浏览器插件开发(一)入门之自制屏蔽某度广告的插件
一:浏览器扩展介绍:
浏览器扩展是一个小软件定义模块的网页浏览器,通常称为浏览器插件,大部分浏览器允许安装拓展,其作用有用户界面修改,广告拦截和Cookie管理等
包含基本平台信息的应用程序清单JSON文件
定义该函数的JS文件
定义用户界面的HTML和CSS文件
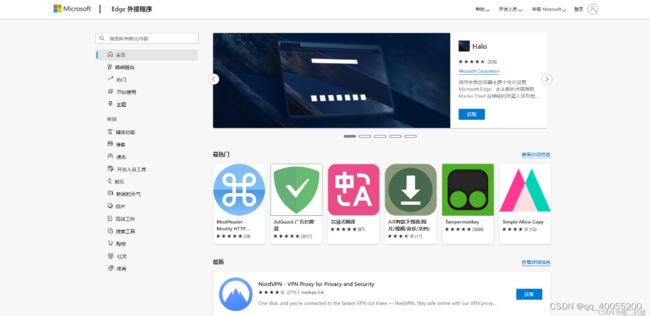
Edge浏览器商店:Microsoft Edge 加载项
在扩展商店我们可以搜索并下载开发者们上传到商店的一些扩展,即插件,有通用性的,合适所有网站或大部分网站,也有专用性的,适合某一类或某一个网站,具体用法在下载扩展时看扩展的详情描述就可以
二:手写一个广告屏蔽的插件
2.1 插件功能介绍
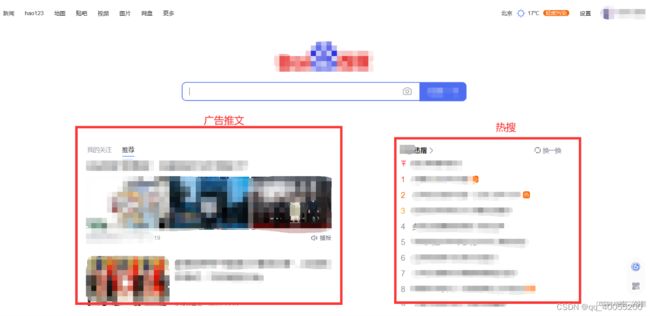
效果一:简化搜索页面
使用前
使用后,
效果二:简化搜索后的列表
使用前:
使用后:
大致思路:使用浏览器调试工具,查看需要删去部分元素的class属性值或id属性值,然后用JS代码根据ID获取到HTML元素,然后删除即可,这一步是写在js文件时进行的,一般是每定位一个就写一段将其删除的代码
自制插件
参照官方开发文档的教程,接下来直接开始。在本地创建一个文件夹,用来存放扩展(注意:在安装扩展后,该文件夹位置不能修改,和官方的标准项目结构不同)
有了上述思路后,先把除了js脚本以外的其他文件创建好并填上内容,具体如下:
1.manifest.json 全局配置文件
Edge插件开发文档中有说每个扩展包必须在根目录中有一个mainfest.json文件。清单提供了扩展,扩展包版本,扩展名称和说明等的详细信息
这里的Edge官方提供的mainfest接口,这里作为初学者,只需要设置插件的基本信息,这里manifest_version是当前edge官方支持的版本----
manifest3。其中的 content_scripts 是比较关键的配置,用来指定插件加载的JS文件、CSS文件还有起作用的网站,这里是以正则匹配的方式进行,这样就使得插件只在某一类网站里有效,不会影响其他网站。
{
"name": "BaiduSimply",
"description": "简化百度相关网站的插件",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "popup.html",
"default_icon": "BaiduSimply.png"
},
"content_scripts": [
{
"matches": ["https://www.baidu.com/*"],
"js": ["main.js"],
"css": ["style.css"]
}
]
}2. popup.html 插件显示的内容
X度广告屏蔽插件已开启
作者: 小超
该HTML页面是在安装插件后显示的,Edge浏览器安装插件后,运行中的插件会在网页的地址栏右边显示,图标是自定义的,点击后显示的HTML内容也是自定义的,这里只是做一个插件在运行中的提示
3. style.css 设置插件作用网站的样式
发现有内容只需要通过css就可以直接隐藏,那么这部分内容就可以不用JS来删除,因此用CSS样式速度更快
/* 关闭X度搜索的广告 */
#s_wrap, #s_top_wrap,#s-top-left, #u1, .cr-content{
display: none;
}
/* X度搜索结果居中 */
.margin-inline-auto {
margin-inline: auto;
}
#content_left{
width: 100%;
}
/* 关闭相关搜索 */
#rs_new{
display: none;
}
/* 关闭搜索后的广告 */
#content_right, #EC_result{
display: none;
}4. main.js 屏蔽广告的关键JS脚本
其实屏蔽广告只需要设置CSS样式,这里的JS只是居中搜索结果,最终能达到上述的效果
function inlineResult(){
const result = document.getElementsByClassName("c-container")
// 使搜索结果居中
document.getElementById("content_left").style = "width: 100%"
for (let i = 0; i < result.length; i++) {
result[i].classList.add("margin-inline-auto")
}
}
window.onload = function () {
inlineResult();
}
// 每隔一秒执行一次居中搜索结果
setInterval(function(){
inlineResult();
}, 1000)三:Edge浏览器安装插件
使用 Edge浏览器,菜单-扩展-打开 Microsoft Edge加载项,找不到的话浏览器直接访问网址:edge://extensions/