vue项目使用高德地图API及标注标记点、根据位置查找经纬度在地图上标记
vue项目使用高德地图API及标注标记点、根据位置查找经纬度在地图上标记
- 前言
- 实现步骤
-
- 1. 创建一个组件,准备一个div容器
- 2. 配置高德地图的安全密钥及key
- 3. 添加放大缩小 方向盘功能,标记功能
- 4. 根据地址获取经纬度 并在地图上标记地点
前言
vue项目后台实现一个地图组件,可以标记标注点,若之前有经纬度根据经纬度在地图标记,若没有经纬度根据位置获取经纬度,在地图标记
实现步骤
1. 创建一个组件,准备一个div容器
<div>
<div id="amapcontainer" style="width: 800px; height: 620px;margin: 0 auto;" />
div>
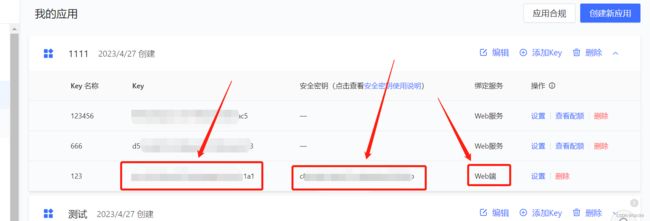
2. 配置高德地图的安全密钥及key
- 高德地图api网址
填写密钥
import AMapLoader from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {
securityJsCode: '' // '「申请的安全密钥」',
}
data中定义需要用到的变量
adress: '', // 根据位置查找经纬度
map: null,
auto: null,
geocoders: null,
markers: [], // 标记点 数组
lnglat: [], // 当前位置的经纬度
mapForm: {
resizeEnable: true,
viewMode: '3D', // 使用3D视图
zoomEnable: true, // 地图是否可缩放,默认值为true
dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true
doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true
zoom: 13, // 初始化地图级别
center: [117.065237, 36.680017], // 初始化中心点坐标 山东济南
// mapStyle: "amap://styles/darkblue", // 设置颜色底层
placeSearch: null // 搜索关键字
}
定义一个初始化地图方法 填写key 并在created中调用
initAMap() {
console.log('初始化地图')
AMapLoader.load({
key: '', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.Scale', 'AMap.ToolBar', 'AMap.ControlBar', 'AMap.Geocoder', 'AMap.Marker',
'AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow', 'AMap.PlaceSearch'] // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
// 获取到作为地图容器的DOM元素,创建地图实例
this.map = new AMap.Map('amapcontainer', // 设置地图容器id
this.mapForm
)
}).catch(e => {
console.log(e)
})
},
3. 添加放大缩小 方向盘功能,标记功能
在initAMap方法内定义
this.map.addControl(new AMap.Scale()) // 添加左下角的比例尺
const toolBar = new AMap.ToolBar({
position: {
bottom: '210px',
right: '35px'
}
})
const controlBar = new AMap.ControlBar({
position: {
bottom: '280px',
right: '10px'
}
})
this.setMarker(this.mapForm.center)
// 鼠标点击获取经纬度
this.map.on('click', this.clickMapHandler)
this.map.addControl(toolBar) // 添加右下角的放大缩小
this.map.addControl(controlBar) // 方向盘
this.map.addControl(new AMap.MapType()) // 添加右上角的标准图和卫星图 和路况
this.map.addControl(new AMap.HawkEye()) // 添加地图放大镜
点击地图事件获取经纬度,并添加标记
clickMapHandler(e) {
console.log('打印e', e, e.lnglat.getLng())
this.lnglat = [e.lnglat.getLng(), e.lnglat.getLat()]
this.setMarker(this.lnglat)
},
添加标记方法
// 添加标记
setMarker(arr) {
console.log('添加标记', arr) // arr=[经度,纬度]
this.removeMarker()
const marker = new AMap.Marker({
position: arr
})
marker.setMap(this.map)
this.markers.push(marker) // 在data中记录标记点
},
// 删除之前后的标记点
removeMarker() {
// 判断是否存被标记的点,有--->移除
if (this.markers) {
this.map.remove(this.markers)
}
},
4. 根据地址获取经纬度 并在地图上标记地点
// 获取经纬度
async geoCode(arr) {
const _this = this
console.log('要查询的地点', _this.adress)
_this.geocoders = await new AMap.Geocoder({
city: '' // 默认:“全国”
})
_this.geocoders.getLocation(_this.adress, function (status, result) {
if (status === 'complete' && result.geocodes.length) {
const local = result.geocodes[0].location
const arr = [local.lng, local.lat]
_this.mapForm.center = arr
// 初始化地图
_this.initAMap()
} else {
console.log('根据地址查询位置失败')
}
})
},