- ARM驱动学习之基础小知识
JT灬新一
ARM嵌入式arm开发学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
- el-table实现全选整表,单元一页复选框功能
周bro
vue.jselementuijavascript前端
全选整表单选一页0":popper-append-to-body="false":total="tableData.length":page-size="pageObj.pagesize":page-sizes="[10,50,100]"layout="total,sizes,prev,pager,next"@size-change="handleSizeChange"@current-chang
- 漫谈QWidget及其派生类(二)
Caiaolun
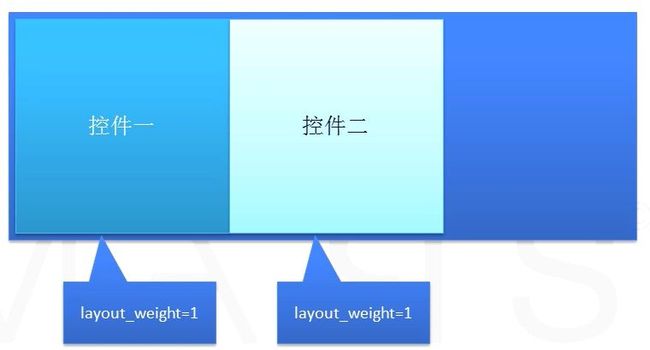
原文地址:https://blog.csdn.net/dbzhang800/article/details/6741344上一部分漫谈QWidget及其派生类(一)介绍了QWidget及其派生类,分:窗口、普通控件两种类型(其实有个Qt::SubWindow没有提,不过本系列中也没有介绍它的打算,因为我不熟)。本文接下来试图看看QLayout与窗口的几何尺寸控制。注意:本文只是试图解释,QLayo
- 关于UI刷新重绘
草帽小子J
最近做了一个关于用户雷达图的需求,有用到关于ui绘制相关的东西,于是去了解了下关于invalidate()、postInvalidate()、requestLayout()的知识。invalidate该方法会请求重绘view树,即draw(),刷新UI,并且不会调用onMeasure(),谁调用重绘谁,ViewGroup则重绘整个ViewGroup.一般会触发invalidate的主要为如下几种方
- 【十八】【QT开发应用】标签页QTabWidget的常见用法
妖精七七_
QT开发应用qt开发语言
#include"widget.h"//包含自定义的widget头文件#include//包含QHBoxLayout头文件,用于水平布局#include//包含QTabWidget头文件,用于创建标签页控件#include//包含QDebug头文件,用于调试输出widget::widget(QWidget*parent)//widget类的构造函数:QWidget(parent)//调用基类QWi
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- FloatActionButton 使用
yuzhiyi_宇
FloatActionButton(简称FAB)是负责显示界面基本操作的圆形按钮,其提供的最好是高频率的操作。使用FloatActionButton继承自ImageView,具备ImageView的全部属性。xml布局代码属性作用android:srcFAB中显示的图标app:layout_anchor设置FAB的锚点,即以该控件为参考app:layout_anchorGravityFAB相对锚点
- react native ScrollView实现滑动锚定,滑动到指定位置
君君yui
前端reactnativereact.jsjavascript
实现ScrollView滑动视图组件滑动到指定位置,实现tab与具体位置相锚定给需要锚定的组件加上onLayout属性//event.nativeEvent.layout.x是水平方向值,event.nativeEvent.layout.y是数值方向值//this.layoutList用于存储组件位置onLayout={(event)=>{this.layoutList.push(event.na
- c#切换成英文输入法
wiseyao1219
c#开发语言
WinAPI.cspublicclassWinAPI{[DllImport("user32.dll")]publicstaticexternboolPostMessage(inthhwnd,uintmsg,IntPtrwparam,IntPtrlparam);[DllImport("user32.dll")]publicstaticexternIntPtrLoadKeyboardLayout(st
- AI学习笔记:pdf-document-layout-analysis
hillstream3
人工智能学习笔记pdfAI编程nlp
一直在学AI,但没有连续的时间来尝试。现在终于失业了,有大把连续的时间来动手。之前准备了一台I5-1400F+RTX360012G的电脑,现在终于派上用场了。由于一直在从事无线通信相关的工作,所以,拿到一份很长的AI可能与通信在哪些方面,能够结合的pdf文档。所以,打算从这份文档开始入手。第一个找到的项目的是这个:https://huggingface.co/HURIDOCS/pdf-docume
- 《Android内核剖析》笔记 第5章 进程间通信核心框架Binder
2401_84408814
程序员android笔记binder
服务端:即服务提供者,比如android就提供了很多的系统服务,比如Alarm、WIFI、INPUT、LAYOUT_INFLATER、ACTIVITY等;当然开发者也可以实现自己的服务,然后把服务开放给其他应用使用,在代码上服务接口必须继承IInterface,服务具体实现类必须继承Binder;Binder驱动:实际上他是一个遵从Linux设备驱动模型的虚拟驱动,设备节点为/dev/binder
- VBA程序xlsm文件另存xlsx不能保存的问题
文剑至秦
编程excel
表达式.SaveAs(FileName,FileFormat,Password,WriteResPassword,ReadOnlyRecommended,CreateBackup,AccessMode,ConflictResolution,AddToMru,TextCodepage,TextVisualLayout,Local)1.首先看看FileFormat可选Variant保存文件时使用的文件
- python pyqt5 设置控件随窗体拉伸
SkTj
2#--coding:utf-8--'''【简介】布局中用到的addStretch函数例子'''fromPyQt5.QtWidgetsimportQApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButtonimportsysclassWindowDemo(QWidget):definit(self):super().init()btn1=QPus
- 【iOS】Masnory的简单学习
名字不要太长 像我这样就好
iosuiobjective-c学习
目录前言常用的布局方法Masnory什么是MasnoryMasnory的安装Masnory常用的方法基本约束方法约束创建方法尺寸和位置约束边距和间距尺寸和比例约束组合激活和更新约束示例代码使用时出现的问题总结前言 在暑假的项目编写过程中,大量使用到了视图布局,笔者用的较多的是FrameLayout(框架布局),该布局方法需要自己计算每个视图的位置,且稍有不注意就会出现视图重叠,导致实际和预期相差
- EP6 同一组件通过传递不同属性展示不同效果
京城五
uniapp壁纸小程序项目实践前端学习脚步css前端html
文件路径:E:/homework/uniappv3tswallpaper/pages/index/index.vue公告文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容每日推荐专题精选More+.homeLayout{.banner{width:750rpx;padding:30rpx0;swiper{width:10
- Android 自定义控件基础-ListView的加载更多
琼珶和予
ListView加载更多与之前的下拉刷新实现的方式差不多,都是通过自定义控件来实现的,而且都是通过重写ListView来实现的。1.foot布局 foot布局当中有一个progressbar控件,在我们使用这个控件的时候,要注意一点:如果我们想要使用·父布局来限制progressbar的大小,如果progressbar的layout_width设置的是wrap_content的话,会发现父布
- 通过AI来创建一个_____html css网页制作成品 例子演示
数码小沙
html
使用AI输入创建一个htmlcss网页制作成品例然后出来好的,我将为您创建一个简单的HTML和CSS网页制作的示例。这个示例将包括基本的布局、文本样式和一些内联的CSS样式。{"name":"dalle","description":"AsimpleexampleofafinishedHTMLandCSSwebpage,featuringacleanlayoutwithaheader,naviga
- 使用 gdb 在汇编指令层面对程序注入、修改
shimly123456
汇编
gdb启动程序后,打开汇编界面layoutasm可以看到汇编代码,左边有每行指令的地址可以使用x/10x0xADDRESS这种命令去确认某个地址的指令使用如下命令把某个地址的指令改为0x90NOP气泡指令(gdb)set{unsignedchar[4]}0x401000={0x90,0x90,0x90,0x90}此时layoutasm显示的汇编指令还是我们修改前的指令,我们需要重新反汇编disas
- Kamada-Kawai 布局算法简介,nx.kamada_kawai_layout(G)
小桥流水---人工智能
人工智能深度学习机器学习算法算法python人工智能
nx.kamada_kawai_layout(G)是NetworkX中用于图布局的一个函数,它基于Kamada-Kawai弹簧嵌入算法(Kamada-KawaiSpringLayoutAlgorithm)。这是一个经典的力导向布局算法,它特别适用于中小型图的可视化,能够让节点的位置更直观地反映它们之间的关系。Kamada-Kawai布局算法简介Kamada-Kawai算法是一种用于图的二维或三维可
- Android项目实践之菜鸟养成 (二)初识Android
史慧君
【Android】Android菜鸟养成android项目实践
转载请标明出处:http://blog.csdn.net/junzaivip/article/details/53871268,本文出自【junzaivip博客】很高兴继续和大家分享我在项目中遇到的一些列知识点。前篇文章也说了,这个系列教程是要立刻上项目的,所以都是直接干货分享。项目中立刻就需要知道的知识点。1.Layout中相关代码解读:android:text="@string/hello_w
- 使用 i3.LayoutCell() 方法绘制版图并输出为 GDS 文件
勤奋的大熊猫
LucedaIPKISSAndKLayoutIPKISS芯片版图绘制
使用i3.LayoutCell方法绘制版图并输出为GDS文件引言正文引言在IPKISSi3.SRef()函数一文中我们介绍了如何使用i3.SRef()函数将instance对象添加到i3.LayoutCell()创建的Cell对象上。但是当我们使用write_gdsii()输出版图时代码就会报错。这里我们将介绍如何解决这个问题。这里需要告诉大家的是,IPKISS官网给出的教程是错误的,无法正常运行
- element-ui layout布局 铺满整个空间方法
遇事不决AI解决
uicss3cssvue.jsjavascript
h5布局文件上传css样式有些朋友用height:100%并不能铺满,这个时候可以使用height:100vh即可铺满html,body,.el-container{/*设置内部填充为0,几个布局元素之间没有间距*/padding:0px!important;/*外部间距也是如此设置*/margin:0px!important;/*统一设置高度为100%*/height:100vh;}有任何问题都
- Android 使用PopupWindow
徐子元竟然被占了!!
Androidandroid
Android使用PopupWindowmainactivity.Javaimportandroid.content.Context;importandroid.content.Intent;importandroid.graphics.drawable.ColorDrawable;importandroid.os.Bundle;importandroid.view.LayoutInflater;
- RHEL Linux修改系统locale
kongxx
查看当前系统Locale首先先查看一下系统的locale信息,可以有两种方式查看第一种,通过/etc/locale.conf文件内容查看$cat/etc/locale.confLANG="zh_CN.UTF-8"第二种,通过“localectlstatus”命令查看$localectlstatusSystemLocale:LANG=zh_CN.UTF-8VCKeymap:cnX11Layout:c
- 18.菜单logo制作
不蒸馒头曾口气
二手交易平台javascript前端vue.js
菜单logo制作1.在项目assets里面加入logo2.layout下新建MenuLogo.vue组件MenuLofo.vue{{title}}importMenuLogofrom'@/assets/logo.jpg'import{ref}from'vue';consttitle=ref('校园二手交易平台').logo{display:flex;width:100%;height:60px;l
- PyQt5 opencv-python
EQP Doctor
pythonqtopencv
importsysimportcv2importnumpyasnpfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButton,QVBoxLayout,QWidgetfromPyQt5.QtGuiimportQImage,QPixmapfromPyQt5.QtCoreimportQThread,pyqtSignalclassWorker
- View绘制流程(三) - onLayout
世道无情
1.onLayoutmeasure完毕后,表示view大小已经测量好了,然后就是onLayout了,作用是确定view的位置;performTraversals__>perforLayouthost.layout__>view.onLayout__>viewgroup.onLayout2.源码分析privatevoidperformLayout(WindowManager.LayoutParams
- 在fragment中使用viewpager嵌套fragment
小康
步骤:1、在Activity布局文件中定义framelayout用于添加Fragment2、创建两个Fragment用于切换3、获取Fragment管理器,并开启事物FragmentTransaction4、通FragmentTransaction.add(resourceid,fragment)将fragment添加到布局上,提交事物commit5、通FragmentTransaction.re
- QTreeWidget实现复选框的全选/部分选择/半选择状态
死嗑到底
QtPythonPyQt(pythongui编程)ui
importsysfromPyQt5.QtCoreimportQtfromPyQt5.QtWidgetsimportQApplication,QWidget,QTreeWidget,QTreeWidgetItem,QLabel,QHBoxLayoutclassDemo(QWidget):def__init__(self):super(Demo,self).__init__()self.resize
- QT基本控件详解及实例2(布局类)
羊百万~
qt开发语言
二、布局类从上到下依次为垂直布局(VerticalLayout)头文件(QVBoxLayout)将控件垂直分布的方式布局,具体实现为以下步骤:1、new出一个垂直布局管理器;2、将需要布局的控件,放入垂直布局管理器;3、将垂直布局管理器的指针传入基类;(setLayout)代码如下://ui->setupUi(this);tool=newQToolButton;tool->setText("工具按
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&