QT实现雷达扫描
参考链接:https://www.jb51.net/article/279998.htm
在此基础上做了优化。
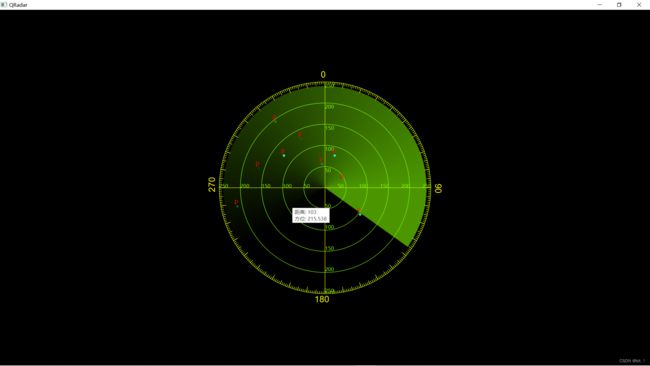
效果图:

鼠标左键点击显示当前点相对于圆心的距离和方位
// 头文件
#ifndef WIDGET_H
#define WIDGET_H
#include // cpp文件
#include "widget.h"
#include main.cpp不作修改
目前完成了这些效果,数据写死了,后续还得封装接口。
知识点记录:
QToolTip函数,用于显示提示信息,案例中鼠标点击的提示信息就是由该函数完成,该函数还可实现鼠标点击、悬停在控件上显示提示信息。
参考链接
https://blog.csdn.net/chenyijun/article/details/49803767