QT各种控件常用样式表qss示例
1、表格控件QTableWidget和QTableView
这个控件比较复杂,里面包含了滑动条、表头(又细分为内容区/空白区)、表格、整体、左上角按钮等多种不同的元素,他们之间有复杂的叠层关系。需要通过各种“选择器”来指定样式的作用范围。
本文由【暴躁的野生猿】发表于CSDN,如果有非法转载,请帮忙举报,谢谢。百度搜索暴躁的野生猿《QT各种控件常用样式表qss示例》可找到本文的原文。
下面通过示例来一步步观察他的叠层关系。首先使能表格的交替行:alternatingRowColors=true。
QTableView
{/*整个表格区域最底层*/
background: green;
color:white;
}发现这个绿色背景并没有作用于整体,表头部分仍然为白色,那是因为表头在顶层,遮住了QTableView的绿色背景。
下面设置表头背景色,黑色,半透明,透明度为50。按照预期,黑色半透明和QTableView的绿色叠加后,会形成深绿色。
QTableView
{/*整个表格区域最底层*/
background: green;
color:white;
}
QHeaderView
{/*表头整体样式,包括水平表头的右侧空白区域,垂直表头的下方空白区域*/
background-color: rgba(0,0,0,50);
}发现表头区域并没有全部变成深绿色,只有表头的非文字区域(空白区域)变成了深绿色。这是因为表头的文字区域,比空白区域的叠层更靠前,白色背景把深绿色给遮住了。下面继续设置表头的文字区域,设置为黑色半透明,透明度50。
QTableView
{/*整个表格区域最底层*/
background: green;
color:white;
}
QHeaderView
{/*表头整体样式,包括水平表头的右侧空白区域,垂直表头的下方空白区域*/
background-color: rgba(0,0,0,50);
}
QHeaderView::section
{/*表头有文字内容的区域*/
background-color: rgba(0, 0, 0, 50);
color: white;
border:none;
}如上图所示,表头的文字区域,变成了颜色更深的深绿色,这是因为这个区域的颜色,实际上是3层颜色的叠加:QTableView整体的绿色+QHeadView表头整体的黑色半透明+section表头文字区域黑色半透明。
上图左上角的按钮还是白色,下面把他设置为黑色半透明:
QTableView
{/*整个表格区域最底层*/
background: green;
color:white;
}
QHeaderView
{/*表头整体样式,包括水平表头的右侧空白区域,垂直表头的下方空白区域*/
background-color: rgba(0,0,0,50);
}
QHeaderView::section
{/*表头有文字内容的区域*/
background-color: rgba(0, 0, 0, 50);
color: white;
border:none;
}
QTableView QTableCornerButton::section
{/*表格左上角按钮*/
border:none;
background-color: rgba(0, 0, 0, 50);;
}发现他呈现为较深的绿色,说明他位于QTableView整体绿色的上方,层次和QHeadView表头整体是同一层。
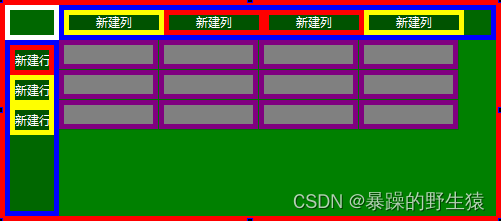
下面通过设置各个元素的边框,来更直观的看一下他们的包含与层次关系:
QTableView
{/*整个表格区域最底层*/
background: green;
color:white;
border: 5px solid red;
}
QHeaderView
{/*表头整体样式,包括水平表头的右侧空白区域,垂直表头的下方空白区域*/
background-color: rgba(0,0,0,50);
border: 5px solid blue;
}
QHeaderView::section
{/*表头有文字内容的区域*/
background-color: rgba(0, 0, 0, 50);
color: white;
border: 5px solid yellow;
}
QTableView QTableCornerButton::section
{/*表格左上角按钮*/
border:none;
background-color: rgba(0, 0, 0, 50);
border: 5px solid white;
}
QTableView::item
{/*每个单元格*/
background: gray;
border: 5px solid purple;
} 表头部分,还支持选中不同的区域,如第一个、最后一个、中间部分、下一个等
例如:垂直表头的第1格,,水平表头中间的所有格,设置为红色边框:
QHeaderView::section:first:vertical
{/*垂直表头第一格文字区域*/
background-color: rgba(0,0,0,50);
border: 5px solid red;
}
QHeaderView::section:middle:horizontal
{/*水平表头所有的中间格文字区域*/
background-color: rgba(0,0,0,50);
border: 5px solid red;
}