- react实现虚拟列表
束尘
react.js前端javascript
在前端开发中,当一次性渲染大量数据时,直接渲染所有DOM节点,会造成渲染过慢,浏览器卡顿的现象,导致用户体验不佳,为了改善这种情况,提出使用虚拟列表的方式进行渲染。虚拟列表的实现思路1.只渲染可见区域:计算当前可见区域的起始索引和结束索引。只渲染可见区域内的列表项,其他区域用空白占位。2.动态计算高度:如果列表项高度固定,可以直接计算。如果列表项高度不固定,需要动态计算每个列表项的高度。3.滚动时
- 前端大文件上传,分片方式上传
Sunsit
前端开发vue前端javascript开发语言
前端大文件分片上传文件上传超时:原因是前端请求框架限制最大请求时长,后端设置了接口访问的超时时间,或者是nginx(或其它代理/网关)限制了最大请求时长。文件大小超限:原因在于后端对单个请求大小做了限制,一般nginx和server都会做这个限制。上传时间过久(想想10个g的文件上传,这不得花个几个小时的时间)由于各种网络原因上传失败,且失败之后需要从头开始整体思路前端根据代码中设置好的分片大小将
- 前端大文件分片上传
北凉柿子i
前端javascript
1.分片上传整体流程开始上传:前端启动文件分片上传。后端返回唯一标识。分片上传:获取到上传的文件,然后设置一个固定的分片大小,将文件切成多个小片,计算出每一个分片的MD5值(32位)。将每个分片的内容和MD5标识符一同上传至服务器。服务端接收每个分片及相关信息后,通过对每个分片进行校验,来确保分片的完整性。结束上传:当分片上传完毕或者前端取消上传时,调用结束上传接口结束此次文件上传操作。结束上传时
- electron 源码下载与编译构
五一编程
学习交流electronjavascript前端webrtcc语言c++
electron源码下载与编译构建预先安装安装nodejs下载eletron构建工具:安装python构建Electron基本要求环境依赖交叉编译构建故障排查高级提示使用clang之外的其它编译器electron的depot_tools工具下载构建源码。这个工具是用nodejs写的,封装了chromium自身的depot_tools工具。非常方便易用。主要是electron在下载完chromium
- 【脑洞小剧场】零帧起手创业小公司之 新人入职的一天
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it创业创新远程工作程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。场景一:段萌儿的“惊悚”发现段萌儿,新入职的前端工程师,一早便迫不及待地打开了公司的代码库,想要一窥项目的“真容”。然而,当她看到代码库
- 前端大文件上传(分片上传)与下载
束尘
前端
文章目录一、问题二、思路1、选择文件2、校验文件是否符合规范3、文件切片上传4、分片上传注意点5、大文件下载一、问题日常业务中难免出现前端需要向后端传输大型文件的情况,这时单次的请求不能满足传输大文件的需求,就需要用到分片上传业务需求为:用户可以上传小于20G的镜像文件,并进显示当前上传进度前端:vue3.x+ElementPlus组件+axios二、思路解决思路简单为前端选择文件后读取到文件的基
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 使用axios实现实时获取文件上传/下载进度。实现文件上传,下载进度条显示
三年模拟五年烧烤
javascriptjavascript前端
下载文件实现进度条显示利用axios封装的原生onDownloadProgress属性,该属性为一个回调方法,当axios请求将文件从服务器下载时会进行回调。接收一个回调参数,该回调参数中包含总下载进度,当前下载进度。不多比比直接上代码下载下载进度:{{downLoadProgress}}import{ref}from'@vue/reactivity';importaxiosfrom'axios'
- 聊聊Python都能做些什么
·零落·
Python入门到掌握python开发语言
文章目录一、Python简介二、Python都能做些什么1.Web开发2.数据分析和人工智能3.自动化运维和测试4.网络爬虫5.金融科技三、Python开源库都有哪些1.Web开发2.数据分析和科学计算3.机器学习和深度学习4.网络爬虫5.自动化和测试6.其他常用库四、相关链接一、Python简介Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。它最初由GuidovanRossu
- VUE动态路由
qq_41164527
vuevue.js前端javascript
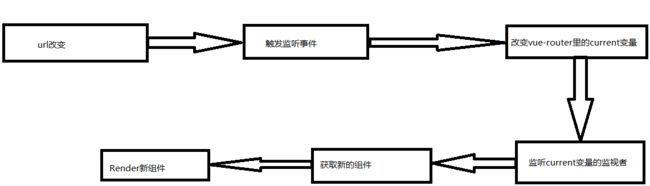
在Vue.js中,路由是实现单页应用(SPA)的核心功能之一。Vue提供了vue-router库来管理路由。以下是Vue路由的几种常见方式:1.声明式路由导航(使用)是VueRouter提供的组件,用于声明式导航。它会被渲染成一个标签,点击后会跳转到指定的路由。HomeAboutto属性指定目标路由的路径。默认会渲染为标签,点击后不会刷新页面,而是通过VueRouter进行路由切换。2.编程式路由
- Vue 过滤器深度解析与应用实践
二川bro
前端vue.js前端javascript
文章目录1.过滤器概述1.1核心概念1.2过滤器生命周期2.过滤器基础2.1过滤器定义2.2过滤器使用3.过滤器高级用法3.1链式调用3.2参数传递3.3动态过滤器4.过滤器应用场景4.1文本格式化4.2数字处理4.3数据过滤5.性能优化与调试5.1性能优化策略5.2调试技巧6.最佳实践建议6.1命名规范6.2代码组织7.常见问题与解决方案7.1问题列表7.2调试技巧8.扩展阅读1.过滤器概述1.
- JS逆向案例-致远OA的前端密码加密逆向分析
布啦啦李
我的渗透笔记pythonJS逆向javascript逆向致远OA密码爆破防范措施js逆向
免责声明本文仅为技术研究与渗透测试思路分享,旨在帮助安全从业人员更好地理解相关技术原理和防御措施。任何个人或组织不得利用本文内容从事非法活动或攻击他人系统。如果任何人因违反法律法规或不当使用本文内容而导致任何法律后果,本文作者概不负责。请务必遵守法律法规,合理使用技术知识。一、致远OA的登录过程1.1实验版本致远A6+协同管理软件V8.0SP2用户名不变,密码加密,无验证码。1.2登录过程步骤操作
- 【H2O2 | 软件开发】什么是Promise?
过期的H2O2
【H2O2】全栈面试题前端javascriptecmascript6
目录前言开篇语准备工作正文概述三种状态创建和使用链式操作多对象处理语法糖回调地狱和优化结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode系统版本:Win
- 谈谈 TypeScript 中的模块系统,如何使用 ES Modules 和 CommonJS 模块?
程序员黄同学
TypeScript前端开发JavaScripttypescriptubuntujavascript
模块系统是TypeScript项目组织代码的核心机制,主要用于代码拆分、复用和依赖管理。TypeScript支持ESModules(ESM)和CommonJS两种主流模块系统,理解它们的差异和使用场景是前端开发中的必备技能。以下从基础语法、配置、互操作性到实战建议展开说明。一、ESModules(ESM):标准化的模块系统1.基础语法ESM使用import/export语法,是ECMAScript
- 一文解秘Rust如何与Java互操作
编辑器
本博客所有文章除特别声明外,均采用CCBY-NC-SA4.0许可协议。转载请注明来自唯你使用场景JAVA与Rust互操作让Rust可以背靠Java大生态来做更多事情,而Java也可以享受Rust语言特性的内存安全,所有权机制,无畏并发。互操作的典型场景包括:性能优化:利用Rust处理计算密集型任务,提高Java应用的整体性能。系统级编程:结合Rust的底层控制能力与Java的高级抽象,实现更高效的
- Nginx面试题
努力的搬砖人.
java后端nginx
以下是150道Nginx面试题及其详细回答,涵盖了Nginx的基础知识、配置与优化、负载均衡、安全与性能、高级特性等多个方面,每道题目都尽量详细且简单易懂:Nginx基础概念类1.什么是Nginx?Nginx是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP代理服务器。它以其事件驱动的方式处理请求,能够处理大量的并发连接,适用于高并发场景。例如,当有大量用户同时访问一
- Shell变量详解
ivwdcwso
操作系统与云原生Shelllinux脚本
Shell变量是Shell脚本编程中非常重要的一个概念。合理使用变量可以让脚本更加灵活和易于维护。本文将详细介绍Shell变量的定义、使用、作用域以及一些高级用法。1.变量的定义和赋值在Shell中定义变量非常简单,格式为:variable_name=value注意等号两边不能有空格。例如:name="John"age=30Shell变量名可以由字母、数字和下划线组成,但不能以数字开头。2.使用变
- Java高级常用类
星星不打輰
Javajava开发语言
LocalDateTime,StringBuilder,BigDecimalLocalDateTime使用(通过这个类创建一个日期时间的实例对象)//LocalDate-->日期//LocalTime-->时间//LocalDateTime-->日期和时间对于日期时间进行格式化输出:DateTimeFormatter.ofPattern(“指定的格式”)y表示年份,M表示月份,d表示日期,H表示小
- 【C#高级编程】—表达式树详解
_Csharp
C#基础-高阶-实战知识点c#开发语言表达式表达式树
表达式树详解什么是表达式树?C#表达式树(ExpressionTrees)是一种将代码表示为数据结构的技术,允许在运行时分析、转换和执行代码逻辑。表达式树是一种树形数据结构,它将代码(例如Lambda表达式)表示为对象。每个节点代表一个操作(例如加法、减法、调用方法等),而子节点代表操作的操作数。基本概念数据结构表示:表达式树以树形结构表示代码(如lambda表达式),每个节点代表一个操作(如方法
- ChatGPT + Vue3:如何打造 AI 智能助手?
Js_x
chatgpt人工智能
引言人工智能(AI)正快速渗透到前端开发领域,越来越多的开发者希望将ChatGPT集成到自己的应用中,为用户提供智能对话、自动回复、辅助决策等功能。本文将介绍如何使用Vue3+OpenAIAPI搭建一个AI智能助手,让你的应用拥有强大的AI交互能力。1.项目准备1.1技术栈选择本项目将使用以下技术:Vue3-现代化的前端框架,响应式强,适合构建交互式应用。Vite-高效的Vue3项目构建工具,提升
- SQL语言的编译原理
慕瑶琴
包罗万象golang开发语言后端
SQL语言的编译原理引言SQL(StructuredQueryLanguage,结构化查询语言)是用于管理和操作关系数据库的一种标准语言。作为一种高级语言,SQL不仅易于使用,而且功能强大。然而,SQL语言本身并不能直接被计算机理解。为了让计算机能够执行SQL语句,我们需要通过编译原理将SQL语句转换为机器能够理解的指令。本文将探讨SQL语言的编译原理,介绍SQL的组成部分、编译过程以及相关的优化
- vue对接openai_实现ChatGPT
开心小老虎
vue3知识点+组件chatgpt
一、openai密钥使用API密钥才能连接到OpenAIAPI,去OpenAI网站注册一个账户(目前国内访问openai受限制,需要其他方式进行访问),单击个人资料图片和“查看API密钥”,创建一个新的密钥。openai官网https://openai.com/二、使用openai包发送请求获得数据1.下载openai包npmiopenai--save2.使用openai包发送请求importOp
- python后端常见架构_常见的后端框架
weixin_39622178
python后端常见架构
后端vs前端如果您是Web开发世界的新手,后端和前端开发之间的区别可能不那么明显,但是,了解两者之间的区别很重要。以下是前端开发人员与后端开发人员的一些区别。前端开发:前端开发人员在很大程度上负责用户所看到的内容(即网站页面),前端开发人员主要使用HTML,CSS和JavaScript。他们的主要关注点是创建出色的用户体验,并确保网站设计和布局或Web应用程序始终具有凝聚力。后端开发:另一方面,后
- 网络高手,早就把ping命令玩得很6了!
大侠之运维
网络
网络高手,早就把ping命令玩得很6了!当谈到网络故障排除工具时,Ping(PacketInternetGroper)是其中最常用和最基本的之一。它是一个用于测试网络连接的命令行工具,可以帮助确定计算机是否能够与另一个计算机或网络设备进行通信。本文将深入介绍Ping命令,包括其基本用法、高级选项以及如何解释Ping的结果。第一部分:Ping命令的基本用法什么是Ping命令?Ping命令是一个网络工
- 使用 CryptoJS 实现 AES 解密:动态数据解密示例
木觞清
javascript
在现代加密应用中,AES(高级加密标准)是一种广泛使用的对称加密算法。它的安全性高、效率好,适合用于各种加密任务。今天,我们将通过一个实际的示例,展示如何使用CryptoJS实现AES解密,解密动态数据。CryptoJS是一个基于JavaScript的加密库,它支持AES、DES等多种常见的加密算法。本文将详细介绍如何使用CryptoJS解密AES加密的数据。1.引入CryptoJS库首先,确保你
- 【实习经历Two:参与开源项目,学习并应用Git】
学前端的小乐子
开源社区实习记录学习git
前端参与开源项目中使用过的git1.参与开源项目(必备技能——git)参与开源项目首先需要进入自己想参加的项目页面点击右边的Fork即可复制到自己的仓库像个人开发时常用的add、commit和push等命令就不过多介绍了,在这里主要是想记录一下自己作为从未参与过开源项目的初学者遇到的一些常用知识点,很感谢本人这次实习的mt老师很有耐心地帮助我解决使用Git过程中遇到的一些问题。a.如何在commi
- Axios和ajax的异同点详解以及在express后端使用redirect重定向对ajax无效的原因!
char56789
javascriptnode.jsreactjs
问题描述:在express中使用redirect进行重定向时,页面显示是301状态码,页面不跳转!(说明在express中不能使用redirect进行重定向)究其原因:使用ajax后,后端无法直接让前端进行页面跳转。需要前端进行状态码和后端返回的数据的判断,然后前端自己进行跳转页面。因为ajax(axios只是对ajax进行了封装,ajax在此处的特性对axios也适用)是一个完整的请求和回掉的过
- 【Django】【vue】设计一个评论模块
患得患失949
后端系统功能面试考题专栏(前后端)django知识djangovue.js数据库
Django评论模块(前后端分离+点赞+收藏+评论计数)一、功能概述基于Django+DRF设计的评论模块,包含以下功能:基本评论功能(用户可以对文章进行评论,并支持多级回复)评论点赞(支持点赞/取消点赞)评论收藏(支持收藏/取消收藏)评论计数(统计文章的评论数量)嵌套评论(支持多级评论显示)二、后端设计(一)数据库模型(Models)fromdjango.dbimportmodelsfromdj
- 详细的讲一下Vite 在 Vue3 项目中最常用和最重要的配置项
asecretman!
vue.jsjavascript前端
Vite在Vue3中的配置详解基础配置结构首先让我们看一个基础的Vite配置文件结构:import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importpathfrom'path'exportdefaultdefineConfig({//配置项})详细配置项解析1.基础路径配置(base)exportdefaultdefine
- 前端架构师具备什么能力?前端性能优化全链路指南
kerwin_1727
前端架构师具备什么能力前端性能优化
前端性能优化全链路指南——从构建到运行,让你的页面飞起来!一、性能优化全链路概览性能优化不是“一招鲜”,而是从构建时到运行时的全流程优化。以下是核心链路:构建时:减少打包体积(TreeShaking、CodeSplitting)。加载时:加速资源加载(懒加载、预加载)。运行时:提升渲染效率(虚拟列表、WebWorker)。监控与诊断:用工具定位问题(ChromePerformance、Lighth
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23