mapBox地图的打点聚合,多种图标展示/二、导入json文件,添加镇街图层
1、获取数据
在另一个组件通过接口获取数据,通过$eventBus.$emit方法将数据传递到地图组件
//获取点位信息
getLocation(){
let params={
type:this.choseType,
icoName:this.iconName
}
getLocation(params).then(res=>{
if(res.data.errorNo==200){
this.currentList=res.data.body
this.$eventBus.$emit("deliveryCoordinate",res)
}
})
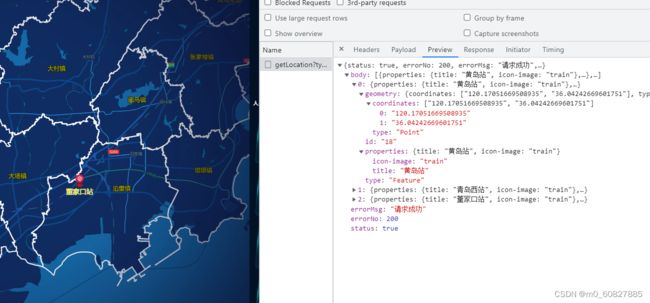
},数据:
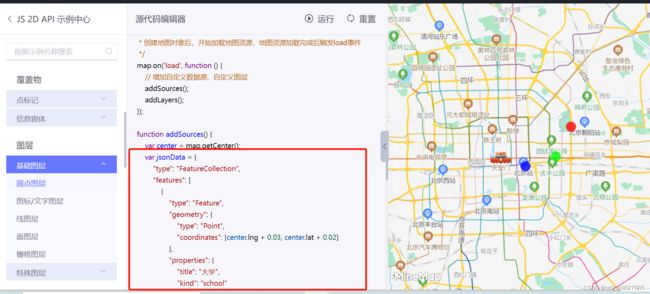
2、查看mineData官网实例,
通过官网实例可以看到。需要固定格式、固定字段:
"type": "FeatureCollection",
"features": []
结合我们后端返回的数据。来套用一下
//添加打点
this.$eventBus.$on("deliveryCoordinate",res=>{ //bus总线接收传递过来的数据
//定义jsonData,套用官网的固定字段
let jsonData= {
"type": "FeatureCollection",//必须这么写
"features": res.data.body,//后端数据
}
setTimeout(() => {
//this.deleteAllLayer() 清空打点的方法,下面会写
this.deleteAllLayer()
this.addTransportation('pointSource',jsonData);我自己定义的打点方法,jsonData是我们传过来的数据,'pointSource'这个字段是形参,在这里随便写的,用来做标记
this.addTransportation('pointSource',jsonData);
}, 200);
}) addTransportation(type, jsonData){
if(jsonData&&window.mapData.mapInstance){
this.addTransportationSource(type,jsonData);
this.addTransportationLayer(type);
}
},
//source方法。用来获取数据。type是我们自己写的用来标记用,跟下面的source里必须保持一致
addTransportationSource(type, jsonData){
window.mapData.mapInstance.addSource(type, {
"type": 'geojson',
"data": jsonData,
//下面三行代码是聚合用的
cluster: true,
clusterMaxZoom: 15, /* 最大聚合层级 */
clusterRadius: 50 /* 聚合半径 */
});
},
//layer方法。用来用来定义点的样式
addTransportationLayer(type){
let _this = this;
_this.allLayers.push(type);
//非聚合的时候这么写:
window.mapData.mapInstance.addLayer({
"id": type,
"type": "symbol",
"source": type,
"filter": ["!has", "point_count"],//聚合时需要加这个代码。
"layout": {
"visibility": "visible",
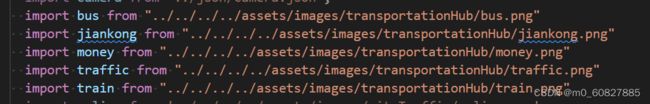
"icon-image":"{icon-image}", //这里就可以加载多种图片。icon-image这个字段是后端返的图片的字段名字。可以看上面的接口截图。这个有这个字段名。字段的值是我们入参传进来的我们传啥,值就是啥,然后通过import将图片路径引入。再通过loadImage方法,来定义图片。方法再后面。
"text-field": "{title}",
"text-offset": [0, 1],//图标文字的距离
"text-anchor": "top",
"text-size": 18,
"icon-allow-overlap": true, //图标允许压盖
"text-allow-overlap": true, //图标覆盖文字允许压盖
},
"paint": {
"icon-color": {
"type": "categorical",
"property": "kind",
"stops": [["school", "#fff"], ["park", "#fff"], ["hospital", "#fff"]],
"default": "rgb(160, 246, 90)"
},
"text-color": {
"type": "categorical",
"property": "kind",
"stops": [["school", "#fff"], ["park", "#fff"], ["hospital", "#fff"]],
"default": "yellow"
},
"text-halo-color": "#fff",
"text-halo-width": 0.5,
},
"minzoom": 7,
"maxzoom": 17.5
});
//聚合的时候加上下面的代码:添加聚合图层
var outerColors = [[1000, 'rgba(253, 156, 115, 0.6)'], [100, 'rgba(241, 211, 87, 0.6)'], [0, 'rgba(181, 226, 140, 0.6)']];
outerColors.forEach(function (color, i) {
window.mapData.mapInstance.addLayer({
"id": "point-outer-cluster-" + i,
"type": "circle",
"source": type,
"paint": {
"circle-color": color[1],
"circle-radius": 20
},
"filter": i === 0 ?
[">=", "point_count", color[0]] :
["all", [">=", "point_count", color[0]], ["<", "point_count", outerColors[i - 1][0]]]
});
});
var innerColors = [[1000, 'rgba(241, 128, 23, 0.6)'], [100, 'rgba(240, 194, 12, 0.6)'], [0, 'rgba(110, 204, 57, 0.6)']];
innerColors.forEach(function (color, i) {
window.mapData.mapInstance.addLayer({
"id": "point-inner-cluster-" + i,
"type": "circle",
"source": type,
"paint": {
"circle-color": color[1],
"circle-radius": 15
},
"filter": i === 0 ?
[">=", "point_count", color[0]] :
["all", [">=", "point_count", color[0]], ["<", "point_count", innerColors[i - 1][0]]]
});
});
//添加数量图层
window.mapData.mapInstance.addLayer({
"id": "cluster-count",
"type": "symbol",
"source": type,
"layout": {
"text-field": "{point_count}",
"text-size": 10
},
"paint": {
"text-color": "rgba(0,0,0,.75)"
},
"filter": ["has", "point_count"]
});
},删除打点:
deleteAllLayer() {
if (this.allLayers.length > 0) {
for (let i = 0; i < this.allLayers.length; i++) {
if (window.mapData.mapInstance) {
if (window.mapData.mapInstance.getSource(this.allLayers[i])) {
window.mapData.mapInstance.removeSource(this.allLayers[i]);
}
}
}
for (let i = 0; i < this.allLayers.length; i++) {
if (window.mapData.mapInstance) {
if (window.mapData.mapInstance.getLayer(this.allLayers[i])) {
window.mapData.mapInstance.removeLayer(this.allLayers[i]);
}
}
}
this.allLayers = [];
}
},图标设置:
//将方法loadImage放在地图加载方法里( initMap(solution) {})
loadImage() {
if (window.mapInstance) {
//camera
window.mapInstance.loadImage(money, function (error, image) {
if (error) throw error;
// 添加自定义图标
window.mapInstance.addImage('money', image);
});
window.mapInstance.loadImage(jiankong, function (error, image) {
if (error) throw error;
// 添加自定义图标
window.mapInstance.addImage('jiankong', image);
});
window.mapInstance.loadImage(bus, function (error, image) {
if (error) throw error;
// 添加自定义图标
window.mapInstance.addImage('bus', image);
});
window.mapInstance.loadImage(traffic, function (error, image) {
if (error) throw error;
// 添加自定义图标
window.mapInstance.addImage('traffic', image);
});
window.mapInstance.loadImage(train, function (error, image) {
if (error) throw error;
// 添加自定义图标
window.mapInstance.addImage('train', image);
});
}
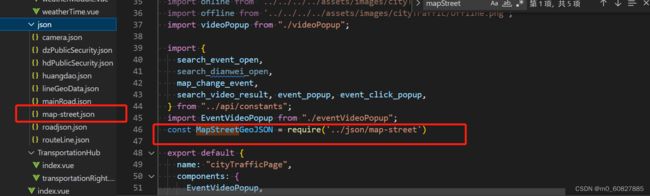
},二、导入json文件,添加镇街图层
定义一个方法 this.addGeo(),放在initMap方法的 window.mapData.mapInstance.on("load", () => {}里。
methods: {
//地图资源加载
initMap(solution) {
/**
* 全局参数设置 默认:12899 极夜蓝:12905 深色:12901 影像:12895
*/
let solutionVal = solution || 12954
minemap.domainUrl = "//10.134.135.3:21009";
minemap.dataDomainUrl = "//10.134.135.3:21009";
minemap.spriteUrl = "//10.134.135.3:21009/minemapapi/v2.1.0/sprite/sprite";
minemap.serviceUrl = "//10.134.135.3:21009/service/";
minemap.appKey = "93fbf0763a9b465ab811bfd9f56ddbbf";
minemap.solution = solutionVal;
minemap.lbsAppKey = 'right_appKey';
window.mapInstance = new minemap.Map({
container: "cityTrafficMapBox",
style: "//10.134.135.3:21009/service/solu/style/id/" + solutionVal,
center: [119.8971388, 35.8552645],
zoom: 9.7, /*地图默认缩放等级*/
pitch: 0, /*地图俯仰角度*/
maxZoom: 17, /*地图最大缩放等级*/
minZoom: 7, /*地图最小缩放等级*/
});
window.mapData.popup = new minemap.Popup({
closeButton: false,
closeOnClick: false,
});
this.loadImage();
window.mapData.mapInstance = window.mapInstance;
window.mapData.mapInstance.on('zoomend', this.onMapZoomEnd);
window.mapData.mapInstance.on('click', this.onMouseClick);
window.mapData.mapInstance.on('mousemove', this.onMouseMove);
window.mapData.mapInstance.on("load", () => {
this.realtimeCheck("道路拥堵", this.date)
// setTimeout(() => {
// this.addEventCamera(this.dataList)
// }, 0)
this.addGeo()
new minemap.Marker(el, {offset: [-25, -25]}).setLngLat([119.9332474,35.83622005]).addTo( window.mapData.mapInstance);
});
},
} //添加镇街图层
addGeo() {
window.mapData.mapInstance.addSource('streetSource', {
type: 'geojson',
data: MapStreetGeoJSON
})
window.mapData.mapInstance.addLayer({
id: 'streetLayer',
type: 'line',
source: 'streetSource',
layout: {
visibility: 'visible'
},
paint: {
'line-color': '#fff',
'line-width': 3
}
})
window.mapData.mapInstance.addLayer({
id: 'streetLabelLayer',
type: 'symbol',
source: 'streetSource',
layout: {
'text-field': '{name}',
'text-size': 16
},
paint: {
'text-color': '#FFFF00',
'text-halo-color': '#000',
'text-halo-width': 1
},
maxzoom: 12.8
})
},