到操作系统,虚拟现实和机器人!这里的一些概念你可能闻所未闻,但我们会一一掰开揉碎讲给你听,所以也不用太担心!虽然我们要了解很多东西,但预先说明,这个系列的文章 不会教你怎么编程,我会打开格局,从更高层次和更底层的细节中讨论一系列计算机话题,为你搭建出一个清晰的计算机体系。
8. 文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
属性值:
| 属性值 | 效果 |
| left | 左对齐(默认) |
| center | 居中对齐 |
| right | 右对齐 |
文本对齐方式
标题文字
水平对齐方式 - 图片
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。
9. 文本修饰线
属性名:text-decoration
属性值:
| 属性值 |
效果 |
| none | 无 |
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
文本修饰线
a 标签,去掉下划线
div 标签,添加下划线
p 标签,添加删除线
span 标签,添加顶划线
10. 文字颜色
属性名:color
属性值:
| 颜色表示方式 | 属性值 | 说明 | 使用场景 |
| 颜色关键字 | 颜色英文单词 | red、green、blue | 学习测试 |
| rgb表示法 | rgb(r,g,b) | r,g,b表示红绿蓝三原色,取值:0 - 255 | 了解 |
| rgba表示法 | rgba(a,g,b,a) | a表示透明度,取值:0 -1 | 开发使用,实现透明色 |
| 十六进制表示法 | #RRGGBB | #000000,#ffcc00,简写:#000,#fc0 | 开发使用(从设计稿复制) |
文字颜色
h1 标签