ExtJs4 笔记(11) Ext.ListView、Ext.view.View 数据视图
本篇介绍两个用来展示数据的容器控件,分别是Ext.ListView和Ext.view.View。Ext.ListView就是大名鼎鼎的 Ext GridPanel的前身,不过现在的Ext4已经将它整合到GridPanel一起了,做一些简单的表格数据展示还是可以用到的。而 Ext.view.View则提供了通过模板自定义展示数据的方式,数据的展示形式不限于表格,可表现为灵活的方式,同时Ext为其提供了基本的排序分 页、项选择、事件等支持。
如果不做特殊说明,本系列文章都以mvc的服务端返回json格式的数据作为数据源的方式。
一、Ext.ListView
下面我们看看一个基本的表格数据展示实例:
[html]
<h1>ListView</h1>
<div id="div1" class="content"></div>
<span id="span1"></span>
[Js]
Ext.onReady(function () {
var store = new Ext.data.JsonStore({
fields: [
{ name: 'IntData', type: 'int' },
{ name: 'StringData', type: 'string' },
{ name: 'TimeData', type: 'date' }
],
proxy: {
type: 'ajax',
url: 'ListView1Json',
reader: {
type: 'json',
root: 'rows'
}
},
sortInfo: { field: 'IntData', direction: 'DESC' }
});
store.load();
var listView = Ext.create('Ext.ListView', {
renderTo: "div1",
store: store,
multiSelect: true,
emptyText: '无数据',
reserveScrollOffset: true,
hideHeaders: false, //是否隐藏标题
columns: [{
header: "IntData",
dataIndex: 'IntData'
}, {
header: "StringData",
dataIndex: 'StringData'
}, {
header: "TimeData",
dataIndex: 'TimeData',
align: 'right',
xtype: 'datecolumn',
format: 'm-d h:i a'
}]
});
//当选择行改变时,输出被选行
listView.on('selectionchange', function (view, selectNodes) {
var msg = "";
for (var i = 0; i < selectNodes.length; i++) {
var index = 1 + selectNodes[i].index;
if (msg == "") {
msg = index;
}
else {
msg += "," + index;
}
}
if (msg == "") Ext.get("span1").update('当前没有选择任何数据。');
else Ext.get("span1").update('当前选择了第' + msg + '行数据。');
});
});
服务端模拟的数据源,以及通过MVC的jsonresult返回数据的代码:
[C# Mvc]
//控制层
public JsonResult ListView1Json()
{
var json = new
{
rows = BasicData.Table.Take(8).Select(x => new
{
IntData = x.IntData,
StringData = x.StringData,
TimeData = x.TimeData.ToShortDateString()
})
};
return Json(json, JsonRequestBehavior.AllowGet);
}
//模拟数据
public class BasicData
{
static List<BasicData> table;
static public List<BasicData> Table
{
get
{
if (table == null)
{
table = new List<BasicData>();
for (int i = 0; i < 1000; i++)
{
var obj = new BasicData()
{
IntData = i + 1,
StringData = "测试数据" + (i + 1),
TimeData = DateTime.Today.AddDays(i)
};
table.Add(obj);
}
}
return table;
}
}
public int IntData { get; set; }
public string StringData { get; set; }
public DateTime TimeData { get; set; }
}
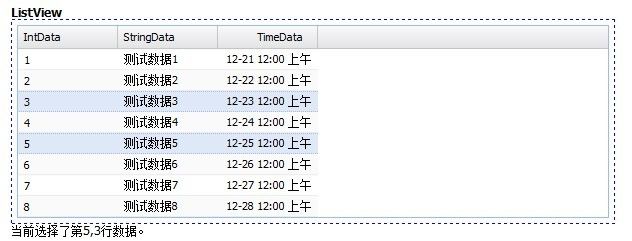
来看看效果,数据已经正确加载,当我们选择行时,可以看到提示当前选择了哪些行:
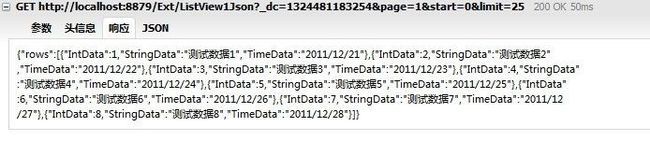
再看看通过火狐调试捕获到的服务端json数据:
二、Ext.view.View
先看看实现代码:
[html]
<h1>Ext.view.View</h1>
<div class="content" id="div1"></div>
<span id="span1"></span>
[Css]
#view1 .data
{
background-color:#fff;
}
#view1 tr.hover {
background-color: #ddd;
}
#view1 .x-item-selected {
background-color:Yellow !important;
}
[Js]
Ext.Loader.setConfig({ enabled: true });
Ext.Loader.setPath('Ext.ux.DataView', '/ExtJs/ux/DataView');
Ext.onReady(function () {
//创建store
var store = Ext.create('Ext.data.Store', {
fields: ['IntData', 'StringData', 'TimeData'],
proxy: {
type: 'ajax',
url: 'DataView1Json',
reader: {
type: 'json',
root: 'rows'
}
}
});
store.load();
//定义模板
var tpl = new Ext.XTemplate(
'<table cellpadding=0 cellspacing=0 border=1 width=450px>',
'<tr><td colspan=3 align=center><b><font color=red>Ext.view.View取自服务端的数据表</font></b></td></tr>',
'<tr><td style="width:20%"><b>编号</b></td><td style="width:50%"><b>消息</b></td><td style="width:30%"><b>日期</b></td>',
'<tpl for=".">',
'<tr class="data"><td class="x-editable">{IntData}</td><td>{StringData}</td><td>{TimeData}</td></tr>',
'</tpl>',
'</table>'
);
//定义Ext.view.View控件
var view = Ext.create('Ext.view.View', {
renderTo: "div1",
store: store,
tpl: tpl,
autoHeight: true,
multiSelect: true,
//height: 310,
trackOver: true,
id: 'view1',
overItemCls: 'hover',
itemSelector: 'tr.data',
emptyText: '没有数据',
plugins: [
Ext.create('Ext.ux.DataView.DragSelector', {}),
Ext.create('Ext.ux.DataView.LabelEditor', { dataIndex: 'IntData' })
],
listeners: {
selectionchange: function (dataView, selectNodes) {
var msg = "";
for (var i = 0; i < selectNodes.length; i++) {
var index = 1 + selectNodes[i].index;
if (msg == "") {
msg = index;
}
else {
msg += "," + index;
}
}
if (msg == "") Ext.get("span1").update('当前没有选择任何数据。');
else Ext.get("span1").update('当前选择了第' + msg + '行数据。');
}
}
});
});
[C# Mvc]
public JsonResult DataView1Json()
{
var json = new
{
rows = BasicData.Table.Take(8).Select(x => new
{
IntData = x.IntData,
StringData = x.StringData,
TimeData = x.TimeData.ToShortDateString()
})
};
return Json(json,JsonRequestBehavior.AllowGet);
}
1.要注意的地方:
对于数据item项,我们在其html 设置 class="data",那么我们在配置项中设置:itemSelector: 'tr.data'表明了这个CSS选择器选中的元素是一个item数据项。
当item被选择时,我们需要定义一个.x-item-selected 的样式,这样才可以在展示界面表现出item项被选中时的样式。
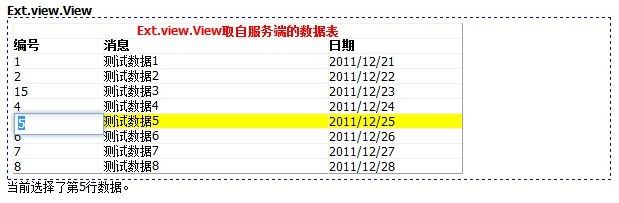
下面我们看看效果:
2.对Ext.view.View的扩展
注意到配置项的如下代码:
[Js]
plugins: [
Ext.create('Ext.ux.DataView.DragSelector', {}),
Ext.create('Ext.ux.DataView.LabelEditor', { dataIndex: 'IntData' })
],
这里分别引入了两个扩展支持,前者描述了数据项可以通过拖动鼠标选择多个item项,查看效果:
第二个扩展支持了对item数据项记录集的单元格数据的编辑功能,这里表明了dataIndex为'IntData'的单元格可以被编辑。注意:在模板对应的位置要引入 class="x-editable"的样式来支持。下面看看效果:
出处: [Lipan] ( http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。