Cesium使用WebMapTileServiceImageryProvider
项目上要搞一个切换底图的功能,想着直接在cesium原生的BaseLayerPicker里面去添加。但是有一张底图不是免费的,是要使用第三方token的地质云。于是在此记录一下解决的方法。
直接给到我的是一个带token值的网址链接,格式差不多是这样:
https://网址:端口/xx/xxx/xxx//WMTSServer/1.0.0/xxxxx.xml?参数名=token值把这个网址放到浏览器里面,返回了一个xml数据的格式。无从下手,刚开始甚至都没有想到使用WebMapTileServiceImageryProvider这个方法。
但是有一张截图,在其他项目上截图的,应该是配置文件的某一部分。它有一个类型指定“OGCWMTS”。于是,我在这篇文章中找到了灵感:
https://blog.csdn.net/thor027/article/details/112236685![]() https://blog.csdn.net/thor027/article/details/112236685获得到的知识点就是,我需要使用WebMapTileServiceImageryProvider去获取,然后它有两种坐标系需要注意。
https://blog.csdn.net/thor027/article/details/112236685获得到的知识点就是,我需要使用WebMapTileServiceImageryProvider去获取,然后它有两种坐标系需要注意。
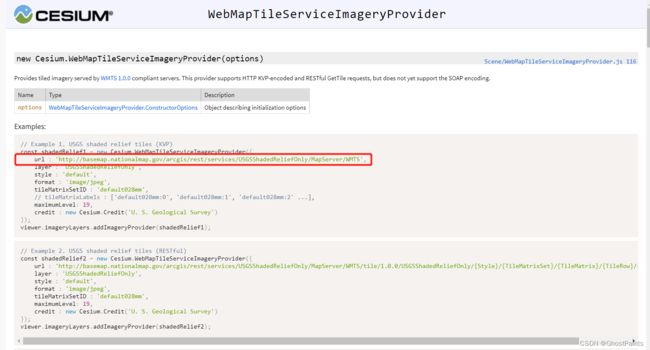
于是,我又去看了cesium的官方文档对这个方法的解释。于是我找到了示例,并且访问链接地址,同样的返回了一个xml数据。
我逐一对比,将文档示例中的参数,对照xml文件相应的位置去填。然后试了下,还是没有地图出来。带着疑问我找到了这篇文章:
https://www.freesion.com/article/8229929604/![]() https://www.freesion.com/article/8229929604/然后我瞬间明白了,官网示例为什么会给两个类似地址的服务了。因为xml内容文件里面就有指定的信息。以官网的xml示例举例:
https://www.freesion.com/article/8229929604/然后我瞬间明白了,官网示例为什么会给两个类似地址的服务了。因为xml内容文件里面就有指定的信息。以官网的xml示例举例:
在xml文件中找到ResourceURL这个标签,然后直接把template的内容,复制到WebMapTileServiceImageryProvider配置项的url里面。format的内容复制到对应的format里面。
找到xml文件中Layer标签里面的
找到xml文件中,layer标签里面的
然后新建一个数组,把你找到的EPSG:开头,冒号:加数字结束的字符都放入数组中。填入到tileMatrixLabels里面。
然后看EPSG后面的数字是多少,根据上面的文章,更改tilingScheme对应的方法。
maximumLevel就填入数组的长度。
于是地质云地图就可以出现了。
完整代码:
const dizhiyun_tileMatrix = ['EPSG:4326:0','EPSG:4326:1','EPSG:4326:2','EPSG:4326:3','EPSG:4326:4','EPSG:4326:5','EPSG:4326:6','EPSG:4326:7','EPSG:4326:8','EPSG:4326:9','EPSG:4326:10','EPSG:4326:11','EPSG:4326:12','EPSG:4326:13']
let dizhiyun = new Cesium.WebMapTileServiceImageryProvider({'https://igss.cgs.gov.cn:6160/xxxxxxxxxxxxxxxxx/WMTSServer/1.0.0/xxxxxxxxx/{Style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}.png?tk=申请的token',
style: "default",
format: "PNG",
layer: "找到的layer内容",
tileMatrixSetID:"EPSG: 找到的完整内容",
tileMatrixLabels: dizhiyun_tileMatrix,
tilingScheme: new Cesium.GeographicTilingScheme({ // 我是4326类型的
numberOfLevelZeroTilesX: 2,
numberOfLevelZeroTilesY: 1
}),
maximumLevel:14 // 我的数组长度是14
});总结方法步骤:
1.访问网址是否可以返回数据结果。
2.在xml中找到带有大括号的url地址
3.找到对应的值填入进去