简单的后端传送json格式至前端正确处理方法
最近做项目用echarts时涉及到了从后台返回json数据给前台,所以就稍微学了一下,做些记录。
其中json的语法规则如下:
数据在名称/值对中
"key":"value"
数据由逗号分隔
{}保存对象
[]保存数组
引用某位大佬说的话:
Json是一种文本字符串!被存储在responseText属性中,而读取json数据可以使用javascript的eval函数来解析json。
json对象:
//样例1:对象类型
var data1 = {"name":"Alice","age":13,"measurements":new int[]{60,70,70}};
json 数组:
//样例2:集合类型
var data2 = [{"name":"Paul"},{"age":12},{"measurements":new int[]{30,40,50}}];
进行测试:
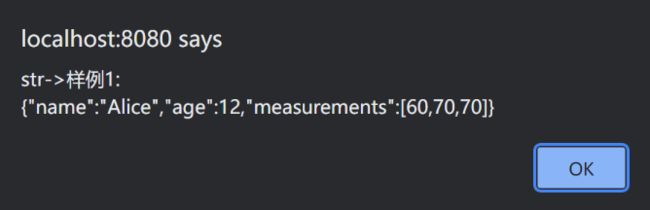
样例1:
-
后端代码:
Map<Object,Object> data1 = new HashMap<>(); data1.put("name", "Alice"); data1.put("age", 12); data1.put("measurements", new int[] { 60, 70, 70 }); JSONObject object = JSONObject.fromObject(data1); //创建Json对象 //将json对象转化为字符串在终端输出 System.out.print(object.toString()); //把json数据返回给浏览器: resp.getWriter().write(object.toString()); -
终端输出:
{"name":"Alice","age":12,"measurements":[60,70,70]} -
前端代码:
-
网页弹窗提示:
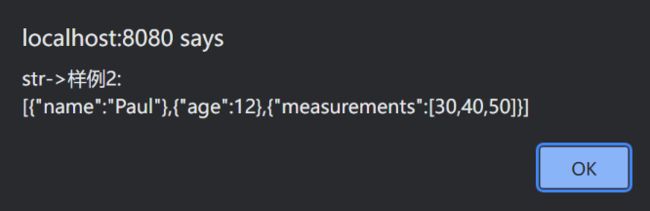
样例2:
-
后端代码:
HashMap<Object, Object> map = null; List<Object> data2 = new ArrayList<Object>(); map = new HashMap<Object, Object>(); map.put("name", "Paul"); data2.add(map); map = new HashMap<Object, Object>(); map.put("age", 12); data2.add(map); map = new HashMap<Object, Object>(); map.put("measurements", new int[] { 30, 40, 50 }); data2.add(map); JSONArray object2 = JSONArray.fromObject(data2); //创建Json对象 //将json对象转化为字符串在终端输出 System.out.print(object2.toString()); //把json数据返回给浏览器: resp.getWriter().write(object2.toString()); -
终端输出:
[{"name":"Paul"},{"age":12},{"measurements":[30,40,50]}] -
前端代码:
-
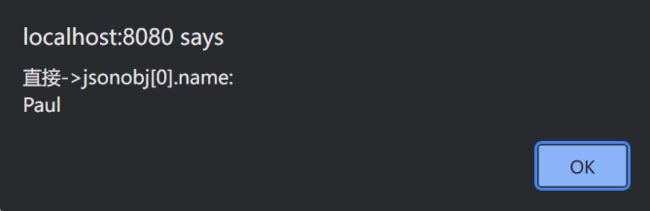
网页弹窗提示:
总结:
-
如果是需要传输类似于样例1中的对象类型则需要在后端使用
JSONObject.fromObject()方法 ,值得一提的是,使用JSONObject类时需要导入import net.sf.json.JSONObject; -
如果是需要传输类似于样例2中的集合类型则需要在后端使用
JSONArray.fromObject()方法 ,值得一提的是,使用JSONArray类时需要导入import net.sf.json.JSONArray; -
此外,如果是需要在jsp页面中使用传输过来的结果的话,是不需要用
JSON.stringify()将传输结果转换成字符串的,这里是为了演示方便。可以:对象直接使用键名调用,变量名.键名;集合用法类似数组,变量名.[下标].键名
正如我一开始就提到的,我只是因为有需要就学了点皮毛,必然会有许多瑕疵