- protubuf序列化和反序列化原理
要好好养胃
c++11c++开发语言算法linux服务器
文章目录protubuf序列化和反序列化原理序列化:将数据结构或者对象转换成二进制字节流判断每个字段是否有设置值,有值才进行编码根据字段表示号与实际类型将字段值通过不容的编码方式进行编码将编码后的数据块按照字段类型采用不同的存储方式封装成二进制数据流反序列化:将二进制字节流转换回数据结构或者对象解析读取的二进制字节数据流将解析出来的数据存储到c++、java等对应的数据结构中varint编码:整形
- 聊聊红黑树,B/B+树和键树
BearPot
数据结构与算法b树数据结构
RB树RB树和AVL树类似,是一种自平衡式的平衡二叉搜索树,AVL不是保证平衡因子不能超过1,红黑的话没有这个要求,他的结点非黑即红,可以达到Logn的查找,插入,删除RB树的五条性质:1、每个结点不是红的就是黑的,注意每次插入的结点都是红的,然后根据调整规则去改变最终的颜色2、根结点一定是黑的3、叶结点一定是黑的4、每个红色结点他的子结点必须是黑的(就是从每个叶结点到根的路径上不能有两个连续的红
- ROS学习笔记之摄像头仿真及显示
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟摄像头传感器,并在Rviz中显示摄像头数据。实现流程:摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示摄像头信息。1.Gazebo仿真摄像头1.1新建Xacro文件,配置摄像头传感器信息有几个要自行修改的地方,基本设置和laser有相同的部分,不做赘述。//实
- 7.7:C++的 STL迭代器的分类和使用!(课程共7300字,8个代码举例)
小兔子平安
C++完整学习全解答c++开发语言
例子1:使用输入迭代器读取文件中的数据例子2:使用输出迭代器将数据写入文件例子3:使用双向迭代器反转容器中的元素例子4:使用随机访问迭代器进行二分查找例子1:使用输入迭代器读取文件中的数据下面的代码演示了如何使用输入迭代器从文件中读取数据,并计算其平均值。#include#include#include#includeintmain(){std::ifstreamfile("data.txt");
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- linux环境下快速输出电脑的系统/硬件/显卡/网络/已安装软件等信息
Tipriest_
Ubuntulinux电脑网络信息输出
在Linux环境下,可以通过以下命令快速获取系统和硬件信息。最后将这些命令整合成一个脚本(如`sysinfo.sh``),一键输出所有信息。1.系统信息#内核信息uname-a#发行版信息lsb_release-a2>/dev/null||cat/etc/*release*#系统启动时间uptime#环境变量echo"PATH:$PATH"2.硬件信息#CPU信息lscpucat/proc/cpu
- C++中map和set的详解
黑猫Teng
c++算法开发语言
C++中map和set的介绍与使用在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一的,且按照升序排序。map的内部结构是红黑树,这使得
- 玩转 Vue 3:自定义指令让页面魔法随心而动
代码剑客588
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- MySQL慢SQL优化方案详解:从诊断到根治的完整指南
代码剑客588
mysqlsqlffmpeg
MySQL慢SQL优化方案详解:从诊断到根治的完整指南一、慢SQL的致命影响当数据库响应时间超过500ms时,系统将面临三大灾难链式反应:用户体验崩塌页面加载超时率上升37%用户跳出率增加52%核心业务转化率下降29%系统稳定性危机连接池耗尽风险提升4.8倍主从同步延迟突破10秒阈值磁盘IO利用率长期超90%运维成本飙升DBA故障处理时间增加65%硬件扩容频率提高3倍夜间告警量激增80%通过监控系
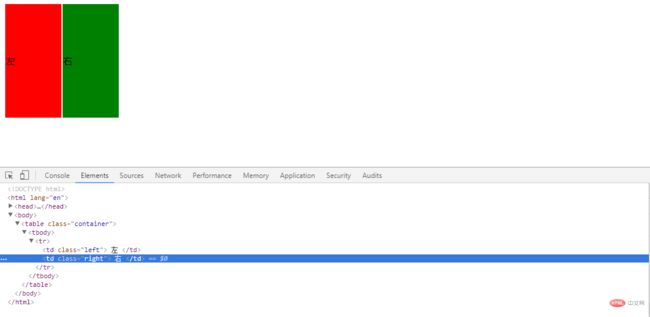
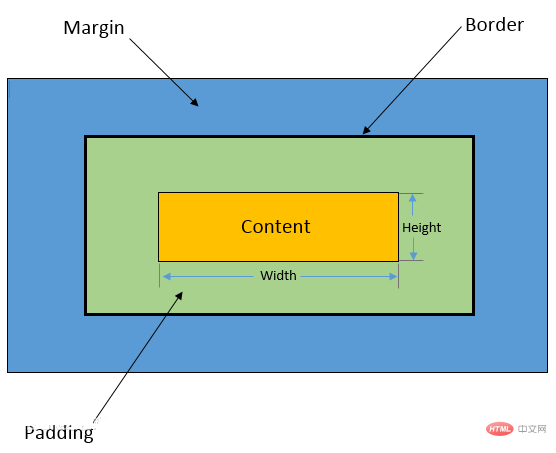
- HTML CSS样式
齐尹秦
HTML学习笔记前端学习
CSS(CascadingStyleSheets)用于渲染HTML元素标签的样式。如何使用CSSCSS是在HTML4开始使用的,是为了更好的渲染HTML元素而引入的.CSS可以通过以下方式添加到HTML中:内联样式-在HTML元素中使用"style"属性内部样式表-在HTML文档头部区域使用元素来包含CSS外部引用-使用外部CSS文件最好的方式是通过外部引用CSS文件.内联样式当特殊的样式需要应用
- 基于MATLAB的齿轮箱振动信号分析
代码编织匠人
matlab开发语言数学建模
基于MATLAB的齿轮箱振动信号分析齿轮传动是工业生产中常见的机械传动方式,但是在长期运转过程中会产生振动现象,这种振动会影响齿轮传动的精度、寿命以及稳定性。因此,对齿轮箱振动信号的分析就显得非常重要。MATLAB是一款功能强大的数学软件,可以用于对齿轮箱振动信号进行分析和处理。本文就将介绍如何利用MATLAB对齿轮箱振动信号进行分析。一、齿轮箱振动信号获取首先,我们需要获取齿轮箱振动信号。通常可
- NFS,Nginx综合实验
小何学计算机
云原生nginx运维
1.实验要求配置NFS服务器作为ngxin服务的存储目录,并在目录中创建index.html文件,当访问http://你的IP地址时,可以成功显示index.html文件的内容。|角色|软件|IP|主机名|系统||NFS服务器|nfs-utils|192.168.72.7|server|RHEL9||WEB服务|nfs-utils,nginx|192.168.72.8|web|openEuler|
- CSS3:深度解析与实战应用
扣得A艾
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 【MySQL】B树和B+树的区别?MySQL为什么选用B+树作为索引数据结构?
熏鱼的小迷弟Liu
数据结构mysqlb树
B树和B+树的区别:结构方面:1.节点存储内容:B树:节点同时存储索引和数据。B+树:只有叶子节点存储数据记录或指向数据记录的指针,非叶子节点只存键值,用于索引。B+树的非叶子节点可以存储更多的键值,从而拥有更宽的分支。2.叶子结点关系:B树:叶子节点之间没有特定的顺序或指针连接,它们是独立的,查找不同叶子节点中的数据时可能需要多次随机访问磁盘。B+树:所有叶子节点通过双向链表,这种结构使得范围查
- 遨游科普:三防平板是哪三防?有哪些应用场景?
AORO_BEIDOU
电脑智能手机安全5G信息与通信
在工业智能化与数字化转型的浪潮中,电子设备的耐用性和环境适应性成为关键需求。普通消费级平板电脑虽然功能强大,但在极端环境下往往“水土不服”。而三防平板凭借其独特的防护性能,正逐步成为“危、急、特”场景的核心工具。AOROP300Ultra三防平板那么,“三防”究竟是哪“三防”?“三防”是电子设备领域对防尘、防水、防摔三大防护能力的统称,但这并非简单的功能叠加,而是通过材料、结构、工艺三重创新实现的
- fastapi+angular实现菜鸟驿站系统
勘察加熊人
typescriptfastapiangular.js前端
说明:我计划用fastapi+angular实现菜鸟驿站系统userid和stationid暂时先写死全部写成1也就是用户1驿站1这样就可以简化流程1.新增包裹入库增加一个添加入库的按钮然后填写信息然后入库2.新增包裹取件按钮post请求,弹窗填写取件码,取件成功需要刷新包裹状态3.获取超时列表比如有些包裹严重超时我需要查看超时包裹的信息和位置4.还需要取件记录表用弹窗每次用户取件都必须有一条取件
- 手机零部件三维光学测量解决方案
yy229382036
人工智能3d光学成像算法
在移动互联网时代,智能终端深受市场追捧,而智能手机占据了第一大移动智能终端的地位。市场的火热造就了手机厂商白热化的竞争,继CPU、屏幕、摄像头等硬件配置大战之后,以外观、设计、质量为切入点的设计及功能竞争,也日趋激烈。在手机设计、质量检测中,无论是手机中框还是屏幕,利用三维光学测量技术,有助于优化从原型和模具构建、首件检验报告到装配分析等环节的质量控制,并有效节省检测时间,快速推进新产品上市。另外
- C++内存管理秘籍:深入解析与实战代码示例
萱萱199504
c++java开发语言
C++内存管理秘籍:深入解析与实战代码示例一、内存管理的基本概念二、内存泄漏与野指针三、智能指针:现代C++的内存管理利器四、实战代码示例示例1:传统动态内存管理示例2:使用`std::unique_ptr`示例3:使用`std::shared_ptr`五、总结在C++编程的世界里,内存管理是一项既基础又核心的技能。它直接关系到程序的性能、稳定性和可维护性。不同于一些高级语言自动管理内存的特性,C
- CSS3:深度解析与实战应用
my1121716951
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Spring Boot中@Valid 与 @Validated 注解的详解
jiajia651304
springboot后端java
SpringBoot中@Valid与@Validated注解的详解引言@Valid注解功能介绍使用场景代码样例@Validated注解功能介绍使用场景代码样例@Valid与@Validated的区别结论引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法
- 手机租赁平台开发技术方案解析
红点聊租赁
其他
内容概要想造个手机租赁平台?这事儿可比租共享充电宝复杂多了——毕竟用户可能抱着价值万元的折叠屏手机连夜跑路(别笑,真有案例)。不过别慌,咱们的"技术武器库"里藏着三件法宝:区块链账本、AI风控雷达和支付宝生态对接器。先说区块链架构,它就像个永远撕不坏的记账本。每次租赁订单生成时,系统会自动在链上刻下"电子纹身",把设备序列号、租赁协议、用户身份信息打包成加密积木块。就算有人想偷偷给手机刷机,区块链
- 全面解析手机租赁平台开发的关键要素与实施策略
红点聊租赁
其他
内容概要在手机租赁平台开发的过程中,市场调研是至关重要的一步。只有深入了解用户需求和行业趋势,才能确保平台的成功。首先要考虑潜在用户,他们究竟对手机租赁有什么期望?是希望租金更便宜,还是更看重手机的款式和新旧程度?通过问卷、访谈等方式收集相关数据,可以帮助确定目标市场的特征。接下来,我们需要关注行业趋势。近年来,随着环保意识的增强和消费习惯的改变,越来越多的人开始倾向于租赁而非购买。这一趋势不仅改
- 金融租赁系统的创新发展与市场竞争力提升探讨
红点租赁系统开发
其他
内容概要随着经济的快速发展,金融租赁系统逐渐成为金融市场中不可或缺的一环。它不仅提供了灵活的资金解决方案,还促进了企业的资本结构优化与资源配置效率。因此,了解该系统的市场背景与发展现状至关重要。在现今环境下,新兴技术如人工智能、大数据和区块链等正加速推动金融租赁的创新。通过这些技术,不仅可以优化业务流程,提升运营效率,还可以增强风险管理能力。例如,利用数据分析可以实时监测租赁资产的风险,从而采取相
- SassScript:Sass中的编程特性详解
算法探险家
sass前端css
Sass(SyntacticallyAwesomeStylesheets)是一种强大的CSS预处理器,它允许开发者使用类似于编程语言的语法来编写CSS,然后通过编译生成标准的CSS代码。SassScript是Sass中的编程特性集合,它包含了变量、嵌套规则、混合、函数以及控制指令等,极大地提高了CSS的开发效率和可维护性。1.变量SassScript中的变量允许开发者在样式表中存储和重复使用值。变
- Spring Boot实战:MySQL与Redis数据一致性深度解析与代码实战
算法探险家
springbootmysqlredis
SpringBoot实战:MySQL与Redis数据一致性深度解析与代码实战一、数据一致性问题概述二、常见解决方案三、选择合适的解决方案四、总结在SpringBoot开发中,MySQL作为关系型数据库,提供了强大的数据存储和查询能力;而Redis作为内存数据库,以其高速读写性能成为缓存层的首选。然而,当这两者共同服务于一个系统时,如何确保它们之间的数据一致性,成为了一个不可忽视的问题。本文将深入探
- 【AI大模型-提示词中的###和“““】
NeVeRMoRE_2024
AI大语言模型-ChatGPT人工智能
提示词中活用###和"""(或其他特殊字符或格式)的原因主要基于以下几点:1.结构化与清晰性在编写提示词时,使用特殊字符如###和"""可以帮助将复杂的指令或上下文信息结构化,使其更加清晰易懂。这对于大型语言模型(LLMs)尤为重要,因为它们需要处理大量的输入信息,并据此生成输出。结构化的提示词有助于模型更好地理解用户的意图,减少误解的可能性。例如,使用###作为分隔符,可以将提示词中的不同部分(
- MySQL常用函数详解及SQL代码示例
星河浪人
mysqlsqlandroid
MySQL常用函数详解及SQL代码示例引言当前日期和时间函数字符串函数数学函数聚合函数结论引言MySQL作为一种广泛使用的关系型数据库管理系统,提供了丰富的内置函数来简化数据查询、处理和转换。掌握这些函数可以大大提高数据库操作的效率和准确性。本文将详细介绍MySQL中一些常用的函数,并配以SQL代码示例,帮助读者更好地理解和应用这些函数。当前日期和时间函数在当前时间(中国北京时间2025年03月1
- 深入理解Java集合框架:构建高效、灵活的数据管理方案
漏洞猎人001
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- Linux基础指令详解:掌握Linux系统的必备技能
智能编织者
linux服务器运维
Linux基础指令详解:掌握Linux系统的必备技能一、Linux基础指令概述二、基础指令详解1.**ls**2.**cd**3.**pwd**4.**mkdir**5.**rmdir**6.**rm**7.**cp**8.**mv**9.**cat**10.**more**和**less**11.**chmod**12.**chown**13.**df**14.**du**15.**ps**16
- AGI大模型(5):提示词工程
不死鸟.亚历山大.狼崽子
AGI大模型agi
1什么是提示词工程(Prompt)所谓的提示词其实指的就是提供给模型的⼀个⽂本⽚段,⽤于指导模型⽣成特定的输出或回答。提示词的⽬的是为模型提供⼀个任务的上下⽂,以便模型能够更准确地理解⽤户的意图,并⽣成相关的回应。2什么是提示⼯程(PromptEngineering)所谓的提示⼯程也可以被称为「指令⼯程」,提示⼯程的核⼼思想是,通过精⼼设计的提示,可以显著提⾼模型的性能和输出质量。貌似简单,但其实
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen