【Java】Servlet之登录和上传文件的简单实现
- 登录的实现
-
- 回顾Cookie和Session
- 前端实现
- 后端实现
-
- 登录
- 跳转
- 分析
- 上传文件的实现
-
- 前端实现
- 后端实现
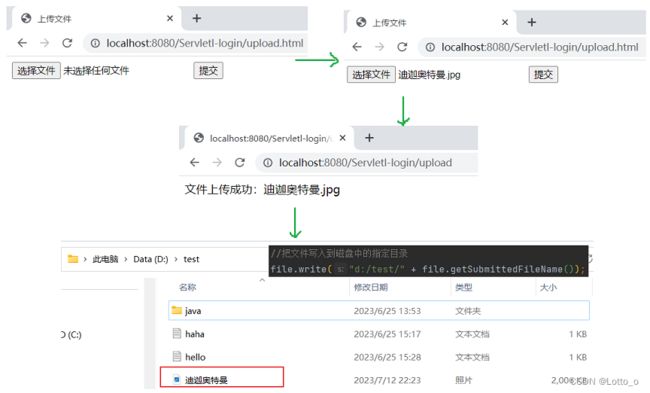
- 结果
登录的实现
回顾Cookie和Session
Cookie工作在浏览器端,Session工作在服务器端。都是在保存某一个数据。
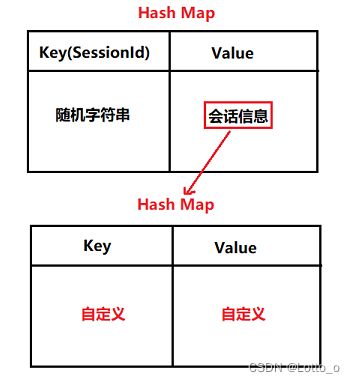
Cookie保存的是sessionid,目的是为了记录用户跟服务器交互时服务器给会话分配的id来识别是哪个浏览器。服务器保存cookie信息时,维护了一个HashMap,里面的key值就是SessionId,value就是会话信息。当第一次打开一个浏览器访问某个网页时,服务器会分配了一个随机字符串(Token),并存储当前的会话信息(页面)。而每一个会话又是一个HashMap,可以自定义信息。当第二次再次访问时,在header中携带上这个随机字符串(Token),服务器就可以通过自己维护的HashMap根据传进来的随机字符串作为key,找到相应的会话,从而使别是哪一个浏览器访问了这个服务器。Session识别的是哪一个用户(会话)访问了服务器。

当删除了本地Cookie之后,再访问网站时会判断为未登录状态。
前端实现
前端通过表单提交数据,请求的方法一般是POST。使用表单提交时,一定要在用户输入的标签上设置name属性,相应的标签值会和name属性中设置的内容拼接成KEY VALUE的形式提交到服务器。name就代表key,用户输入的内容就代表value。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录title>
head>
<body>
<form action="login" method="post">
<input type="text" name="username">
<input type="text" name="password">
<button type="submit">登录button>
form>
body>
html>
后端实现
登录
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1. String username
// 2. String password
// 设置编码
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html; charset=utf-8");
// 获取参数
String username = req.getParameter("username");
String password = req.getParameter("password");
// 简单的校验
if (username == null || !username.equals("zhangsan")
|| password == null || !password.equals("123456")) {
// 返回错误信息
resp.getWriter().write("请输入正确的用户名和密码");
return;
}
// 登录成功,把用户的信息保存到session中
// 获取session
HttpSession session = req.getSession(true);
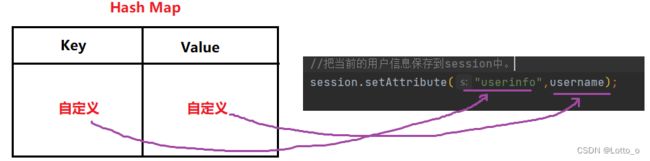
// 把当前的用户信息保存到session中。
session.setAttribute("userInfo", username);
// 跳转到主页
resp.sendRedirect("index");
}
}
跳转
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 设置编码
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html; charset=utf-8");
// 获取当前用户的session
HttpSession session = req.getSession(false);
// 判断当前用户是登录
if (session == null) {
resp.getWriter().write("没有登录,请重新登录.");
return;
}
// 获取session中存的对象
String username = (String) session.getAttribute("userInfo");
if (username == null || username.equals("")) {
resp.getWriter().write("没有找到用户信息,请重新登录");
return;
}
// 页面上显示用户名
resp.getWriter().write("欢迎回来:" + username);
}
}
分析
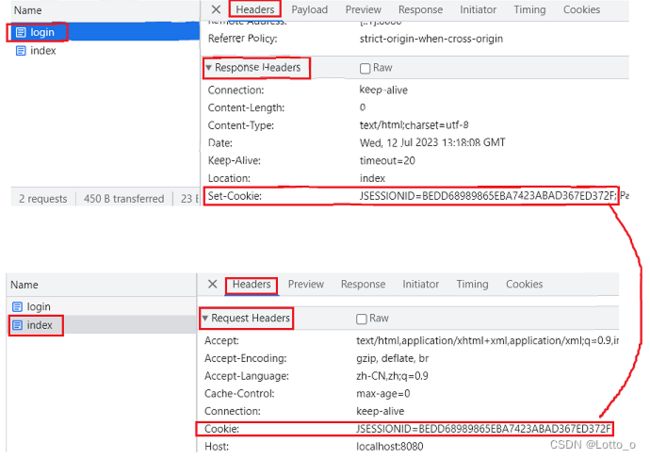
默认登录的用户名是zhangsan,密码是12345。打开控制台可以看到,登陆成功之后,服务器在给浏览器发了一个set-Cookie字段, 当浏览器的响应头接收到set-Cookie这个字段时,浏览器就会把对应的JSESSIONID存在本地。以后每次请求都会将这个值发送到服务器。跳转到index之后,在请求头中就会携带这个值。此时服务器就知道是哪个用户在访问以区分出会话。

小坑:当我在bing浏览器中打开控制台时看不到set-Cookie,查了资料说可能是浏览器的问题,而当我在Chrome中打开时就能看见了,暂时不清楚原因。
上传文件的实现
前端实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>上传文件title>
head>
<body>
<form action="upload" method="post" enctype="multipart/form-data">
<input type="file" name="uploadFile">
<button type="submit">提交button>
form>
body>
html>
其中enctype="multipart/form-data"表示当前的表单要上传文件。type="file"表示指定类型为文件。
后端实现
@MultipartConfig表示文件类型的注解,加入这个注解就可以使用对文件处理的Part类方法。
| 方法 | 描述 |
|---|---|
| String getSubmittedFileName() | 获取提交的文件名 |
| String getContentType() | 获取提交的文件类型 |
| long getSize() | 获取文件的大小 |
| void write(String path) | 把提交的文件数据写入磁盘文件 |
@WebServlet("/upload")
@MultipartConfig
public class UpLoadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 设置编码
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html; charset=utf-8");
//获取上传到文件
Part file = req.getPart("uploadFile");
//获取文件信息
System.out.println("文件名:" + file.getSubmittedFileName());
System.out.println("文件类型:" + file.getContentType());
System.out.println("文件大小:" + file.getSize());
//把文件写入到磁盘中的指定目录
file.write("d:/test/" + file.getSubmittedFileName());
//返回响应
resp.getWriter().write("文件上传成功:" + file.getSubmittedFileName());
}
}
与之前不同的是,这里要通过HttpServletRequest中的
getPart()来获取上传的文件,而不是getParameter()。