今天这里将简单介绍一下怎样在VS 2010里面使用一个工具来创建代码块。
因为这里是需要一个VS 2010的插件,所以需要下载安装后才能在VS 2010里面使用,插件的名称为: SnippetDesigner-For VS2010.vsix(下载地址)。
有了这个工具,你就可以很方便地来创建属于你自己的code snippet了。也许有些人不知道snippet为何物,所以这里简单介绍一下为什么要使用它,以及使用它会给我们的开发带来怎么样的便利。
我们在开发当中,避免不了一些重复的开发工作,在你漫长的开发以及学习当中,你会发现有这么一部分代码是你时常会使用到的。我想这个工具也是针对这个原因出来的吧,它就是预先把你需要的这部分代码的主干部分给它提练出来,然后你只要修改局部的某些部分,从而完成你代码的编辑工作。这样的好处,就是当你使用一个快捷键的方式,就可以把你这部分常用的代码直接插入到你需要的代码文件当中。而不需要你由头到尾地重复一些额外的工作,缩短你的开发时间,提高你的工作效率。
好了,假如你已经通过上面的下载链接下载并安装好了snippet的插件之后,那我们就可以开始下面的步骤。
首先要介绍的是创建snippet文件,注意一点的是snippet其实也是一个XML格式的文件。所以如果你不安装上面提到的插件的话,也是可以创建你自己的snippet文件,只是使用了工具之后,你就能使用到可视化的方式来完成你的创建工作-----可见即可得的好处不言而喻吧。
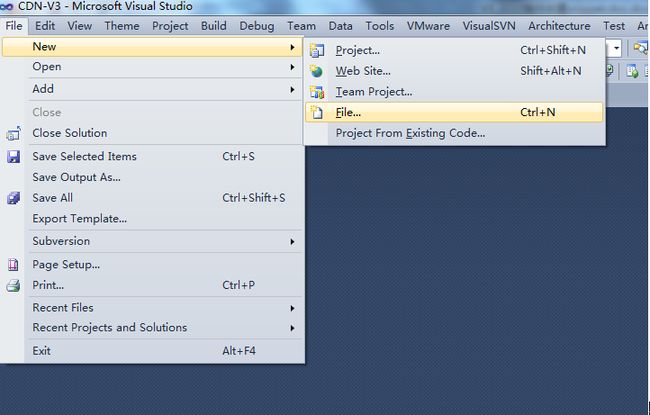
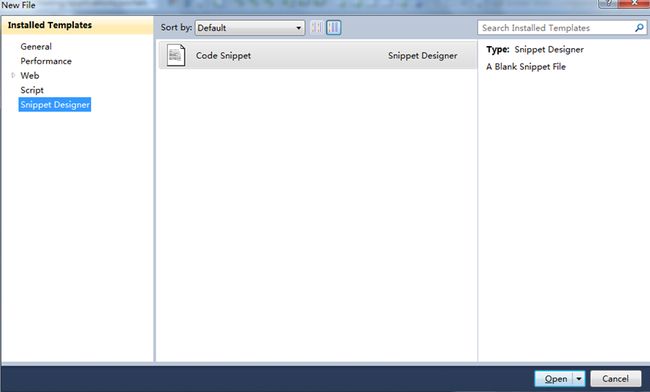
第一步:创建snippet文件,安装了插件之后,你会发现多出来了一个模板文件可供你选择(Snippet Designer):
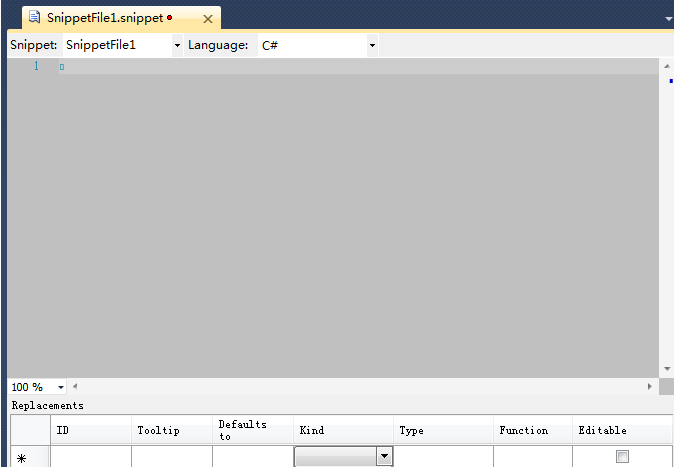
第二步:创建一个Javascript的code snippet(其实这个是jquery里面一个ajax处理方法),这里你需要在Language下拉框里面选择语言为JavaScript:
这里面我把代码复制一份如下,下面的代码是需要插入到灰色区域里面的:
$$.ajax({ type: "POST", url: "/$Controller$/$Action$", data: { $location$ : $location$ , $id$ : $id$ }, success: function (data) { $$("#$divOuput$").html(data); } });
仔细查看上面的代码,你会发现一个很重要的符号“$“,没错,这个符号跟我们在Jquery里面使用到的符号是一样的,它在这里应该有两个作用(至少眼前发现的就是这样的情况):
(1)转义作用,当然这里说的转义,是指转义$符号,众所周知,Jquery里面基本都是以“$“作为操作的起始符。所以我上面的有关Jquery的Code Snippet代码,当然也少不了$符号,所以你在上面会看到$$,这样出来的效果才会是$,不然的话,出来的代码可能就不是你要的内容,因为你根本不知道它最终将会被怎么切分出来。
(2)高亮显示需要被关注的部分,你可以看到$Controller$,诸如别的,看下图,你也会发现,这部分内容被高亮为黄色。这里就是使用里面的“Make Replacement”(就是你移动光标到你需要高亮部分,然后鼠标右键->Make Replacement),这样之后,它就会出现在下图的Replacements的列表里面。
注:这样的话,Javascript的code snippet就基本上写完了,但是还有一个问题,就是需要给它附一个热键值(就是上图Properties->Shortcut),方便你在需要的地方调用出来。这里我用ajax作为此code snippet的热键,这样之后,编辑工作就已经结束。
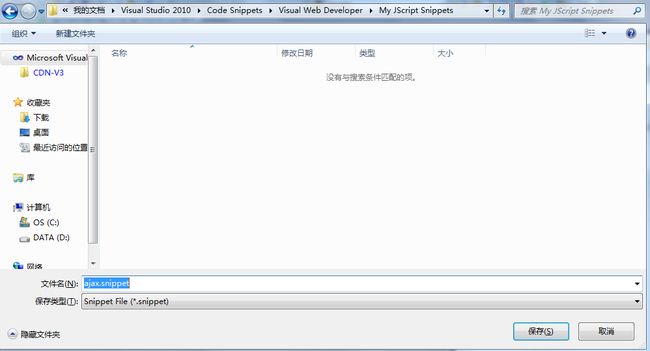
第三步:保存为可以使用的code snippet(Ctrl+S),这里为了文件好记忆,我用热键的名字ajax,这个是我本机VS里面可以使用到此javascript code snippet的位置,不过你也可以不存在这里,然后跟着下面来导入到VS能识别到此文件的目录。
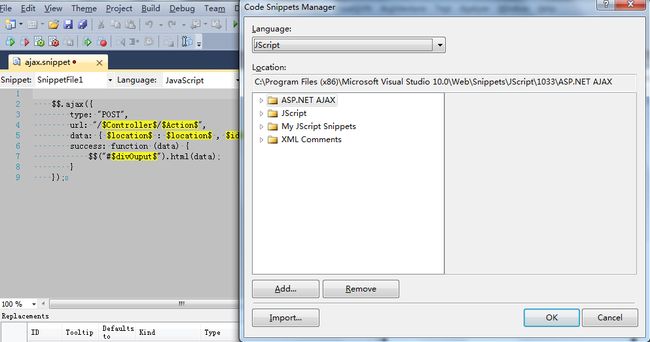
然后在VS2010按快捷键Ctrl+K、Ctrl+B组合键,就会出现下图的弹出框:
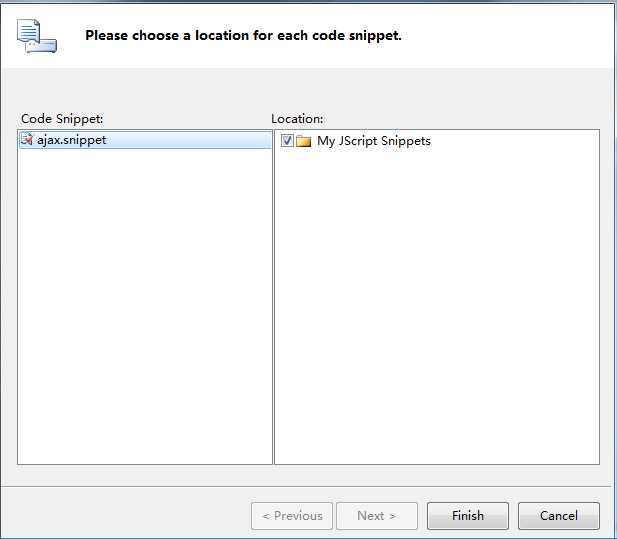
这里你需要把你刚才保存的文件导入到VS能找到的目录里面,点击上图的Import按钮并选择你刚创建好的snippet文件。
这样之后Finish就完成了所有的工作了。
第四步:打开一个js文件(你可以在项目里面创建一个js文件),让我们尝试下怎么去使用我们自己的code snippet。
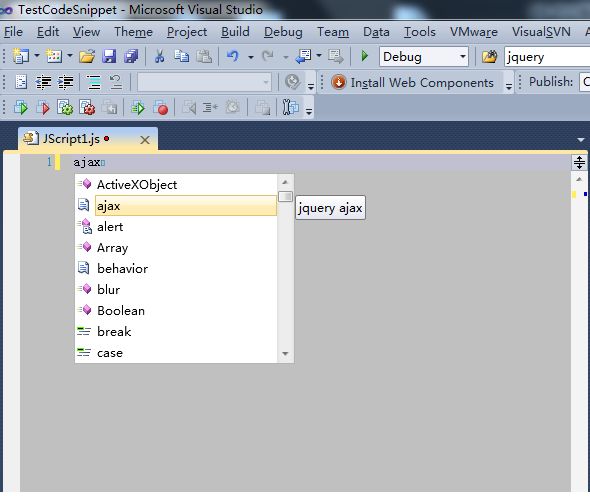
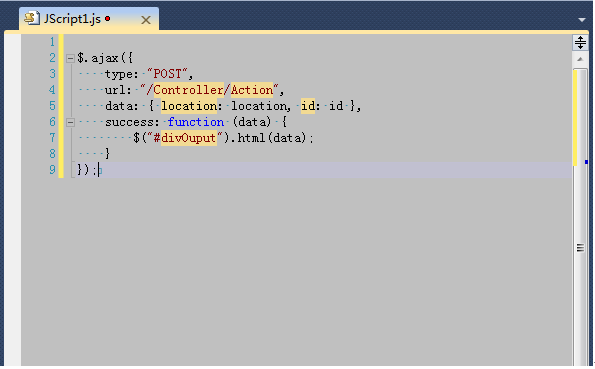
在js文件里面输入你设定好的热键(shortcut),再按两下Tab键,就能插入你预先设定好的代码:
原先设定为高亮显示的部分,现在还是高亮显示。
结语:这个例子只是简单介绍了怎么使用VS插件去创建用户自己的code snippet,这个例子是针对javascript来做的,其它语言也是类似的作法,只是语言Language下拉框选择不一样而已。希望这个教程对你有帮助。引用本文,请标明出处,您的支持,是我努力制作原创的动力。谢谢!
转载自 csdbfans