vue进阶----路由
目录
前端路由的概念与原理
什么是路由
SPA 与前端路由
前端路由
前端路由的工作方式
实现简易的前端路由
vue-router 的基本用法
vue-router
vue-router 安装和配置的步骤
声明路由的匹配规则
vue-router 的常见用法
1、路由重定向
2、嵌套路由
3、动态路由匹配
4、声明式导航 & 编程式导航
前端路由的概念与原理
什么是路由
路由(英文:router)就是 对应关系 。
SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面, 所有组件的展示与切换 都在这唯一的一个页面内完成。 此时, 不同组件之间的切换 需要通过 前端路由 来实现。
结论:在 SPA 项目中, 不同功能之间的切换 ,要 依赖于前端路由 来完成!
前端路由
通俗易懂的概念: Hash 地址 与 组件 之间的 对应关系 。
前端路由的工作方式
结论:前端路由,指的是 Hash 地址 与 组件之间 的 对应关系 !
实现简易的前端路由
步骤1:通过
步骤3:在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化 ,动态切换要展示的组件的名称:
created() {
window.onhashchange = () => {
console.log('监听到了 hash 地址的变化', location.hash)
switch (location.hash) {
case '#/home':
this.comName = 'Home'
break
case '#/movie':
this.comName = 'Movie'
break
case '#/about':
this.comName = 'About'
break
}
}
},vue-router 的基本用法
vue-router
vue-router 是 vue.js 官方给出的 路由解决方案 。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目 中组件的切换。
vue-router 的官方文档地址:https://router.vuejs.org/zh/
vue-router 安装和配置的步骤
- 安装 vue-router 包
- 创建路由模块
- 导入并挂载路由模块
- 声明路由链接和占位符
在项目中安装 vue-router
npm i [email protected] -S 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
// src/router/index.js 就是当前项目的路由模块
import Vue from 'vue'
import VueRouter from 'vue-router'
// 把 VueRouter 安装为 Vue 项目的插件
// Vue.use() 函数的作用,就是来安装插件的
Vue.use(VueRouter)
// 创建路由的实例对象
const router = new VueRouter()
//向外共享实列对象
export default router
导入并挂载路由模块
在 src/ main.js 入口文件中,导入并挂载路由模块。示例代码如下:
//导入router模块
import router from '@/router/index.js'
new Vue({
render: h => h(App),
// 在 Vue 项目中,要想把路由用起来,必须把路由实例对象,通过下面的方式进行挂载
router: router
}).$mount('#app')
声明 路由链接 和 占位符
在 src/App.vue 组件中,使用 vue-router 提供的 和 声明路由链接和占位符:
首页
电影
关于
声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:
// 1、导入需要的组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
// 2、创建路由的实例对象
const router = new VueRouter({
// routes 是一个数组,作用:定义 “hash 地址” 与 “组件” 之间的对应关系
routes: [
//path 表示匹配的是 hash 地址 ;component 表示要匹配的路由组件
{path: '/home', component: Home},
{path: '/movie', component: Movie},
{path: '/about', component: About}
]
})vue-router 的常见用法
1、路由重定向
路由重定向 指的是:用户在访问 地址 A 的时候, 强制用户跳转 到地址 C ,从而展示特定的组件页面。 通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
const router = new VueRouter({
routes: [
//重定向路由规则
{path: '/', redirect: '/home'},
//路由规则
{path: '/home', component: Home},
{path: '/movie', component: Movie},
{path: '/about', component: About}
]
})2、嵌套路由
通过路由实现 组件的嵌套展示 ,叫做嵌套路由。
点击 父级路由链接 显示模板内容
- 模板内容中又有子级路由链接
- 点击子级路由链接显示子级模板内容
声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:
About 组件
tab1
tab2
通过 children 属性声明 子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性 声明子路由规则:
import Tab1 from '@/components/tabs/Tab1.vue'
import Tab2 from '@/components/tabs/Tab2.vue'
const router = new VueRouter({
routes: [
{//父级路由规则
path: '/about',
component: About,
//重定向路由
//redirect: '/about/tab1',
children:[
// 子路由规则 不要/
// 默认子路由:如果 children 数组中,某个路由规则的 path 值为空字符串,则这条路由规则,叫做“默认子路由”
{path: '',component: Tab1 }, //为空时 子路由链接的后面/Tab1 值就不需要了
{path: 'tab2',component: Tab2 }
]}
]
})3、动态路由匹配
路由规则的 复用性差 。
动态路由的概念
动态路由指的是:把 Hash 地址中 可变的部分 定义为 参数项 ,从而 提高路由规则的复用性 。
在 vue-router 中使用 英文的冒号 ( : )来定义路由的参数项。示例代码如下:
{path: '/movie/:id', component: Movie}, $route.params 参数对象
在 动态路由 渲染出来的组件中,可以使用 this. $route.params 对象访问到 动态匹配的参数值 。
这里的id值与参数项对应
Movie 组件 -- {{ $route.params.id }}
使用 props 接收路由参数
为了简化路由参数的获取形式 ,vue-router 允许在 路由规则 中 开启 props 传参 。示例代码如下:
//定义路由规则时 开启props : true 选项
{path: '/movie/:id', component: Movie,props: true},
//直接使用
Movie 组件 -- --- {{ id }}
//使用props 可以直接接收路由参数
props:['id']
4、声明式导航 & 编程式导航
在浏览器中, 点击链接 实现导航的方式,叫做 声明式导航 。例如:
- 普通网页中点击 链接、vue 项目中点击
在浏览器中, 调用 API 方法 实现导航的方式,叫做 编程式导航 。例如:
- 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.$router. push ('hash 地址')
- 跳转到指定 hash 地址,并增加一条历史记录
methods: { gotoLk(){ this.$router.push('/movie/1') } }
② this.$router. replace ('hash 地址')
- 跳转到指定的 hash 地址,并替换掉当前的历史记录
push 和 replace 的区别:
- push 会增加一条历史记录
- replace 不会增加历史记录,而是替换掉当前的历史记录
③ this.$router. go (数值 n)
- 实现导航历史前进、后退
gotof(){ // 如果后退的层数超过上限,则原地不动 this.$router.go(-1) }
$router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
① $router. back ()
- 在历史记录中,后退到上一个页面
② $router. forward ()
- 在历史记录中,前进到下一个页面
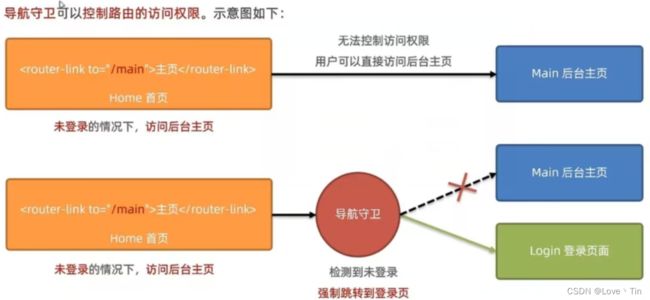
5、导航守卫
导航守卫 可以 控制路由的访问权限 。
全局前置守卫
每次发生路由的 导航跳转 时,都会触发 全局前置守卫 。因此,在全局前置守卫中,程序员可以对每个路由进行 访问权限 的控制:
// 创建路由的实例对象
// 为 router 实例对象,声明全局前置导航守卫
// 只要发生了路由的跳转,必然会触发 beforeEach 指定的 function 回调函数
router.beforeEach(function(){}) 守卫方法的 3 个形参
router.beforeEach(function(to,from,next){
// to 表示将要访问的路由的信息对象
// from 表示将要离开的路由的信息对象
// next() 函数表示放行的意思
next()
}) next 函数的 3 种调用方式
- 当前用户拥有后台主页的访问权限,直接放行:next()
- 当前用户没有后台主页的访问权限,强制其跳转到登录页面:next('/login')
- 当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
控制后台主页的访问权限
if (to.path === '/mian') {
// 要访问后台主页,需要判断是否有 token
const token = localStorage.getItem('token')
if (token) {
next()
} else {
// 没有登录,强制跳转到登录页
next('/login')
}
} else {
next()
}