- 【蓝桥杯】4535勇闯魔堡(多源BFS + 二分)
遥感小萌新
蓝桥杯蓝桥杯宽度优先职场和发展
思路k有一个范围(0到怪物攻击的最大值),求满足要求的k的最小值。很明显的二分套路。关键是check函数怎么写,我们需要找到一条从第一行到最后一行的路径,每一次可以从上下左右四个方向前进,那么我么可以用BFS来查找是否存在。这里还有一个思维上的关键点,在开始时我们可以随机选一个点出发,如果我们用遍历第一行满足要求的格子,用bfs依次判断,那么这题样例只能过60%。实际上只需把所有满足要求的格子都加
- HBase安装
lianhedaxue
Hadoophbase
HBase安装本章将介绍如何安装HBase和初始配置。需要用Java和Hadoop来处理HBase,所以必须下载java和Hadoop并安装系统中。安装前设置安装Hadoop在Linux环境下之前,需要建立和使用LinuxSSH(安全Shell)。按照下面设立Linux环境提供的步骤。创建一个用户首先,建议从Unix创建一个单独的Hadoop用户,文件系统隔离Hadoop文件系统。按照下面给出创建
- 4(四) Jmeter自动化报表html生成
夜晚打字声
工具jmeter自动化运维
从JMeter3.0开始已支持自动生成动态报告,我们可以更容易根据生成的报告来完成我们的性能测试报告。如何生成html测试报告如果未生成结果文件(.jtl),可运行如下命令生成报告:jmeter-n-ttest.jmx-lresult.jtl-e-o/tmp/ResultReport参数:-n:以非GUI形式运行Jmeter-t:source.jmx脚本路径-l:运行结果保存路径(.jtl),此文
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- 盛科7132版本编译记录
狮子再回头
ARM嵌入式开发linux国产化交换机盛科7132
7132编译总结:1.新增具有root权限的用户,rootfs系统编译时不能使用root,否则很麻烦,编译出来后命令使用会出问题useraddzhuwei_newpasswdzhuwei_newusermod-aGwheelzhuwei_newnano/etc/pam.d/su找到以下行:authrequiredpam_unix.so在这一行下面添加以下内容:authsufficientpam_w
- ARM:ELF bin Hex axf
守正待
ARMSoCRTOSarm
前言:PC平台流行的可执行文件格式(ExecutableFileFormat),主要是Windows下的PE(PortableExecutable)和Linux的ELF(ExecutableandLinkingFormat,可执行和链接格式)。他们都是COFF(CommonObjectFileFormat)的变种。ARM架构采用的也是ELF文件格式。COFF是在UnixSystemVRelease
- 探索ELF世界的大门:JElf库深度揭秘
班歆韦Divine
探索ELF世界的大门:JElf库深度揭秘jelfELFparsinglibraryinjava.项目地址:https://gitcode.com/gh_mirrors/je/jelf在软件工程的浩瀚星空中,有一种文件格式如星辰般不可或缺,它便是ExecutableandLinkableFormat(ELF)——一个为Linux和Unix系统而生的传奇。今天,我们荣幸地向您介绍一款专为此格式设计的J
- git runner 配置_gitlab-ci配置详解(一)
夏天的sunnyrain
gitrunner配置
近期因为折腾gitlab-ci,专门去翻了很多文档,想想貌似自己挺傻的。按照官网教程本来biubiubiu就弄好了,非自己折腾了好几天,还没啥积累,真是作。想想唯一能积累的就是ci的配置详解了。该文基于最新版GitLabCommunityEdition10.1.1和GitLabRunner9.5.1-1使用.gitlab-ci.yml配置你的项目这篇文档描述了.gitlab-ci.yml的用法,本
- CSP-J备考冲刺必刷题(C++) | AcWing 1253 家谱
热爱编程的通信人
c++开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】Acwing:1253.家谱-AcWing题库
- OpenHarmony 开源硬件学习全指南:从入门到实战
琢磨先生David
开源harmonyos
OpenHarmony开源硬件学习全指南:从入门到实战随着万物互联时代的到来,OpenHarmony作为面向全场景的开源分布式操作系统,正逐步成为智能硬件开发的重要技术底座。本文将系统性地解析OpenHarmony开源硬件的学习路径、开发工具链及行业实践方案,为开发者提供从环境搭建到项目落地的完整指引。一、构建开发环境:混合平台的智慧选择OpenHarmony采用Windows与Linux混合开发
- 如何使用idea 连接达梦数据库?
大大怪~将军
intellij-idea数据库mybatis
1:首先打开idea,点击右上角的数据库2:将达梦数据库的jar包配置一下(一般在driver/jdbc目录下)3:点击应用或者确定之后,重新点击idea右侧的数据库4:连接地址:jdbc:dm://127.0.0.1:5236/DMSERVER?zeroDateTimeBehavior=convertToNull&useUnicode=true&characterEncoding=utf-8
- 一文说清楚什么是预训练(Pre-Training)、微调(Fine-Tuning),零基础小白建议收藏!!
小城哇哇
人工智能语言模型AI大模型大模型微调预训练agiLLM
前言预训练和微调是现代AI模型的核心技术,通过两者的结合,机器能够在处理复杂任务时表现得更为高效和精准。预训练为模型提供了广泛的语言能力,而微调则确保了模型能够根据特定任务进行细化和优化。近年来,人工智能(AI)在各个领域的突破性进展,尤其是在自然语言处理(NLP)方面,引起了广泛关注。两项重要的技术方法——预训练和微调,成为了AI模型发展的基石。预训练通常是指在大规模数据集上进行模型训练,以帮助
- 一个apk跳转到另一个apk
辄也
android
1.先检查需要跳转的apk的所在的路径adbshelldumpsysactivitytop|grepACTIVITY通过该指令在终端进行查看需要跳转apk的路径,先adbshell进入设备,再通过上述指令进行查看;2.跳转其他apk
- 解决Ubuntu命令“sudo apt-get install”——“ E: 无法定位软件包”问题
Joker 007
服务器ubuntulinux服务器
1.添加镜像源(本文是清华源)。运行代码:sudovim/etc/apt/sources.list添加如下内容:debhttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicmainrestricteduniversemultiverse#deb-srchttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicm
- Python从入门到精通的系统性学习路径
niuTaylor
编程区python学习开发语言
Python从入门到精通的系统性学习路径一、基础语法快速突破1.变量与基础操作#动态类型演示a=10#整型a=3.14#浮点型a="Python"#字符串a=[1,2,3]#列表#格式化输出进阶name="Alice"print(f"{name:*^20}")#居中填充输出:******Alice*******2.运算符优先级实战#常见运算符优先级练习result=5+3*2**2//(4%3)p
- [每周一更]-(第137期):Go + Gin 实战:Docker Compose + Apache 反向代理全流程
ifanatic
每周一更容器Gogolanggindocker
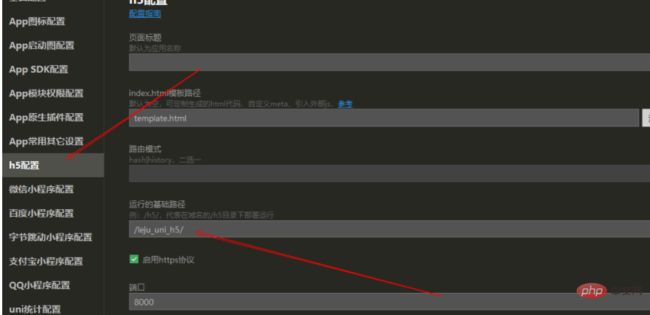
文章目录**1.Go代码示例(`main.go`)****2.`Dockerfile`多段构建**3.构建Docker镜像**4.`docker-compose.yml`直接拉取镜像****5.运行容器****6.测试API**7、配置域名访问**DNS解析:将域名转换为IP地址****DNS寻址示例**8.错误记录访问路径ip+端口:端口可以了,但是小程序中不支持该格式,还需要配置nginx代理
- FastAPI 最佳架构项目推荐
穆耀双
FastAPI最佳架构项目推荐fastapi_best_architectureFastAPIbasedontheconstructionofthefrontandbackoftheseparationofrightscontrolsystem,usingauniquepseudothree-tierarchitecturemodeldesign,andasatemplatelibraryfree
- 【SpringBoot】MorningBox小程序的完整后端接口文档
爱因斯坦乐
springboot小程序java
以下是「晨光宅配」小程序的完整接口文档,涵盖了所有12个表的接口。每个接口包括请求方法、URL、请求参数、响应格式和示例接口文档1.用户模块1.1获取用户信息URL:/user/{userId}方法:GET请求参数:userId(路径参数):用户ID响应格式:{"userId":1,"openid":"openid_123456","phone":"13800138000","nickname":
- Oracle数据库与Java全栈开发一篇搞定(指南式教学)
Aphelios380
Oracle数据库oraclejava
一、基础操作篇1.数据定义语言(DDL)核心操作1.1表结构设计技巧--电商用户表设计示例CREATETABLEtb_users(user_idNUMBER(10)PRIMARYKEY,usernameVARCHAR2(30)UNIQUENOTNULL,passwordCHAR(32)DEFAULT'e10adc3949ba59abbe56e057f20f883e',emailVARCHAR2(5
- Python技术全景解析:从基础到前沿的深度探索
靠近彗星
python开发语言性能优化个人开发极限编程
目录一、Python为何成为开发者首选?1.核心优势矩阵2.性能进化史二、Python核心应用领域1.数据科学黄金三角2.AI开发新范式三、现代Python进阶技巧1.类型提示革命2.异步编程实战四、Python工程化实践1.现代项目架构2.性能优化矩阵五、Python未来生态展望1.前沿技术融合2.性能革命六、学习路线图1.技能成长路径基础阶段(1-3月)专业方向(3-6月)深度进阶(6-12月
- 如何使用DeepSeek编写测试用例?
海姐软件测试
deepseek大数据测试工具
一、DeepSeek在测试用例设计中的定位DeepSeek作为AI工具,并非直接替代测试设计,而是通过以下方式提升效率:快速生成基础用例框架(等价类、边界值等)智能补充易遗漏场景(如特殊字符、异常流)自动化脚本片段生成(Python/pytest/JUnit等)测试数据构造建议(符合业务规则的Mock数据)二、四步法实战:AI协作编写测试用例Step1:明确需求输入输入质量决定输出质量,需向Dee
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- Modbus最全最简单讲解
道传科技上位机
网络
一、什么是ModbusModbus是一种串行通信协议,最初由Modicon公司(现为施耐德电气的一部分)在1979年为使用其PLC(可编程逻辑控制器)而开发。Modbus已成为工业领域内广泛使用的一种通信协议,特别是对于监控和控制系统。Modbus协议支持多种通信方式,包括RTU(RemoteTerminalUnit,远程终端单元模式)、TCP/IP和ASCII(美国标准信息交换码)等。备注:C#
- 【架构设计】前置知识
GIS程序媛—椰子
架构设计架构设计
架构设计是软件开发的进阶技能,需要结合理论知识和实践经验。以下是掌握架构设计所需的前置知识及其重要性,以及学习路径建议:一、基础编程能力1.编程语言与核心概念掌握至少一门主流语言(如Java、Python、C#、Go等),理解其语法、特性及生态。核心概念:面向对象(OOP)、函数式编程(FP)、并发/异步、内存管理等。示例:通过Java理解接口、多态、设计模式。通过Go学习并发模型(Gorouti
- python接口自动化
全世界最帅的男人
python自动化开发语言
Python是一种非常流行的编程语言,也是许多接口自动化测试框架的首选语言。下面是一个简单的接口自动化测试框架的思路:1.安装必要的库和工具:在Python中,我们可以使用requests库来发送HTTP请求,使用unittest库来编写测试用例,使用HTMLTestRunner库来生成测试报告。此外,我们还需要安装一个代码编辑器,如PyCharm或VSCode。2.创建测试用例:编写测试用例是接
- LLM 大模型技术知识最佳学习路径图发布!
AGI-杠哥
学习人工智能语言模型agi自然语言处理
近日,经常有小伙伴私信我,大模型知识太多了,有点懵啊,我该如何学习LLM大模型?今天我们就来剖析下LLM大模型技术知识的学习路径。如果你是一个LLM大模型的“技术小白”,我们建议的学习路径如下:技术交流群前沿技术资讯、算法交流、求职内推、算法竞赛、面试交流(校招、社招、实习)等、与10000+来自港科大、北大、清华、中科院、CMU、腾讯、百度等名校名企开发者互动交流~我们建了大模型技术与面试交流群
- 基于Linux的多进程并发服务器设计与实现
名誉寒冰
服务器linuxc++
基于Linux的多进程并发服务器设计与实现简介本项目实现了一个基于Linux的多进程并发服务器框架,采用进程池技术提高服务器并发处理能力,主要用于文件传输服务。该框架利用了Unix域套接字、管道通信、文件描述符传递和epoll机制等技术,实现了高效的任务分发和并发处理。系统架构该服务器采用主-从进程模型(Master-Worker模式):主进程(Master进程):负责监听客户端连接请求,并将连接
- python实现接口自动化
一只小H呀の
python自动化开发语言
代码实现自动化相关理论代码编写脚本和工具实现脚本区别是啥?代码:优点:代码灵活方便缺点:学习成本高工具:优点:易上手缺点:灵活度低,有局限性。总结:功能脚本:工具自动化脚本:代码代码接口自动化怎么做的?第一步:python+request+unittest;具体描述?第二步:封装、调用、数据驱动、日志、报告;详细举例:第三步:api\scripts\data\log\report\until…脚本
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- MiniMind
亚伯拉罕·黄肯
大模型人工智能
数据集分类:tokenizer训练集:这个数据集用于训练分词器(tokenizer),是文本处理中的一个重要步骤。它可以帮助模型更好地理解文本数据的结构。Pretrain数据:这是用于预训练模型的数据集,它可以帮助模型学习语言的基本结构和特征。SFT数据:SFT(SupervisedFine-Tuning)数据集,用于监督式微调,可以提高模型在特定任务上的性能。DPO数据1和DPO数据2:这两个数
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d