Flutter——最详细(Expanded)使用教程
Expanded简介
创建一个窗口小部件,用于展开 [行]、[列] 或 [Flex] 的子项,以便子项沿 Flex 构件的主轴填充可用空间。类似于安卓端线性布局layout_weight属性
使用场景:
每一个界面都是脚手架,通过它来进行架构实现,优美的布局效果。
| 属性 | 作用 |
|---|---|
| flex | 布局的宽度比例 |
| child | 子布局 |
import 'package:flutter/material.dart';
import 'package:flutter_demo/utlis/colors_utlis.dart';
class ExpandedPage extends StatefulWidget {
const ExpandedPage({Key? key}) : super(key: key);
State<ExpandedPage> createState() => _ExpandedPageState();
}
class _ExpandedPageState extends State<ExpandedPage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("ExpandedPage"),
),
body: Column(
children: <Widget>[
buildRow([0, 0, 0]),
const SizedBox(
height: 10,
),
buildRow([0, 2, 1]),
const SizedBox(
height: 10,
),
buildRow([1, 1, 1]),
const SizedBox(
height: 10,
),
buildRow([2, 3, 3]),
const SizedBox(
height: 10,
),
buildColumn([1, 2, 3]),
const SizedBox(
height: 10,
),
buildColumn([2, 2, 4]),
],
),
);
}
Widget buildRow(List<int> num) {
return Row(
children: num.map((e) => Expanded(
flex: e,
child: Container(
alignment: Alignment.center,
width: 50,
height: 50,
color: ColorsUtils.randomColor(),
child: Text(
'flex=$e',
style: const TextStyle(color: Colors.white),
),
),
)).toList());
}
Widget buildColumn(List<int> num) {
return SizedBox(
height: 200,
child: Column(
children: num.map((e) => Expanded(
flex: e,
child: Container(
alignment: Alignment.center,
color: ColorsUtils.randomColor(),
child: Text(
'flex=$e',
style: const TextStyle(color: Colors.white),
),
),
)).toList()),
);
}
}
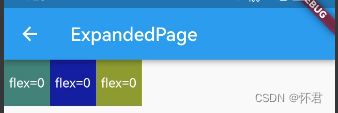
比例都为0时, 相当于使用自身设置的宽高。buildRow([0, 0, 0])展示效果图
buildRow([0, 2, 1])效果图
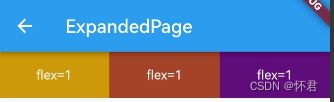
相当于等比均分屏幕的宽度,buildRow([1, 1, 1])效果图
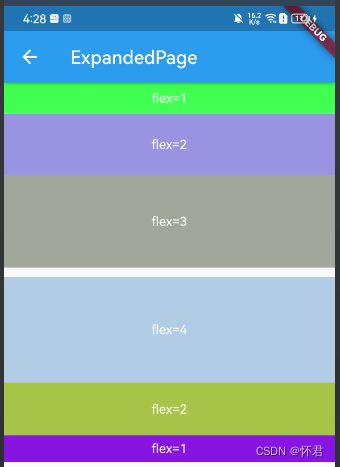
垂直方向 进行分比视例图
buildColumn([1, 2, 3]),
buildColumn([2, 2, 4]),