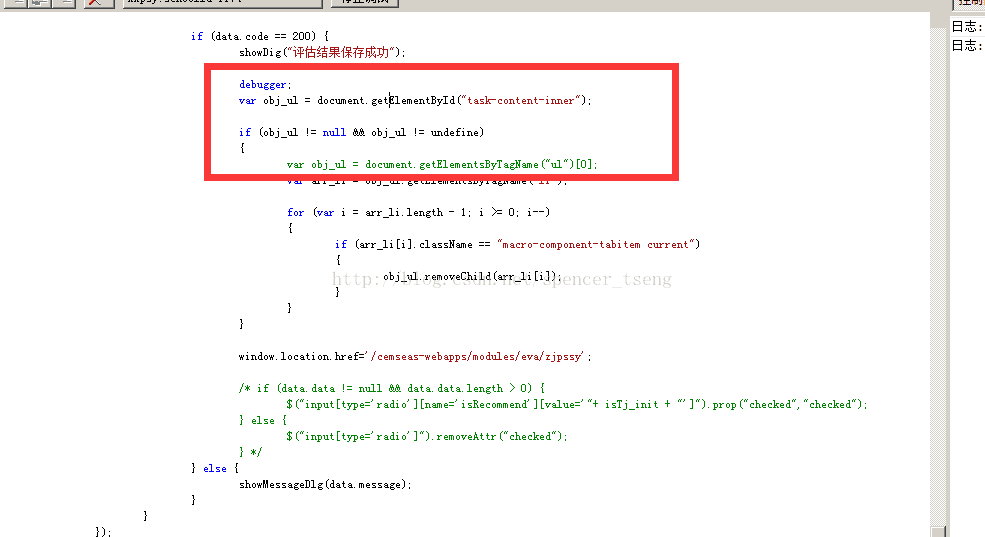
iframe ul li
哦,为什么呢?
哦,好吧,原来是在iframe上面,奶奶滴。
有时候感觉维护人家的代码,心好累,
不过,看看慢慢知道了
接着怎么弄来着
接着,汗,估计层次不一样吧。
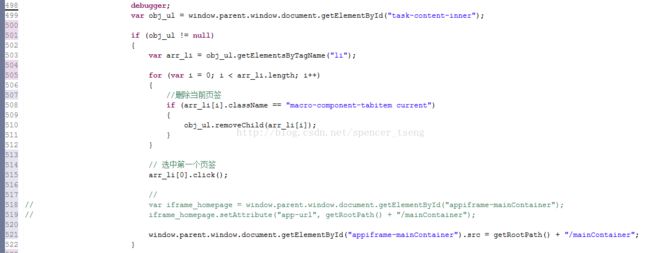
var obj_ul = window.parent.window.document.getElementById("task-content-inner");
if (obj_ul != null)
{
var arr_li = obj_ul.getElementsByTagName("li");
for (var i = 0; i < arr_li.length; i++)
{
//删除当前页签
if (arr_li[i].className == "macro-component-tabitem current")
{
obj_ul.removeChild(arr_li[i]);
}
}
// 选中第一个页签
arr_li[0].click();
//
window.parent.window.location.reload();
}
总结:
有时候,深深表示flex的元素比js简单多了,flex例如id不能一样的,js可以一样的,在一个页面里面。
然后呢,js的类型看上去定义的很不严谨。
flex as里面比较严谨。最后,绝对不是骂人的话,估计大家都会有:
看别人代码有种想屎的心$("input[type='radio'][name='isRecommend'][value='0']").prop("checked","checked");
$("#appiframe-mainContainer").remove();
1179
sirdc.tab.js
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
$("input[type='radio'][name='isRecommend'][value='0']").prop("checked","checked");
var obj_ul = window.parent.window.document.getElementById("task-content-inner");
if (obj_ul != null)
{
var arr_li = obj_ul.getElementsByTagName("li");
for (var i = 0; i < arr_li.length; i++)
{
//删除当前页签
if (arr_li[i].className == "macro-component-tabitem current")
{
obj_ul.removeChild(arr_li[i]);
}
}
// 选中第一个页签
arr_li[0].click();
//
window.parent.window.location.reload();
}
var obj_ul = window.parent.window.document.getElementById("task-content-inner");
if (obj_ul != null)
{
var arr_li = obj_ul.getElementsByTagName("li");
for (var i = 0; i < arr_li.length; i++)
{
//删除当前页签
if (arr_li[i].className == "macro-component-tabitem current")
{
obj_ul.removeChild(arr_li[i]);
}
}
// 选中第一个页签
arr_li[0].click();
//
//var iframe_homepage = window.parent.window.document.getElementById("appiframe-mainContainer");
//iframe_homepage.setAttribute("app-url", getRootPath() + "/mainContainer");
window.parent.window.document.getElementById("appiframe-mainContainer").src = getRootPath() + "/mainContainer";//全部刷新window.parent.window.document.getElementById("appiframe-mainContainer").contentWindow.refreshUi();//调用一个方法
}
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------