- python arm64_PyTorch-aarch64
人类0663号
pythonarm64
PyTorch源码编译步骤:1、源码编译环境:操作系统:debian9.12交换空间:1GPython版本:3.5硬件:CPU:RK3399(aarch64)内存:4G2、下载依赖包:下载pytorch及其依赖包时,默认从github上下载,如果网络不好、容易断开时,可在gitee上找到对应包克隆链接,然后修改对应配置文件,进行下载。需要细致耐心。3、编译主要参数:设置最大作业数:exportMA
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- Windows配置opencv详细教程
吃旺旺雪饼的小男孩
环境配置windowsopencv人工智能计算机视觉
Windows配置opencv1.安装CMakeCMake安装步骤:2.安装VisualStudioVisualStudio安装步骤:3.下载OpenCV源码下载步骤:4.配置OpenCV使用CMake4.1.配置CMakeGUI4.2.配置选项5.使用VisualStudio编译OpenCV5.1.打开VisualStudio项目5.2.编译OpenCV6.配置开发环境(VisualStudio
- springboot poi 后端手撕excel自定义表格。包括插入列表、跨行跨列合并
uutale
java应用springbootexcel后端
文章目录前言一、成品展示二、引入二、RestTemplateConfig三、接收实体ReturnResponse四、WriteExcelTableController总结前言这个程序是因为我需要根据数据库返回的数据生成excel,涉及到跨行跨列合并,表格list填充。填充后调用另一个项目的上传接口,把文件转成字节流传输过去,你们在自己进行使用的时候可以把字节流转成file存到本地。这里的代码有很多
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- 12.2 kubelet containerManager源码解读
福大大架构师每日一题
kubernetes相关kubelet云原生
本节重点总结:containerManager管理容器的各种资源,比如CGroups、QoS、cpuset、device等内置了很多资源管理器,总结起来就是其他manager的管家为什么要限制本地临时存储呢早期kubernetes版本并没有限制container的rootfs的容量由于默认容器使用的log存储空间是在/var/lib/kubelet/下rootfs在/var/lib/docker下
- 【微服务架构】SpringCloud(二):Eureka原理、服务注册、Euraka单独使用
道友老李
架构师进阶-微服务架构#SpringCloud架构微服务springcloud
文章目录SpringCloudEureka原理RegisterRenewFetchRegistryCancelTimeLagCommunicationmechanism服务注册客户端配置选项服务器端配置选项Eureka单独使用Rest服务调用/eureka/status服务状态注册到eureka的服务信息查看注册到eureka的具体的服务查看服务续约更改服务状态删除状态更新删除服务元数据客户端个人
- 【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云GitLabDevOps阿里云gitci/cd
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
- Java直通车系列46【Spring Cloud】(服务监控与追踪Spring Cloud Sleuth 和 Zipkin)
浪九天
Java直通车javaspring开发语言后端springcloud
目录服务监控与追踪(SpringCloudSleuth和Zipkin)一、为什么需要服务监控与追踪?二、核心工具:SpringCloudSleuth+Zipkin三、场景示例:电商下单调用链追踪场景描述:使用Sleuth+Zipkin的追踪流程:四、高级功能与优化五、适用场景六、总结服务监控与追踪(SpringCloudSleuth和Zipkin)一、为什么需要服务监控与追踪?在微服务架构中,一个
- 深入剖析 Spring Boot 应用上下文 (Application Context):核心概念与实践应用
无眠_
springbootjavarpc
深入剖析SpringBoot应用上下文(ApplicationContext):核心概念与实践应用引言在SpringBoot的世界里,应用上下文(ApplicationContext)扮演着至关重要的角色。它不仅是Spring框架的核心容器,负责管理应用中所有Bean的生命周期和依赖关系,更是SpringBoot应用得以运行的基础环境。理解ApplicationContext的概念、作用和工作原理
- Spring Boot 外部化配置 (Externalized Configuration) 超详解:灵活管理应用配置,打造可移植、可扩展的应用
无眠_
springboot数据库oracle
引言在SpringBoot应用开发中,配置管理是至关重要的环节。不同的环境(开发、测试、生产)通常需要不同的配置参数,例如数据库连接、端口号、日志级别、第三方API密钥等等。SpringBoot外部化配置(ExternalizedConfiguration)提供了一套强大的机制,允许我们将应用的配置从代码中解耦出来,并通过多种外部来源进行灵活管理,从而打造出可移植、可扩展、易于维护的SpringB
- 《Java线程池深度解析:从核心参数到饱和策略实战》
云之兕
java基础入门到精通java开发语言
"线程池核心数设置多少合适?为什么任务队列满了会导致OOM?如何设计可降级的异步任务系统?"本文通过电商秒杀场景贯穿线程池参数调优全过程,结合ThreadPoolExecutor源码解析核心机制,并给出动态线程池与监控报警的最佳实践。一、线程池核心参数关系图解graphLRA[提交任务]-->B{核心线程是否已满?}B-->|否|C[创建核心线程执行]B-->|是|D{队列是否已满?}D-->|否
- 专利信息管理知识产权基于Spring Boot SSM
QQ1978519681计算机程序
java前端数据库毕业设计计算机毕业设计springboot
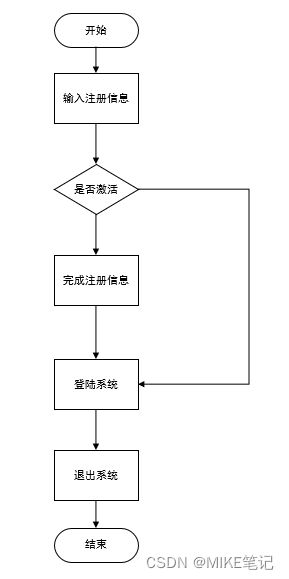
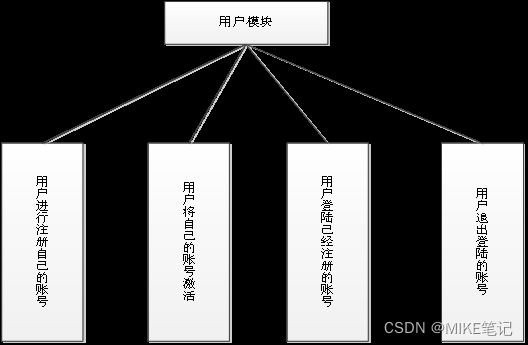
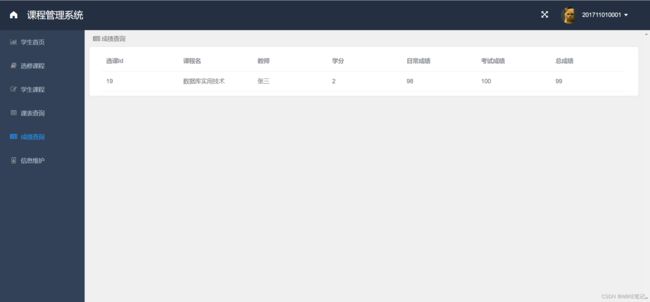
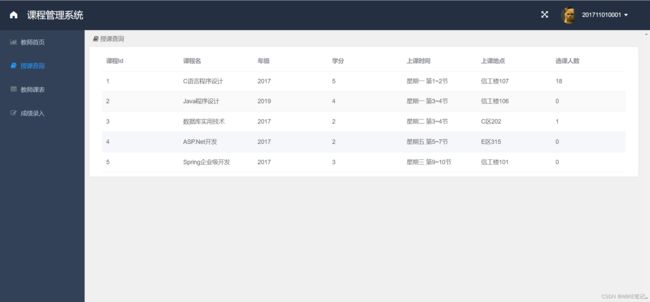
目录一、需求分析1.1系统用户角色与权限1.2专利信息管理功能二、数据分析与报表生成三、系统性能与安全性四用户体验与界面设计五扩展性与可维护性六、法律法规与合规性七.技术选型与实现7.1技术选型:7.2实现方式:随着科技的不断发展和知识产权保护意识的提升,专利信息管理系统的需求日益增加。基于SpringBoot的专利信息管理系统旨在提供一个高效、便捷的平台,帮助用户全面管理专利信息。该系统
- Spring Boot 与 Couchbase 整合教程
嘵奇
提升自己springboot后端java
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取SpringBoot与Couchbase整合教程环境要求JDK8+SpringBoot2.7.xCouchbaseServer7.xMaven/Gradle步骤1:创建SpringBoot项目使用start.spring.io创建项目,添加以下依赖:SpringWeb(可选,用于RESTAPI)Spri
- element 源码学习三 —— select 源码学习
violet-jack
JavaScript源码学习element组件库
select选择器是个比较复杂的组件了,通过不同的配置可以有多种用法。有必要单独学习学习。整体结构以下是select的template结构,已去掉了一部分代码便于查看整体结构:{{selected[0].currentLabel}}1"type="info"disable-transitions>+{{selected.length-1}}{{item.currentLabel}}0&&!load
- SpringBoot集成Pulsar 生产者与消费者示例代码
七维大脑
技术&解决方案分享java中间件
目录介绍功能特点一、导入pulsar依赖二、pulsar配置(示例为yml文件)三、生产者示例代码四、消费者代码介绍Pulsar是一个多租户、高性能的服务器到服务器消息传递解决方案。Pulsar最初由Yahoo开发,由Apache软件基金会管理。功能特点Pulsar的主要功能如下:原生支持Pulsar实例中的多个集群,并可跨集群无缝地复制消息。非常低的发布和端到端延迟。无缝扩展到超过一百万个主题。
- SOFAStack-00-sofa 技术栈概览
老马啸西风
sofa架构监控阿里云系统架构
SOFAStack前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。核心项目⚙️SOFABootGitHub:sofastack/sofa-boot|★3.8k功能:企业级SpringBoot增强框架,支持模块化开发、类隔离、日志隔离,提供健康检查、异步初始化等特性。SOFARPCGitH
- Spring Boot与Hazelcast整合教程
嘵奇
提升自己springboot后端java
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取SpringBoot与Hazelcast整合教程简介Hazelcast是一个开源的内存数据网格(IMDG),提供分布式缓存、计算和数据结构功能。与SpringBoot整合后,可以快速实现分布式缓存、会话共享等功能。本教程将演示如何将Hazelcast嵌入SpringBoot应用。环境准备JDK17+Sp
- PXI PXIe控制器:4Link架构+16GB带宽,兼容主流机箱,设计文件涵盖原理图、PCB和FPGA源码,实现可直接制板,高带宽PXI PXIe控制器,4Link架构,兼容主流机箱,提供设计文件、
suRQWcVNi
fpga开发程序人生
PXIPXIe控制器4Link架构16GB带宽兼容主流PXIe机箱设计文件原理图&PCBFPGA源码可直接制板ID:8245999662600997605浪里个浪里个浪001PXI和PXIe控制器是一种用于测量和自动化测试的高性能仪器。它们采用了4Link架构,可以提供高达16GB的数据传输带宽。同时,这些控制器还兼容主流的PXIe机箱,具有很好的兼容性。在设计文件方面,PXI和PXIe控制器提供
- 【大模型系列】SFT(Supervised Fine-Tuning,监督微调)
Kwan的解忧杂货铺@新空间代码工作室
s2AIGC大模型
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- PXI/PXIe控制器 4Link架构 16GB带宽 兼容主流PXIe机箱 设计文件 原理图&PCB FPGA源码 可直
FjtKvOwLaGa
fpga开发架构
PXI/PXIe控制器4Link架构16GB带宽兼容主流PXIe机箱设计文件!!!原理图&PCBFPGA源码可直接制板PXI和PXIe技术在现代仪器仪表领域中扮演着重要角色。其中,PXI(PCIeXtensionsforInstrumentation)是一种基于PCI总线的测试和测量平台,而PXIe则是对PXI进行扩展和增强的新一代标准。在PXI和PXIe平台中,控制器是关键组件之一,而PXIPX
- selectpicker.js 下拉框多选控件的属性和方法
草木红
#JavaScriptjsjqueryjavascriptbootstrap
中文网:https://www.bootstrapselect.cn/index.htmgithub:https://github.com/snapappointments/bootstrap-select需要用到的js和css(按顺序引用):bootstrap.min.cssbootstrap-select.cssjquery.min.jsbootstrap.min.jsbootstrap-se
- Kubernetes学习笔记-移除Nacos迁移至K8s
人生偌只如初见
KubernetesJ2EEkubernetesk8sjava
项目服务的配置管理和服务注册发现由原先的Nacos全面迁移到Kubernetes上。一、移除Nacos移除Nacos组件依赖。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-discoverycom.alibaba.cloudspring-cloud-starter-alibaba-nacos-configorg.springframewor
- 虚拟机添加多块网卡,重启时,ip绑定错误如何解决
千航@abc
kvm虚拟化服务器网络linux虚拟化kvm
在网卡的配置文件添加这一条NAME="ens9"DEVICE=ens9ONBOOT=yesNETBOOT=yesIPV6INIT=yesBOOTPROTO=noneTYPE=EthernetIPADDR=172.17.10.254PREFIX=24DEVICE这个参数的用途是指定配置文件对应的网络设备,每个网络接口都有自己的名称,像ens33、ens36、eth0、ens9等等,而DEVICE=e
- asp.net mvc mysql 开源项目_【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解...
weixin_39805732
asp.netmvcmysql开源项目
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等。源码GIT地址:技术介绍Layui个人而言不喜欢引用一堆东西,越简洁越好,layui正好能够满足我的这种需求,它是一款轻量级UI,JS部分都是采用模块化设计(AMD),对移动端支持比较不错。唯一不足是目前支持的组件有些少,需要有一定前端扩展能力的人才可以顺心使用。用法:例如我想用form.js和uploda.
- C语言,记录一次局部变量被意外修改的问题
三日沐水
嵌入式全套学习教程c语言
背景:单片机开发过程中,我在函数体内(begin_face_record)定义了一个局部变量data_length,在使用的时候,该局部变量一直别改变,每次调用其他函数,例如c库里面的函数memcpy,不知什么情况data_length值就会被改变。1、源码分析voidmain(void){init_gpio();init_face();face_power_up();begin_face_rec
- 书籍-《优化与最优控制简明教程》
优化深度学习人工智能算法
书籍:OptimizationandOptimalControlinaNutshell作者:SudathRohanMunasinghe出版:Springer编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《优化与最优控制简明教程》01书籍介绍本书简洁地介绍了优化过程和最优控制过程,并通过实例和仿真帮助自学和更好地理解。首先从函数优化和约束引入开始,随后扩展到使用变分法进行泛函优化。书中详细讲解
- Netty源码—3.Reactor线程模型四
东阳马生架构
Netty应用与源码NettyReactor线程模型
大纲5.NioEventLoop的执行总体框架6.Reactor线程执行一次事件轮询7.Reactor线程处理产生IO事件的Channel8.Reactor线程处理任务队列之添加任务9.Reactor线程处理任务队列之执行任务10.NioEventLoop总结8.Reactor线程处理任务队列之添加任务(1)Reactor线程执行一次事件轮询的过程(2)任务的分类和添加说明(3)普通任务的添加(4
- spring5-介绍Spring框架
m0_74824845
面试学习路线阿里巴巴springjava后端
Spring框架是一个Java平台,它为开发Java应用程序提供全面的基础架构支持。Spring负责基础架构,因此您可以专注于应用程序的开发。Spring可以让您从“plainoldJavaobjects”(POJO)中构建应用程序和通过非侵入性的POJO实现企业应用服务。此功能适用于JavaSE的编程模型,全部的或部分的适应JavaEE模型。2.1依赖注入和控制反转Java应用程序-这是一个宽松
- Netty源码分析之Reactor线程模型详解
Java-进阶架构师
javajava编程java后端java-ee
在分析源码之前,我们先分析,哪些地方用到了EventLoop?NioServerSocketChannel的连接监听注册NioSocketChannel的IO事件注册NioServerSocketChannel连接监听在AbstractBootstrap类的initAndRegister()方法中,当NioServerSocketChannel初始化完成后,会调用case标记位置的代码进行注册。f
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开