- nodejs + express + mysql + sequelize 项目创建流程
刘锋林
nodejsmysql等后端问题expressjavascriptnode.js
这个流程后续随着项目进度会有逐渐更新,流程图链接:,《nodejs+express+mysql+sequelize项目创建流程》
- nodejs:express + js-mdict 网页查询英汉词典,能播放声音
belldeep
nodejsweb服务nodejsexpressjs-mdict
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉词典文件(*.
- nodejs:express + js-mdict 网页查询英汉词典,能显示图片
belldeep
nodejsjavascriptnodejsjavascriptjs-mdictexpress
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词,并能显示图片1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉
- 在nodejs中使用RabbitMQ(六)sharding消息分片
konglong127
nodejsrabbitmq分布式
RabbitMQ的分片插件(rabbitmq_sharding)允许将消息分布到多个队列中,这在消息量很大或处理速度要求高的情况下非常有用。分片功能通过将消息拆分到多个队列中来平衡负载,从而提升消息处理的吞吐量和可靠性。它能够在多个队列之间分配负载,避免单个队列过载。(注:不能单独消费分片消息。消息分片不利于消息顺序区分)启用消息分片插件。rabbitmq-pluginsenablerabbitm
- npm : 无法加载文件 npm.ps1
魔兽-SS
nodenpm前端node.js
npm:无法加载文件D:\ProgramFiles(x86)\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Policies。所在位置行:1字符:1npmCategoryInfo:SecurityError:([],PSSecurityExc
- 高效高并发调度架构
之群害马
架构
以下是从架构层面为你提供的适合多核CPU、多GPU环境下API客户端、服务端高级调度,以实现高效并发大规模与用户交互的技术栈:通信协议gRPC:基于HTTP/2协议,具有高性能、低延迟的特点,支持二进制序列化(通常搭配Protobuf),非常适合高并发场景。它提供了流式通信和多路复用功能,可有效减少网络开销。常用于微服务之间的通信,例如机器学习模型服务与前端应用之间的交互。RSocket:是一种基
- Electron视图进程和主进程通讯
陆康永
electronelectronjavascript前端
快速创建基于vue的electron项目:@quick-start/create-electron-npm视图线程也就index.html是无法直接访问这个api的(如果没有开启视图层访问nodejs的功能,现在几乎没法直接开启,开启了一堆警告提示)所以需要通过reload.js方式给index.html视图层注入对应的方法,挂在window对象下面视图层给后端发起消息如果希望通过then的方式获
- nodejs第五天 npm yarn pnpm 包管理器
大盗夕落
笔记npmjavascript前端
文章目录npmpackage.json安装包全局安装配置镜像yarn安装使用镜像配置pnpm使用镜像npmnode中的包管理器叫做npm(nodepackagemanage),我们可以将自己开发的包上传到npm中共别人使用,也可以直接从npm中下载别人开发好的包npm由以下三个部分组成:npm网站https://www.npmjs.com/npmCLI(CommandLineInterface即命
- PX4 SITL 彻底清理并修复 Protobuf 问题
FHKHH
机器人
PX4SITL彻底清理并修复Protobuf问题适用于ROSNoetic+PX4SITL(Gazebo11)环境本教程适用于在编译PX4SITL时遇到Protobuf版本冲突、CMake找不到正确的Protobuf头文件或库、MAVROS运行错误等问题。我们将彻底清理旧的Protobuf版本,重新安装ROSNoetic和PX4,确保系统使用正确的Protobuf版本。1.彻底移除所有Protobu
- npm install 失败
努力努力再努力12138
npm前端node.js
考虑原因:node版本不符代理镜像连接失败权限不足症状1:卡住尝试降低nodejs版本症状2:报错报错1:permissionnotpermitted报错2:超时应对方法:node版本不符降版本镜像失败–切换镜像–去除镜像可能存在问题:项目中有npmrc文件,内部镜像源优先级高于本地全局配置镜像。本地镜像会被覆盖权限不足–使用管理员–nodejs文件属性中升级成员权限
- 部署node后端服务
做一颗卷心菜
node.js
①环境介绍服务器:Linuxnode>=18.0②安装Node创建一个目录mkdirnode进入node目录下,下载压缩包wgethttps://nodejs.org/dist/v18.20.3/node-v18.20.3-linux-x64.tar.xz③解压文件tar-xvJfnode-v18.20.3-linux-x64.tar.xz④创建软连接ln-s/node/node-v18.20.3
- 解决vue : 无法加载文件 D:\Program Files\nodejs\vue.ps1,因为在此系统上禁止运行脚本问题。
1313亮晶晶~
Vuevue.js
Vue将脚手架重要的配置文件做了隐藏,如果想要查看则可以在终端输入如下命令进行查看vueinspect>output.js运行报错:解决办法:在终端继续输入如下命令:Set-ExecutionPolicy-ScopeCurrentUser显示如下:位于命令管道位置1的cmdletSet-ExecutionPolicy请为以下参数提供值:ExecutionPolicy:在ExecutionPolic
- nodejs服务后台持续运行三种方法
jijinduoduo
一、利用foreverforever是一个nodejs守护进程,完全由命令行操控。forever会监控nodejs服务,并在服务挂掉后进行重启。1、安装forevernpminstallforever-g2、启动服务serviceforeverstart3、使用forever启动js文件foreverstartindex.js4、停止js文件foreverstopindex.js5、启动js文件并
- Protobuf
weixin_34352449
java数据库
Protobuf介绍ProtocolBuffers是一种轻便高效的结构化数据存储格式,可以用于结构化数据串行化,或者说序列化。它很适合做数据存储或RPC数据交换格式。可用于通讯协议、数据存储等领域的语言无关、平台无关、可扩展的序列化结构数据格式,被广泛应用在网络传输Protobuf编码原理MessageBufferMessageBuffer是指protobuf序列化后的二进制文件格式如下:如图所示
- protobuf
fly1ng_duck
Cartographer
这是谷歌一个开源的交换与存储数据的轮子https://www.ibm.com/developerworks/cn/linux/l-cn-gpb/index.html绝对域名1.proto文件需要编译2.编译后生成头文件和实现文件cc头文件生成了对应的消息类cc负责3.可以利用生成的消息累进行读写,需要编写读写类(当我们需要将该结构化数据保存到磁盘上时,类lm::helloworld已经提供相应的方
- NodeJS 简介
qichengzong_right
VSCode软件架构node.jsvscode
NodeJS简介Node.js简介Node.js示例程序链接Node.js简介Node.js是一款开源的跨平台JavaScript运行时环境,可以说是各类项目的热门之选!具备如下的特点:Node.js借助谷歌浏览器的核心——V8JavaScript引擎1(V8引擎独立于浏览器),从而具备卓越的性能。Node.js应用程序以单进程模式运行,不会为每个请求额外创建新线程。其标准库提供了一系列异步I/O
- 最全面的 Node.js 资源汇总推荐
程序员小英
node.js
原文来源于:程序员成长指北;作者:前哨君原文:https://github.com/jobbole/awesome-nodejs-cn如有侵权,联系删除【导读】:Node.js是一个开源、跨平台的,用于编写服务器和命令行的JavaScript运行时工具。awesome-nodejs是sindresorhus发起维护的Node.js资源列表,内容包括:命令行工具、日志、调试、HTTP、构建工具、文件
- nodejs中xmldom的使用方法
jedi-knight
webjavascript前端node.js
xmldom的使用方法xmldom是nodejs下读取xml文件的优秀模块。使用npm安装,命令行如下npminstallxmldom使用步骤:(1)将字符串转换为可操作的对象const{DOMParser}=require('xmldom')vardoc=newDOMParser().parseFromString(xmlData.toString(),//这里是xml字符串,可以从文件中读取'
- Cocos Creator TypeScript 的vscode 开发教程
m0_65885101
typescriptvscodejavascript
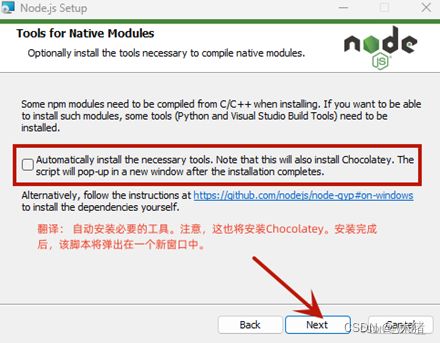
node.js是基于JaveScript,而TypeScript是JaveScript的增强版。所以node.js开发就兼容等于TypeScript开发1.下载node.js并安装这个用于环境断点使用。2.开发工具vscode安装:插件:node.jsCocos使用TypeScript开发。使用protobuf,使用protobufjs,一个纯JavaScript实现的Protobuf库。编写pr
- Mermaid 详解与实践
jiuri_1215
流程图
一、Mermaid概述Mermaid是一种基于文本的图表绘制语言,它巧妙地融合在Markdown文档里,让使用者无需复杂的图形编辑软件,仅靠敲代码就能生成专业美观的各类图表。这一特性使得它在技术写作、项目文档、知识分享等领域迅速走红,为可视化表达流程、架构、时间安排等信息提供了高效途径。https://mermaid.nodejs.cn/intro/二、Mermaid基础语法详解(一)流程图(Fl
- 终级解决:Error: Cannot find module ‘fs/promises‘
Defry
该原因主要是nodejs版本太低引起的1、将nodejs升级到v14.16.02、将npm升级到6.14.11完美解决附赠:node和npm对照表:https://nodejs.org/zh-cn/download/releases/nodejs各个版本下载地址:https://nodejs.org/dist/v13.14.0/
- <tauri><websocket>tauri集成web端使用websocket实现数据通讯
机构师
websocket前端taurijavascriptnode.js
前言本文是在websocket实现通讯的基础上,将前端项目集成到tauri中,以实现桌面窗口程序。效果展示:环境配置系统:windows平台:visualstudiocode语言:javascript、html、rust库:tauri、nodejs概述此前,我的想法是实现网页端与PLC进行socket通讯,利用websocket作为中间转接。这个是可行的,参考以下博文:1、<javascript>
- 在nodejs中使用RabbitMQ(一)安装,使用
konglong127
nodejsrabbitmq后端node.js
安装1、安装RabbitMQ,推荐直接使用docker安装。dockercontainerrun-d--namerabbitmq-p5672:5672-p15672:15672-v./data:/var/lib/rabbitmq-eRABBITMQ_DEFAULT_USER=admin-eRABBITMQ_DEFAULT_PASS=admin1234rabbitmq:4.0-management5
- web前端Vue项目搭建流程
sulu_all is well
项目搭建前端vue.jsjavascriptnode.js
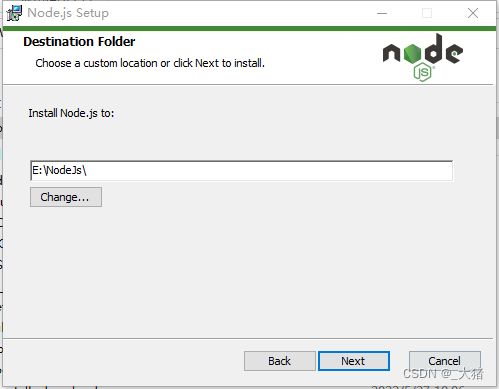
Node.js安装教程一、安装环境node.js下载官网:nodejs官网.二、安装步骤1、双击安装包,一直点击下一步。2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的)。3、一直点击下一步,最后安装成功即可。三、验证安装在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功node-v显
- 【译】Nodejs应用安全备忘录
本人的博客http://www.wjs.photo/,感兴趣的可以看看哦,基于NodeJs框架ThinkJs本文翻译自www.risingstack.com,并非逐字逐句的翻译,有错误的地方请指出,谢谢啦应用程序的安全就像是你房间里突然出现一只大象,那么明显,但是写代码的同学还是会忽略。也都认为应用程序的安全非常重要但是却很少有时间认真对待,毕竟我们有那么多bug要改(坏笑)。所以我们整理了一个N
- ubuntu18安装pyenv
Ramulet
Pythonnpmpycharmcentos
安装依赖sudoapt-getinstalllibprotobuf-devlibleveldb-devlibsnappy-devlibopencv-devlibboost-all-devlibhdf5-serial-devlibgflags-devlibgoogle-glog-devliblmdb-devprotobuf-compiler-ysudoapt-getinstallbzip2-ysud
- C++ socket 传输不同类型数据的四种方式
weixin_30555125
c/c++网络json
使用socket传输组织好的不同类型数据,有四种不同的方式(我知道的嘿嘿):a.结构体b.Json序列化c.类对象d.protobuf下面逐一整理一下,方便以后进行项目开发。1.使用结构体假设需要传送的结构体如下:structperson{charname[20];//注意:CPU访问内存的时候,对访问地址有对齐的要求,一般为2的幂次方。所以,有的数据被填充,以满足对齐要求。intage;floa
- 2024年10月 vue 脚手架安装保姆教程(真正的手把手)
青岛亿恩斯
vue.js前端javascript
一、概念:Vuecli就是脚手架。cli全称:commandlineinterface即命令行接口二、安装脚手架1.环境准备1)下载node.js,并进行安装。node.js提供了javascript的运行环境。2)配置node.js的环境变量:主要是在环境变量path中添加node.js的安装根目录。例如:node.js的安装目录是C:\ProgramFiles\nodejs\,则把该目录添加到
- npm无法加载文件 因为此系统禁止运行脚本
冰墩墩1
nodejsvscodenode.jsnpm
安装nodejs后遇到问题:在项目里【node-v】可以打印出来,【npm-v】打印不出来,显示npm无法加载文件因为此系统禁止运行脚本。但是在win+r,cmd里【node-v】,【npm-v】都也可打印出来。解决方法:cmd里可以打印出来就不是环境变量的问题,那就是定位到注册列表的问题1.【get-ExecutionPolicy】显示Restricted,说明状态是禁止的2.更改状态:【set
- 使用Node.js安装模块:编程指南
后端架构魔术师
node.js编程
Node.js是一个强大的JavaScript运行时环境,它允许开发人员在服务器端编写和运行JavaScript代码。在Node.js中,模块是可重用的代码块,用于实现特定的功能。本文将介绍如何安装Node.js模块,并提供相应的源代码示例。确认Node.js安装:首先,您需要在计算机上安装Node.js。您可以从Node.js官方网站(https://nodejs.org)下载适用于您操作系统的
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那