渗透测试中使用浏览器的正确姿势
渗透的时候使用得最多的就是浏览器和burp了,灵活使用浏览器可以使渗透的效率大大提高,这次就分享下我平时用浏览器的一些技巧。

1. 浏览器的选择
首选chrome浏览器,火狐浏览器为辅.
mac的话还可以加个Safari来刷下动漫或用下google hack ~
首选chrome的原因主要是以下三点,是火狐没法比的:
- 更强大的账号同步能力
只要能登录google账号,就能使用chrome强大的跨平台账号同步功能,不但能同步书签、账号密码,还可以同步所有的插件!同步插件这一点特别方便,当我们重装系统或者在其它电脑使用chrome时,只要登录google账号,就可以快速恢复成自己熟透的浏览器了。
而火狐的同步功能就不太让人理想,特别是跨平台同步书签时会出现问题。比如在windows收藏了个书签,又在kali上收藏了几个书签,kali上收藏的书签就无法同步到windows的火狐上。
- 更强大的F12
现在的chrome的F12,也就是开发工具在很多方面已经超过火狐了,特别是在JavaScript调试方面,这一点放在后面详细讲解。
- 自带flash
很多比较老的网站,像学校、政府等行业的网站都需要用到flash,chrome自带flash。
2.那怎样更好地用浏览器做渗透?
除了在网页上右键查看源码,还能用浏览器来干什么呢?
主要为以下两方面:
- 使用chrome的开发者工具。
- 使用一些必备的插件。
3. 开发者工具的使用
chrome为我们提供了强大的开发者工具,下面我主要介绍下渗透中常用到的功能,更详细的资料请查阅官方文档(https://developers.google.com/web/tools/chrome-devtools/)
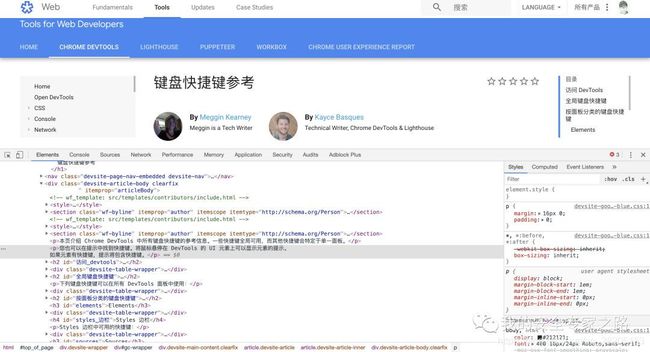
打开开发者工具
有几种方式可以打开chrome的开发者工具
• 在Chrome菜单中选择 更多工具 > 开发者工具
• F12
• 在页面元素上右键点击,选择 “检查”
• 使用 快捷键Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
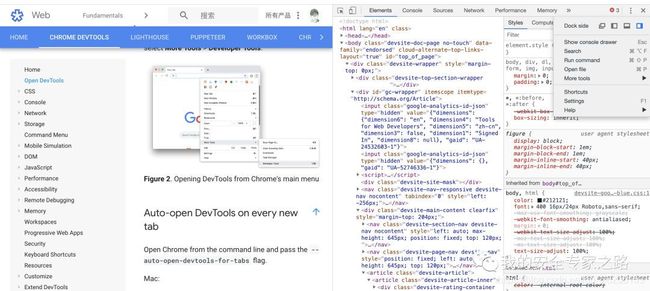
调整面板
我们首先来调整下面板,让视野更好点:
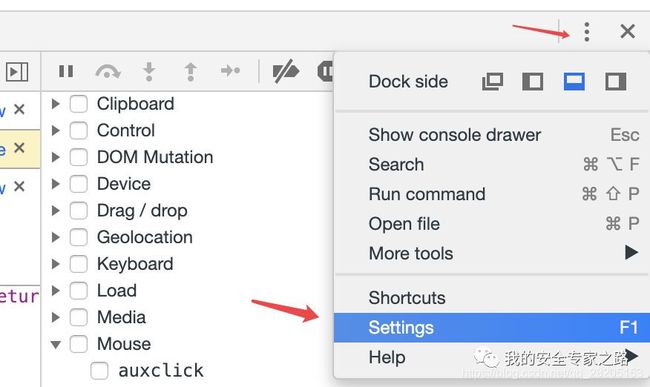
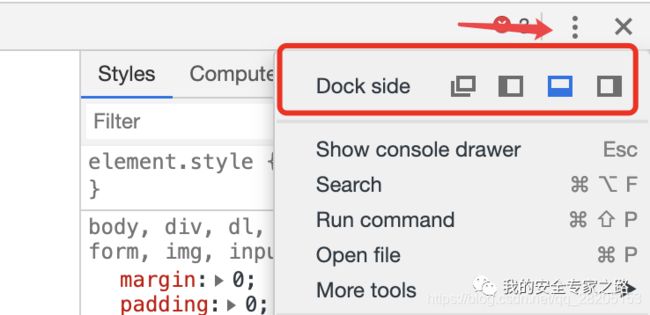
点击右上方的三个点,在Dock side的地方有四个图标,可以把面板放到屏幕的不同侧

如在屏幕的左侧是最后一个图标
手机模拟
接下来看下左上方的手机图标,这个功能主要是使网页变成移动版本,也就是手机模拟。
在渗透一些专门为手机设计的网站时特别有用!

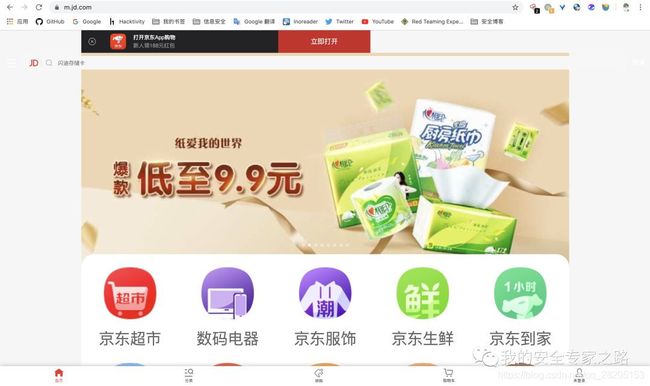
比如https://m.jd.com/ 直接用chrome打开的界面是很不友好的
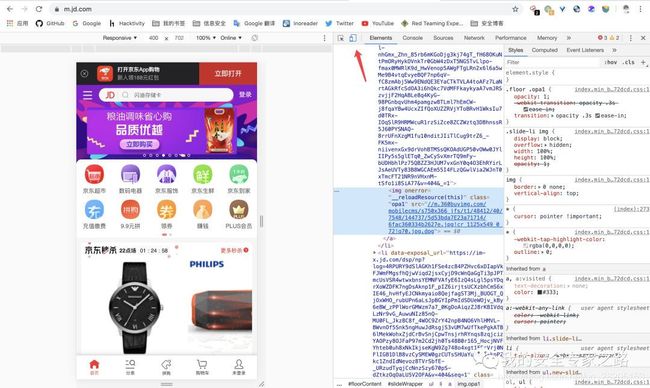
使用手机模拟后可以说是相当的舒服:
还有一点是手机模拟的鼠标是模拟触屏的,这一点在一些移动网站需要感应用户的触摸动作时特别有用。在我不知道开发者工具有这个功能时,遇到要触摸动作(如滑动验证码、画轨迹的验证码)的时候,我只能默默的打开我的夜神。。。
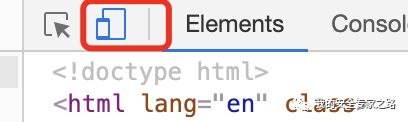
HTML元素选择
手机模拟左边的图标也是用得比较多的,点一下它可以在网页上选择元素
控制台
点击面板中的console,可以进入控制台
控制台功能十分强大,可以用来执行javascript代码
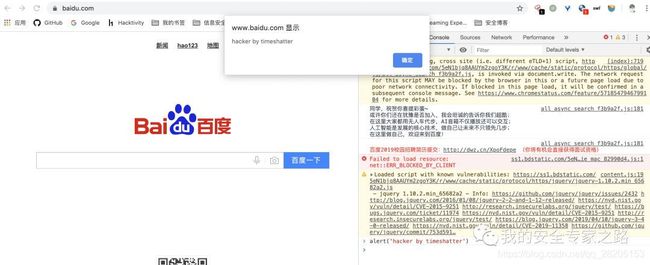
比如在控制面板上输入以下代码
alert(‘hacker by timeshatter’)
可以轻松黑掉百度

说笑的,表哥们别打我,逃~
这个功能在渗透中主要有以下的作用
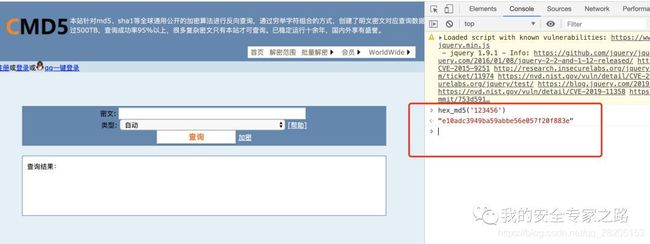
- 调用函数、打印或计算一些变量的值
在控制台中可以调用页面中的任意函数,如登录页面的一些加密和解密函数。
也可以打印或者计算变量的值,这在调试javascript代码时特别有用,这一点在后面介绍调试功能时再详细讲解。
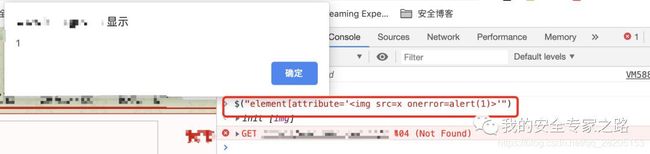
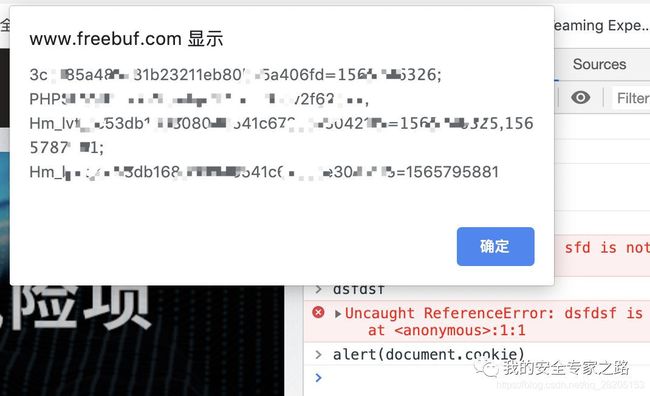
- 验证一些低危漏洞
如未开启httponly
输入
alert(document.cookie)
可以验证哪些重要的cookie未开启httponly
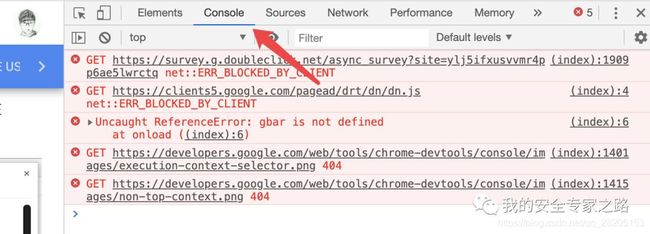
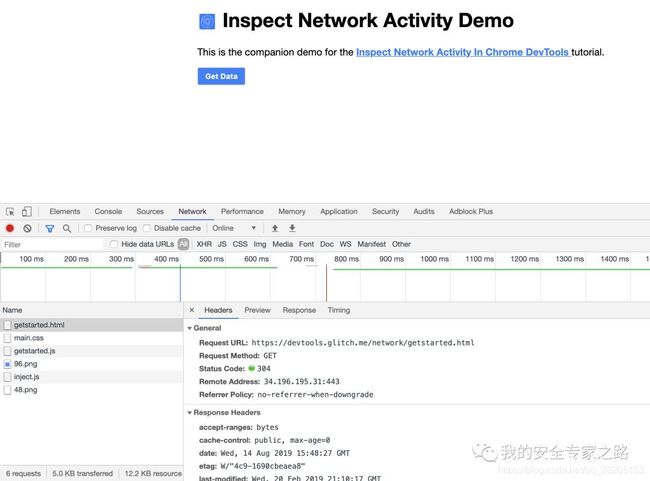
网络功能
点击Network菜单可以打开网络面板
这个功能主要用来查看HTTP请求的状态、请求内容,请求头,响应头,响应内容等,这些功能burp都有,就不详细说了。
用处就是还没开burp时,可以用来快速查看下网页的哪里出错了。

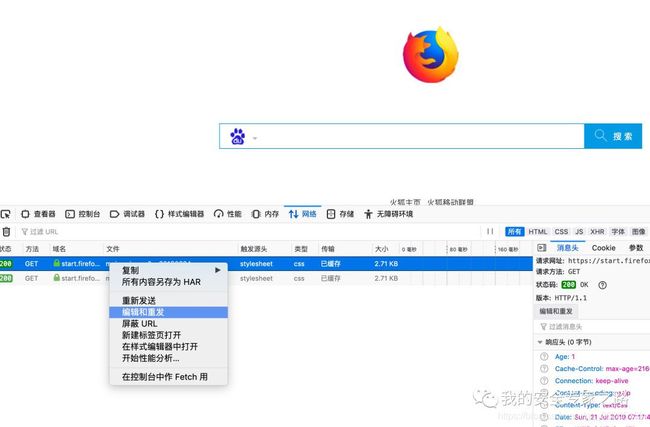
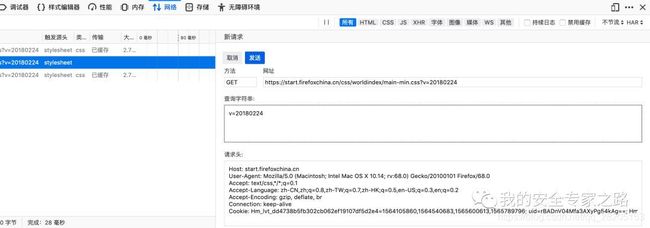
值得注意的是,火狐的网络功能可以重新编辑并发送请求,而chrome的不行,这是火狐的一个优点。
在一种情况下比较有用:需要远程登录windows服务器来渗透,并且不能给那台windows上传工具,而电脑上只有一个火狐的时候,只能用火狐手动日了。


调试功能
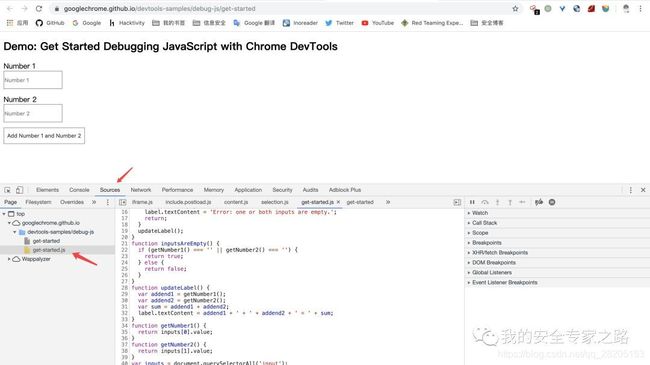
在Souces菜单中,点击js文件或者有js的页面,可以查看网页的javascript源码,并且可以下断点来调试。这对于分析登录页面使用的加密逻辑、跟踪变量的值和查找DOM XSS特别有用。
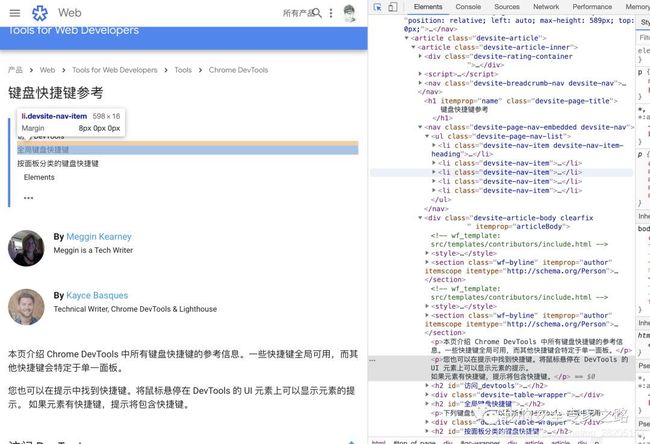
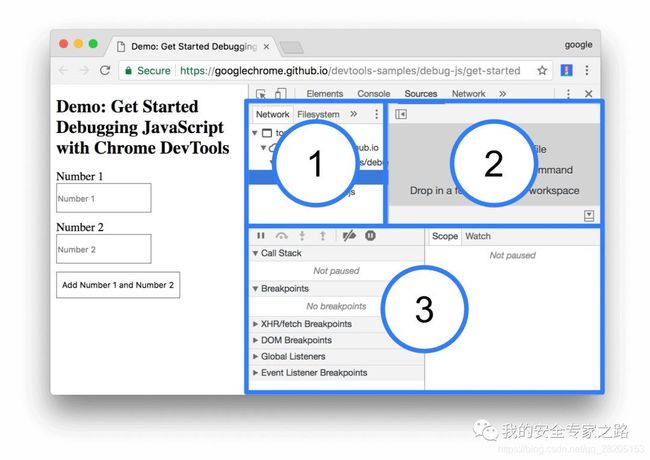
Sources 面板界面的 3 个部分
- File Navigator 窗格。此处列出页面请求的每个文件。
- Code Editor 窗格。在 File Navigator 窗格中选择文件后,此处会显示该文件的内容。
- JavaScript Debugging 窗格。检查页面 JavaScript 的各种工具。如果 DevTools 窗口布局较宽,此窗格会显示在 Code Editor 窗格右侧。
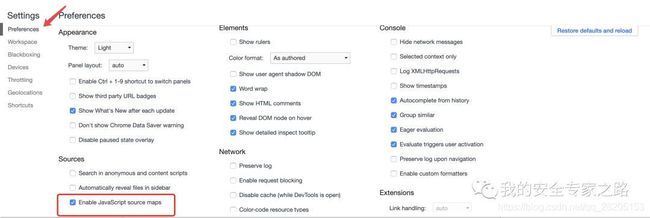
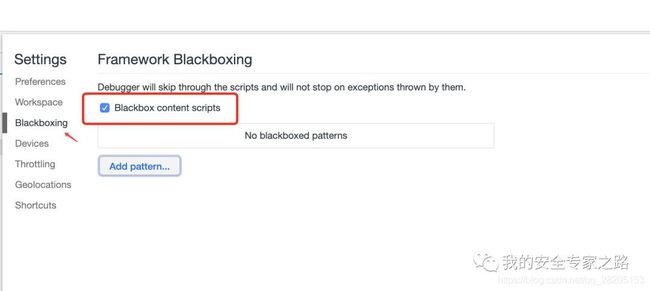
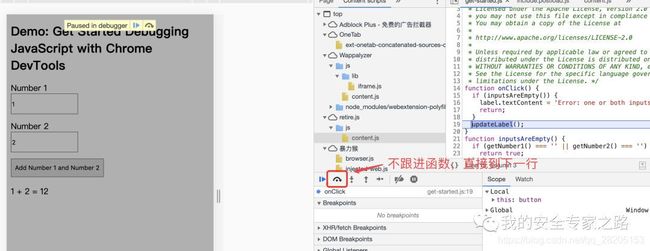
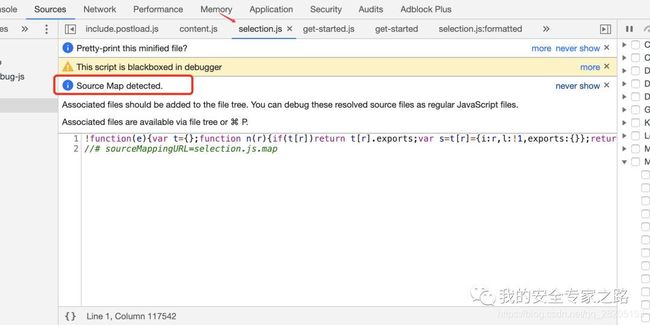
确保Enable JavaScript souce maps选项和Blackbox content scripts被勾选上了
Enable JavaScript souce maps可以开启JavaScript souce maps,因为有些js源码是压缩过的,可读性很差,不方便调试,有可能在这些js源码中声明了未压缩源码的地址,这样chrome的开发者工具可以映射到未压缩的源码来调度,从而提高可读性。

而Blackbox content scripts功能可以禁用插件的js代码,遇到插件的js函数这些时,可以直接跳过。
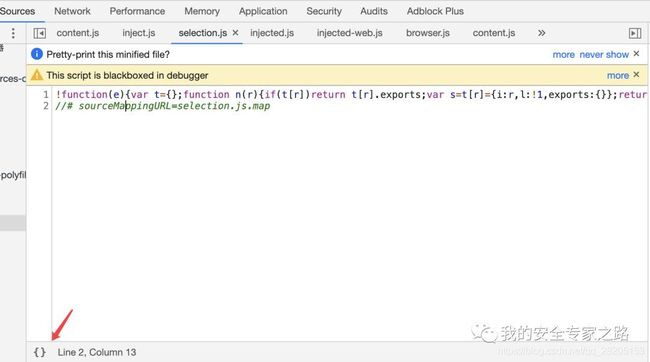
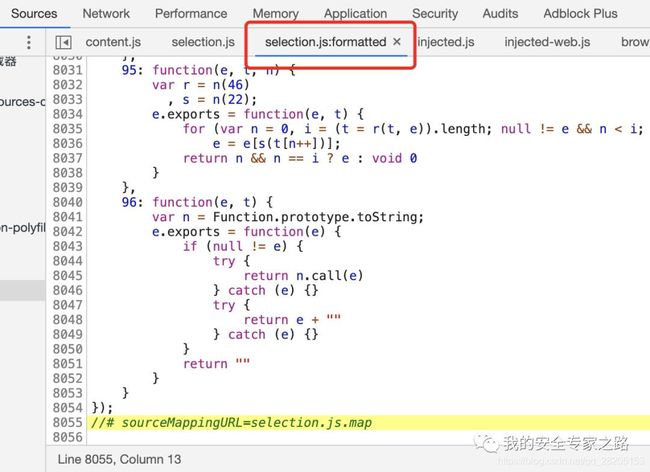
接着,源码页面左下角的 {} 图标可以把代码格式化,由于很多js为了节省空间,只有一行,可读性很差,点击{}图标后会跳转到一个格式化后的代码文件中来阅读和下断点
格式化前的代码,只有一行:
格式化后的代码:
现在正式开始介绍怎样调试javascript代码
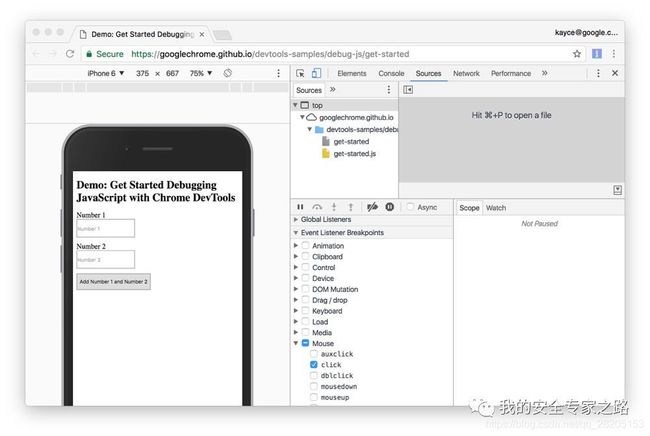
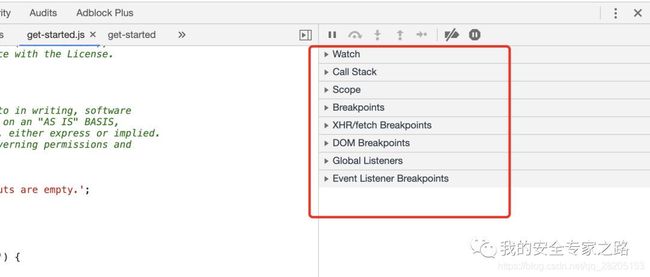
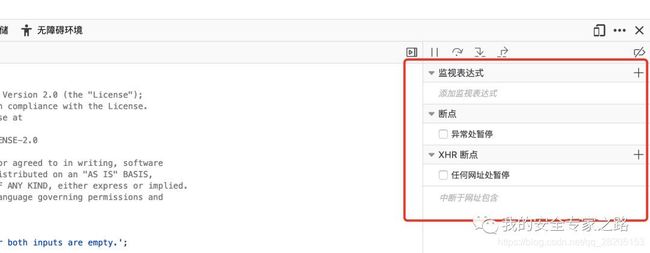
JavaScript Debugging 窗格中可以下各种类型的断点,如下图所示,而火狐可以下的断点类型少得可怜:


其中的Event Listener Breakpoints可以根据各种事件来下断点,如鼠标的点击事件,键盘的输入事件等,以下面的例子来调试
https://googlechrome.github.io/devtools-samples/debug-js/get-started
-
在 JavaScript Debugging 窗格中,点击 Event Listener Breakpoints 以展开该部分。DevTools 会显示 Animation 和 Clipboard 等可展开的事件类别列表。
-
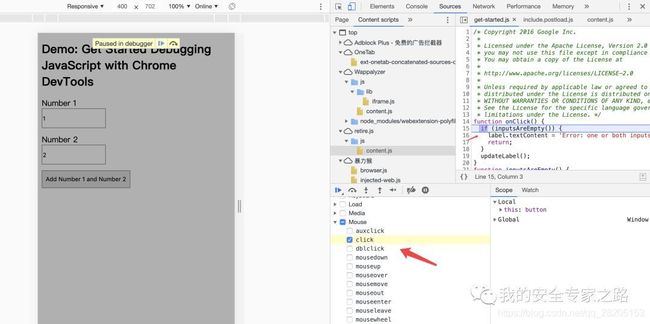
在 Mouse 事件类别旁,点击三角型按钮。DevTools 会显示 click 和 mousedown 等鼠标事件列表。每个事件旁都有一个复选框。
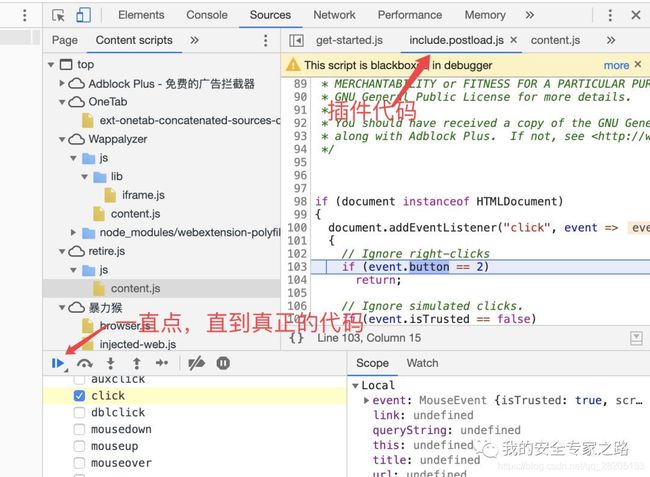
返回至演示页面,再次点击 Add Number 1 and Number 2。DevTools 会暂停演示并在 Sources 面板中突出显示一行代码。DevTools 应在此代码行暂停:
function onClick() {
如果是在其他代码行暂停,请按 Resume Script Execution,直到在正确的代码行暂停为止,这种情况一般是插件捕获了点击事件。
注:如果是在其他代码行暂停,可使用浏览器扩展程序在您访问的每一页上注册一个 click 事件侦听器。使用扩展程序的 click 侦听器可执行暂停操作。如果是采用无痕模式进行隐私浏览,将会停用所有扩展程序,而且您会发现您每次都在正确的代码行暂停。

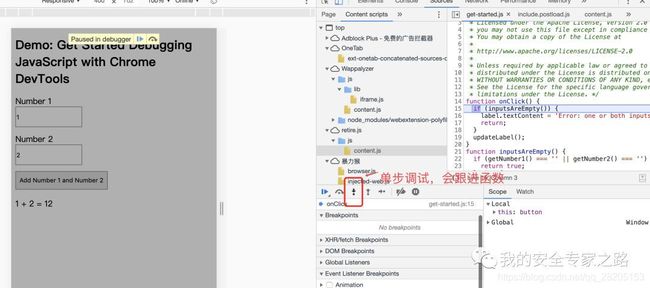
接下来开始调试代码
- 在 DevTools 的 Sources 面板上,点击 Step into next function call,以便一次一行地单步调试 onClick() 函数的执行。DevTools 突出显示下面这行代码:
if (inputsAreEmpty()) {
- 点击 Step over next function call 。DevTools 执行但不进入 inputsAreEmpty()。请注意 DevTools 是如何跳过几行代码的。这是因为 inputsAreEmpty() 求值结果为 false,所以 if 语句的代码块未执行。
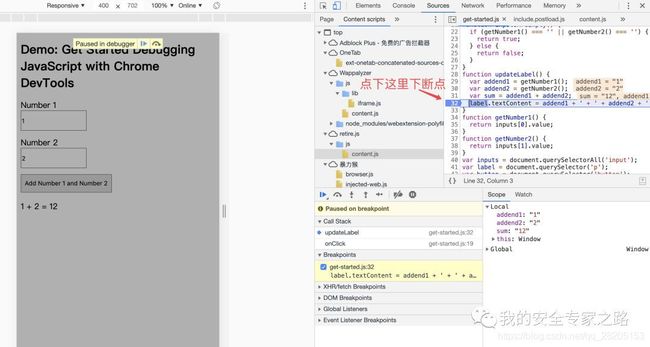
设置代码行断点
代码行断点是最常见的断点类型。如果您想在执行到某一行代码时暂停,请使用代码行断点:
1.看一下 updateLabel() 中的最后一行代码:
label.textContent = addend1 + ’ + ’ + addend2 + ’ = ’ + sum;
2. 在这行代码的左侧,您可以看到这行代码的行号是 32。点击 32。DevTools 会在 32 上方放置一个蓝色图标。这意味着这行代码上有一个代码行断点。DevTools 现在始终会在执行此行代码之前暂停。
3. 点击 Resume script execution。脚本将继续执行,直到第 32 行。在第 29 行、第 30 行和第 31 行上,DevTools 会在各行分号右侧输出 addend1、addend2 和 sum 的值。
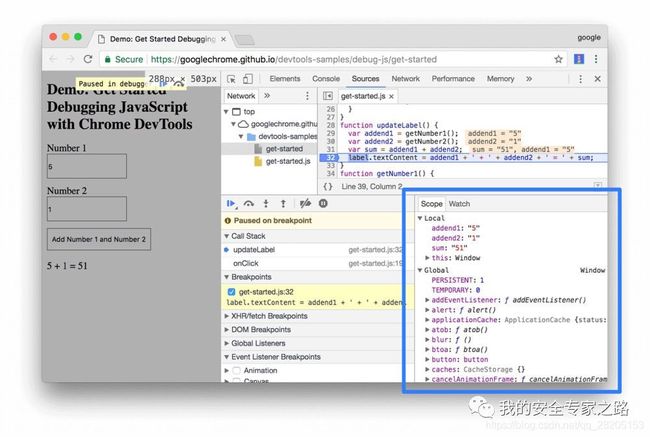
调试时,可以检查变量的值
方法 1:Scope 窗格
在某代码行暂停时,Scope 窗格会显示当前定义的局部和全局变量,以及各变量值。其中还会显示闭包变量(如果适用)。双击变量值可进行编辑。如果不在任何代码行暂停,则 Scope 窗格为空。

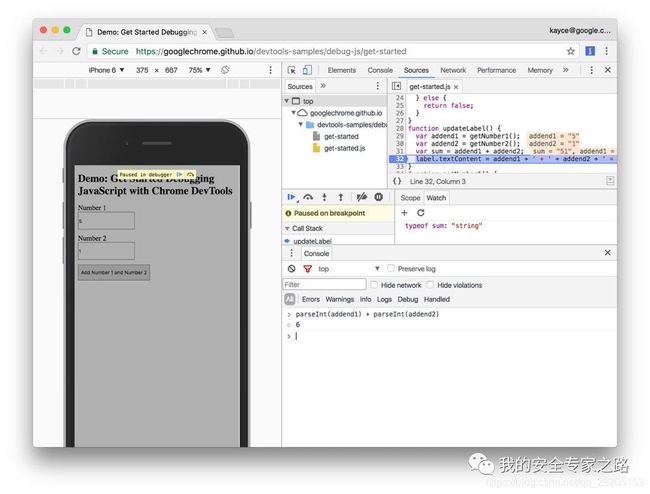
方法 2:控制台
除了查看 console.log() 消息以外,您还可以使用控制台对任意 JavaScript 语句求值。
在 Console 中,输入 parseInt(addend1) + parseInt(addend2)。此语句有效,因为您会在特定代码行暂停,其中 addend1 和 addend2 在范围内。
按 Enter 键。DevTools 对语句求值并打印输出 6,即您预计演示页面会产生的结果。

以上就是常用的一些调试js代码的方法,熟练使用调试功能可以在渗透时分析网页的功能带来巨大的帮助!更多详细的用法请查看:(https://developers.google.com/web/tools/chrome-devtools/javascript/breakpoints)
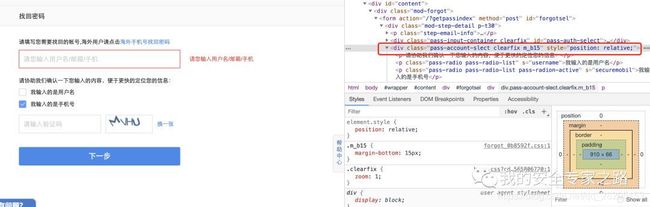
编辑HTML功能
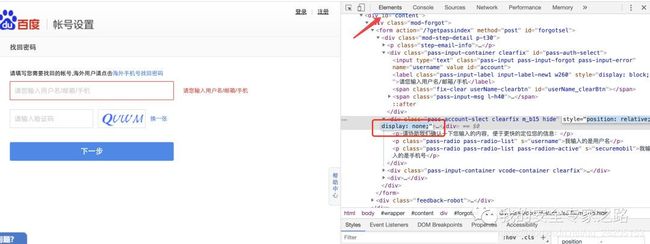
开发工具也可以修改HTML源码,比如把一些隐藏的忘记密码步骤显示出来在在Elements功能中,双击要修改的内容,修改完后单击下外面,即可生效:

把hide和display: none去掉后,效果如下图
好了,以上就是常用的开发者功能,更多详细的介绍请查看
https://developers.google.com/web/tools/chrome-devtools/
4. 一些常用的插件
最后,我分享下我的一些必备的插件
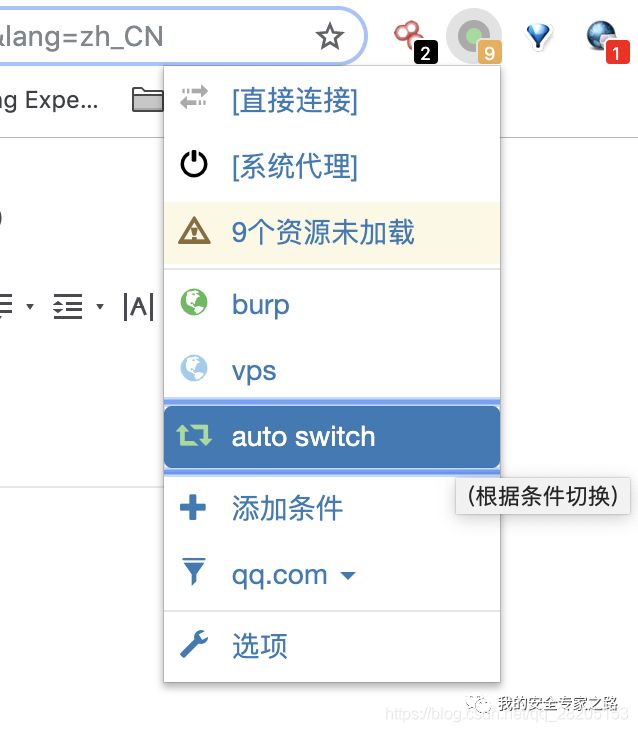
1. SwitchyOmega
这个插件主要用来方便切换代理,有了它就可以方便地在burp代理和正常浏览中切换了,不用手动设置代理。
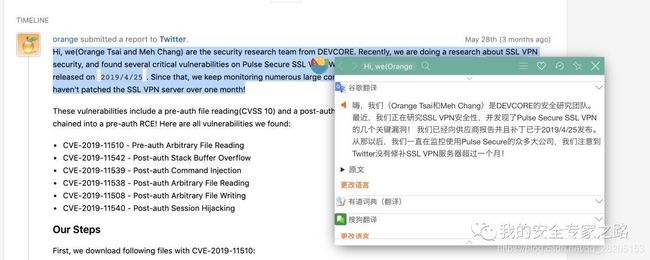
2.沙拉查词-聚合词典划词翻译
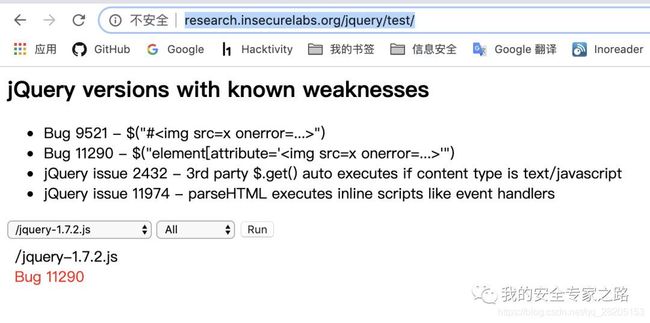
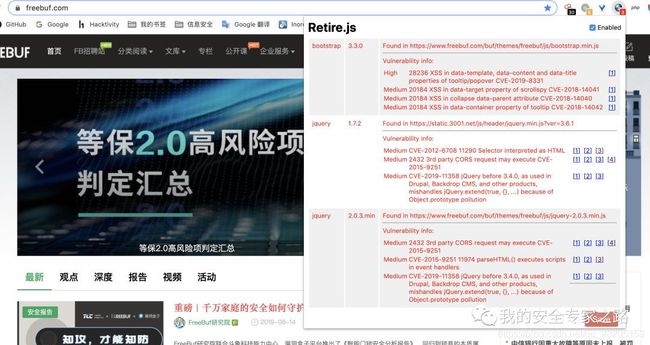
3.Retire.js
4.wappalyzer
这个插件用于查看网站使用的技术,如中间件、语言、框架等
5.OneTab
这个插件用于管理标签页,渗透时经常打开大量标签页,点一下它会全部变成一个标签列表,以后用到时再打开需要查看的标签页
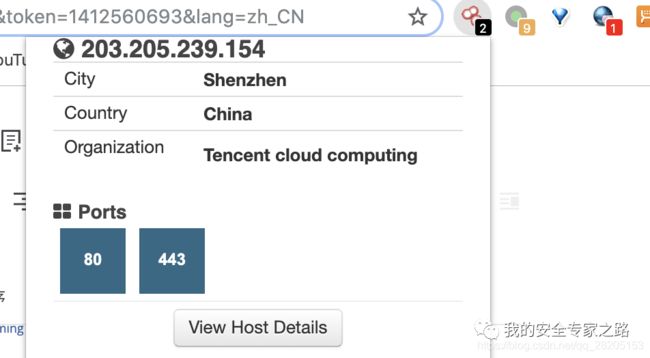
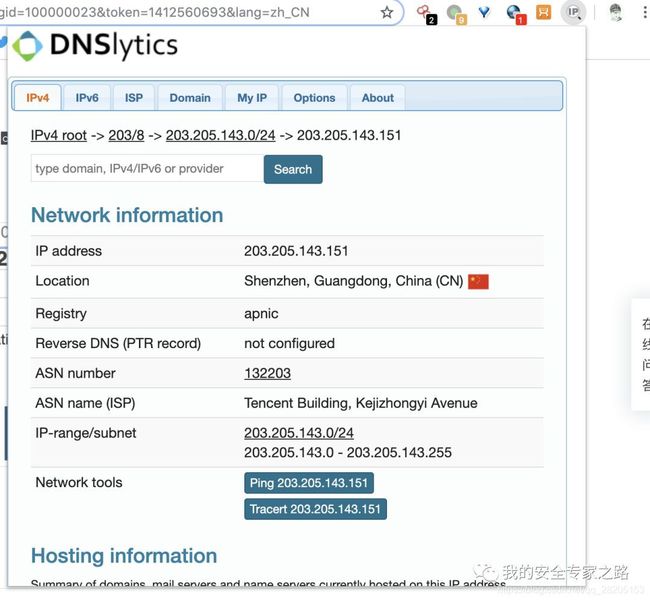
6.Shodan 或者 IP Address and Domain Information
这两个方便快速查看开放的端口和ip地址等信息
我常用的浏览器姿势介绍完了,如果觉得有用,欢迎转发!
本文章也在我的公众号发布、
![]()