Vue-Router
路由表本质上是一个映射表,决定了数据包的指向。
1.后端渲染:jsp:java server page 后端路由:后端处理URL和页面之间的映射关系
2.前后端分离:后端只负责提供数据,不负责任何阶段的内容
前端渲染:浏览器中显示的网页中的大部分内容,都是由前端写的js代码在浏览器中执行,最终渲染出来的网页
3.单页面应用SPA(在前后端分离的基础上加了一层前端路由)
整个网页只有一个html页面
前端路由的核心:改变URL,但页面不进行整体的刷新。
(1)URL的hash(锚点#),本质是改变window.location的href属性,可以通过直接赋值location.hash来改变href,但页面不发生刷新
(2)HTML5的history模式:
(1)pushState(类似栈的结构)
history.pushState({},'','home')
history.back() history.go(-1)=history.back() history.forward()=history.go(1)
(2)replaceState()不能返回
history.replaceState({},'','about')
vue-router基于路由和组件,路由用于设定访问路径,将路径和组件映射起来。在vue-router单页面应用中,页面的路径的改变就是组件的切换。
一、安装vue-router
npm install vue-router --save二、在模块化工程中使用(它是一个插件,所以可以通过Vue.use()来安装路由功能)
(1)导入路由对象,并且调用Vue.use(VueRouter)
(2)创建路由实例,并且传入路由映射配置
(3)在Vue实例中挂载创建的路由实例
//router文件夹下index.js
//配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'vue'
//1.通过Vue.use(插件)安装插件
Vue.use(VueRouter)
//2.创建VueRouter对象
const routers=[
]
const router=new VueRouter({
//配置路由与组件之间的映射关系
routes,
mode:'history' //将hash模式改为history模式
)}
//3.将router对象传入到Vue实例
export default router//main.js
import router from './router'
new Vue({
el:'#app',
router,
render:h=>h(App)使用vue-router的步骤:
(1)创建路由组件
(2)配置路由映射:组件和路由映射关系
import Home from '../components/Home'
import About from '../components/About'
const routers=[
{
path:'/home',
component:Home
},
{
path:'/about',
component:About
}
](3)使用路由:通过
//App.vue
首页
关于
路由的默认路径
const routers=[
{
path:'',
//redirect重定向
redirect:'/home'
},
{
path:'/home',
component:Home
},
{
path:'/about',
component:About
}
]const router=new VueRouter({
//配置路由与组件之间的映射关系
routes,
mode:'history' //将hash模式改为history模式
linkActiveClass:'active'
)}编程式导航
methods:{
homeclick(){
this.$router.push('/home')
//this.$router.replace('/home')
}
}//字符串
this.$router.push('/home')
//对象
this.$router.push({path:'/home'})
// /goods?id=1
this.$router.push({path:'/goods',query:{id:'1'}})
//命名路由 /goods/1 (需在配置路由时声明接收params参数,例:path:'/test/:id')
this.$router.push({name:'goods',params:{id:1}})
动态路由(path属性加上/:id使用route对象的params.id获取动态参数)
在某些情况下,一个页面的path路径可能不是确定的,比如进入用户界面时,希望是如下的路径:
/user/aaa或/user/bbb
{
path:'/user/:id',
component:User
}
{{$route.params.id}}
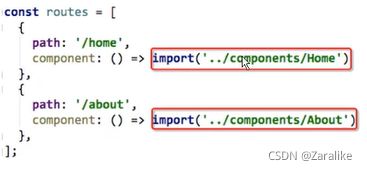
路由的懒加载 (用到时再加载)
当打包构建应用时,JavaScript包会变得非常大,影响页面加载。如果把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更高效了。
路由懒加载:将路由对应的组件打包成一个个js代码块,只有在这个路由被访问到的时候,才加载对应的组件。
懒加载的方式
嵌套路由
实现嵌套路由的步骤:
(1)创建对应的子组件,并在路由映射中配置对应的子路由
(2)在组件内部使用
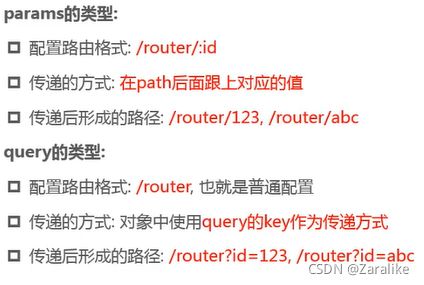
传递参数的方式:params和query
query传参:
goods
//使用this.$route.query.id可以在路由组件中获取到id//添加动态路由
this.$router.addRoutes([]) //传递的数组与routes里一样$route和$router区别
$router为VueRouter实例,想要导航到不同的URL,则使用$router.push方法
$route为当前router跳转对象里面可以获取name、path、query、params等
导航守卫:
//前置守卫(guard),跳转前回调
router.beforeEach((to,from,next)=>{
//从from到跳转到to
document.title=to.matched[0].meta.title;
console.log(to);
next()
})//后置钩子(hook),跳转后回调,不需要主动调用next()函数
router.afterEach((to,from)=>{
console.log('-----');
})keep-alive
keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
include:字符串或正则表达式,只有匹配的组件会被缓存
exclude:字符串或正则表达式,任何匹配的组件都不会被缓存
router-view是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存
//保存上次的记录
activated(){
this.$router.push(this.path);
},
beforeRouteLeave(to,from,next){
console.log(this.$route.path);
this.path=this.$route.path;
next()
}
}
//activated,deactivated这两个函数,只有该组件被保持了状态使用了keep-alive时,才是有效的