axios 实战进阶练习( axios 封装篇)——基于 Vue3 + Node.js + ElementPlus 实现的联系人列表管理后台的 axios 封装实战
文章目录
- 前言
- 为什么要封装 axios ?
- 如何封装 axios ?
- 对项目的 axios 进一步封装
- 最后
前言
在之前的文章 axios 实战进阶练习——基于 Vue3 + Node.js + ElementPlus 实现的联系人列表管理后台 中,我们完成了这个基于 Vue3 + Node.js + ElementPlus 实现的联系人列表管理后台的项目,其中项目的后端接口是用 Node.js 编写的,通过 axios 来获取接口,所以这篇文章我们来对这个 axios 进一步的封装。

为什么要封装 axios ?
这是前端开发中非常经典一个操作,同时也是一个面试会被问道的技术点,接下来我们从以下几个原因来看看为什么要封装 axios。
- 代码复用和可维护性:通过封装 axios ,可以将重复的HTTP请求逻辑进行抽象和封装,提高代码的复用性,避免在多个地方编写相同的请求代码。同时,封装后的 axios 实例也更易于维护和管理。
- 统一的请求处理:封装 axios 可以实现对请求的统一处理。例如,可以在请求之前添加通用的请求头部、设置默认配置、统一处理错误等。这样可以减少重复的代码,并且确保所有请求都遵循相同的规范和处理逻辑。
- 接口管理和版本控制:通过封装 axios ,可以将各个API接口进行集中管理,方便统一修改和维护。同时,可以通过封装实现接口版本控制,确保不同版本的接口请求正确对应相应的版本。
- 拦截器的使用:axios 提供了拦截器 (interceptors) 功能,可以在请求发送和响应返回时进行拦截和处理。通过封装axios,可以更方便地利用拦截器来实现请求和响应的统一处理、认证和授权、错误处理等操作。
- 更好的扩展性和适应性:封装 axios 可以提供更好的扩展性和适应性。例如,可以根据业务需求,自定义一些通用的请求方法或拦截器,以满足特定的业务场景。
如何封装 axios ?
上面也大致说了关于封装 axios 的一些必要性,接下来举一个封装的例子。
创建一个 axios 实例:首先,我们需要创建一个 axios 实例,并设置一些默认的配置。这样可以为后续的请求提供统一的配置。
import axios from 'axios';
const instance = axios.create({
baseURL: 'https://api.example.com', // 设置请求的基础URL
timeout: 5000, // 设置请求超时时间
headers: {
'Content-Type': 'application/json' // 设置请求头部
}
});
export default instance;
定义请求方法:根据项目需求,可以定义不同的请求方法 (例如GET、POST等),并配置相应的拦截器和处理逻辑。
import axiosInstance from './axiosInstance';
// GET请求示例
export function get(url, params) {
return axiosInstance.get(url, { params })
.then(response => {
// 请求成功处理逻辑
return response.data;
})
.catch(error => {
// 请求失败处理逻辑
throw error;
});
}
// POST请求示例
export function post(url, data) {
return axiosInstance.post(url, data)
.then(response => {
// 请求成功处理逻辑
return response.data;
})
.catch(error => {
// 请求失败处理逻辑
throw error;
});
}
// 其他请求方法类似
使用封装的请求方法:在项目中使用封装的请求方法,发送具体的请求。
import { get, post } from './api';
// 发送GET请求
get('/users', { id: 1 })
.then(data => {
// 请求成功处理逻辑
console.log(data);
})
.catch(error => {
// 请求失败处理逻辑
console.error(error);
});
// 发送POST请求
post('/login', { username: 'admin', password: '123456' })
.then(data => {
// 请求成功处理逻辑
console.log(data);
})
.catch(error => {
// 请求失败处理逻辑
console.error(error);
});
// 其他请求使用方法类似
对项目的 axios 进一步封装
通过上面内容,我们也清楚了为什么要封装 axios 了,同时也通过简单的案例演示,学习了如何封装 axios ,接下来我们对上一篇文章的联系人列表管理后台的 axios 进行封装。
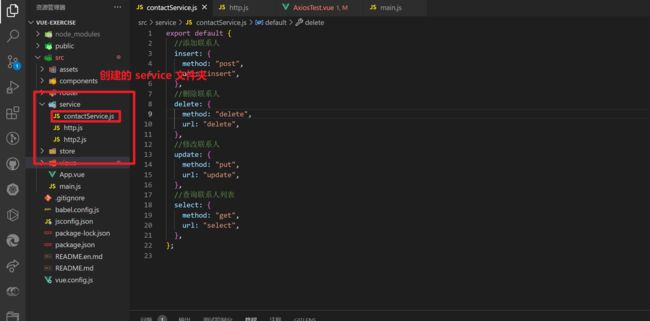
首先在 src 文件夹中新建一个文件夹 service ,并在其中创建一个 contactService.js 文件夹,然后在该文件夹中对 axios 进行统一格式封装,代码如下。

export default {
//添加联系人
insert: {
method: "post",
url: "insert",
},
//删除联系人
delete: {
method: "delete",
url: "delete",
},
//修改联系人
update: {
method: "put",
url: "update",
},
//查询联系人列表
select: {
method: "get",
url: "select",
},
};
然后在 service 文件夹中继续创建一个 http.js 文件,在该文件中对 axios 和 service/contactService.js 进行引用,代码如下。
import axios from "axios";
import service from "./contactService";
import { ElLoading, ElMessage } from "element-plus";
var loading = {
_load: null,
show() {
this._load = ElLoading.service({
text: "loading...",
});
},
hide() {
this._load.close();
},
};
// axios默认数据
let instance = axios.create({
baseURL: "http://127.0.0.1:9999/api/",
timeout: 10000,
});
const Http = {};
for (let key in service) {
let api = service[key];
Http[key] = async function (params, isForData = false, config = {}) {
let newParams = {};
let response = {};
if (params && isForData) {
for (let i in params) {
newParams.append(i, params[i]);
}
} else {
newParams = params;
}
switch (api.method) {
case "put":
case "post":
case "patch":
try {
response = await instance[api.method](api.url, newParams, config);
} catch (err) {
response = err;
}
break;
case "get":
case "delete":
config.params = newParams;
try {
response = await instance[api.method](api.url, newParams, config);
} catch (err) {
response = err;
}
break;
}
return response;
};
}
// 拦截器的添加
// 请求拦截器
instance.interceptors.request.use(
(config) => {
// 请求中的加载提示
loading.show();
return config;
},
(err) => {
// 请求错误
loading.hide();
ElMessage.error(JSON.stringify(err) + "请求错误");
}
);
// 响应式拦截器
instance.interceptors.response.use(
(res) => {
// 响应成功
loading.hide();
return res.data;
},
(err) => {
// 响应错误
loading.hide();
ElMessage.error(JSON.stringify(err) + "响应错误");
}
);
export default Http;
这里局部调用 Http ,找到项目中有用到原生调用 axios 的地方通过 import Http from "@/service/http"; 引入 Http。

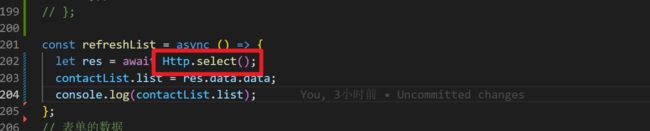
比如说,项目中的 refreshList() 方法,我们需要这个方法获取到联系人列表的数据,我们把原生的 axios 方法注释掉,然后通过 用封装的 Http 来重新实现这个方法,具体操作如下。

修改后的方法如下。

const refreshList = async () => {
let res = await Http.select();
contactList.list = res.data.data;
console.log(contactList.list);
};
然后我们可以看到页面的数据同样渲染出来了,而且控制台也输出了 contactList.list 的内容。

采用封装后的 axios 来读取联系人列表显得特别精干、简练,除此之外我们也可以通过相同的方法对添加、删除、修改联系人的请求方法进行改造。还有一点要注意的是,在项目不是非常庞大的情况下,还是要慎用 async 和 await 的异步方法,因为题目可能会导致连同调用它们的方法体也做异步处理。
最后
到此,就是文章的全部内容了,通过这篇文章,我们了解学习了如何封装 axios ,以及通过简单的案例了解封装的步骤和方法,最后通过对项目 (基于 Vue3 + Node.js + ElementPlus 实现的联系人列表管理后台) 的 axios 进行封装实战,加深了封装 axios 的操作和方法。
![]()
