微信支付V3版本-JSAPI
一、引入依赖
这个版本只需要引入这一个
com.github.wechatpay-apiv3
wechatpay-java
0.2.7
二、需要先自行申请如下信息
/** 商户号 */
public static String merchantId = "";
/** 商户API私钥路径 **/apiclient_key.pem*/
public static String privateKeyPath = "";
/** 商户证书序列号 登录商户平台可以看到*/
public static String merchantSerialNumber = "";
/** 商户APIV3密钥 登录商户平台设置*/
public static String apiV3key = "";三、测试
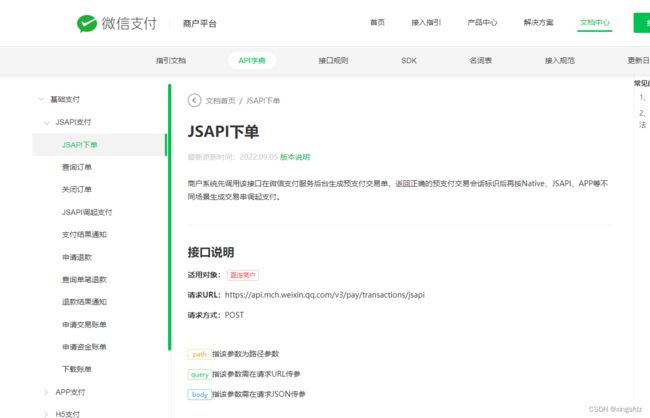
参考微信官方文档:微信支付-开发者文档
import com.wechat.pay.java.core.Config;
import com.wechat.pay.java.core.RSAAutoCertificateConfig;
import com.wechat.pay.java.service.payments.jsapi.JsapiService;
import com.wechat.pay.java.service.payments.jsapi.model.*;
import com.wechat.pay.java.service.payments.nativepay.NativePayService;
/** JSapi 支付下单为例 需要调用其他api 构建其他服务类即可*/
public class QuickStart {
/** 商户号 */
public static String merchantId = "16*********";
/** 国密的商户API私钥路径 */
public static String privateKeyPath = "D:\\dev\\code\\2023\\apiclient_key.pem";
/** 国密的商户API证书序列号 */
public static String merchantSerialNumber = "2F36*********************************";
/** 微信支付 APIv3 密钥 */
public static String apiV3Key = "506D*************************";
public static void main(String[] args) {
// 使用自动更新平台证书的RSA配置
// 一个商户号只能初始化一个配置,否则会因为重复的下载任务报错
Config config =
new RSAAutoCertificateConfig.Builder()
.merchantId(merchantId)
.privateKeyFromPath(privateKeyPath)
.merchantSerialNumber(merchantSerialNumber)
.apiV3Key(apiV3Key)
.build();
// 构建service
//JsapiService service = new JsapiService.Builder().config(config).build();
// NativePayService service = new NativePayService.Builder().config(config).build();
// request.setXxx(val)设置所需参数,具体参数可见Request定义
PrepayRequest request = new PrepayRequest();
Amount amount = new Amount();
amount.setTotal(100);
request.setAmount(amount);
request.setAppid("wx62**********");
request.setMchid("16*******");
request.setDescription("测试商品标题");
request.setNotifyUrl("https://notify_url");
request.setOutTradeNo("out_trade_no_001");
Payer payer = new Payer();
payer.setOpenid("ofvI85aD0kBpSTO**********");//openid
request.setPayer(payer);
// 调用下单方法,得到应答
//PrepayResponse response = service.prepay(request);
//System.out.println(response.getPrepayId());//得到这个之后 再组装称js所需要的Map返回即可
JsapiServiceExtension service = new JsapiServiceExtension.Builder().config(WeixnPayV3Config.getInstance()).build();
// response包含了调起支付所需的所有参数,可直接用于前端调起支付
PrepayWithRequestPaymentResponse response = service.prepayWithRequestPayment(request);
// 使用微信扫描 code_url 对应的二维码,即可体验Native支付
Map map = new HashMap<>();
map.put("timeStamp", response.getTimeStamp());
map.put("nonceStr", response.getNonceStr());
map.put("package", response.getPackageVal());
map.put("signType", response.getSignType());
map.put("sign", response.getPaySign());
//return map;//返回给前端
}
}
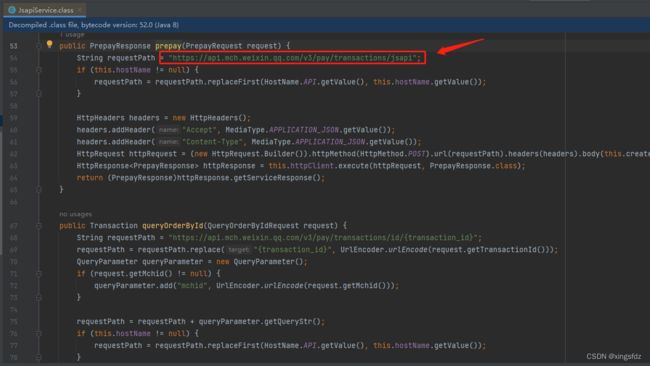
需要调用其他api接口,按官方api文档构建即可,比如这是jsapi的源码:
微信官方