基于PyQt5的UI界面开发——菜单与工具栏
窗口类型
我们进入QtDesigner,创建主窗口有三种类型:QMainWindow、QDialog 和 QWidget。
在新建应用程序窗口,通常选择 MainWindow 创建主窗口的图形界面就可以了。QtDesigner 创建的 “MainWindow” 虽然是一个空白的图形窗口,但生成了centralwight、menubar、statusbar等三个基本控件,可以在右上方的"对象查看器"中查看这些控件。
编辑窗口属性
点击空白界面后,确定在属性编辑器中是空白界面。
布局大小修改:如果对于尺寸没有特定的要求,可以直接在设计界面的四个角进行拖拽。如果有特定的数值要求,就在QWidget下修改,具体可看geometry。
窗口对象名称:它在QObject下面,objectName默认为 “MainWindow”,这里可以修改,但因为后面会调用这部分,这里修改了在主程序中也需要进行相应修改。一些例程中定义类 Ui_Form,就是将窗口对象名称设为 “Form”。
应用图标修改:同样是QWidget下,在windowIcon的左侧空白处右键选择文件,同时我们选择在对应的工程文件夹下,新建一个./image文件夹,这里面就用来放置我们的图片,比如在image文件夹下icetea.png作为我的应用图标。
重命名窗体标题:同样是QWidget下,直接修改windowTitle的内容。比如我这里修改的是"基于语义分割的道路裂缝检测系统"。
点击Ctrl+R预览一下:
创建菜单栏
上图当中我就已经先一步创建了一个菜单选项,就是左上角的"文件"。而在图形窗口左上角显示有文本输入框 “在这里输入”,双击即可进行修改,像这种显示在最外面的我们叫做:一级菜单,那么什么是二级菜单呢?
非常好理解,这里的打开、保存、关闭就是二级菜单,关闭的下面"在这里输入"即可添加新的菜单,在退出右边的"在这里输入"即可添加一级菜单。
关联动作
这里需要先解释一下PyQt5信号与槽的概念。
PyQt5采用了一种被称为“信号与槽”机制的编程模式,用于处理对象间的通信和事件处理。
在PyQt5中,信号(signal)是对象发出的特定事件,例如按钮被点击、文本被修改等。而槽(slot)是与信号相关联的特定动作或函数。当信号被触发时,与之相关联的槽会被自动调用。
信号和槽的连接是通过使用QObject类的connect方法来实现的。该方法接收两个参数,第一个参数是一个信号对象,第二个参数是一个槽对象。当信号被触发时,PyQt5会自动搜索对象的槽,并调用与之连接的槽方法。
想要添加信号与槽的方法:
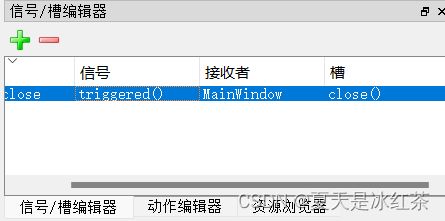
在右下角选择信号/槽编辑器,按照上面的进行选择,重新生成ui文件即可发现代码中多出了这个:
self.actionclose.triggered.connect(MainWindow.close)点击二级菜单的关闭即可关闭窗口,似乎一级菜单并没有被关联上,原来是QtDesigner不支持一级菜单对象直接连接槽函数。
建立工具栏
创建方法很简单,右键选择第一个,但是不是很好显示,工具栏就在菜单栏下面,很窄不易发现。在工具栏中只能添加动作控件(QAction),因此要先添加/编辑动作。
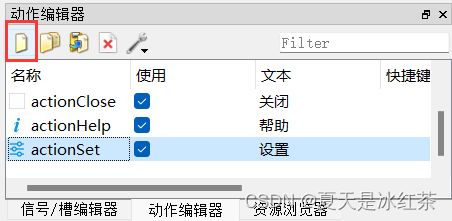
同样是右下角,我们选择动作编辑器,选择第一个图标进行新建。
这里的文本可以选择中文或英文,对象名称就只能选择英文,在图标的位置我们选择打开文件,请记住将找到的图标放置在同工程文件下image文件夹中。
新建好后,直接将其拖拽到工具栏的位置。
就是这样的,没有添加图标的就是显示文字,后面再添加上。
使用python来调用UI界面
完成了QtDesigner后,点击Ctrl+S。进入pycharm,右键uiDemo1.ui文件,用PyUIC转换为python文件,我们新建一个GUIDemo3.py文件,将下面的代码导入:
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
import uiDemo1
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建应用程序对象
MainWindow = QMainWindow() # 创建主窗口
ui = uiDemo1.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show() # 显示主窗口
sys.exit(app.exec_()) # 在主线程中退出
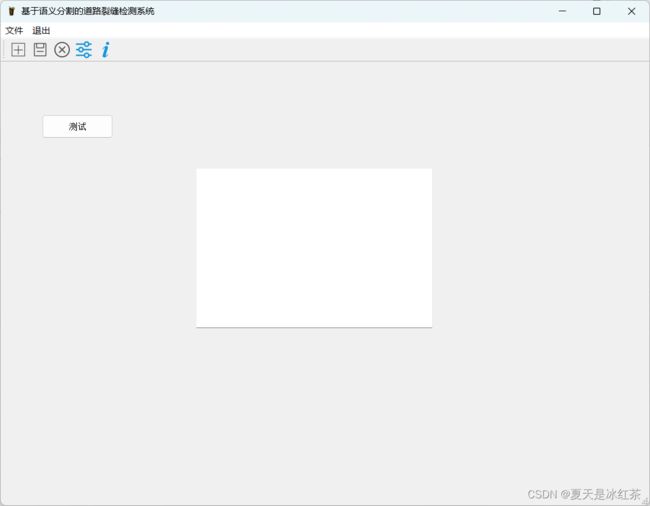
效果图如下,这里面除了退出有效,其他的均没有功能。
下一节学习信号与槽函数的连接。