Python|送给朋友的生日祝福
1前言
生活中除了给男神女神表白,还会遇到朋友过生日,所以小编今天就给大家带来了一个送给朋友的生日祝福程序。
2准备
本次程序还是用python编写,第三方库用到了pygame。安装方式在命令行运行以下代码即可。
pip install pygame
3主要步骤
首先是导入所需模块以及初始化pygame:
#导入模块
import random
import pygame
pygame.mixer.init()
from pygame.locals import *
pygame.init()
其中的pygame.mixer.init()为pygame播放器的初始化,因为小编为这个程序还添加了音乐。
在编写程序之前,先缕一缕要达到的目的。首先是要有两个界面,第一个界面模拟微信视频通话界面,第二个界面为主要界面,即生日祝福界面。然后再将所需的资源文件放在与代码文件同目录下的resource文件夹中。
加载资源文件
fps = 30
fpsClock = pygame.time.Clock()
icon = pygame.image.load(rp('resource/h-2.JPG'))
bali = pygame.image.load(rp('resource/baligonglu.png'))
cake = pygame.image.load(rp('resource/cake.png'))
fire1 = pygame.image.load(rp('resource/firework1.png'))
fire2 = pygame.image.load(rp('resource/firework2.png'))
fire3 = pygame.image.load(rp('resource/firework3.png'))
fire4 = pygame.image.load(rp('resource/firework4.png'))
font = pygame.font.Font(rp('resource/繁星糖果.ttf'),50)
font1 = pygame.font.Font(rp('resource/繁星糖果.ttf'),30)
boom_sound = pygame.mixer.Sound(rp('resource/爆炸.wav'))
资源文件加载完成后,先写第一个界面。
由于第一个界面为模拟微信视频通话,所以可以自己用手机视频通话然后截图。这个界面也是一个循环,与之前的程序主循环一样。先设置窗口。
screen = pygame.display.set_mode((340,700))
pygame.display.set_caption('生日快乐')
pygame.display.set_icon(icon)
然后定义一个加载的类,没有属性,只有display这个方法。
#加载。。。
class Load(object):
def display(self):
screen.blit(bali,(0,0))
pygame.display.update()
l = Load()
加载对象写好后,就直接用一个while循环,不停的调用该类的display方法。并在此时播放预先准备好的铃声。
pygame.mixer.music.load(rp('resource/铃声.wav'))
pygame.mixer.music.play(-1)
load = True
while load:
l.display()
这里说一下pygame的播放器,它有两种播放格式,一种是背景音乐播放的方式,即加载即用。另一种是加载好,需要定时播放的。比如一个游戏中的音效,什么发射子弹、击中敌人、死亡等。这里的
pygame.mixer.music.load(rp(‘resource/铃声.wav’))
pygame.mixer.music.play(-1)
播放格式就为背景音乐,参数-1代表一直重复播放该音乐。另一种如上面导入资源的boom_sound = pygame.mixer.Sound(rp(‘resource/爆炸.wav’)),是预先加载好,要用的时候直接bomm_sound.play()就可以了。
<可以关注小编的专栏加入交流学习天地,有源码 教程>飞机大战 坦克大战 贪吃蛇等2d小游戏
图3.1第一个界面
第一个界面写好后,就需要实现一个界面转换,其原理就是通过pygame的事件处理和循环来实现的。一个界面的循环结束,就要进入下一个界面的循环,所以这里可以为这个界面的循环加一个事件,比如鼠标点击接听按钮,此时就需要结束这个循环,结束这个循环也很简单,直接将参数load改为False即可。
但是pygame并不像以前用过的tkinter,有按钮(Button)这一组件,所以不能直接添加按钮,而是通过pygame中的鼠标事件来模拟按钮的。pygame的鼠标事件分为三种,MOUSEBUTTONDOWN、MOUSEBUTTONUP、MOUSEMOTION分别代表鼠标的按钮按下、抬起、光标移动。
这三个事件都有一个pos()函数,能够直接获取当前鼠标的光标的位置,通过元组的形式返回。所以就可以用pos[0]、pos[1]分别代表x、y轴坐标。这样就可以设置条件,如果鼠标的坐标在接听按钮范围内,而且发生了鼠标按钮按下事件,这时,就认为鼠标点击了接听按钮。然后就load=False结束循环。
for event in pygame.event.get():
if event.type == pygame.MOUSEBUTTONDOWN:
if event.pos[0] in range(248,315) and event.pos[1] in range(540,600):
load = False
第一个界面的循环结束后,马上就要进入第二个界面的循环。并播放第二个背景音乐。然后用黑色填充背景。(颜色根据自己的喜好选择)
pygame.mixer.music.load(rp('resource/生日快乐.wav'))
pygame.mixer.music.play(-1)
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
exit()
screen.fill((0, 0, 0))
fpsClock.tick(fps)
pygame.display.update()
此时运行,当点击接听按钮后,就应该出现以下画面:

图3.2点击接听
注意:这里是有bgm的,请自行脑补。
然后就需要编写第二个界面需要展示的内容了,同样是面向对象编程。先编写蛋糕对象,由于不需要移动,所以只需要写display()方法就可以了。
class Cake(object):
def display(self):
screen.blit(cake,(46,300))
c = Cake()
c.display()
然后是生日祝福语的文字对象。属性有文字内容、字体渲染。方法为display()。
#祝福语的文字对象
class Birth(object):
def __init__(self):
self.text1 = '生'
self.text2 = '日'
self.text3 = '快'
self.text4 = '乐'
self.text5 = '历经千帆'
self.text6 = '归来依旧'
self.text7 = '19'
self.render1 = font.render(self.text1,True,(128,128,0))
self.render2 = font.render(self.text2, True, (128, 0, 128))
self.render3 = font.render(self.text3, True, (0, 128, 128))
self.render4 = font.render(self.text4, True, (255, 255, 255))
self.render5 = font1.render(self.text5, True, (128, 0, 0))
self.render6 = font1.render(self.text6, True, (255, 255, 255))
self.render7 = font1.render(self.text7, True, (128, 0, 128))
def display(self):
screen.blit(self.render1,(155,20))
screen.blit(self.render2,(155,80))
screen.blit(self.render3,(155,160))
screen.blit(self.render4,(155,220))
screen.blit(self.render5, (110,550))
screen.blit(self.render6, (110,590))
screen.blit(self.render7,(155,630))
b = Birth()
b.display()
其中的祝福语可根据自己情况更改,render()函数中的第二个参数True代表抗锯齿。

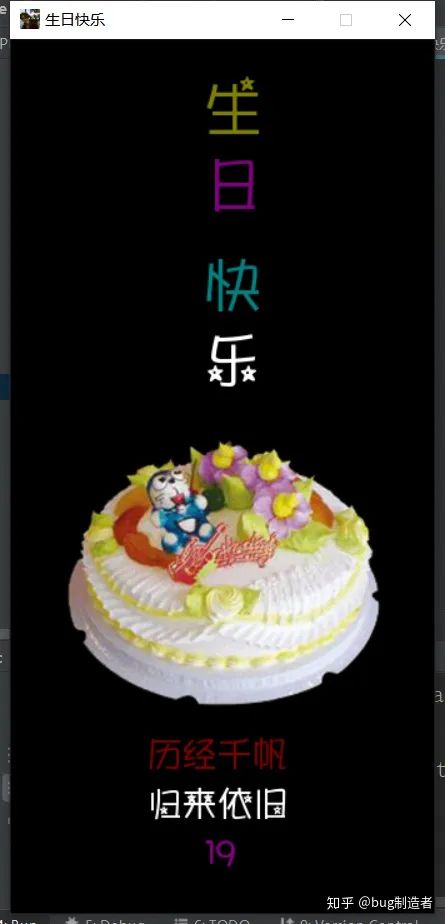
图3.4生日祝福
最后再来一个烟花对象,让屏幕上充满烟花。烟花的坐标是需要变化的,而且烟花的样子也要随机参数,所以属性有坐标、图片对象。方法有display()。为了使烟花看起来更真实,所以让烟花的坐标用random在指定范围内随机产生。还有烟花的样式,可以先用一个列表来储存所有的烟花图片。然后再用random.choice()函数从列表中随机选取。最后再预设烟花的数量,控制烟花同时出现在屏幕上的数量。具体看代码。
#预设烟花数量
fires = []
fire_num = 6
fire = False
#烟花
class Firework(object):
def __init__(self):
self.x = random.randint(20,220)
self.y = random.randint(20,280)
self.fire = random.choice(firesImg)
def display(self):
global fires
screen.blit(self.fire,(self.x,self.y))
boom_sound.play()
f = Firework()
for i in range(fire_num):
fires.append(Firework())
for f in fires:
f.display()
预设烟花数量的方式是用一个列表将它们全部储存起来,然后用for循环遍历调用display()方法。如果只是这样运行的话,发现屏幕上只有6个一动不动的烟花。

图3.5不动的烟花
而要让烟花动起来,并且是要没有规律的动,则需要在display()方法中添加以下代码:
fires.remove(random.choice(fires))
fires.append(Firework())
每循环一次就从列表中随机拿走一个烟花,然后再随机产生烟花,这样看起来就非常的真实了。
4完整程序
此程序的完整代码为:
#导入模块。。。
import random
import pygame,sys,os
pygame.mixer.init()
from pygame.locals import *
pygame.init()
fps = 30
fpsClock = pygame.time.Clock()
icon = pygame.image.load('resource/h-2.JPG')
bali = pygame.image.load('resource/baligonglu.png')
cake = pygame.image.load('resource/cake.png')
fire1 = pygame.image.load('resource/firework1.png')
fire2 = pygame.image.load('resource/firework2.png')
fire3 = pygame.image.load('resource/firework3.png')
fire4 = pygame.image.load('resource/firework4.png')
firesImg = [fire1,fire2,fire3,fire4]
font = pygame.font.Font('resource/繁星糖果.ttf',50)
font1 = pygame.font.Font('resource/繁星糖果.ttf',30)
boom_sound = pygame.mixer.Sound('resource/爆炸.wav')
pygame.mixer.music.load('resource/铃声.wav')
pygame.mixer.music.play(-1)
screen = pygame.display.set_mode((340,700))
pygame.display.set_caption('生日快乐')
pygame.display.set_icon(icon)
#加载。。。
class Load(object):
def display(self):
screen.blit(bali,(0,0))
pygame.display.update()
l = Load()
#蛋糕
class Cake(object):
def display(self):
screen.blit(cake,(46,300))
c = Cake()
#预设烟花数量
fires = []
fire_num = 6
fire = False
#烟花
class Firework(object):
def __init__(self):
self.x = random.randint(20,220)
self.y = random.randint(20,280)
self.fire = random.choice(firesImg)
def display(self):
global fires
screen.blit(self.fire,(self.x,self.y))
boom_sound.play()
fires.remove(random.choice(fires))
fires.append(Firework())
f = Firework()
for i in range(fire_num):
fires.append(Firework())
#祝福语的文字对象
class Birth(object):
def __init__(self):
self.text1 = '生'
self.text2 = '日'
self.text3 = '快'
self.text4 = '乐'
self.text5 = '历经千帆'
self.text6 = '归来依旧'
self.text7 = '19'
self.render1 = font.render(self.text1,True,(128,128,0))
self.render2 = font.render(self.text2, True, (128, 0, 128))
self.render3 = font.render(self.text3, True, (0, 128, 128))
self.render4 = font.render(self.text4, True, (255, 255, 255))
self.render5 = font1.render(self.text5, True, (128, 0, 0))
self.render6 = font1.render(self.text6, True, (255, 255, 255))
self.render7 = font1.render(self.text7, True, (128, 0, 128))
def display(self):
screen.blit(self.render1,(155,20))
screen.blit(self.render2,(155,80))
screen.blit(self.render3,(155,160))
screen.blit(self.render4,(155,220))
screen.blit(self.render5, (110,550))
screen.blit(self.render6, (110,590))
screen.blit(self.render7,(155,630))
b = Birth()
load = True
while load:
l.display()
for event in pygame.event.get():
if event.type == pygame.MOUSEBUTTONDOWN:
if event.pos[0] in range(248,315) and event.pos[1] in range(540,600):
load = False
pygame.mixer.music.load('resource/生日快乐.wav')
pygame.mixer.music.play(-1)
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
exit()
screen.fill((0, 0, 0))
b.display()
for f in fires:
f.display()
c.display()
fpsClock.tick(fps)
pygame.display.update()
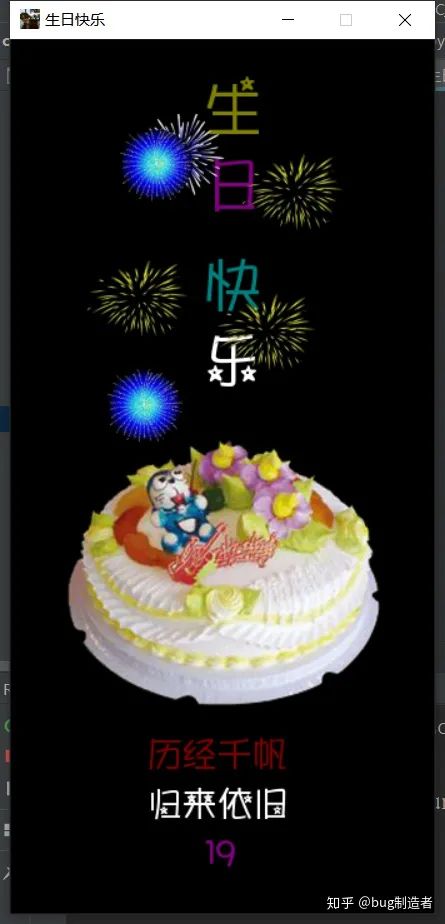
完整的运行效果为:
5总结
送给朋友生日祝福就做好了,由于是2D效果,所以整体不是很美观。不过此程序仅供学习交流,送给朋友也不错,但是该送点实际的礼物还是送点。否则,后果自负哦。
学完这个程序后,其实你就已经具备写一个贪吃蛇、飞机大战、坦克大战等经典2D游戏的能力了,所以可以试着自己去做一下。
我已经将全部源码上传到后台上,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】。
![]()