- 前端base64遇到的坑:window.btoa中文报错的修复方案
前端
问题是这样的:同事在使用的过程中发现一个问题:点击确定按钮后,有个报错提示。如下截图所示:报错文本是:invalidcharactererrorfailedtoexecutebtoaonwindowthestringtobeencodedcontainscharactersoutsideofthelatin1range详情:前端base64遇到的坑:window.btoa中文报错的修复方案
- Spring Security 鉴权与授权详解(前后端分离项目)
前言在现代Web开发中,前后端分离架构已经成为主流。后端专注于提供RESTfulAPI,而前端通过AJAX请求与后端交互。在这种架构下,如何对用户进行认证(Authentication)和授权(Authorization)成为了系统设计中的核心问题。SpringSecurity是Spring框架中用于构建安全系统的模块,它不仅提供了强大的安全机制,还支持灵活的自定义配置。本文将围绕鉴权失败和成功时
- 【vue3】el-table表头和表格文字都居中
晚睡要秃头
前端框架Vuehtml5javascript前端vueelementui
1、表头文字居中::cell-style="{textAlign:'center'}"查询2、表格内文字居中::header-cell-style="{textAlign:'center'}"
- 前端Vue面试八股常考题(二)
LuxTorch
前端面试题vue.js前端面试
文章目录1、VueRouter如何配置404页面?1.基础配置步骤2.高级用法2、Vue中的过滤器有哪些应用场景?Vue3如何替代?1.过滤器的核心功能2.典型应用场景3.Vue3中的替代方案3、Vue中computed和methods的区别是什么?示例对比4、什么是Vue的前端路由?如何实现?1.核心实现方式:VueRouter2.VueRouter配置步骤3.VueRouter核心功能特性5、
- 手把手教你入门vue+springboot开发(十三)--无感token前端实现
段鸿潭
java前端vue.jsspringboot
文章目录前言一、前端代码实现1.登录处理2.刷新token请求增加3.请求拦截器修改4.响应拦截器修改5.测试结果二、代码逻辑优化前言上一篇我们研究了无感token刷新的实现方案以及后端代码实现,本篇我们将详细研究一下前端代码实现,前端代码实现过程中也有很多细节的地方需要注意,重点要关注前端代码编码过程中的业务逻辑处理。一、前端代码实现1.登录处理Login.vue文件中://调用接口,完成登录l
- 为什么要学习 next.js 框架 + Vercel 部署平台,因为我想把自己的 app 分享给别人。
waterHBO
学习javascript开发语言
前端开发太卷?不如给你的React换个“豪华座驾”和“F1赛道”**如果你像我一样,从create-react-app的时代一路走来,你一定经历过那种“甜蜜的烦恼”:React给了你一个超强的V8引擎,但造车剩下的所有事——从方向盘(路由)、底盘(项目结构)到导航系统(数据管理)——都得你自己撸。结果就是,每个项目开始前,你都在重复发明轮子,在Webpack的配置地狱里苦苦挣扎。好消息是,时代变了
- 开源项目收集
叶虽
开源项目mongodb数据库mysqlspringbootvue
全网各类开源项目收集1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!2、JEECG-BOOT适合SAAS项目、企业信息管理系统,办公统计管理3、J-IM即时通讯系统1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!flash-waimai一个完整的外卖系统,包括手机端,后台管理,api基于springboot和vue的前后端分离的外卖系统包含完整的
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- 二次开发源码 借贷系统uniapp/借贷认证系统/小额信贷系统/工薪贷APP/资金贷系统h5
csdndddsd
uniapp借贷系统开发小额贷系统app工薪贷系统安装搭建信用贷认证系统h5资金贷系统安装搭建教程借贷系统安装搭建借贷系统二次开发
前端:UNIAPP后端:ThinkPHP数据库:Mysql前端使用的uniapp可以打包APPH5小程序系统提供了完善的网络借贷体系,为金融中介平台提供从获客到贷后管理全流程服务,解决了借贷手续繁琐、流程缓慢等问题此源码为运营中版本,具有极高稳定性,防注入,防攻击,修复全部已知后门漏洞仅供学习演示、二次开发专用,禁止一切违法行为的利用!可提现金额(元)¥{{qbMoney}}充值提现余额明细余额变
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递...
庭前云落
前端---Nuxt.JSvuejavajavascriptreactjs
[TOC]1、Nuxt目录结构详解Nuxt项目文件目录结构|--.nuxt//Nuxt自动生成,临时的用于编辑的文件,build|--assets//用于组织未编译的静态资源入LESS、SASS或JavaScript|--components//用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件|--layouts//布局目录,用于组织应用的布局组件,不可更改。|--middleware/
- vue-31(Nuxt.js 中的数据获取:asyncData和fetch)
清幽竹客
VUEjavascriptvue.js前端
Nuxt.js中的数据获取:asyncData和fetchNuxt.js为您的应用程序提供了强大而便捷的数据获取方式,尤其是在处理服务器端渲染(SSR)时。数据获取的两个主要方法是asyncData和fetch。了解每种方法的细微差别以及何时使用它们,对于构建高效和性能卓越的Nuxt.js应用程序至关重要。本课将深入探讨这些方法的细节,探索它们的功能、用例和差异。理解asyncDataasyncD
- vue-32(部署一个 Nuxt.js 应用程序)
清幽竹客
VUEjavascriptvue.js前端
部署一个Nuxt.js应用程序部署Nuxt.js应用程序是使您的创作向世界开放的最后一步。它包括为生产环境准备应用程序、选择合适的托管平台以及配置部署流程。本课程将指导您完成部署Nuxt.js应用程序的关键方面,确保顺利高效的发布。准备部署在部署您的Nuxt.js应用之前,优化它以适应生产环境至关重要。这涉及几个关键步骤:构建应用第一步是为生产环境构建您的Nuxt.js应用。这个过程会编译您的代码
- Nuxt.js页面目录结构详解:从入门到精通
柏廷章Berta
Nuxt.js页面目录结构详解:从入门到精通nuxtTheIntuitiveVueFramework.项目地址:https://gitcode.com/gh_mirrors/nu/nuxt什么是Nuxt.js的pages目录Nuxt.js采用基于文件系统的路由机制,pages目录是Nuxt项目中最核心的目录之一。该目录下的每个Vue组件文件都会自动映射为一个应用路由,这种设计极大地简化了路由配置工
- 一种文档与代码双轨处理的RAG架构方案
木鱼时刻
大模型人工智能深度学习
1.目标如何构建一个能同时高效处理文档和代码的RAG系统?本文提出的融合架构,旨在解决这一核心挑战。2.整体架构概览该系统的顶层设计思想是专业分工,统一调度。它将复杂的知识处理流程拆解为清晰的模块,各模块各司其职,最终由一个核心服务进行统一编排。+-------------------+|前端||(DifyWeb界面)|+-------------------+|+----------------
- 『uniapp』i18n 国际化(保姆级图文)
发现你走远了
uniapp企业级开发知识专栏uni-appi18n国际化vue-i18n
目录预览效果项目根目录新建i18n文件夹安装vue-i18n指定版本main.js中引入i18n页面展示总结欢迎关注『uniapp』专栏,持续更新中欢迎关注『uniapp』专栏,持续更新中预览效果中文英文项目根目录新建i18n文件夹其中各个语言的json文件
- JavaScript深入理解与实战:作业6详解
红廉骑士兽
本文还有配套的精品资源,点击获取简介:本次作业深入探讨了JavaScript编程语言的基础语法、函数与闭包、对象与原型链、事件与DOM操作、异步编程、ES6新特性、框架与库的使用、性能优化以及调试与测试。JavaScript在Web开发中扮演关键角色,通过学习上述知识点,学生将能够提升Web应用开发技能,优化代码性能,并进行有效的代码调试与测试。1.JavaScript基础语法介绍与实战1.1Ja
- HtmlEx:HTML高级开发与实战指南
浮华ya
本文还有配套的精品资源,点击获取简介:HTML是创建网页的基础,而"HtmlEx"项目旨在提升开发者的HTML技能。内容包括HTML5新特性,CSS和JavaScript的深入集成,表单元素的使用和验证,多媒体支持,Web组件,SEO优化,无障碍性实践,HTML模板语言使用,以及与后端框架的集成。通过实践讲解,让开发者在网页开发中更加得心应手。1.HTML基本结构与元素1.1HTML文档结构解析H
- Vue2(二)绑定样式、条件渲染、列表渲染、监视数据原理
DogEgg_001
Vue2vue.js前端javascript
目录一、绑定样式1.绑定class样式2.绑定style样式二、条件渲染1.v-show渲染方式2.v-if渲染方式三、列表渲染1.v-for(1)遍历数组*(2)遍历对象*(3)遍历字符串(4)遍历指定次数2.Key原理和作用3.列表过滤4.列表排序四、Vue监测数据变化的原理1.不能监测到变化的情况(1)无法检测通过索引修改数组的操作*(2)无法检测数组和对象的新增2.Vue监测数据的原理(1
- Vue列表渲染与数据监测原理
tianzhiyi1989sq
vue.jsjavascript前端
一、v-for指令详解v-for是Vue中最常用的指令之一,用于遍历展示列表数据。它的基本语法是:v-for="(val,key)inxxx":key="key",其中in也可以替换为of。1.1基本用法v-for可以遍历多种数据类型:人员列表{{index}}:{{p.name}}-{{p.age}}车辆信息{{key}}:{{val}}字符信息{{index}}:{{char}}数字{{ind
- ECMAScript 2019(ES2019):数组与对象操作的精细化升级
DT——
ECMAScript历史进程javascript前端
1.版本背景与发布发布时间:2019年6月,由ECMAInternational正式发布,标准编号为ECMA-26210thEdition。历史意义:作为ES6之后的第四次年度更新,ES2019聚焦于数组、对象和字符串操作的精细化改进,提升开发效率和代码可读性。时代背景:随着前端框架的成熟和Node.js的普及,开发者对数组扁平化、对象转换等高频操作的需求激增,ES2019的发布回应了这些痛点。2
- 大话前端:Vue和React的生命周期
Vue和React的生命周期可以比作一棵树的生命周期,从种子到成熟树木的整个过程。种子阶段(初始化):Vue:这是创建Vue实例的过程,类似于树木的种子埋入土壤,开始萌芽。在这个阶段,Vue会初始化事件和生命周期,然后进入模板编译阶段。React:类似地,React组件的初始化阶段就像是种子的萌芽。这里涉及到组件的构造函数、getDefaultProps和getInitialState方法,它们为
- vue面试题整理1
weixin_42339193
vue.js前端javascript
一、基础概念题1、Vue响应式原理是什么?如何检测数组变化?Vue的响应式原理主要是通过使用JavaScript的对象属性访问器(getters和setters)、依赖收集(dependencytracking)以及异步更新策略来实现的。以下是其核心概念:数据劫持/代理:Vue2.x使用Object.defineProperty方法将数据对象的所有属性转换为getter/setter形式。当属性被
- Vue 与react 生命周期对比
weixin_42339193
vue.jsreact.js前端
目录一、Vue2生命周期二、Vue3生命周期三、React生命周期四、ReactHooks生命周期替代方案五、三者对比总结六、关键差异分析七、最佳场景一、Vue2生命周期vue2的生命周期分为创建、挂载、更新、销毁四个阶段,共8个钩子beforeCreate→created→beforeMount→mounted→beforeUpdate→updated→beforeDestroy→destroy
- 利用ShadowRoot 实现样式隔离
Helson@lin
javascriptchromedevtools
ShadowRootShadowDOMAPI的ShadowRoot接口是一个DOM子树的根节点,它与文档的主DOM树分开渲染。ShadowRoot的模式——可以是open或者closed。这定义了shadowroot的内部实现是否可被JavaScript访问及修改—也就是说ShadowRoot的特性图片来源:掘金(https://juejin.cn/post/6979489951108825095
- Vue 列表渲染&数据更新
爱菜鸟高高飞
vue每日一更前端vue.jselementuijavascript
一.基本使用基本列表人员列表(遍历数组){{p.name}}-{{p.age}}汽车信息(遍历对象){{k}}-{{value}}测试遍历字符串(用得少){{char}}-{{index}}测试遍历指定次数(用得少){{index}}-{{number}}Vue.config.productionTip=falsenewVue({el:'#root',data:{persons:[{id:'001
- Vue计算属性与监视属性
tianzhiyi1989sq
vue.js前端javascript
1.1什么是计算属性?计算属性是Vue中一个非常实用的特性,它允许我们基于已有的数据属性计算出新的属性值。简单来说,计算属性就是通过data中已定义的属性计算得来的属性。原理:Vue底层使用defineProperty方法提供的getter和setter来实现计算属性。1.2计算属性的特点缓存机制:计算属性会缓存计算结果,只有依赖的属性发生变化时才会重新计算响应式:当依赖的数据变化时,计算属性会自
- Vue - 监测数据的原理、Vue.set、vm.$set
企鹅d
vue.js前端javascript
监测数据的原理目录监测数据的原理一、更新时的问题二、Vue检测对象三、Vue检测数组3.1push添加3.2shift删除3.3splice替换3.4原理四、Vue.set4.1追加属性4.2案例五、总结5.1代码练习5.2总结一、更新时的问题为什么我们要研究一下Vue监测数据的原理?以防我们后续在给data赋值或者修改data中数据时导致修改不成功比如下面这个例子:初识vue人员列表<bu
- 一款wordperss AI免费插件自动内容生成+前端AI交互+文章批量采集
Linkreate
前端人工智能wordpresswordpressAI插件wordpress免费插件wordpress自动发文自动发文源码
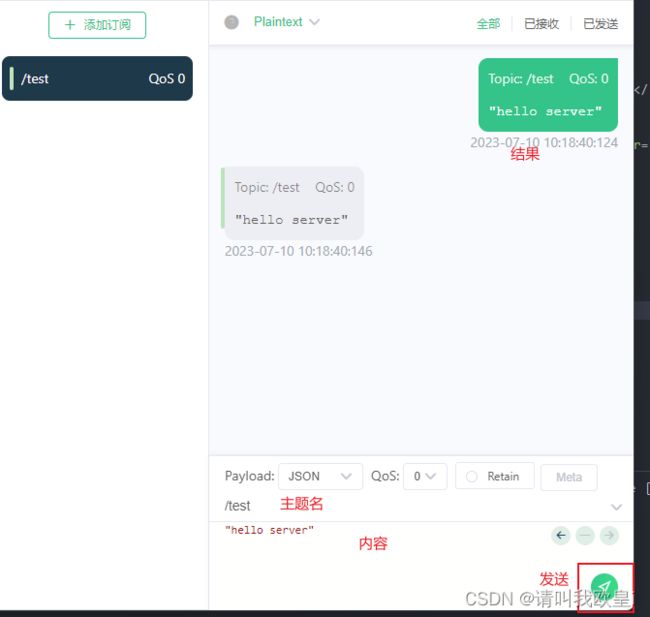
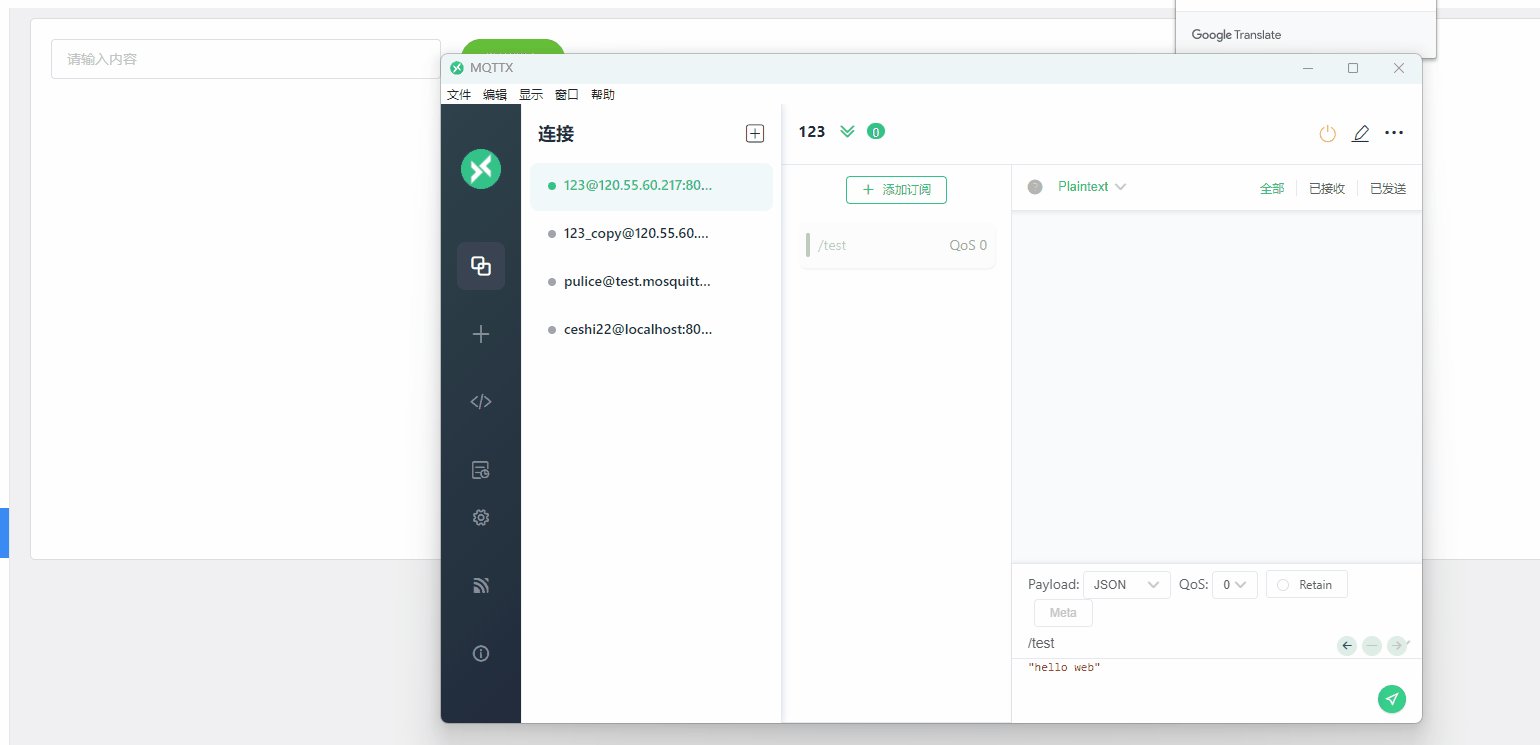
一款LinkreatewordperssAI自动内容生成+前端AI会话窗口交互+文章批量采集免费插件1.SEO优化文章生成关键词驱动的内容生成:用户可以输入关键词或长尾关键词,插件会根据这些关键词生成高质量的SEO优化文章。文章结构清晰,语言自然流畅,符合SEO标准,能够有效提升网站内容的搜索引擎排名。自定义文章长度和要求:用户可以根据需要指定文章的长度(字数)以及对文章的额外要求,例如内容风格、
- Vue条件渲染与列表渲染
io无心
web前端Vuevue
条件渲染v-if写法:v-if="表达式"v-else-if="表达式"v-else="表达式"适用于:切换频率较低的场景。特点:不展示的DOM元素直接删除。注意:v-if可以与:v-else-if、v-else一起使用,但要求结构不能被打断。v-show写法:v-show='表达式'。适用于:切换频率较高的场景。特点:不展示的DOM元素会被隐藏。备注:使用v-if时,元素可能无法获取到,二使用v
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&