Qt6 Qt Quick UI Prototype学习QML第一篇
Qt6 Qt Quick UI原型学习QML第一篇
- 开始创建项目
- Qt Quick UI原型简介
- .qmlproject文件
- 举例Window平台小例子
- 运行效果
- QML语法 了解语法
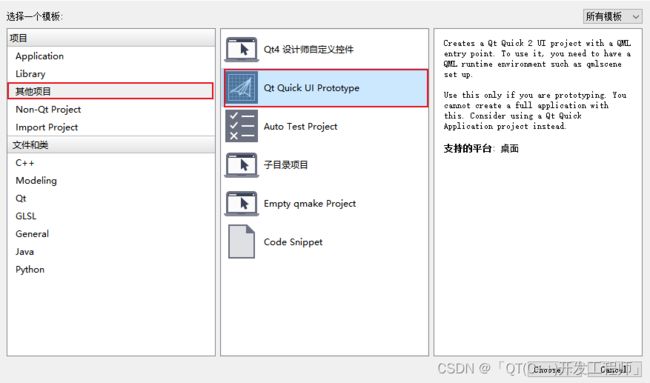
开始创建项目

创建一个具有QML入口点的Qt Quick 2 UI项目。要使用它,您需要设置一个QML运行时环境,例如gmlscene。
仅当您正在进行原型设计时才使用此功能。您无法使用此创建完整的应用程序。请考虑使用Qt Quick application项目
Qt Quick UI原型简介
Qt Quick UI原型主要用于快速创建交互式的用户界面(UI)原型。它是用Qt
Quick技术开发的,允许开发人员在构建应用程序之前验证和展示其设计概念和交互想法。
通过使用Qt Quick UI原型,可以以可视化方式创建和排列UI元素、定义动画和过渡效果、设置用户交互等。这样可以快速实现并演示应用程序的基本外观和功能,以便设计师和开发人员能够更早地探索并验证设计决策。
Qt Quick UI原型提供了一组丰富的可重用UI组件和布局选项,使开发人员能够快速构建具有丰富用户体验的原型。它还支持与后端逻辑的连接,并可以与其他Qt框架和工具集成,如Qt Creator和Qt Design Studio。
总而言之,Qt Quick UI原型的主要目的是促进更快的UI设计、迭代和验证过程,以提高应用程序开发的效率和质量。
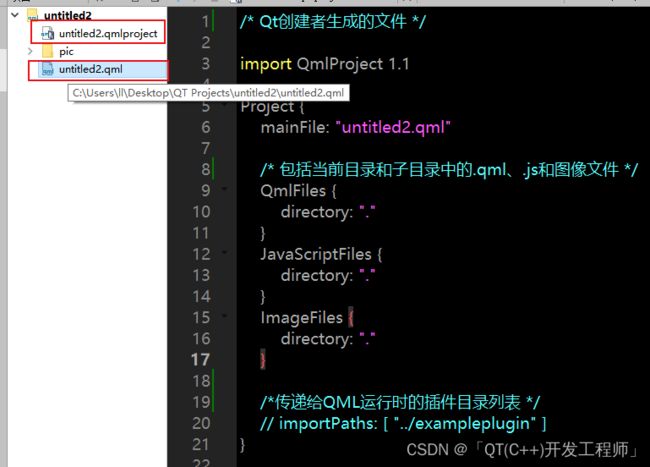
.qmlproject文件
自动生成,暂且不管
/* Qt创建者生成的文件 */
import QmlProject 1.1
Project {
mainFile: "untitled2.qml"
/* 包括当前目录和子目录中的.qml、.js和图像文件 */
QmlFiles {
directory: "."
}
JavaScriptFiles {
directory: "."
}
ImageFiles {
directory: "."
}
/*传递给QML运行时的插件目录列表 */
// importPaths: [ "../exampleplugin" ]
}
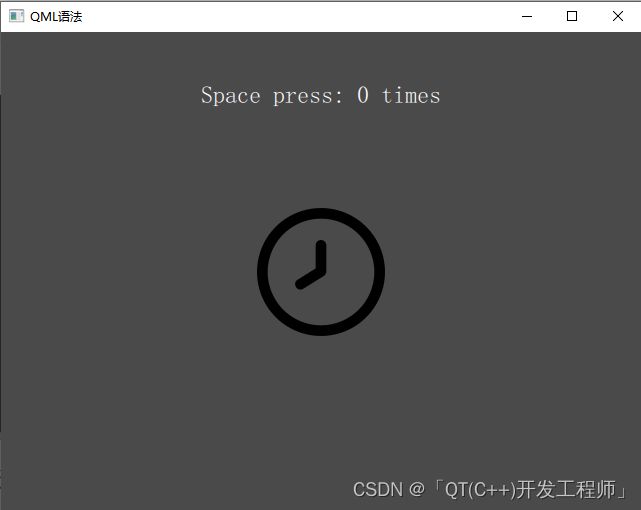
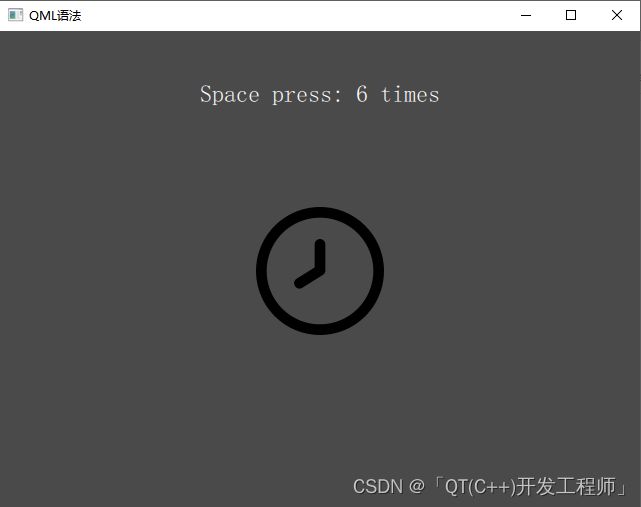
举例Window平台小例子
代码注释了
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
// 窗口标题
title: qsTr("QML语法")
// 矩形
Rectangle {
// 每个元素都有唯一的id
id:root;
// 宽 高
width: 640; height: 480
// 字体颜色
color: "#4A4A4A"
Image {
id: triangle
// 相对于父元素 Rectangle的坐标位置
x: (parent.width - width)/2; y: (parent.height - height)/2
// 请注意,您需要将file:///添加到本地文件路径的开头,以指示该路径是一个文件URL。
source: "file:///C://Users//ll//Desktop//QT Projects//untitled2//pic//clock.png"
// 设置图片的宽度和高度
sourceSize: Qt.size(400,400);
}
Text {
id: label
x: (parent.width - width)/2; y:50
// 基于焦点值更改颜色 focus 的值true false 三目运算符
color: focus ? "white" : "black"
// 字体设置
font.family: "Ubuntu"
font.pixelSize: 24
// 文本对齐
horizontalAlignment: Text.AlignHCenter
// 定义属性 变量
property int spacePresses: 0
// 文本 类比setText
text: "Space press: " + spacePresses + " times"
// 信号 如何需要传参数就要用function(参数)
onTextChanged: function(text)
{
// 控制台输出 类比qDebug()
console.log("text changed to : " , text)
}
// 接收关键事件需要焦点 键盘
focus: true
// 键盘 空格按压触发
Keys.onSpacePressed: {
increment()
}
// 键盘 Esc 按下触发
Keys.onEscapePressed: {
// 按下escape后,按下空格键将不再更新显示,因为text属性(文本: "按下空格:"+按下空格+"次")被毁了。
label.text = ''
}
// JavaScript函数increment()
function increment() {
spacePresses = spacePresses + 1;
}
}
}
}
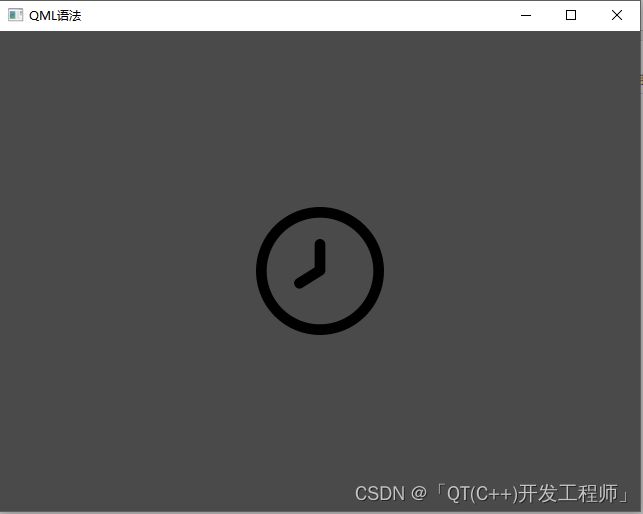
运行效果
QML语法 了解语法
QML语法
QML是一种用于描述对象如何相互关联的声明性语言。QtQuick是一个基于QML的框架,用于构建应用程序的用户界面。它将用户界面分解成更小的元素,这些元素可以组合成组件。QtQuick描述了这些用户界面元素的外观和行为。这个用户界面描述可以用JavaScript代码来丰富,以提供简单但也更复杂的逻辑。从这个角度来看,它遵循HTML-JavaScript模式,但QML和QtQuick是从头开始设计来描述用户界面,而不是文本文档。
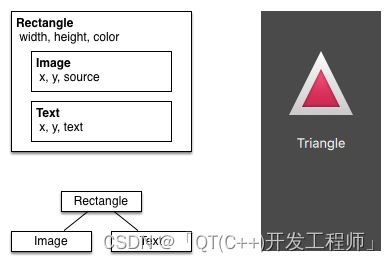
在其最简单的形式中,QtQuick允许您创建元素的层次结构。子元素从父元素继承坐标系。一个x,y坐标始终相对于父对象。

这import语句导入一个模块。以下形式的可选版本.可以添加。
可以使用以下方式进行评论//对于单行注释或/* */对于多行评论。就像在C/C++和JavaScript中一样
每个QML文件都需要有一个根元素,比如HTML
元素由其类型声明,后跟{ }
元素可以有属性,它们的形式是name: value
QML文档中的任意元素可以通过使用它们的id(未加引号的标识符)
元素可以嵌套,这意味着父元素可以有子元素。父元素可以使用parent关键字
与import语句通过名称导入QML模块。在Qt5中,您必须指定主要版本和次要版本(例如2.15),这在Qt6中是可选的。对于书籍内容,我们删除了这个可选的版本号,因为通常情况下,您会自动从所选的Qt套件中选择最新版本。
tip
通常,您希望通过id访问特定的元素,或者使用parent关键词。因此,将根元素命名为“root”是一个很好的实践,使用id: root。那么您就不必考虑根元素在您的QML文档中是如何命名的。
让我们来了解一下属性的不同特征:
(1) id是一个非常特殊的类似属性的值,它用于引用QML文件(在QML称为“文档”)中的元素。
这id不是字符串类型,而是标识符,是QML语法的一部分。
一个id在文档中需要是唯一的,不能被重置为不同的值,也不能被查询。(它的行为很像C++世界中的引用。)
(2)根据属性的类型,可以将属性设置为一个值。如果没有为属性指定值,将选择初始值。
有关属性初始值的更多信息,您需要查阅特定元素的文档。
(3)一个属性可以依赖于一个或多个其他属性。这叫做有约束力的。当绑定属性的依赖属性更改时,
绑定属性会更新。它像合同一样工作,在这种情况下height应该总是两倍于width.
(4)向元素添加新属性是使用property限定符,后跟类型、名称和可选的初始值(property <type> <name> :
<value>).如果没有给定初始值,则选择默认初始值。
(5)声明属性的另一种重要方式是使用alias关键词(property alias <name>: <reference>).
这alias关键字允许我们将对象的属性或对象本身从类型内部转发到外部范围。
我们将在稍后定义组件时使用这种技术,将内部属性或元素id导出到根级别。属性别名不需要类型,
它使用被引用的属性或对象的类型。
(6)这text属性依赖于自定义属性timesint类型的。这int基值自动转换为string类型。
表达式本身是绑定的另一个例子,它导致文本在每次times属性变化。
(7)有些属性是分组属性。当一个属性更加结构化,并且相关属性应该被分组在一起时,使用该功能。
编写分组属性的另一种方式是font { family: "Ubuntu"; pixelSize: 24 }.
(8)有些属性属于元素类本身。这是为在应用程序中只出现一次的全局设置元素(如键盘输入)完成的。
写的是<Element>.<property>: <value>.
(9)对于每个属性,您可以提供一个信号处理程序。此处理程序在属性更改后调用。
例如,这里我们希望在高度变化时得到通知,并使用内置控制台向系统记录一条消息。
QML和JavaScript(也称为ECMAScript)是最好的朋友。
(1)文本更改处理程序onTextChanged每次文本因按下空格键而改变时,打印当前文本。
当我们使用信号注入的参数时,我们需要在这里使用函数语法。也可以使用箭头功能((text) => {}),
但是我们觉得function(text) {}可读性更强。
(2)当文本元素收到空格键(因为用户按了键盘上的空格键)时,我们调用一个JavaScript函数increment().
(3)形式的JavaScript函数的定义function <name>(<parameters>) { ... },这增加了我们的计数器
spacePresses。每次spacePresses时,绑定属性也将被更新。
QML的区别:(绑定)和JavaScript=(赋值)是绑定是一个契约,在绑定的整个生命周期内保持不变,而JavaScript赋值(=)是*
一次性赋值*。当在属性上设置新绑定时,或者甚至当JavaScript值被赋给属性时,绑定的生存期结束。例如,将text属性设置为空字符串的键处理程序会破坏我们的增量显示:
Keys.onEscapePressed: { label.text = '' }按下escape后,按下空格键将不再更新显示,因为text属性(文本: “按下空格:”+按下空格+“次”)被毁了。在这种情况下,当您有冲突的策略来更改属性时(通过绑定由属性增量的更改更新的文本和由JavaScript赋值清除的文本),那么您不能使用绑定!您需要在两个属性更改路径上使用赋值,因为赋值会破坏绑定(破坏契约!).