vue antvG6产品流程图
vue antvG6产品流程图
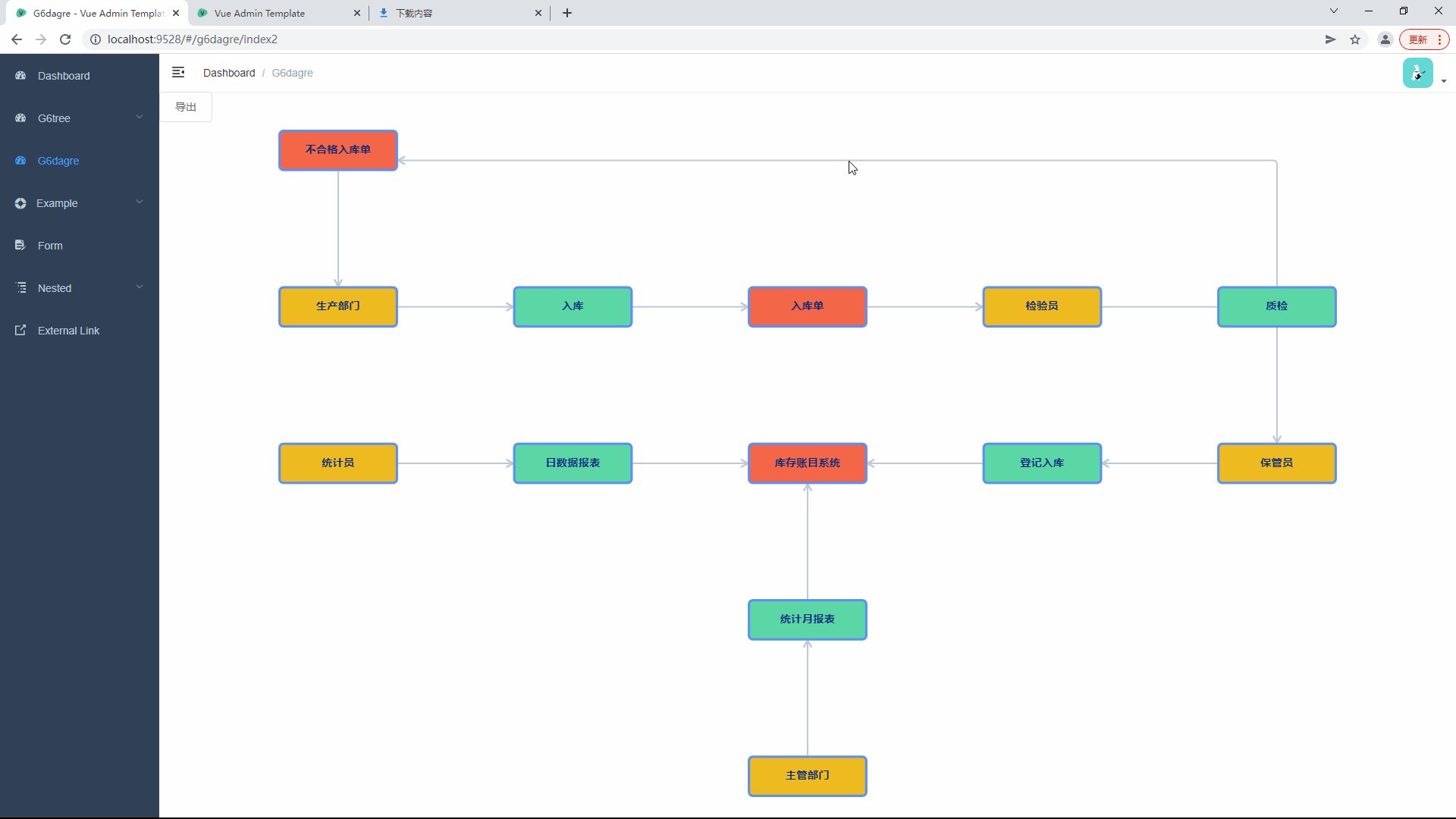
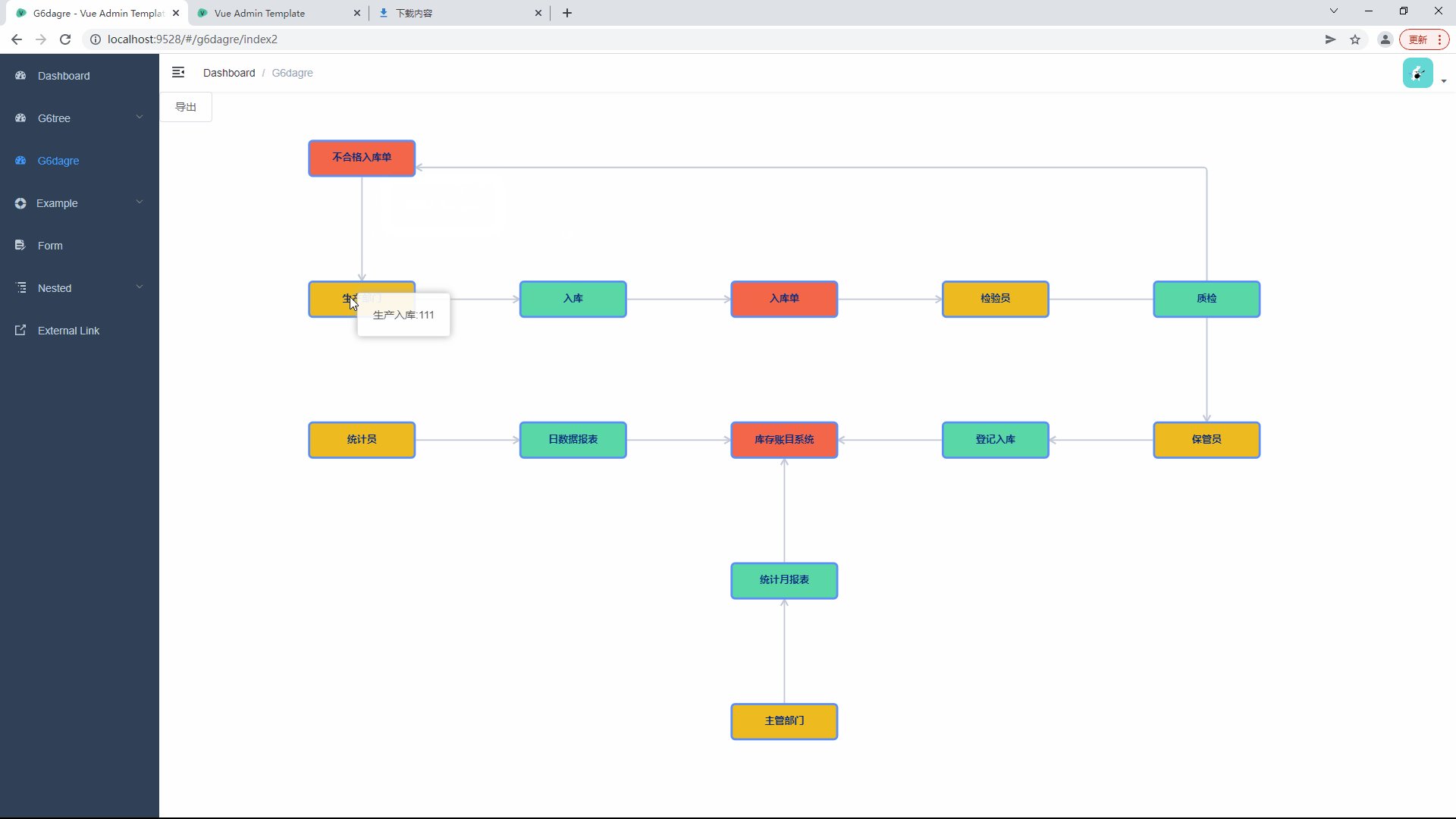
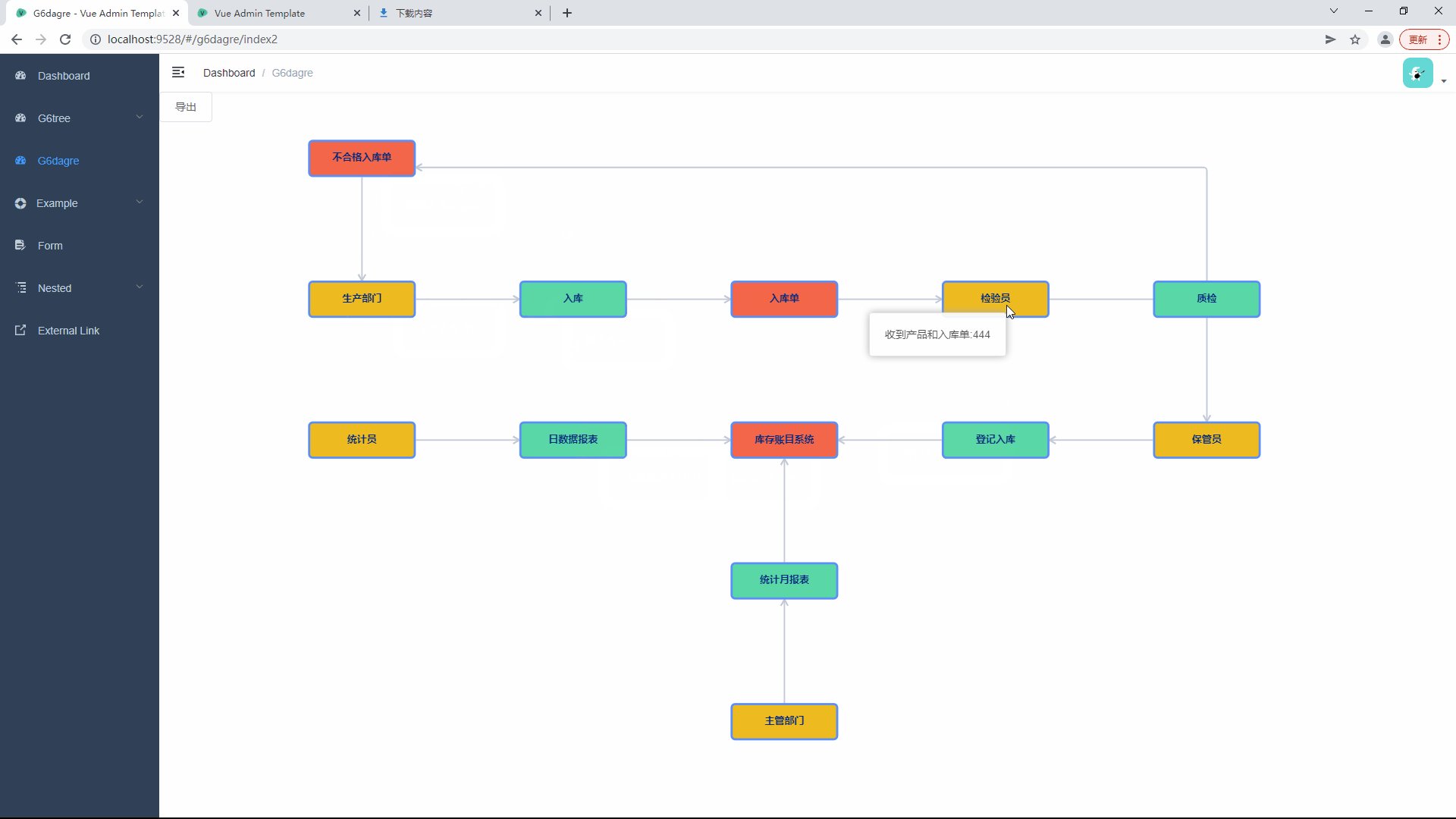
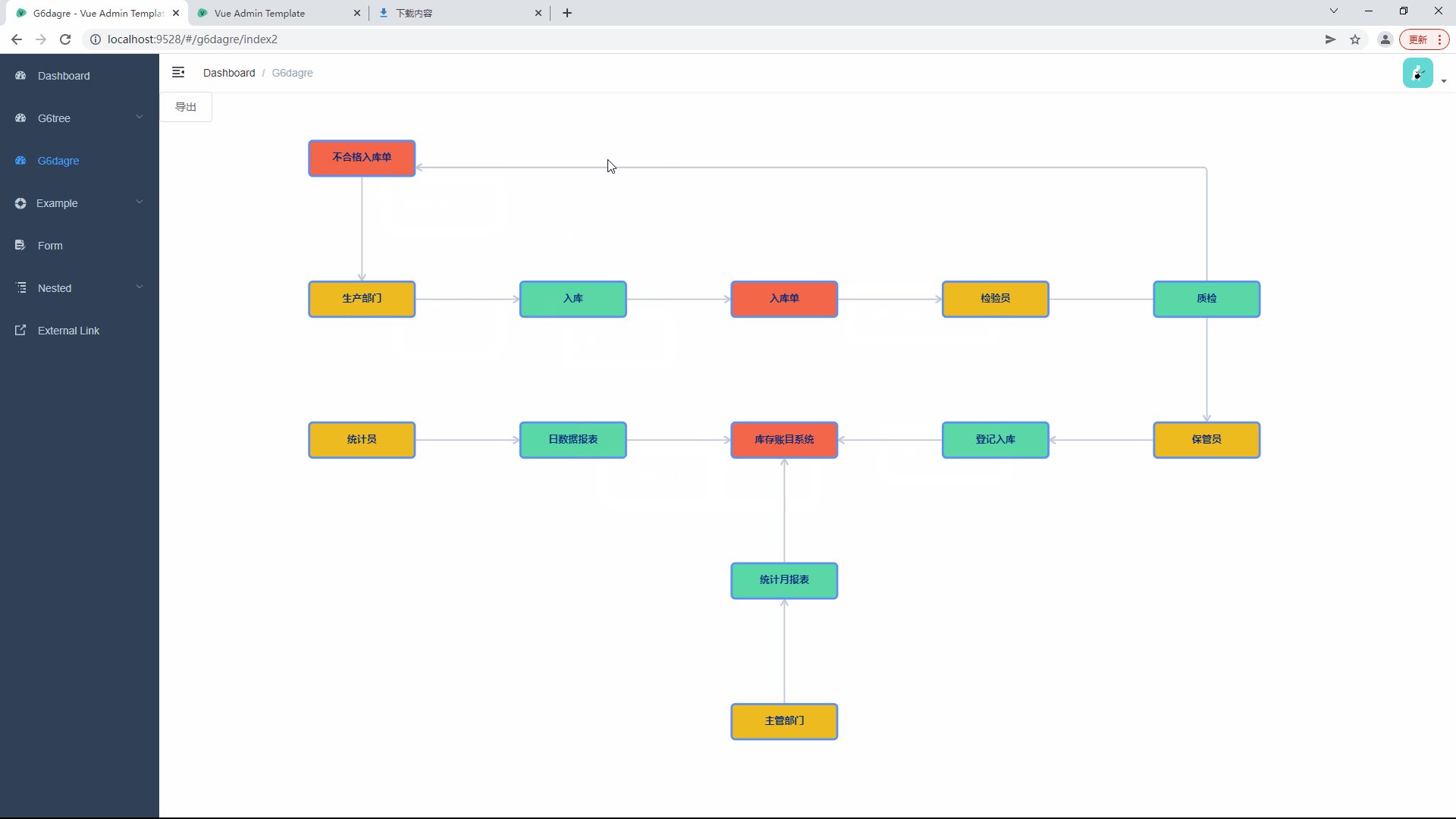
- antvG6 流程图效果展示
- 准备工作
-
- demo地址:[vue-antvg6地址](https://gitee.com/shuaizi010/vue-antvg6.git)
- 1 安装vue-admin-template
- 2进入目录 安装所需包
- 3 安装必备库,antv/g6,insert-css
- 4新建页面配置路由
- 5流程图页面代码
-
- 参考地址
- 6数据json代码
antvG6 流程图效果展示
准备工作
如果你已经安装步骤完成相关安装,可直接创建页面复制代码
也可可直接下载我的demo
demo地址:vue-antvg6地址
vue-antvg6简易包
git clone https://gitee.com/shuaizi010/vue-antvg6.git
cd 项目目录
npm install
我是用panjiachen的vue-admin-tempalte,来做例子的框架,在上面做示例页面
1 安装vue-admin-template
git clone https://github.com/PanJiaChen/vue-admin-template.git
2进入目录 安装所需包
cd vue-admin-template
npm install
3 安装必备库,antv/g6,insert-css
npm install @antv/g6 --save
npm install insert-css
4新建页面配置路由
在src/router/index.js加入自己定义的路由
{
path: '/g6dagre',
component: Layout,
redirect: '/g6dagre/index2',
children: [{
path: 'index2',
name: 'G6dagre',
component: () => import('@/views/g6dagre/index2'),
meta: { title: 'G6dagre', icon: 'dashboard' }
}]
},
5流程图页面代码
参考地址
antvG6 Dagre 流程图
主页面代码
<template>
<el-row :gutter="10" class="container">
<el-col :span="2">
<el-button type="" @click="downloadImage">导出</el-button>
</el-col>
<el-col :span="24">
<div class="whr100" id="dataDiv"></div>
</el-col>
</el-row>
</template>
<script>
import G6 from "@antv/g6";
import insertCss from "insert-css";
insertCss(`
.g6-tooltip {
max-width: 600px;
max-height: 500px;
overflow-y: auto;
position: absolute;
left: -150px;
z-index: 5;
border: 1px solid #e2e2e2;
border-radius: 4px;
font-size: 14px;
color: #545454;
background-color: rgba(255, 255, 255, 0.9);
padding: 20px 20px;
box-shadow: rgb(174, 174, 174) 0px 0px 10px;
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
.tooltip-header{
font-size:16px;
}
`);
var graph = {};
//根据节点状态颜色
const dataTypeColor = {
100: "#EEBC20",
200: "#5BD8A6",
300: "#F46649",
};
export default {
name: "g6dagre",
data() {
return {
dagreData: [],
};
},
created() {
//获取json数据
this.dagreData = require("@/assets/dagreData2.json");
this.$nextTick(() => {
this.init();
});
},
methods: {
init() {
// 节点重定义
G6.registerNode(
"flow",
{
drawShape(cfg, group) {
const rect = group.addShape("rect", {
attrs: {
x: -75,
y: -25,
width: 150,
height: 50,
radius: 5,
stroke: "#5B8FF9",
fill: dataTypeColor[cfg.dataType],
lineWidth: 3,
},
name: "rect-shape",
});
if (cfg.name) {
group.addShape("text", {
attrs: {
text: cfg.name,
x: 0,
y: 0,
fill: "#00287E",
fontSize: 14,
textAlign: "center",
textBaseline: "middle",
fontWeight: "bold",
},
name: "text-shape",
});
}
return rect;
},
},
"single-node"
);
const container = document.getElementById("dataDiv");
const width = container.scrollWidth;
const height = container.scrollHeight || 900;
graph = new G6.Graph({
container: "dataDiv",
width,
height,
defaultNode: {
type: "flow",
},
defaultEdge: {
type: "polyline",
style: {
radius: 5,
endArrow: true,
lineWidth: 2,
stroke: "#C2C8D5",
},
},
nodeStateStyles: {
selected: {
stroke: "#d9d9d9",
fill: "#5394ef",
},
},
modes: {
default: [
"drag-canvas",
"zoom-canvas",
"click-select",
{
type: "tooltip",
formatText(model) {
const cfg = model.conf;
const text = [];
cfg.forEach((row) => {
text.push(row.label + ":" + row.value + "
");
});
return text.join("\n");
},
offset: 10,
},
],
},
});
graph.read(this.dagreData);
graph.fitView();
if (typeof window !== "undefined")
window.onresize = () => {
if (!graph || graph.get("destroyed")) return;
if (!container || !container.scrollWidth || !container.scrollHeight) return;
graph.changeSize(container.scrollWidth, container.scrollHeight);
};
},
downloadImage() {
graph.downloadFullImage(Math.random().toString(16));
},
},
};
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.whr100 {
height: 100%;
width: 100%;
position: relative;
}
</style>
6数据json代码
{
"nodes": [
{
"id": "1",
"dataType": "100",
"name": "生产部门",
"x": -300,
"y": 200,
"conf": [
{
"label": "生产入库",
"value": "111"
}
]
},
{
"id": "2",
"dataType": "200",
"name": "入库",
"x": 0,
"y": 200,
"conf": [
{
"label": "进入库房",
"value": "222"
}
]
},
{
"id": "3",
"dataType": "300",
"name": "入库单",
"x": 300,
"y": 200,
"conf": [
{
"label": "入库信息录入系统",
"value": "333"
}
]
},
{
"id": "4",
"dataType": "100",
"name": "检验员",
"x": 600,
"y": 200,
"conf": [
{
"label": "收到产品和入库单",
"value": "444"
}
]
},
{
"id": "6",
"dataType": "200",
"name": "质检",
"x": 900,
"y": 200,
"anchorPoints": [
[
0.5,
0
],
[
0.5,
0.5
]
],
"conf": [
{
"label": "质量检测",
"value": "666"
}
]
},
{
"id": "5",
"dataType": "300",
"name": "不合格入库单",
"x": -300,
"y": 0,
"conf": [
{
"label": "返回入库员",
"value": "555"
}
]
},
{
"id": "7",
"dataType": "100",
"name": "保管员",
"x": 900,
"y": 400,
"conf": [
{
"label": "核对产品",
"value": "777"
}
]
},
{
"id": "8",
"dataType": "200",
"name": "登记入库",
"x": 600,
"y": 400,
"conf": [
{
"label": "登记入库产品",
"value": "888"
}
]
},
{
"id": "9",
"dataType": "300",
"name": "库存账目系统",
"x": 300,
"y": 400,
"conf": [
{
"label": "库存汇总",
"value": "999"
}
]
},
{
"id": "10",
"dataType": "100",
"name": "统计员",
"x": -300,
"y": 400,
"conf": [
{
"label": "统计出入库存",
"value": "101010"
}
]
},
{
"id": "11",
"dataType": "200",
"name": "日数据报表",
"x": 0,
"y": 400,
"conf": [
{
"label": "系统报表",
"value": "111111"
}
]
},
{
"id": "12",
"dataType": "200",
"name": "统计月报表",
"x": 300,
"y": 600,
"conf": [
{
"label": "系统生成",
"value": "121212"
}
]
},
{
"id": "13",
"dataType": "100",
"name": "主管部门",
"x": 300,
"y": 800,
"conf": [
{
"label": "汇总分析上报",
"value": "131313"
}
]
}
],
"edges": [
{
"source": "1",
"target": "2"
},
{
"source": "5",
"target": "1"
},
{
"source": "2",
"target": "3"
},
{
"source": "3",
"target": "4"
},
{
"source": "4",
"target": "6"
},
{
"source": "6",
"target": "5"
},
{
"source": "6",
"target": "7"
},
{
"source": "7",
"target": "8"
},
{
"source": "8",
"target": "9"
},
{
"source": "10",
"target": "11"
},
{
"source": "11",
"target": "9"
},
{
"source": "13",
"target": "12"
},
{
"source": "12",
"target": "9"
}
]
}