Qt之QGraphicsEffect的简单使用(含源码+注释)
文章目录
- 一、效果示例图
-
- 1.效果演示图片
- 3.弹窗演示图片
- 二.问题描述
- 三、源码
-
- CFrame.h
- CFrame.cpp
- CMainWindow.h
- CMainWindow.cpp
- 总结
一、效果示例图
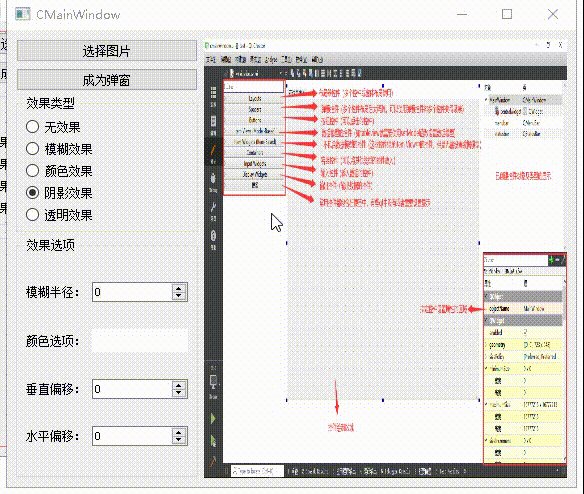
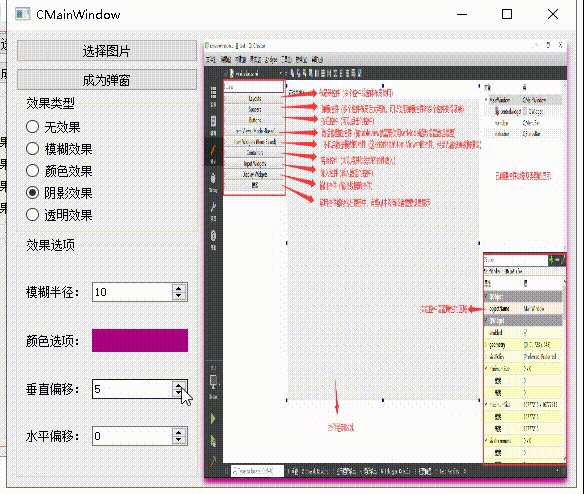
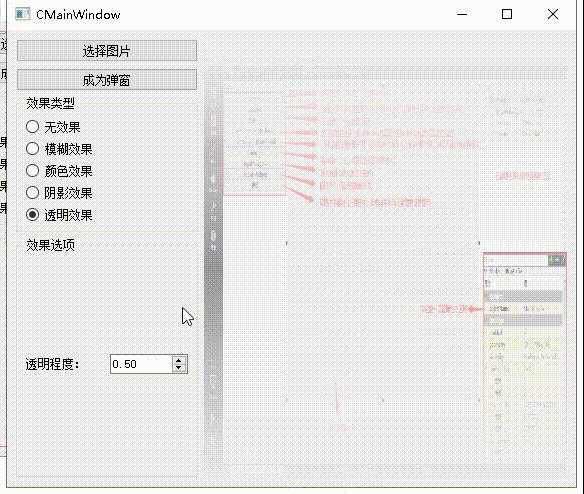
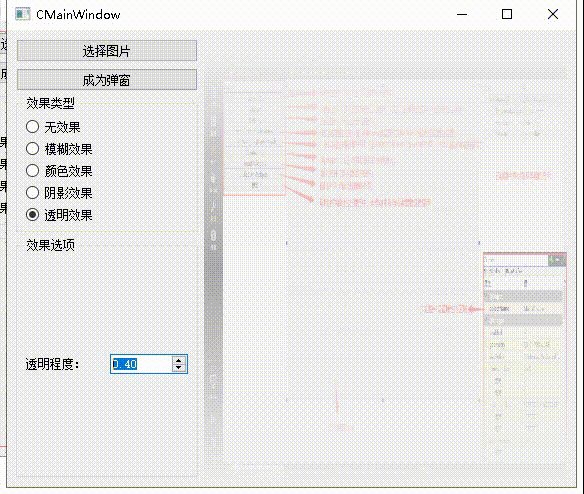
1.效果演示图片
3.弹窗演示图片
二.问题描述
(因为全是简单使用,毫无技巧,直接描述问题)
- 模糊效果:QGraphicsBlurEffect包含setBlurHints函数,其作用为设置模糊质量,但是更新它时我这边肉眼上是没有看出特别明显的效果,需考虑不同情况的状态。
- 阴影效果:使用QGraphicsDropShadowEffect时,当我作用到弹窗上,它不是作用在弹窗边缘之外,而是作用在弹窗边缘之内,所以需要为其预留部分空间显示阴影。
- 透明效果:文中是使用QLinearGradient设置其不透明蒙版,使用中我试图使用三种不同颜色操作蒙版但是失败;其次是我首次将其作用到弹窗中是有效的,但是二次过后就无效,这个我暂时没找到原因。
三、源码
CFrame.h
#ifndef CFRAME_H
#define CFRAME_H
#include CFrame.cpp
#include "CFrame.h"
#include CMainWindow.h
#ifndef CMAINWINDOW_H
#define CMAINWINDOW_H
#include "CFrame.h"
#include CMainWindow.cpp
#include "CMainWindow.h"
#include "ui_CMainWindow.h"
#include 总结
效果使用较为简单,因此暂无强调;文中存在一些问题,后期有解决会更新(要是有大佬指点更好啦)。
友情提示——哪里看不懂可私哦,让我们一起互相进步吧
(创作不易,请留下一个免费的赞叭 谢谢 o/)
注:文章为作者编程过程中所遇到的问题和总结,内容仅供参考,若有错误欢迎指出。
注:如有侵权,请联系作者删除