Vue项目搭建过程
Vue项目搭建过程
1、安装NodeJs
1.1 下载安装包
在 http://nodejs.cn/download/ 上下载64位安装包,然后进行安装,和普通软件的安装一样。
C:\Users\Administrator>node -v
v16.13.1
C:\Users\Administrator>npm -v
8.5.5
1.2 安装cnpm
# 安装cnpm
C:\Users\Administrator>npm install cnpm -g
added 171 packages, removed 378 packages, and changed 281 packages in 18s
11 packages are looking for funding
run `npm fund` for details
npm notice
npm notice New minor version of npm available! 8.5.5 -> 8.15.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.15.1
npm notice Run npm install -g [email protected] to update!
npm notice
# 查看cnpm的版本
C:\Users\Administrator>cnpm -v
[email protected] (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
[email protected] (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\index.js)
[email protected] (C:\zsxsoftware\nodejs\node.exe)
[email protected] (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\Administrator\AppData\Roaming\npm
win32 x64 10.0.19042
registry=https://registry.npmmirror.com
1.3 安装 vue-cli
# 安装vue-cli
C:\Users\Administrator>cnpm install vue-cli -g
(node:16924) ExperimentalWarning: stream/web is an experimental feature. This feature could change at any time
(Use `node --trace-warnings ...` to show where the warning was created)
Downloading vue-cli to C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli_tmp
Copying C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli_tmp\[email protected]@vue-cli to C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli
Installing vue-cli's dependencies to C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli/node_modules
[1/20] [email protected] installed at node_modules\[email protected]@uid
[2/20] commander@^2.9.0 installed at node_modules\[email protected]@commander
[3/20] semver@^5.1.0 installed at node_modules\[email protected]@semver
[4/20] [email protected] installed at node_modules\[email protected]@coffee-script
[5/20] user-home@^2.0.0 installed at node_modules\[email protected]@user-home
[6/20] tildify@^1.2.0 installed at node_modules\[email protected]@tildify
[7/20] validate-npm-package-name@^3.0.0 installed at node_modules\[email protected]@validate-npm-package-name
[8/20] multimatch@^2.1.0 installed at node_modules\[email protected]@multimatch
[9/20] minimatch@^3.0.0 installed at node_modules\[email protected]@minimatch
[10/20] read-metadata@^1.0.0 installed at node_modules\[email protected]@read-metadata
[11/20] chalk@^2.1.0 installed at node_modules\[email protected]@chalk
[12/20] consolidate@^0.14.0 installed at node_modules\[email protected]@consolidate
[13/20] rimraf@^2.5.0 installed at node_modules\[email protected]@rimraf
[14/20] ora@^1.3.0 installed at node_modules\[email protected]@ora
[15/20] metalsmith@^2.1.0 installed at node_modules\[email protected]@metalsmith
[16/20] request@^2.67.0 installed at node_modules\[email protected]@request
[17/20] handlebars@^4.0.5 installed at node_modules\[email protected]@handlebars
[18/20] download-git-repo@^1.0.1 installed at node_modules\[email protected]@download-git-repo
[19/20] async@^2.4.0 installed at node_modules\[email protected]@async
[20/20] inquirer@^6.0.0 installed at node_modules\[email protected]@inquirer
execute post install 1 scripts...
[1/1] scripts.postinstall metalsmith@^2.1.0 run "node metalsmith-migrated-plugins.js", root: "C:\\Users\\Administrator\\AppData\\Roaming\\npm\\node_modules\\vue-cli\\node_modules\\[email protected]@metalsmith"
[1/1] scripts.postinstall metalsmith@^2.1.0 finished in 106ms
deprecate request@^2.67.0 request has been deprecated, see https://github.com/request/request/issues/3142
deprecate [email protected] CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
deprecate [email protected] › har-validator@~5.1.3 this library is no longer supported
deprecate [email protected] › uuid@^3.3.2 Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
All packages installed (228 packages installed from npm registry, used 5s(network 5s), speed 1.18MB/s, json 217(1.01MB), tarball 4.64MB, manifests cache hit 0, etag hit 0 / miss 0)
[[email protected]] link C:\Users\Administrator\AppData\Roaming\npm\vue@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue
[[email protected]] link C:\Users\Administrator\AppData\Roaming\npm\vue-init@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init
[[email protected]] link C:\Users\Administrator\AppData\Roaming\npm\vue-list@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-list
1.4 安装webpack
# 安装webpack
C:\Users\Administrator>cnpm install webpack -g
(node:13296) ExperimentalWarning: stream/web is an experimental feature. This feature could change at any time
(Use `node --trace-warnings ...` to show where the warning was created)
Downloading webpack to C:\Users\Administrator\AppData\Roaming\npm\node_modules\webpack_tmp
Copying C:\Users\Administrator\AppData\Roaming\npm\node_modules\webpack_tmp\[email protected]@webpack to C:\Users\Administrator\AppData\Roaming\npm\node_modules\webpack
Installing webpack's dependencies to C:\Users\Administrator\AppData\Roaming\npm\node_modules\webpack/node_modules
[1/24] chrome-trace-event@^1.0.2 installed at node_modules\[email protected]@chrome-trace-event
[2/24] graceful-fs@^4.2.9 installed at node_modules\[email protected]@graceful-fs
[3/24] glob-to-regexp@^0.4.1 installed at node_modules\[email protected]@glob-to-regexp
[4/24] loader-runner@^4.2.0 installed at node_modules\[email protected]@loader-runner
[5/24] @types/estree@^0.0.51 installed at node_modules\_@[email protected]@@types\estree
[6/24] acorn-import-assertions@^1.7.6 installed at node_modules\[email protected]@acorn-import-assertions
[7/24] acorn@^8.7.1 installed at node_modules\[email protected]@acorn
[8/24] json-parse-even-better-errors@^2.3.1 installed at node_modules\[email protected]@json-parse-even-better-errors
[9/24] es-module-lexer@^0.9.0 installed at node_modules\[email protected]@es-module-lexer
[10/24] watchpack@^2.4.0 installed at node_modules\[email protected]@watchpack
[11/24] events@^3.2.0 installed at node_modules\[email protected]@events
[12/24] mime-types@^2.1.27 installed at node_modules\[email protected]@mime-types
[13/24] tapable@^2.1.1 installed at node_modules\[email protected]@tapable
[14/24] webpack-sources@^3.2.3 installed at node_modules\[email protected]@webpack-sources
[15/24] enhanced-resolve@^5.10.0 installed at node_modules\[email protected]@enhanced-resolve
[16/24] @types/eslint-scope@^3.7.3 installed at node_modules\_@[email protected]@@types\eslint-scope
[17/24] neo-async@^2.6.2 installed at node_modules\[email protected]@neo-async
[18/24] [email protected] installed at node_modules\[email protected]@eslint-scope
[19/24] @webassemblyjs/[email protected] installed at node_modules\_@[email protected]@@webassemblyjs\wasm-edit
[20/24] @webassemblyjs/[email protected] installed at node_modules\_@[email protected]@@webassemblyjs\ast
[21/24] @webassemblyjs/[email protected] installed at node_modules\_@[email protected]@@webassemblyjs\wasm-parser
[22/24] schema-utils@^3.1.0 installed at node_modules\[email protected]@schema-utils
[23/24] terser-webpack-plugin@^5.1.3 installed at node_modules\[email protected]@terser-webpack-plugin
[24/24] browserslist@^4.14.5 installed at node_modules\[email protected]@browserslist
anti semver @types/[email protected] › @types/estree@* delcares @types/estree@*(resolved as 1.0.0) but using ancestor(root package.json)'s dependency @types/estree@^0.0.51(resolved as 0.0.51)
anti semver @types/[email protected] › @types/[email protected] › @types/estree@* delcares @types/estree@*(resolved as 1.0.0) but using ancestor(root package.json)'s dependency @types/estree@^0.0.51(resolved as 0.0.51)
All packages installed (76 packages installed from npm registry, used 2s(network 2s), speed 2.18MB/s, json 75(1.32MB), tarball 2.31MB, manifests cache hit 0, etag hit 0 / miss 0)
[[email protected]] link C:\Users\Administrator\AppData\Roaming\npm\webpack@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\webpack\bin\webpack.js
# 查看webpack的版本
C:\Users\Administrator>webpack -v
webpack: 5.74.0
webpack-cli: 4.10.0
webpack-dev-server not installed
1.5 安装webpack-cli
# 安装webpack-cli
C:\Users\Administrator>npm install webpack-cli -g
added 117 packages in 6s
# 查看webpack-cli的版本
C:\Users\Administrator>webpack-cli -v
webpack: 5.74.0
webpack-cli: 4.10.0
webpack-dev-server not installed
# 查看模板
C:\Users\Administrator>vue list
Available official templates:
★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
★ browserify-simple - A simple Browserify + vueify setup for quick prototyping.
★ pwa - PWA template for vue-cli based on the webpack template
★ simple - The simplest possible Vue setup in a single HTML file
★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
2、新建shop-vue项目
使用 webpack 初始化项目:
$ vue init webpack shop-vue
? Project name shop-vue
? Project description A Vue.js project
? Author zsx242030 <15110820283@163.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) no
vue-cli · Generated "shop-vue".
# Project initialization finished!
# ========================
To get started:
cd shop-vue
npm install (or if using yarn: yarn)
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
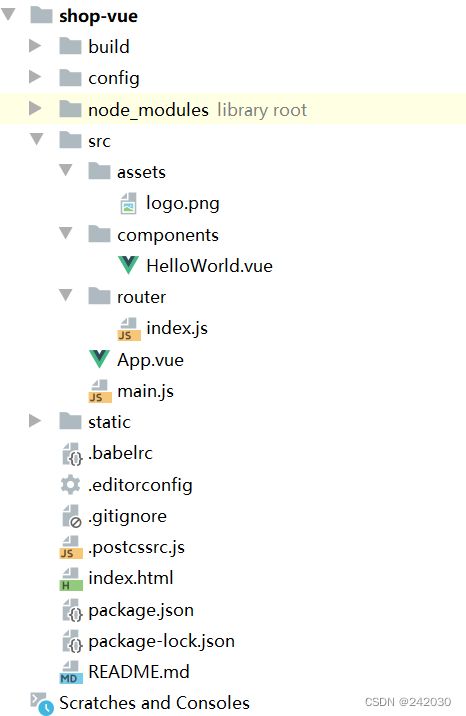
生成的项目结构如下:
然后执行 npm install 和 npm audit fix 安装一些相关的依赖,会生成 node_modules 目录:
build:项目构建(webpack)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖块
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等
components:该目录里存放的我们的开发文件组件,主要的开发文件都存放在这里了
App.vue:项目入口文件
main.js:项目的核心文件
router:路由配置目录
static:放置一些静态资源文件
.babelrc:用来设置转码的规则和插件的
.editorconfig:用于定义编码样式的文件格式和一组文本编辑器插件组成
.gitignore:这些是一些配置文件,包括语法配置,git配置等
.postcssrc.js:为了进行移动端适配,PostCss 是一个处理 CSS 的处理工具
index.html:首页入口文件
package.json:项目配置文件
README.md:项目的说明文档,markdown 格式
使用 npm run dev 启动项目,访问 http://localhost:8080:
接下来使用开发工具打开项目:
对代码进行修改:
App.vue 修改为:
<template>
<div id="app">
<router-view/>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
style>
main.js 修改为:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '将 HelloWorld.vue 删除,并且在src下新建 views 文件夹, 在该文件夹下新建 Index.vue,其内容改为:
<template>
<div class="index">
<h1>首页h1>
div>
template>
<script>
export default {
name: 'Index',
data () {
return {
}
}
}
script>
<style scoped>
style>
修改 src/router/index.js 为:
import Vue from 'vue'
import Router from 'vue-router'
import Index from '../views/Index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
}
]
})
重新访问项目:
至此,前端项目的框架搭建完毕,接下来编写具体的页面。
3、相关依赖
# 使用element-ui,安装element-ui
npm i element-ui -S
# 前后端交互axios
npm install axios
# 数据存储vuex
npm install vuex --save
# 安装字体
npm install font-awesome
# 安装comment
npm install comment
npm install vue-router --save-dev
npm install sass-loader node-sass --save-dev
4、npm依赖下载失败解决
# npm清空下载的包
npm cache clean --force 或者
npm cache clear --force && npm install --no-shrinkwrap --update-binary
5、错误
【npm错误】- npm ERR code ERESOLVE 和 npm ERR ERESOLVE could not resolve 问题
# 解决
npm i --legacy-peer-deps