
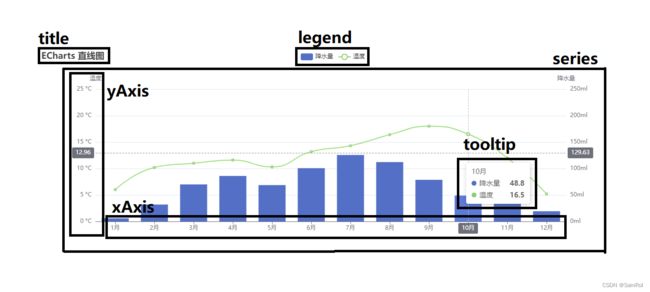
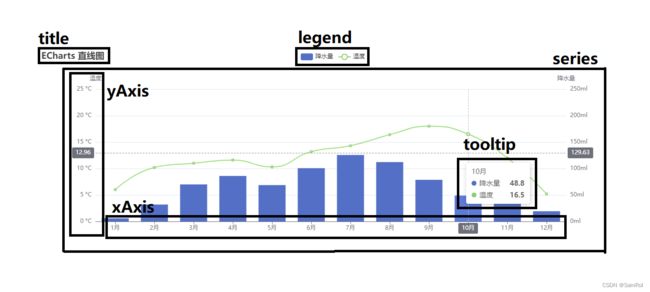
这幅图表由title、legend、series、xAxis、yAxis和tooltip这六个组件组成,每个组件都有对应的属性来调节参数,title和legend的代码跟上一篇一样,这里就不多讲了。
tooltip组件
tooltip: {
trigger: 'axis',
axisPointer: { type: 'cross' }
},
| trigger |
触发类型,可选:'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用、'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 |
| axisPointer.type |
指示器类型。'line'直线指示器、'shadow' 阴影指示器、'cross'十字准星指示器。 |
xAxis组件
xAxis:[
{
type:'category',
axisTick:{
alignWithLabel:true
},
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
| type |
'category'类目轴,适用于离散的类目数据、'value'数值轴,适用于连续数据、'time'时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同、'log'对数轴,适用于对数数据。 |
| axisTick.alignWithLabel |
为‘true’可以保证刻度线和标签对齐。 |
| data |
类目数据,在类目轴(type: 'categiry')中有效。 |
yAxis组件
yAxis:[
{
type:'value',
name:'降水量',
min:0,
max:250,
position:'right',
axisLabel:{
formatter:'{value}ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
position: 'left',
axisLabel: {
formatter: '{value} °C'
}
}
],
| type |
'category'类目轴,适用于离散的类目数据、'value'数值轴,适用于连续数据、'time'时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同、'log'对数轴,适用于对数数据。 |
| name |
坐标轴名称。 |
| min |
坐标轴刻度最小值。 |
| max |
坐标轴刻度最大值。 |
| postion |
x 轴的位置。 |
| axisLabel.formatter |
刻度标签的内容格式器。 |
series组件
series:[
{
name:'降水量',
type:'bar',
yAxisIndex:0,
data:[6, 32, 70, 86, 68.7, 100.7, 125.6, 112.2, 78.7, 48.8, 36.0, 19.3]
},
{
name:'温度',
type:'line',
smooth:true,
yAxisIndex:1,
data:[6.0,10.2,11,11.6,10.3,13.2,14.3,16.4,18.0,16.5,12.0,5.2]
}
]
| name |
系列名称,用于tooltip的显示,legend的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。 |
| type |
图表类型。 |
| yAxisIndex |
使用的y轴的index,在单个图表实例中存在多个 y轴的时候有用。 |
| smooth |
是否平滑曲线显示。 |
| data |
对应xAxis每一项的数据。 |