ArkTS初学(一)
想必大家都听说过华为的方舟框架,没错,这就是所说的ArkTS。在HarmonyOS2的时候大家会使用java开发HarmonyOS应用,使用的是Layout来进行布局(用的还是xml文件),之后又出现了js的Component(记不清名字了)的一个功能方便了开发。我们现在就来学习HarmonyOS3推出的ArkTS
我写这个博客的时候ArkTS只支持iPhone,所以我们只能用手机为例子来学习
HarmonyOS官网
HarmonyOS官网
这个是DevECO Studio下载页,请选择对应的版本
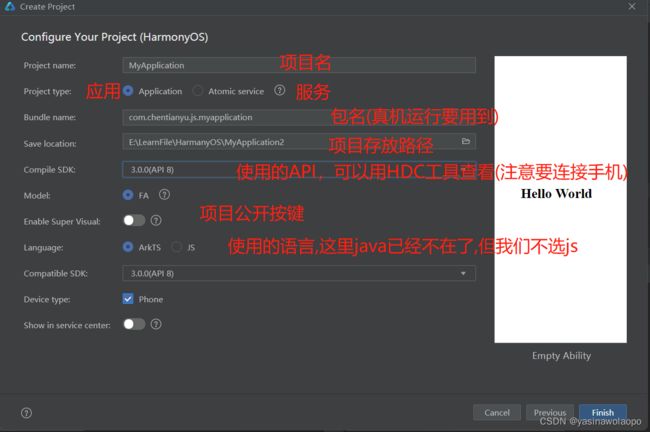
创建项目
注意: 项目公开按键在最下面
补充: 图上说明的项目公开按键是快速布局生成代码的
俩个SDK版本要一致
选择机器类型
ArkTS
ArkTS文档
基本概念
基本概念
struct:自定义组件可以基于struct实现,不能有继承关系,对于struct的实例化,可以省略new。
装饰器:装饰器给被装饰的对象赋予某一种能力,其不仅可以装饰类或结构体,还可以装饰类的属性。多个装饰器可以叠加到目标元素上,定义在同一行中或者分开多行,推荐分开多行定义。
-
@Component:装饰struct,结构体在装饰后具有基于组件的能力,需要实现build方法来创建UI。 -
@Entry: 装饰struct,组件被装饰后作为页面的入口,页面加载时将被渲染显示。 -
@Preview:装饰struct, 用@Preview装饰的自定义组件可以在DevEco Studio的预览器上进行实时预览,加载页面时,将创建并显示@Preview装饰的自定义组件。 -
build函数: 自定义组件必须定义build函数,并且禁止自定义构造函数。build函数满足Builder构造器接口定义,用于定义组件的声明式UI描述。
这些都是官方文档,不容易理解,也很分散。你们可以这么理解
装饰器就是规定,build相当于C,Java中的main()方法这样后我们再来看这个代码
@Entry
@Component
struct Index {
build() {}
}
子组件配置
对于支持子组件配置的组件,例如容器组件,在"{ … }"里为组件添加子组件的UI描述。
Column、Row、Stack、Grid、List等组件都是容器组件。
@Entry
@Component
struct Index {
build() {
//Row()//横向,只要你width写成100%你的字就会在横屏的中间
Column(){//纵向,只要你height写成100%你的字就会在竖屏的中间
}
}
}
可以查看官方文档-状态管理-基本概念
@State很好理解
@Entry
@Component
struct Index {
build() {
Row(){
@State hello:string = "HelloWorld"
Text(this.hello).fontSize(30).fontColor("#ff0")//Text():文本组件,里面的值不能为空; fontSize():改变字体大小组件;fontColor():改变字体颜色的组件(主要是真机背景是黑色的,默认字体也是黑色的)
}
}
}
路由跳转
我们可以学个跟前端vue编程式路由导航,react编程式路由导航都很像的router
先是要在config.json中配置


import router from '@system.router' //调用router库
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold).fontColor("#fff").onClick(()=>{
//onClick():点击事件
//router.push(object)
router.push({ //push()方法,那就会有replace()方法
uri:"pages/Test01", //uri路径
params:{ //传递的参数
data1: "OK"
}
})
})
}
.width('100%')
}
.height('100%')
}
}
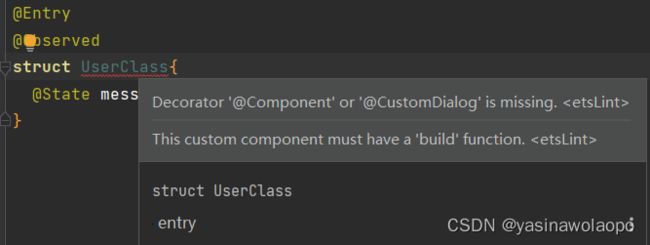
@Observed
现在的我还不会引入,所以我们来学最后一个装饰器@Observed
@Entry
@Observed
class UserClass{
@State message:string = "this is UserClass"
}
错误的写法:

当然自然不能像@Component那样

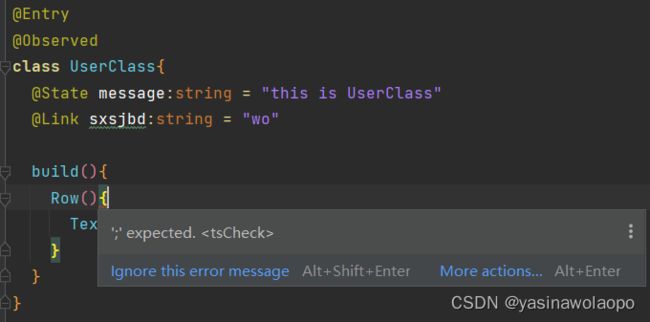
这里的build只是在类中的普通函数,不信?
import router from '@system.router'
@Entry
@Component
struct Test01{
@State testData01: string = "物品"
@State UserClass: UserClass = new UserClass()
build(){
Row(){
Text(this.testData01).fontColor("#0ff").fontSize(50)
Text(`count:${this.count}`).onClick(()=>{
this.count += 1
}).fontSize(30).fontColor('#fff')
}.backgroundColor("#f00").width('100%')
}
}
@Observed class UserClass{
static message: string = "this is UserClass"
constructor(){
}
}
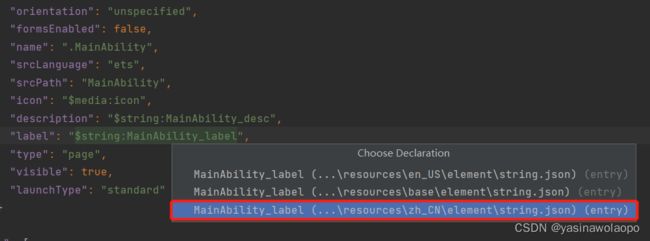
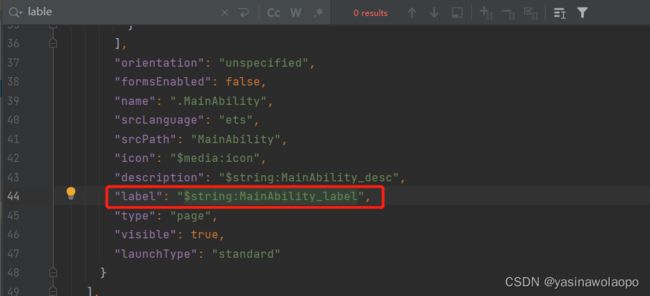
关于APP的文件名
查看config.json文件(上述有说明位置(前往路由跳转查看位置))
我们直接ctrl+f输入文字label(因为HarmonyOS的默认文件名就是label),果不其然

我们不去改$string:MainAbility_label这个名字相比在开发过harmonyos-java的小伙伴并不陌生,我们ctrl+在这段文字上点击会有一下选择,我们选择zh_CN(中文的意思)