基于Java+vue前后端分离旅游景点管理系统设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本旅游景点管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员提高事务处理效率,达到事半功倍的效果。此旅游景点管理系统利用当下成熟完善的SSM框架,使用跨平台的可开发大型商业网站的Java语言,以及最受欢迎的RDBMS应用软件之一的Mysql数据库进行程序开发。实现了景点基础数据的管理,轮播图管理,新闻管理,景点管理,旅行社管理,游客管理等功能。旅游景点管理系统的开发根据操作人员需要设计的界面简洁美观,在功能模块布局上跟同类型网站保持一致,程序在实现基本要求功能时,也为数据信息面临的安全问题提供了一些实用的解决方案。可以说该程序在帮助管理者高效率地处理工作事务的同时,也实现了数据信息的整体化,规范化与自动化。
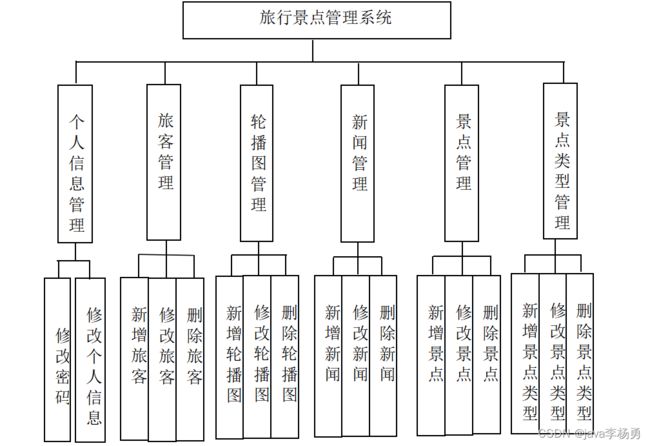
在分析并得出使用者对程序的功能要求时,就可以进行程序设计了。如图4.2展示的就是管理员功能结构图,管理员主要负责填充景点和其类别信息,并对已填充的数据进行维护,包括修改与删除,管理员也需要对游客管理,轮播图管理,新闻管理,旅行社管理及基础数据等。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
系统实现部分就是将系统分析,系统设计部分的内容通过编码进行功能实现,以一个实际应用系统的形式展示系统分析与系统设计的结果。前面提到的系统分析,系统设计最主要还是进行功能,系统操作逻辑的设计,也包括了存储数据的数据库方面的设计等内容,系统实现就是一个最终的实施阶段,将前面的设计成果进行物理转化,最终出具可以运用于实际的软件系统。
5.1 管理员功能介绍
5.1.1 游客管理
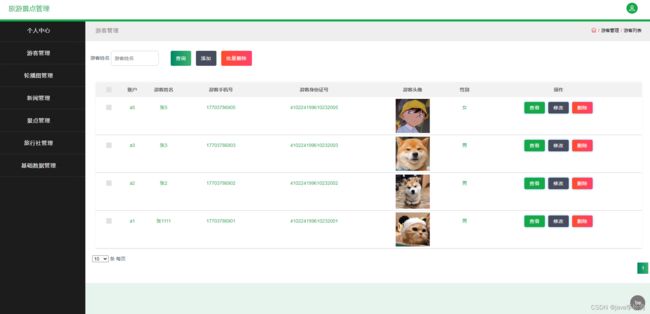
如图5.1显示的就是游客管理页面,此页面提供给管理员的功能有:新增游客,删除游客,修改游客信息。
图5.1 游客管理页面
5.1.2 轮播图管理
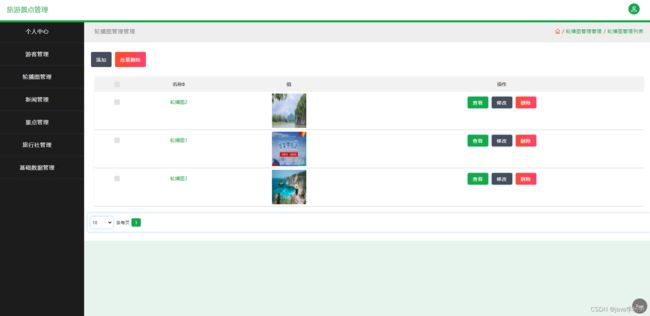
如图5.2显示的就是轮播图管理页面,此页面提供给管理员的功能有:新增轮播图,修改轮播图,删除轮播图。
图5.2 轮播图管理页面
5.1.3 景点管理
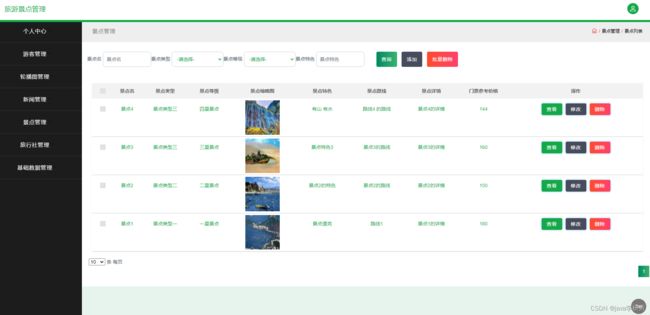
如图5.3显示的就是景点管理页面,此页面提供给管理员的功能有:新增景点,修改景点信息,删除景点信息。
图5.3 景点管理页面
5.1.4 景点类型管理
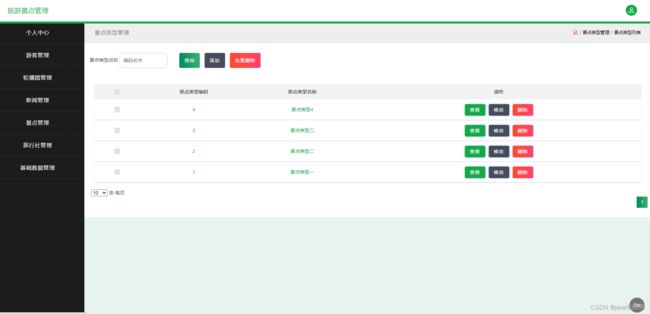
如图5.4显示的就是景点类型管理页面,此页面提供给管理员的功能有:新增景点类型,删除景点类型,修改景点类型。
图5.4 景点类型管理页面
5.2前台首页功能模块
旅游景点管理,在旅游景点管理首页可以查看景点,旅行社等,如图5-17所示。
图5-17系统首页界面图
登录、注册,通过注册填写用户账号、用户姓名、密码、联系电话、电子邮箱等信息进行注册操作,如图5-18所示。
图5-18登录、注册界面图
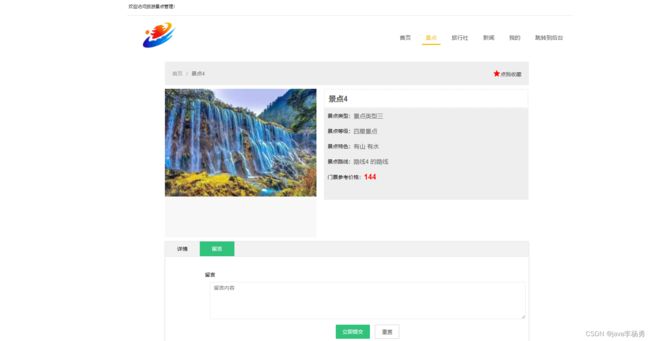
旅游景点,在旅游景点列表页面查看列表详情,旅游景点详情页面可以查看景点详情信息,如图5-19所示。
图5-19旅游景点界面图
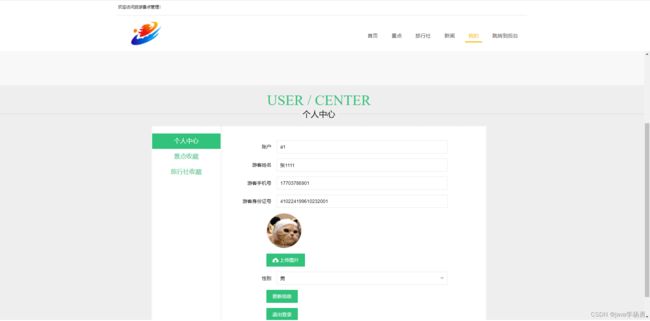
个人中心,在个人中心页面可以查看用户账号、用户姓名、密码、性别、联系电话等如图5-20所示。
图5-20个人中心界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》