- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- AbMole| 纳米药物递送系统IL@H-PP在乳腺癌和脑转移光热疗法
AbMole
AbMole生物化学生物试剂科研生物实验
近年来,光热疗法(PTT)作为一种非侵入性的癌症治疗手段,因其独特的优势而受到广泛关注。来自四川大学华西药学院药物靶向与药物递送系统重点实验室的范童,胡海丽,徐燕燕等多名研究人员发表了题为《HollowcoppersulfidenanoparticlescarryingISRIBforthesensitizedphotothermaltherapyofbreastcancerandbrainmet
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发引言在HarmonyNext生态系统中,3D图形渲染是一个技术含量高且应用广泛的领域。本文将深入探讨如何使用ArkTS构建一个高性能的跨平台3D图形渲染应用,涵盖从场景构建、模型加载、光照处理到渲染优化的完整开发流程。我们将通过一个实际的案例——实现一个3D场景编辑器,来展示ArkTS在HarmonyNext平台上的强大能力。环
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 视频生成缩略图
后端
视频生成缩略图最近有个需求,视频上传之后在列表和详情页需要展示缩略图使用ffmpeg首先引入jar包org.bytedecojavacpp1.4.3org.bytedecojavacv1.4.3org.bytedeco.javacpp-presetsffmpeg-platform4.0.2-1.4.3代码如下publicStringgetThumbnails(StringvideoFilePath
- QPython双核攻略:从零基础到AI开发,你的手机就是全栈训练营
程之编
python开发语言青少年编程人工智能
主题一:《编程小白必看!在手机上种下你的第一行代码》✨北京优趣天下信息技术有限公司重磅出品我们比谁都清楚:✔️86%的初学者因环境配置放弃编程✔️72%的上班族只有碎片化学习时间✔️95%的自学者需要即时答疑支持为什么QPython成为2025现象级学习工具?▸全栈开发环境:解释器+编辑器+控制台三合一▸AI导师常驻:集成DeepSeek代码助手(支持中英双语提问)▸极速学习路径:Q派课程7天完成
- vscode 插件开发 typescript部分报错 Object is possibly 'undefined'.
故事里故去
vscode
在tsconfig.js中:strict设置false状态{"compilerOptions":{"strict":false,//...}}
- 首个国产AI编辑器Trace的安装及使用教程
除了编程啥都会
编辑器
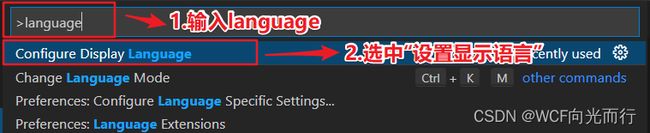
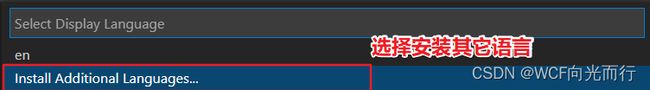
关于国产AI编辑器Trace安装教程进入Trace官网,下载适合你系统的安装包。Trace官网https://www.trae.com.cn/download双击安装包进行安装安装完成打开Trace,点击登录登录成功后就可以使用大语言模型进行项目开发了!
- 第五周作业——第十章动手试一试
hongsqi
10-1Python学习笔记学习笔记:在文本编辑器中新建一个文件,写几句话来总结一下你至此学到的Python知识,其中每一行都以“InPythonyoucan”打头。将这个文件命名为learning_python.txt,并将其存储到为完成本章练习而编写的程序所在的目录中。编写一个程序,它读取这个文件,并将你所写的内容打印三次:第一次打印时读取整个文件;第二次打印时遍历文件对象;第三次打印时将各行
- 使用IDEA拉取GitLab项目
strong-1024
gitlab
使用组长提供的socket和账号密码登录内网的GitLab:打开IDEA新建项目,ProjectfromVersionControl在项目路径后面添加.git:
- 在windows上通过idea搭建doris fe的开发环境(失败案例,很多报错都是因为我是离线环境编译,还是得联网可能会顺利点)
fzip
DorisDoris在CentOS7编译
以下是基于Windows10+CentOS环境通过IntelliJIDEA搭建DorisFE开发环境的完整指南,整合多份部署文档的关键步骤和避坑要点:一、前置环境准备1.准备Linux环境,可以使用CentOS7或者8•操作步骤:更新系统包:yumgroupinstall-y"DevelopmentTools"yuminstall-yautomakebisonflexboost-devellibe
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- 【氮化镓】GaN HEMTs 在金星及恶劣环境下的应用
北行黄金橘
氮化镓器件可靠性生成对抗网络人工智能神经网络
文章是关于GaN增强模式晶体管(enhancement-modep-GaN-gateAlGaN/GaNHEMTs)在金星探索和其它恶劣环境下的应用研究。文章由QingyunXie等人撰写,发表在《AppliedPhysicsLetters》上,属于(Ultra)Wide-bandgapSemiconductorsforExtremeEnvironmentElectronics特刊。标题与作者标题:
- Apipost一站式API工具评测:整合Postman+Swagger+JMeter三大功能,打造全流程开发解决方案
作为一名Java开发者,始终追求开发过程的高效性。使用IntelliJIDEA编写代码只是开始。一般来说,代码完成后,我们会切换到Postman进行API调试。在确保API表现符合预期后,我们会使用Swagger为前端团队生成文档。最后,再使用JMeter进行性能和负载测试,以确保API工作流顺畅且自动化。Apipost=Postman+Swagger+JMeter然而,这种多工具的方法存在诸多挑
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- npm install -g yarn 报错 -13 code: ‘EACCES‘ 亲测有效
前端CV攻城狮
入门分享npm前端node.js
在配置新mac的环境的时候,发现yarn无论如何也无法下载安装,搜了很久,最终找到了一个完美的结局办法,亲测有效报错内容zhaowei@zhaoweideMacBook-Pro~%npminstall-gyarnnpmERR!codeEACCESnpmERR!syscallmkdirnpmERR!path/usr/local/lib/node_modules/yarnnpmERR!errno-13
- 【程序员必备】UE5虚幻引擎:编辑器工具批处理操作,让你的工作效率指数级增长!_ue5编辑器工具控件
2401_83621918
程序员ue5虚幻编辑器
可以看到常用的有三种蓝图类别:①编辑器工具Actor、②编辑器工具对象、③资产操作工具;如果需要对场景中的Actor或者Object进行操作,就选择①和②作为父类。如果需要对内容浏览器中的资产进行操作,则③作为父类。本案例的操作对象是内容浏览器中的资产文件,所以选择【资产操作工具】作为父类。2.打开编辑器工具蓝图①创建一个函数SetStaticMeshLODs(它的功能是基于函数的,所以要实现一种
- 计算机网络 概述
kikikidult
计算机网络
目录1.1因特网概述1网络、互连网(互联网)和因特网的区别和关系因特网服务提供者(InternetServiceProvider,ISP)2因特网发展的三个阶段3因特网的标准化工作4因特网的组成1.2三种交换方式1电路交换(CircuitSwitching)2分组交换(PacketSwitching)3报文交换(MessageSwitching)4三种交换方式的对比1.3计算机网络的定义1.4计算
- 使用 marked.min.js 实现 Markdown 编辑器 —— 我的博客后台选择之旅
fxrz12
个人博客javascript编辑器arcgis
最近,我决定为个人博客后台换一个编辑器。之前的富文本编辑器虽然功能齐全,但生成的HTML代码繁杂,维护起来非常麻烦。为了追求更简洁高效的写作体验,我开始研究Markdown编辑器,并最终选择了marked.min.js。1.传统富文本vs.Markdown编辑器在对比了传统富文本编辑器和Markdown编辑器后,我发现它们各有优缺点:特性传统富文本编辑器Markdown编辑器易用性简单直观需学习语
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
- 力扣hot100二刷——哈希、双指针、滑动窗口
钢板兽
手撕算法leetcode哈希算法算法面试
第二次刷题不在idea写代码,而是直接在leetcode网站上写,“逼”自己掌握常用的函数。标志掌握程度解释办法⭐Fully完全掌握看到题目就有思路,编程也很流利⭐⭐Basically基本掌握需要稍作思考,或者看到提示方法后能解答⭐⭐⭐Slightly稍微掌握需要看之前写过的代码才能想起怎么做多做⭐⭐⭐⭐absolutelyno完全没有掌握需要看题解才知道怎么做背⭐⭐⭐⭐⭐有难度的高频题需要看题解
- Java后端面试八股文:系统化学习指南,告别零散知识点
钢板兽
高频八股java面试后端jvmredismysqllinux
Java后端面试中的八股大家通常都会参考小林或者JavaGuide,但是这些八股内容太多了,字数成万,我们基本上是看一遍忘一遍,自己也曾经根据网上面经整理过自己的八股题库,通篇共有五万字,知识点也很散,所以想把每个部分的内容系统地写成文章,比如JVM部分的八股,我会写两到三篇的文章帮助自己系统地理解这部分的八股知识,所以这篇文章会按照分块整理自己发布过的所有八股文章,这篇文章后续也会持续更新,也起
- PAG动画在Visual Studio Code 预览插件
好久没来,差点忘了还有个账号也好久没有写过博客,忘了咋写了...工作久了,觉得写出来有点啰嗦,不如直接去做,不愿意过多的花费时间在[输出]这件事上...最近写了个小小工具,方便在vscode内直接预览.pag格式的动画,如图直接点击.pag格式的文件即可看到效果为啥做这个东西呢,因为官方在线的那个预览时常打不开,因为引入了一个cdn的资源,那个资源经常挂掉,比较影响预览效果;又或者需要在代码内去运
- 腾讯云主机多账户切换与管理 和 使用vscode终端ssh登录
当前是2024版本腾讯云主机,在获取到主机实例之后应该有两个用户:lighthouse(这是具有root权限的)和ubuntu(后面叫什么这个应该取决于你的系统版本)由于在linux中不同用户往往有不同权限,所以用户密码修改还是重要的1.如何修改对应账户的登录密码在腾讯云控制台找到主机,点进去控制界面会显示下图免密登录:会帮你在浏览器打开一个在线SSH终端界面,你可以通过微信扫码授权登录(略过不谈
- 分治法的适用条件及基本步骤,快速幂算法
王哈哈嘻嘻噜噜
数据结构算法
分治法所能解决的问题一般具有一下几个特征*该问题的规模缩小到一定程度就可以容易的解决*该问题可以分解为若干个规模较小的问题*利用该问题分解的子问题的解可以合并为该问题的解*该问题所分解出的各个子问题是相互独立的divide-and-conquer(P){if(|p|1二分搜索技术非递减序的n个元素a[0:n-1],先要在这n个元素中找出一特定的元素x分析:设在a[l:r]中找x,mid=(l+r)
- 21.HarmonyOS Next CustomSlider组件步长控制教程(三)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.步长控制概述在使用滑动选择器时,我们经常需要控制用户可以选择的值的精度或间隔。CustomSlider组件通过step属性提供了步长控制功能,使用户只能选择特定间隔的值,从而提高用户体验和数据的规范性。本教程将详细介绍如何使用CustomSlider组件的步
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&

![]()